扁平化promise调用链(译)
这是对Flattened Promise Chains的翻译,水平有限请见谅^ ^。
Promises对于解决复杂异步请求与响应问题堪称伟大。AngularJS提供了$q和$http来实现它;还有很多类似技术这里不做展开。
Promises允许开发者很容易得将请求通知与异步请求进行绑定,而它还有另外两个重要的忒性:
- 在后续请求处理函数被通知前对传参进行转换
- 在响应中可以触发更多的promise式的异步请求
但是比以上更重要的是,Promises支持自定义链式活动或计算,管理异步调用链是一个非常困难和复杂的行为,Promise令人惊奇的做到了这一点。
但是这依然隐藏了一些反模式,后面我将对其进行讨论。
The FlightDashboard
看下Travel Service,它载入即将出发的用户信息,下面的代码一个远程服务返回了一个json格式响应数据,另外请注意这是一个promise式的异步请求。
var TravelService = function($http) {
return {
getDeparture: function(user) {
return $http.get(
URL_LAST_FLIGHT,
{userID : user.email}
)
}
}
}
现在让我使用该服务区载入用户的预定航班:
var FlightDashboard = function($scope, user, travelService) {
travelService
.getDeparture(user)
.then(function(departure) {
// Publish the departure details to the view
$scope.departure = departure
})
$scope.departure = null
}
非常棒,这里没有什么让我们感到陌生的新知识,下面我们再来些更加贴近实际的复杂场景。
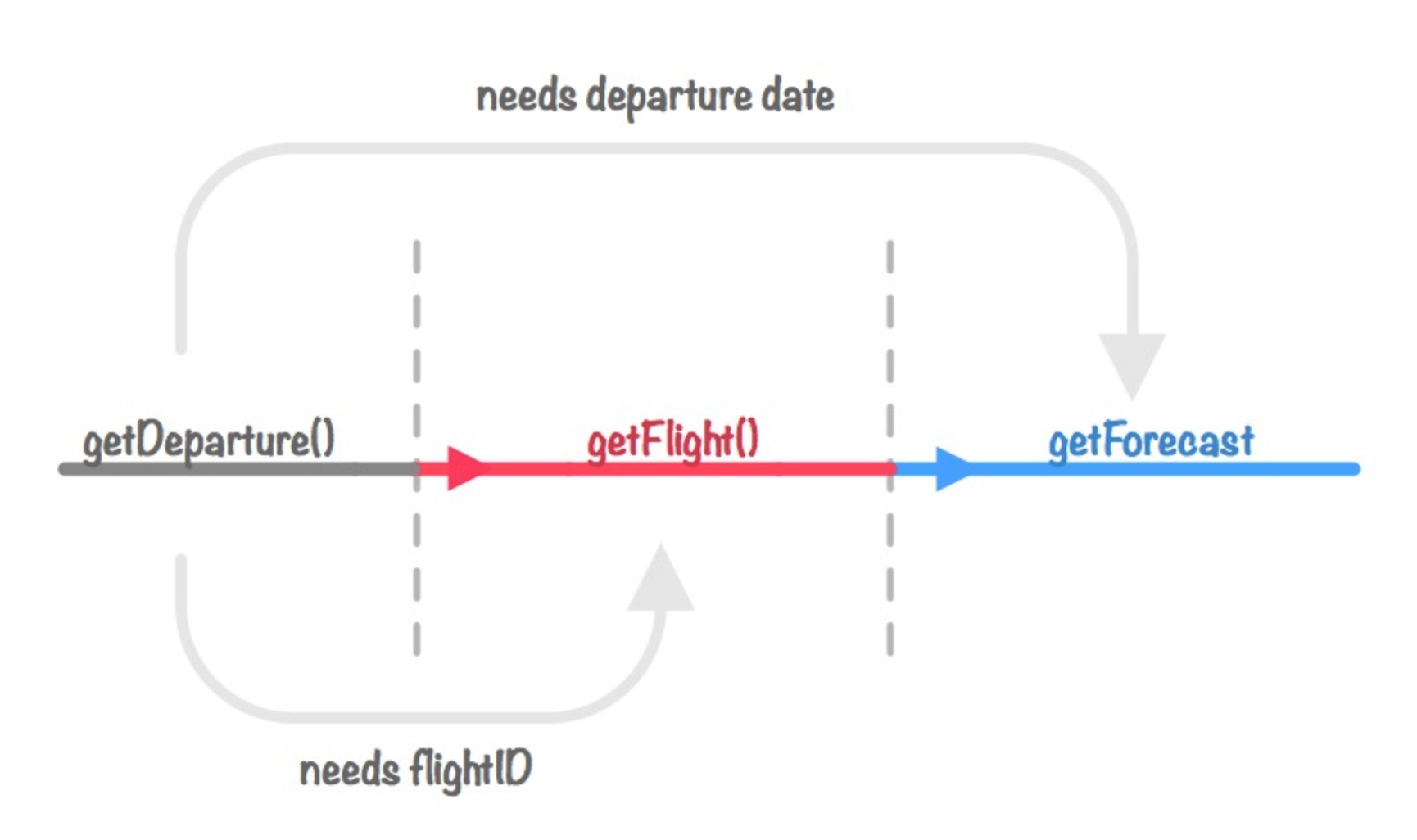
嵌套Promise调用链
现在我们假设,当我们收到航班信息,就查看天气预报和航班状态,这个场景有三个序列的级联:getDeparture() -> getFlight() -> getForecast()

var FlightDashboard = function($scope, user, travelService, weatherService) {
// level 1
travelService
.getDeparture(user.email)
.then(function(departure) {
$scope.departure = departure
// level2
travelService
.getFlight(departure.flightId)
.then(function(flight) {
$scope.flight = flight
// level 3
weatherService
.getForecast(departure.date)
.then(function(weather) {
$scope.weather = weather
})
})
})
}
以上代码展示了我们不断在成功回调函数调用下一级请求。
这里出现了一个深层嵌套的序列化的、级联的三级调用链。请求载入用户即将搭乘的航班、航班信息和天气情况。
注意这里没有考虑错误处理,任意的嵌套rejection可能并不会像你想的那样传播下去。
扁平化promises调用链
如果每级逻辑都很复杂,那么这种深层嵌套是难以管理的,而且开发者还要细心考虑每级调用链的错误处理。
我个人认为这种嵌套是**anti-pattern**的,这里我从错误处理、代码简洁和可维护性角度权衡后对对上述代码进行了重构,实际一个promise回调可以返回以下内容:
- 一个值 - 我们可以将它向下分发并通过resolve回调处理。
- 一个promise - 它将创建一个异步分支。
- 一个异常 - rejection后续promise活动。
- 一个rejected promise - 向下分发病通过reject回调处理。
由于promise回调可以返回promises,让我们重构上述代码。1218
var FlightDashboard = function ($scope, user, flightService, weatherService) {
travelService
.getDeparture(user)
.then(function (departure) {
$scope.departure = departure
return travelService.getFlight(departure.flightId)
})
.then(function (flight) {
$scope.flight = flight
return weatherService.getForecast($scope.departure.date)
})
.then(function (weather) {
$scope.weather = weather
})
$scope.flight = null;
$scope.planStatus = null;
$scope.forecast = null;
}
这里最重要的改变就是每个response回调都返回的是promise。
请记住成功回调中可以返回一个值、跑出一个异常或者返回一个promise
对于之前的深层嵌套这是一个不错的解决方法,但是我并不喜欢在成功回调中去调用另一个promise式API,如果可以将这些冗余的函数剔除那就更好了。
这里有两个很明显的anti-pattern:
- 我们在每级修改$scope变量改为在每个成功回调中修改,
- 我们用
$scope.departure.date代替以前的直接参数传递。
更好的重构
如果我们自处理request-response呢?
var FlightDashboard = function ($scope, user, flightService, weatherService) {
travelService
.getDeparture(user)
.then(function (departure) {
$scope.departure = departure
return travelService.getFlight(departure.flightId)
})
.then(function (flight) {
$scope.flight = flight
return weatherService.getForecast($scope.departure.date)
})
.then(function (weather) {
$scope.weather = weather
})
$scope.flight = null;
$scope.planStatus = null;
$scope.forecast = null;
}
var FlightDashboard = function ($scope, user, travelService, weatherService) {
var loadDeparture = function (user) {
return travelService
.getDeparture(user.email) // Request #1
.then(function (departure) {
$scope.departure = departure; // Response Handler #1
return departure.flightID;
});
},
loadFlight = function (flightID) {
return travelService
.getFlight(flightID) // Request #2
.then(function (flight) {
$scope.flight = flight; // Response Handler #2
return flight;
});
},
loadForecast = function () {
return weatherService
.getForecast($scope.departure.date) // Request #3
.then(function (weather) {
$scope.weather = weather; // Response Handler #3
return weather;
});
};
loadDeparture(user)
.then(loadFlight)
.then(loadForecast)
$scope.user = user;
$scope.departure = null;
$scope.flight = null;
$scope.weather = null;
}
可以看到这里仍然存在anti-pattern (2)。
最后
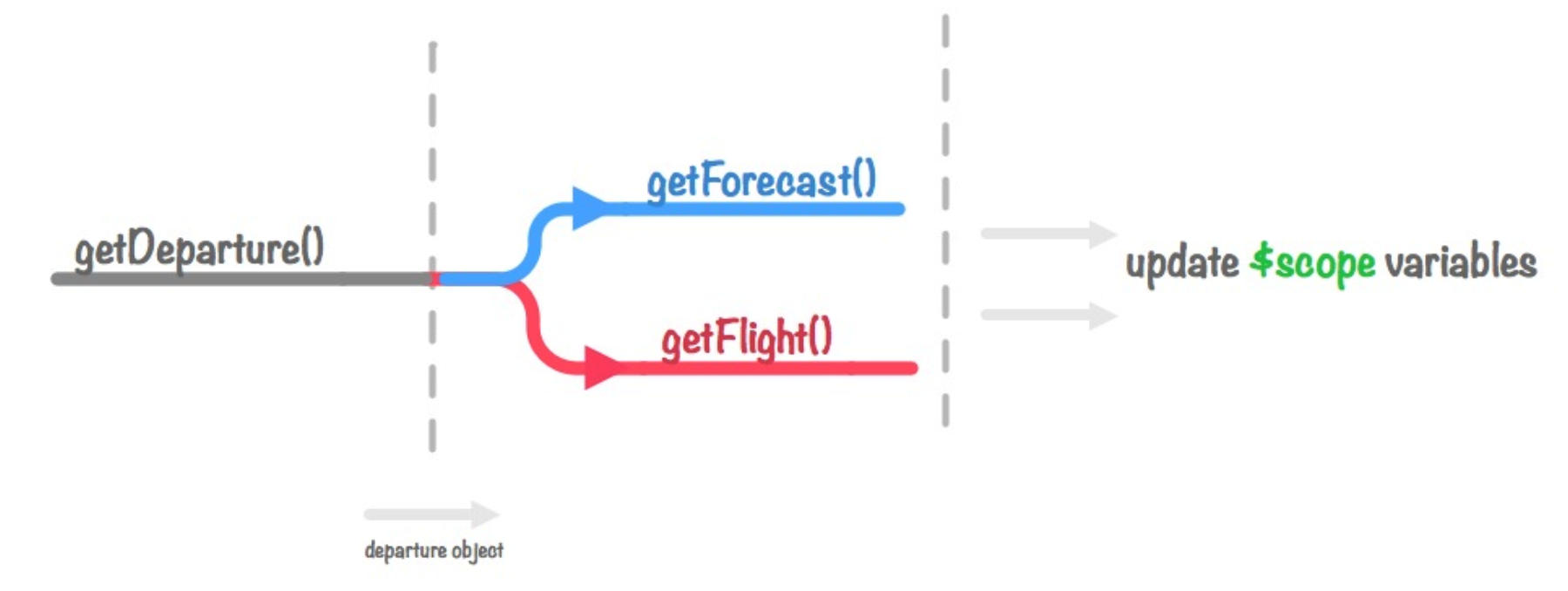
这里我们再考虑下级与级之前的依赖关系,获取航班信息和天气情况其实不需要有层级关系而是平级的,因此最后我们对代码再进行下处理。

var FlightDashboard = function( $scope, user, travelService, weatherService, $q, $log )
{
var loadFlight = function( user )
{
return travelService.getDeparture( user.email ); // Request #1
},
parallelLoad = function ( departure )
{
// Execute #2 & #3 in parallel...
return $q.all([
travelService.getFlight( departure.flightID ), // Request #2
weatherService.getForecast( departure.date ) // Request #3
])
.then( $q.spread( function( flight, weather )
{
$scope.departure = departure; // Response Handler #1
$scope.flight = flight; // Response Handler #2
$scope.weather = weather; // Response Handler #3
// Let's force an error to demonstrate the reportProblem() works!
throw( new Error("Just to prove catch() works! ") );
}));
},
reportProblems = function( fault )
{
$log.error( String(fault) );
};
// 3-easy steps to load all of our information...
// and now we can include logging for of problems within ANY of the steps
loadFlight( user )
.then( parallelLoad )
.catch( reportProblems );
};
这里我们将异常处理也加上了。
扁平化promise调用链(译)的更多相关文章
- 学了ES6,还不会Promise的链式调用?🧐
前言 本文主要讲解promise的链式调用的方法及其最终方案 应用场景 假如开发有个需求是先要请求到第一个数据,然后根据第一个数据再去请求第二个数据,再根据第二个数据去请求第三个数据...一直到最后得 ...
- ES6 Promise 的链式调用
1.什么是Promise Promise 对象代表了未来将要发生的事件,用来传递异步操作的消息. 2.对象的状态不受外界影响.Promise 对象代表一个异步操作,有三种状态: pending: 初始 ...
- 面试官:JavaScript如何实现数组拍平(扁平化)方法?
面试官:JavaScript如何实现数组拍平(扁平化)方法? 1 什么叫数组拍平? 概念很简单,意思是将一个"多维"数组降维,比如: // 原数组是一个"三维" ...
- 使用docker-compose 一键部署你的分布式调用链跟踪框架skywalking
一旦你的程序docker化之后,你会遇到各种问题,比如原来采用的本地记日志的方式就不再方便了,虽然你可以挂载到宿主机,但你使用 --scale 的话,会导致 记录日志异常,所以最好的方式还是要做日志中 ...
- Atitit 管理的模式扁平化管理 金字塔 直线型管理 垂直管理 水平管理 矩阵式管理 网状式样管理 多头管理 双头管理
Atitit 管理的模式扁平化管理 金字塔 直线型管理 垂直管理 水平管理 矩阵式管理 网状式样管理 多头管理 双头管理 1.1. 矩阵管理 1 1.2. 相关信息 矩阵的历史 1 1.3. 基于“ ...
- 调用链系列一、Zipkin架构介绍、Springboot集承(springmvc,HttpClient)调用链跟踪、Zipkin UI详解
1.Zipkin是什么 Zipkin分布式跟踪系统:它可以帮助收集时间数据,解决在microservice架构下的延迟问题:它管理这些数据的收集和查找:Zipkin的设计是基于谷歌的Google Da ...
- JS: 数组扁平化
数组扁平化 什么是数组扁平化? 数组扁平化就是将一个多层嵌套的数组 (Arrary) 转化为只有一层. // 多层嵌套 [1, 2, [3, 4]] // 一层 [1, 2, 3, 4] 递归实现 思 ...
- ios 统一设计,iOS6也玩扁平化
转:http://esoftmobile.com/2014/01/14/build-ios6-ios7-apps/ 前言 前段时间,苹果在它的开发者网站上放出了iOS系统安装比例,其中iOS7占到78 ...
- 部署你的分布式调用链跟踪框架skywalking
使用docker-compose 一键部署你的分布式调用链跟踪框架skywalking https://www.cnblogs.com/huangxincheng/p/9666930.html 一旦你 ...
随机推荐
- python之科学函数课——Numpy
一般来讲,数据都是由行列表示的,也就是矩阵,类似于Excel表格一样的东西. 首先我们学习一下Numpy,装好anaconda之后默认是装好的,下面是numpy的一些函数库:Numpy是科学计算库,是 ...
- ArrayList 加强版的数组
ArrayList 泛型类. 描述:可以自动扩容的数组. 特点:插入和删除慢,查找快. 现在来创建一个 要放String的ArrayList ArrayList list = new ArrayLis ...
- Java框架spring 学习笔记(十):bean管理(注解和配置文件混合使用)
配置文件和注解混合使用 创建对象操作使用配置文件方式实现 注入属性的操作使用注解方式实现 编写BookDao.java和OrderDao.java文件 BookDao.java package com ...
- AttributeError: 'LoginForm' object has no attribute 'is_bound' , object has no attribute 'is_bound'
'LoginForm' object has no attribute 'is_bound' 可能原因: 啥子问题?? 都是 jquery.js 文件.....
- mysql学习笔记--数据库索引
一.索引的优点:查询速度快 二.索引的缺点: 1. 增.删.改(数据操作语句)效率低了 2. 索引占用空间 三.索引类型: 1. 普通索引 2. 唯一索引(唯一键) 3. 主键索引:只要主键就自动创建 ...
- Android 代码判断是否有网络
public void okGo() { ConnectivityManager connectivityManager = (ConnectivityManager) getSystemServic ...
- django后台对某些字段设置颜色
在model.py的class函数中添加如下代码 #对签收状态设置颜色 def color_state(self): ': assign_state_name = '待签收' color_code = ...
- android 6.0+ 动态权限 拒绝不再询问后跳转设置应用详情页面
android 6.0+ 的权限 需要动态申请 这里的权限针对的是 敏感权限: SMS(短信) SEND_SMS RECEIVE_SMS READ_SMS RECEIVE_WAP_PUSH RECEI ...
- chip8模拟器的python3实现-1-CHIP8简介
打算编写一个NES模拟器,先从简单的chip8模拟器入手 1.CHIP-8简介 CHIP-8是一个解释型语言,由Joseph Weisbecker开发.最初CHIP-8在上个世纪70年代被使用在COS ...
- Finance财务软件(引入业务系统凭证专题)
我们通过自定义存储过程从业务系统引入凭证 我们需要以下适配 1.设置业务系统数据库链接 2.在自定义模板中设置存储过程名称及入参,这里的功能键值必须为_InterfaceExec,保留字段作为存储过程 ...
