webpack简单教程
1.初始化
npm init -y
这个命令会创建一个默认的package.json。它包含了项目的一些配置参数,通过它可以进行初始安装。详细参数:https://docs.npmjs.com/files/package.json。
不要y参数的话,会在命令框中设置各项参数,但觉得没啥必要。
2.安装webpack
npm install webpack --save-dev
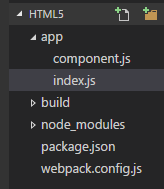
3.目录结构

export default function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello world';
return element;
}
component.js 是输出一个内容为h1元素。export default 是 ES6语法,表示指定默认输出。import的时候不用带大括号。
import component from './component';
document.body.appendChild(component());
index.js 的作用就是引用Component模块,并在页面上输出一个h1元素。但完成这个还需要一个插件,因为目前我们还没有index.html文件。
npm install html-webpack-plugin --save-dev
4.设置 webpack 配置文件

const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const PATHS = {
app: path.join(__dirname, 'app'),
build: path.join(__dirname, 'build'),
};
module.exports = {
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
};

第一次看到这个配置文件是有点懵,主要是exports,分三个部分,一个入口,一个输出,一个插件。入口指向了app文件夹。默认会把包含"index.js"的文件作为入口。输出指定了build地址和一个文件名;[name]这儿表示占位符,可以看成webpack提供的一个变量。这个具体后面再看。而HtmlWebpackPlugin会生成一个默认的html文件。
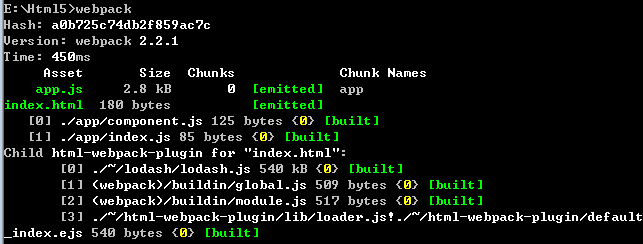
5.打包

这个输出包含了Hash(每次打包值都不同),Version,Time(耗时)。以及输出的文件信息。 这时打开build文件夹,发现多了一个app.js和index.html文件,双击index.html:


{
"name": "Html5",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^2.28.0",
"webpack": "^2.2.1"
}
}

指定build。在cmd中执行npm run build 得到同样的结果


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack demo</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script></body>
</html>

默认引用了app.js。
6、解析
app.js
而app.js内容比较多了。整体是一个匿名函数。
(function(module) {
})([(function (){}), function() {}])
app文件夹中的两个js文件成了这儿的两个模块。函数最开始是从__webpack_require__开始
return __webpack_require__(__webpack_require__.s = 1);
这里指定从模块1执行(赋值语句的返回值为其值)。而模块1的调用是通过__webpack_require__的这句执行的。
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
通过call调用模块的主要作用是为了把参数传过去。

(function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony import */ var __WEBPACK_IMPORTED_MODULE_0__component__ = __webpack_require__(0);
document.body.appendChild(__webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__component__["a" /* default */])());
/***/ })

__webpack_require__ 每加载一个模块都会先去模块缓存中找,没有就新建一个module对象:
var module = installedModules[moduleId] = {
i: moduleId,
l: false,
exports: {}
};
模块1中加载了模块0,
var __WEBPACK_IMPORTED_MODULE_0__component__ = __webpack_require__(0);
__WEBPACK_IMPORTED_MODULE_0__component__ 返回的是这个模块0的exports部分。而之前Component.js的默认方法定义成了
__webpack_exports__["a"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello world';
return element;
}
所以再模块1的定义通过"a“来获取这个方法:
document.body.appendChild(__webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__component__["a" /* default */])());
这样就完整了,但这里使用了__webpack_require__.i 将原值返回。
/******/ // identity function for calling harmony imports with the correct context
/******/ __webpack_require__.i = function(value) { return value; };
webpack通过一个立即执行的匿名函数将各个开发模块作为参数初始化,每个js文件(module)对应一个编号,每个js中export的方法或者对象有各自指定的关键字。通过这种方式将所有的模块和接口方法管理起来。然后先加载最后的一个模块(应该是引用别的模块的模块),这样进而去触发别的模块的加载,使整个js运行起来。到这基本了解了webpack的功能和部分原理,但略显复杂,且没有感受到有多大的好处。继续探索。
webpack简单教程的更多相关文章
- Webpack 4教程 - 第七部分 减少打包体积与Tree Shaking
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者.原文出处:https://wanago.io/2018/08/13/webpack-4-course-part ...
- webpack简单原理及用法
前言 如果你已经对Webpack精通了或者至少一直在工作中使用它,请关闭当前浏览器标签,无视这篇文章. 这篇文章本意是写给我自己看的,作为一篇Cookbook供快速查询和上手用.原因是虽然工作中会涉及 ...
- webpack 使用教程--实时刷新测试
学习webpack,基本始终是围绕: 1.如何安装webpack 2.如何使用webpack 3.如何使用loader 4.如何使用开发服务器 可能我们会在如何使用开发服务器的时候,遇到诸如调试的相关 ...
- Git和Github简单教程
原文链接:Git和Github简单教程 网络上关于Git和GitHub的教程不少,但是这些教程有的命令太少不够用,有的命令太多,使得初期学习的时候需要额外花不少时间在一些当前用不到的命令上. 这篇文章 ...
- FusionCharts简单教程(三)-----如何自定义图表上的工具提示
最近有蛮多人总是问我这个FusionCharts制表的问题,帮助他们解决之后,在昨晚发现以前整理的笔记中有这个简单教程,而且以前也发表了几篇这个博文,所以就将其全部上传上来供别人参考.如有不正确之处望 ...
- FusionCharts简单教程(八)-----使用网格组件
有时候我们会觉得使用图像不够直接,对于数据的显示没有表格那样直接明了.所以这里就介绍如何使用网格组件.将网格与图像结合起来.网格组件能够将FusionCharts中的单序列数据以列表的 ...
- Qt Quick 简单教程
上一篇<Qt Quick 之 Hello World 图文详解>我们已经分别在电脑和 Android 手机上运行了第一个 Qt Quick 示例—— HelloQtQuickApp ,这篇 ...
- Git和Github简单教程(收藏)
原文链接:Git和Github简单教程 目录: 零.Git是什么 一.Git的主要功能:版本控制 二.概览 三.Git for Windows软件安装 四.本地Git的使用 五.Github与Git的 ...
- mysql安装简单教程(自动安装/配置安装)
mysql安装简单教程(自动安装/配置安装) 1.1前言: 由于特殊原因,在最近2-3个月里mysql真是安装了无数遍,每次安装都要上网找教程,每个教程基本都不一样,因此还是自己写下来比较好,毕竟自己 ...
随机推荐
- Cordova与现有框架的结合,Cordova插件使用教程,Cordova自定义插件,框架集成Cordova,将Cordova集成到现有框架中
一.框架集成cordova 将cordova集成到现有框架中 一般cordova工程是通过CMD命令来创建一个工程并添加Android.ios等平台,这样的创建方式可以完整的下载开发过程中所需要的的插 ...
- Earth Wind 一个查看全球风向的网站
可以查看整个地球的全貌 ,还能定位你的位置,特别是动画挺有意思 网址:https://earth.nullschool.net/#current/wind/surface/level/orthogra ...
- DVWA中low级的sql注入漏洞的简单复现
第一次成功复现一个简单漏洞,于是写下这篇随笔记录一下 首先我们来看dvwa中low级的sql注入的源码 源码文件路径如下图: 源码如下: <?php if(isset($_GET['Submit ...
- jasper打印文件出现空白页面
EG:打印文件结果打印出一片空白 原因:使用了null的数据源而不是JREmptyDataSource 以下为正确代码 public <T> List<JasperPrint> ...
- JS-给对象动态添加属性
var obj = {};//用来存放获取到所填写的信息 btn.onclick = function(){ var city = input_city.value; var num = input_ ...
- 【手机端判断】PC_to_M自写
var current_url = window.location.href; var replace_url = [ ['笔试简章','http://beijing.ysedu.com/zt/bjt ...
- jdk1.7/1.8 HashMap、ConcurrentHashMap详解
摘要: 本文主要参考网上Blog(详见Reference)总结ConcurrentHashMap的各方面知识,方便复习 转自:https://my.oschina.net/hosee/blog/675 ...
- LR 11 代理录制步骤
1.新一个HTTP录制,到下图步骤 按下图说明设置信息,点击update 选择rl里面的代理exe(wplus_init_wsock.exe),具体路径为下图 打开浏览器设置代理(Internet选项 ...
- 那一夜,风雪交加,我在搞jquery------专题之jquery选择器
我们今天探讨下Jquery的用法,主要是研究选择器. 选择器可以分成四类: 1.基本选择器 核心代码: <script type="text/javascript"> ...
- SDK更新
虽然国内google被墙了,但仍可利用国内的某些镜像网站实现Android SDK在线更新,使用方法如下: 1.启动 Android SDK Manager ,打开主界面,依次选择『Tools』.『O ...
