使用soupUI做接口测试
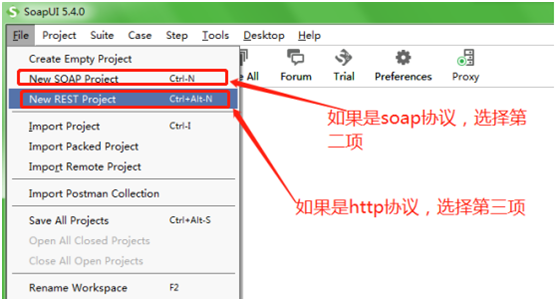
第一步:点击“file”,选择测试项目采用的协议;(这里我们测试的是http协议的,所以选择第三项)

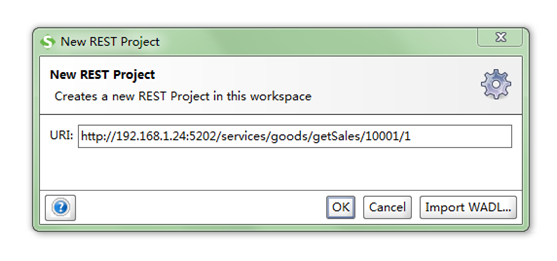
第二步:在弹窗中输入测试项目的接口URL,并点击“OK”;

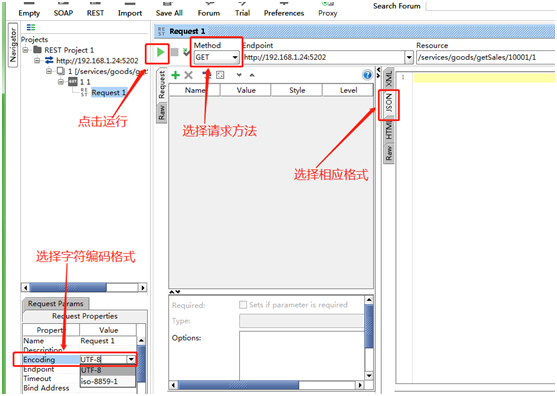
第三步:设置和填写请求项的内容并点击运行;

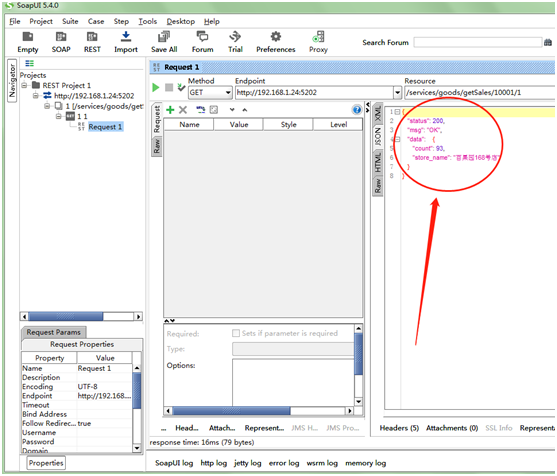
第四步,得出测试结果并分析;

使用soupUI做接口测试的更多相关文章
- Jsoup做接口测试
最早用Jsoup是有一个小的爬虫应用要写,发现Jsoup较HttpClient轻便多了,API也方便易懂,上手很快,对于response的Document解析的选择器用的是cssSelector(Jq ...
- jmeter做接口测试
jmeter做接口测试有两种方式: 1. 2.
- postman+jenkins+newman做接口测试的持续集成
为何要做接口自动化测试的持续集成? 1. 接口相对稳定,改动少,比起GUI自动化测试来说性价比更加高些,不容易出现GUI自动化那种掉到维护脚本的坑里. 2. 接口测试比较简单,一个规范的接口,测试只需 ...
- python接口自动化(二)--什么是接口测试、为什么要做接口测试(详解)
简介 上一篇和大家一起科普扫盲接口后,知道什么是接口,接口类型等,对其有了大致了解之后,我们就回到主题-接口测试. 什么是接口测试 接口测试是测试系统组件间接口的一种测试.接口测试主要用于检测外部系统 ...
- 用Jmeter+Badboy+Fiddler做接口测试
用Jmeter+Badboy+Fiddler做接口测试 2016-12-05 目录: 1 简介2 Badboy录制3 Jmeter打开Badboy脚本4 用Fiddler抓请求,补充完善脚本5 测试中 ...
- 使用Robot Framework做接口测试
http://chuansong.me/n/1858477 1.RF框架 1.1 RF框架介绍Robot Framework 框架是一个通用的测试框架,一直是由诺西网络(Nokia Siemens N ...
- 用postman做接口测试实例
使用postman做接口测试,可以选择请求方式,可以直接输入参数和header,可以编写测试结果的代码,判断是否通过测试 下图为填写接口测试地址.填写接口的参数,点击send发送请求 其中,Param ...
- 使用postman做接口测试(一)
参考大神的总结:https://www.cnblogs.com/Skyyj/p/6856728.html 一,先了解一下基础知识,虽然工作中没什么卵用,但背会了,可以显摆自己很专业的样子,以下内容来自 ...
- postman 做接口测试
Postman 之前是作为Chrome 的一个插件,现在要下载应用才能使用. 以下是postman 的界面: 各个功能区的使用如下: 快捷区: 快捷区提供常用的操作入口,包括运行收藏夹的一组测试数据, ...
随机推荐
- 浅谈深度优先和广度优先(scrapy-redis)
首先先谈谈深度优先和广度优先的定义 深度优先搜索算法(英语:Depth-First-Search,DFS)是一种用于遍历或搜索树或图的算法.沿着树的深度遍历树的节点,尽可能深的搜索树的分支.当节点v的 ...
- 部署apache-tomcat环境
软件体系: C/S:客户端/服务器,例如qq等app都属于C/S体系,除了编写服务端代码还需要编写客户端 优点:展现比较好,客户端会承受一点运算压力,安全性比较好 缺点:更新服务端的同时还需要更新客户 ...
- GIT 版本管理-github&码云
GIT 是什么 git是一个用于帮助用户实现版本控制的软件. 把本地代码push到远程服务器 git add.git commitpush code to remove machine.git pus ...
- python-迭代器、生成器、内置函数及面向过程编程
一.迭代器 迭代器是迭代取值的工具,迭代是一个重复的过程,每一次重复都是基于上一次的结果而来的. 为什么要用迭代器呢? 1.可以不依赖索引取值 2.同一时刻在内存中只有一个值,不会过多的占用内存 如何 ...
- JUnit-三角形判断测试
添加工具 1.添加JUnit测试工具: 使用eclipse自带的JUnit或者下载相关包.使用方式如下: 新建一个项目后,点击next出现以下界面: 选择添加JUnit 选择完成出现以下目录文件: p ...
- Windows下Oracle 11g的下载与安装
Windows下Oracle的下载与安装 一.Oracle下载 官网地址:http://www.oracle.com/technetwork/database/enterprise-edition/d ...
- Confluence 6 修改站点标题
站点标题是在浏览器的标题栏中显示的.在默认的情况下,标题被显示为 Confluence. 希望修改你站点的标题: 在屏幕的右上角单击 控制台按钮 ,然后选择 General Configuration ...
- vue-cli 3配置接口代理
vue.config.js vue.config.js是一个可选的配置文件,新建该文件,存放在项目根目录(将自动加载)中 // 作为配置文件,直接导出配置对象即可 module.exports = { ...
- nginx实践(一)之静态资源web服务
静态资源服务场景CDN 配置语法-文件读取(nginx优势之一sendfile) 配置语法-tcp_nopush 简单的说就是把多个包合并,一次传输给客户端 配置语法-tap_nodelay 配置语法 ...
- laravel 路由缓存
使用路由缓存之前,需要知晓路由缓存只能用于控制器路由,不能用于闭包路由,如果路由定义中包含闭包路由将无法进行路由缓存,只有将所有路由定义转化为控制器路由或资源路由后才能执行路由缓存命令: php ar ...
