datatables跳转自定义页面(后端分页)
在后端分页的情况下,怎么做到跳转自定义页面?
0x01 难点:
一. 怎么添加自定义代码?
前提:datatables在整个html加载完毕后,进行datatables数据的渲染,并且把右下角的 “上页 页码 下页” 加载出来。
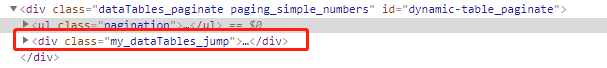
问题:因此,在script中的选择器能定位到 "id=dynamic-table_paginate" 的div元素(datatables 右下角页码跳转部分,下称 “跳转DIV”) ,但此时该元素内容并未被datatables填充;即使将自定义代码append填充入该元素,也会在之后datatables填充时被去除掉。
如果在“跳转DIV”后添加同级元素,因CSS关联了DIV的内容,所以十分难调整。
解决方法:
采用fnDrawCallback:在HTML加载完毕,且datatables渲染完毕后执行,此刻能够“跳转DIV”标签已加载渲染完毕,能够在其中填充代码了。


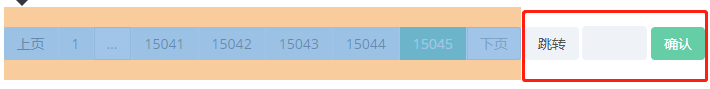
选择在"跳转DIV"子元素的ul标签后添加自定义元素代码(即 class="my_dataTables_jump"部分)
二. 表单数据渲染后,“跳转DIV”部分的页数怎么改变?
页数也即 <ul class="nagination">部分的页码怎么修改?
网上查了许多资料,用table.api().page().draw(false);但是报错没有api()函数,也无法理解。
另一方面,自己写js去修改也不可取,工作量大重复造轮。
解决方法:
这里使用page()函数,参考官方文档:https://datatables.net/reference/api/page()
table.page( 想要跳转的页码减一 ).draw( 'page' );
//因采用索引值,所以要减一;draw('page'),参数 'page' 字符串为参数,不是伪代码之类。
关于page()中的draw('page'),为什么draw并且其中传入参数 'page',参考官方文档 https://datatables.net/reference/api/draw()
所以跳转时,取跳转框中的值,和最小最大页码值进行条件判断,使用table.page(跳转页面).draw('page') 进行跳转。
0x02 代码
后端部分代码不变
前端部分 HTML CSS JS:
/*
*
* HTML部分
*
* */
<textarea id="jump_page_html" style="display:none">
<div class="my_dataTables_jump">
<span class="btn">
跳转
</span>
<input type='text' id='jump_page_space' class='btn'>
<button type="button" id="jump_page_button" class="jump_button btn">确认</button>
</div>
</textarea>
/*
*
* CSS部分
*
* */
.jump_button{
width: 54px;
height: 33px;
color: #fff;
background: #65CEA7;
}
.my_dataTables_jump{
display:inline-block;
float:right;
margin-top:15px;
position: relative;
top:4px;
left:4px;
}
.my_dataTables_jump span{
width: 54px;
height: 33px;
border:1px solid #EFF2F7;
background-color: #EFF2F7;
color:#535351;
cursor: auto;
}
.my_dataTables_jump span:hover{
color:#535351;
}
.my_dataTables_jump input{
height:34px;
width: 65px;
border:1px solid #EFF2F7;
background-color: #EFF2F7;
}
/*
*
* javascript部分
*
* */
var table = $("#dynamic-table").dataTable({
language:lang, //提示信息
autoWidth: false, //禁用自动调整列宽
stripeClasses: ["odd", "even"], //为奇偶行加上样式,兼容不支持CSS伪类的场合
processing: true, //隐藏加载提示,自行处理
serverSide: true, //启用服务器端分页
searching: false, //禁用原生搜索
orderMulti: false, //启用多列排序
order: [], //取消默认排序查询,否则复选框一列会出现小箭头
renderer: "bootstrap", //渲染样式:Bootstrap和jquery-ui
pagingType: "simple_numbers", //分页样式:simple,simple_numbers,full,full_numbers
columnDefs: [{
"targets": 'nosort', //列的样式名
"orderable": false //包含上样式名‘nosort’的禁止排序
}],
// 添加自定义跳转
"fnDrawCallback": function () {
var jump_page = $('#jump_page_html').text(); //选择textarea中预存的代码
$("#dynamic-table_paginate").append(jump_page);
$("#jump_page_button").click(function(){
jump_page_action();
});
},
ajax: function (data, callback, settings) {
//自定义跳转页码
var jump_page = $('#jump_page_space').val();
if(jump_page){
param.start = (jump_page-1)*param.limit; //将跳转页码传入封装数据给后端
}
$.ajax({
....................
data: param, //传入组装的参数
....................
})
//***
//以下省略,不是本篇关注点
},
}) //跳转函数——页码修改、表单数据重构-即重发ajax进行渲染
function jump_page_action(){
var page = parseInt($('#jump_page_space').val());//要转整形
var page_num = parseInt($('#dynamic-table_next').prev().children('a').text()); //选取“下一页” 前一个元素的值,也就是最大页数
if(page >= 1 && page <= page_num) { //跳转的页数在可选范围中(大于等于1,小于等于最大页)
table.page(page - 1).draw('page'); //
}
}
0X03
在另一个新项目中,table.page(page - 1).draw('page') 无法跳转页面。
使用 table.page(page-1).draw(false) 才能跳转页面。思考原因,可能是上面一个项目用datatables1.9,而这一个使用datatables1.10,两者的api有所区别。
蛋疼的是,找不到1.9的文档,似乎版本更新后原有文档都没了,没法确定是否是1.9与1.10的版本区别问题。
//添加跳转html元素,作为datatables渲染时的参数
"fnDrawCallback": function () {
var jump_page = $('#jump_page_html').text();
$("#urlList_paginate").append(jump_page);
$("#jump_page_button").click(function(){
jump_page_action();
});
},
//页面跳转代码,放在datatables渲染后
function jump_page_action(){
var page = parseInt($('#jump_page_space').val());//要转整形
var page_num = parseInt($("#urlList_next").prev().children('a').text());
if(page >= 1 && page <= page_num) {
console.log(urltable.page())
urltable.page(page-1).draw(false);
}
};
有趣的是,这两串js,第一串用到了第二处定义的函数,第二处用到了第一处的对象。你中有我,我中有你,鸡生蛋蛋生鸡,有趣。
datatables跳转自定义页面(后端分页)的更多相关文章
- datatables后端分页
0x01 缘由 平时较少涉及前端,这次本以为模板中有表单,分页跳转搜索功能都比较齐全,可以高枕无忧,但是细看模板中的分页跳转是不需要与后台交互的,数据一次性写在前端,再有前端插件完成分页. 这种方式肯 ...
- 一种基于自定义代码的asp.net网站首页根据IP自动跳转指定页面的方法!
一种基于自定义代码的asp.net网站首页根据IP自动跳转指定页面的方法! 对于大中型网站,为了增强用户体验,往往需要根据不同城市站点的用户推送或展现相应个性化的内容,如对于一些大型门户网站的新闻会有 ...
- Jquery DataTables 服务器后端分页 Ajax请求添加自定义参数.
项目使用AdminLTE(基于Bootstrap 二次开发的框架)作为开发框架. 使用DataTables 的时候部分页面需要传参 给后台做筛选过滤. 但是不知道怎么将DataTables的参数 和自 ...
- python 进行后端分页详细代码
后端分页 两个接口 思路: 1. 先得到最大页和最小页数(1, 20) --> 传递给前端, 这样前端就可以知道有多少个页数 2. 通过传递页数得到当前页对应数据库的最大值和最小值 3. 通过s ...
- ajax前置处理实现异步请求session过期时跳转登录页面
第一篇博文,mark一下zhq[0]. 问题描述:用户页面,当session过期或都session注销后,普通页面后端都会有过滤器,session过期Redirect到登录页面,但是ajax请求后端只 ...
- Bootstrap-table学习笔记(二)——前后端分页模糊查询
在使用过程中,一边看文档一边做,遇到了一些困难的地方,在此记录一下,顺便做个总结: 1,前端分页 2,后端分页 3,模糊查询 前端分页相当简单,在我添加了2w条测试数据的时候打开的很流畅,没有卡顿. ...
- jQuery--dataTable 前端分页与后端分页 及遇到的问题
(1)区别 前端分页:一次性把所有数据全都放在前端,由前端进行处理:适合请求的数据量不大的情况 后端分页:服务器模式,所有的分页,搜索,排序等操作在服务器端完成,然后前端去请求数据:适合量大的情况 ( ...
- 【认证与授权】Spring Security自定义页面
在前面的篇幅中,我们对认证和授权流程大致梳理了一遍.在这个过程中我们一直都是使用系统生成的默认页面,登录成功后也是直接调转到根路径页面.而在实际的开发过程中,我们是需要自定义登录页面的,有时还会添加各 ...
- asp.net mvc 简易通用自定义Pager实现分页
asp.net mvc 自定义Pager实现分页 Intro 一个WEB应用程序中经常会用到数据分页,本文将实现一个简单通用的分页组件,包含一个 PagerModel (用来保存页码信息),一个 Ht ...
随机推荐
- TeamLab安装及使用
http://blog.csdn.net/crazin/article/details/9529061 最近想装个项目管理管理系统方便项目管理,调研了下这方面开源的软件还是比较多的,国内的有禅道,试用 ...
- Confluence 6 配置数字格式
在 Confluence 中使用了 2 种数字格式: 整形数字格式.例如: ############### 小数数字格式.例如:###############.########## Confluenc ...
- linux之ab压力测试工具
等待... https://www.cnblogs.com/myvic/p/7703973.html
- 浅谈java中bigInteger用法
1.赋值: BigInteger a=new BigInteger("1"); BigInteger b=BigInteger.valueOf(1); 2.运算: ① add(); ...
- input标签 disabled 和 readonly的区别
需求描述:今天提交代码,老大审了一下,给我指出了一个改正的地方,XXX的详细信息页面(不是修改页面) input的内容是不能改的,给我指出的时候,我立马就知道了这个该怎么改了,加个readonly不就 ...
- Linux基础实操二
实操一: 1) 新建用户natasha uid为1000,gid为555,备注信息为“master” 2) 修改natasha用户的家目录为/Natasha 3) 查看用户信息配置文件的最后一行 ca ...
- Pychram 在model中修改class属性值后更新到Navicat Premium中
一.pycharm数据更新的问题bug问题 1.在更改user_email字端属性后出现数据库信息无法更新到数据库,出现的bug原因是数据库修改了属性之后没有做migrate 和 makemigrat ...
- this作用范围
1. this的指向 var name='window';var obj={ name:'obj', say:function(){ return function(){ return this.na ...
- mybatis-查询过程
基本的查询过程: sqlsession--->executor---->statementhandler---->statement----->db InputStream r ...
- linux下的抓包
1. 查看网卡名字 cat /proc/net/dev 2.抓取外网进来的包 tcpdump -i eth0 port -s -w .pcap 3.抓取自己服务器上的两个程序之间访问的数据 换成 lo ...
