ajax 提交Dictionary
ajax向webapi提交Dictionary
Script:
var data = { "a": 1, "b": 2, "c": "hello", };
$.ajax({
url: "/api/Test/Post",
type: "post",
contentType: "application/json",
data: JSON.stringify(data),
success: function (m) {
console.log(m);
}
});Webapi
public class TestController : ApiController
{
// POST api/<controller>
[HttpPost]
public string Post(Dictionary<string,object> dict)
{
return "123";
}
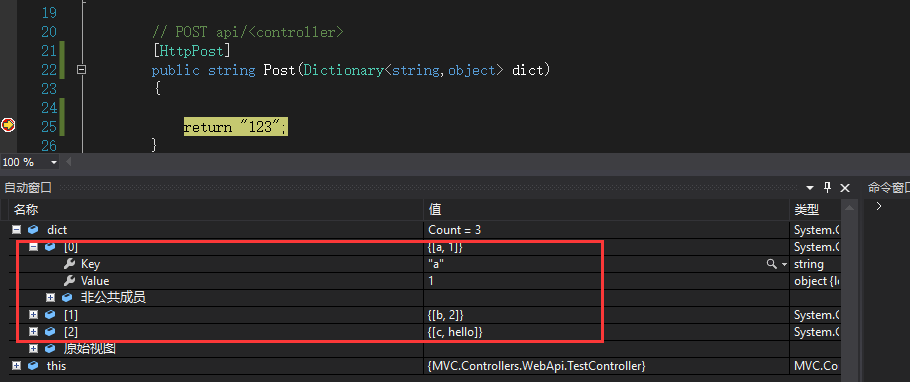
}结果:
ajax 提交Dictionary的更多相关文章
- MVC中用ajax提交json对象数组
应用场景:在前端用ajax向服务器提交json对象数组,在controller的以对象数组作为函数的参数,提交的json数组直接转为服务器端的对象数组. 如: 要将json对象数组[{Id:1,Nam ...
- javascript表单的Ajax 提交插件的使用
Ajax 提交插件 form.js 表单的下载地址:官方网站:http://malsup.com/jquery/form/ form.js 插件有两个核心方法:ajaxForm()和ajaxSubmi ...
- Ajax 提交KindEditor的数据
这次我是在EasyUI中使用了KindEditor的编辑器,按照官方给的代码,总是无法获取编辑器里面的值(内容),如下: KindEditor.ready(function (K) { ...
- jquery实现ajax提交表单信息
最近在思考优化项目,想自己扩展一个jquery自动获取表单中的数据进行ajax提交.本人没有完整性学习jquery,基本上是现学现找,有点困难. 主要是扩展和拼接json转对象 很简单,附上代码: ; ...
- ajax提交form表单
1. ajax提交form表单和不同的form表单的提交主要区别在于,ajax提交表单是异步提交的,而普通的是同步提交的表单. 2. from视图部分 <form id="loginF ...
- 【ajax 提交表单】多种方式的注意事项
在业务中,可能因为表单内容过于庞大,字段过于繁杂,如果人为去拼接的话 ,需要耗费大量的时间和精力,与此同时,代码看上去也是冗余不堪. 所以,提交表单的时候如果能整个表单数据整体提交,那是非常开心的事情 ...
- Ajax提交参数的值中带有html标签不能提交成功的解决办法(ASP.NET)
最近在公司做资源及文章上传功能遇到一个小问题,被坑了好半天. 该功能就类似利用富文本编辑器发布信息,但是用Ajax提交数据,因此提交参数值中不可避免的含有html标签. 在本地运行代码一直没问题,总是 ...
- ajax提交form表单资料详细汇总
一.ajax提交form表单和不同的form表单的提交主要区别在于,ajax提交表单是异步提交的,而普通的是同步提交的表单.通过在后台与服务器进行少量数据交换,ajax 可以使网页实现异步更新.这意味 ...
- 验证控件,解决用于ajax提交前的验证,不是submit提交的验证
//解决ajax提交前的验证问题,主要用于onclick事件时对某一区域中(可以是form,div,table中的等)控件的验证.(function ($) { var v; //Create a n ...
随机推荐
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- docker的4种网络模型
我们在使用docker run创建Docker容器时,可以用--net选项指定容器的网络模式,Docker有以下4种网络模式: · host模式,使用--net=host指定. · container ...
- H5 文本属性
06-文本属性 我是文字 我是文字 我是段落我是段落我是段落我是段落我是段落我是段落我是段落我是段落我是段落我是段落我是段落我是段落我是段落我是段落我是段落我是段落我是段落我是段落我是段落我是段落我是 ...
- SVN插件和Tomcat插件地址
SVN插件: http://subclipse.tigris.org/update_1.8.x Tomcat插件: http://tomcatplugin.sf.net/update 备注:如果svn ...
- PS打造油画般的风景人像
- js总结:对于字符串的切割截取和合并
1.函数:split() 功能:使用一个指定的分隔符把一个字符串分割存储到数组 例子: str=”jpg|bmp|gif|ico|png”; arr=str.split(”|”); //arr是一个包 ...
- mysql之整合ssm多数据源配置
一,基于SSM框架的多数据源配置 1.创建DynamicDataSourceHolder用于持有当前线程中使用的数据源标识 public class DynamicDataSourceHolder { ...
- # 【Python3练习题 008】判断101-200之间有多少个素数,并输出所有素数。
lst = []for i in range(100): #建立 101-200 的列表 lst.append(101+i) for i in range(101, 201): #除数为 101-20 ...
- Day 4-10 logging模块
很多程序都有记录日志的需求,并且日志中包含的信息即有正常的程序访问日志,还可能有错误.警告等信息输出,python的logging模块提供了标准的日志接口,你可以通过它存储各种格式的日志,loggin ...
- Flutter上拉加载下拉刷新---flutter_easyrefresh
前言 Flutter默认不支持上拉加载,下拉刷新也仅仅支持Material的一种样式.Android开发使用过SmartRefreshLayout的小伙伴都知道这是一个强大的刷新UI库,集成了很多出色 ...