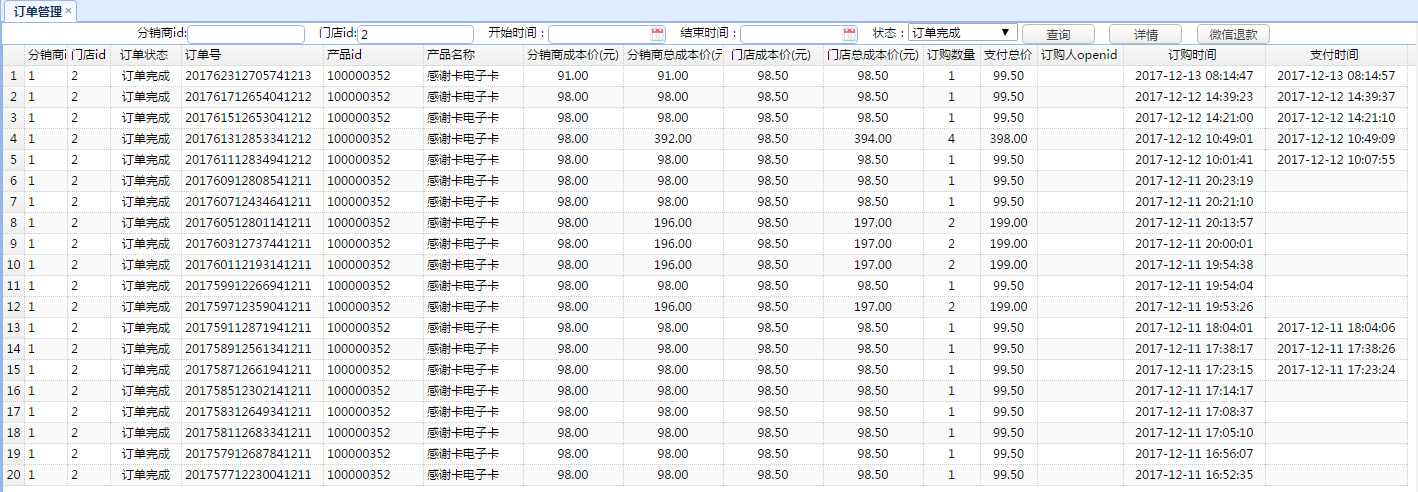
easyui+themeleaf 分页查询实现


<!DOCTYPE html>
<html xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8"/>
<title>订单列表</title>
<div th:replace="head"></div>
</head>
<body width="100%" height="100%" class="easyui-layout">
<div id="mydialog" style="display:none;padding:5px;width:400px;height:200px;" title="请输入退款金额">
退款金额:<input id="order_amount" style="height: 20px" type="text" class="easyui-validatebox" required="true"/>
</div>
<div id="addWin"></div>
<div data-options="region:'center'">
<div align="center" id="centerInfo">
分销商id:<input type="text" id="sellersId" class="easyui-textbox"/>
门店id:<input type="text" id="storeId" class="easyui-textbox"/>
开始时间:<input id="startTime" name="startTime" class="easyui-datetimebox" editable="false"/>
结束时间:<input id="endTime" name="endTime" class="easyui-datetimebox" editable="false"/>
状态:<select id="showStatus"><!--0未支付 1订单完成 10支付成功未发货-->
<option value="1" selected="selected">订单完成</option>
<option value="0">未支付</option>
<option value="10">支付成功未发货</option>
</select>
<input id="button" type="button" value="查询" class="easyui-linkbutton c4" style="width:90px;height: 26px"
onclick="Search()"/>
<input id="info" type="button" value="详情" class="easyui-linkbutton c4" style="width:90px;height: 26px"
onclick="info()"/>
<input value="微信退款" type="button" id="refund" class="easyui-linkbutton" style="width:90px;height: 26px"
onclick="refund()"/>
</div>
<table id="orderDetailListTable" style="width: 100%;height: 100%"></table>
</div>
</body>
<script th:inline="javascript">
//<![CDATA[
jQuery(document).ready(function () {
getLoad();
});
function getLoad() {
//加载数据网格
var param = {}
$('#orderDetailListTable').datagrid({
fitColumns: true,
striped: true,
method: 'get',
url: "orderDetail/orderDetailListInfo",
loadMsg: '数据加载中...',
emptyMsg: '暂无订单!',
rownumbers: true,
pagination: true,
pageNumber: 1,
pageList: [5, 10, 20, 25],
pageSize: 20,
queryParams: param,
singleSelect: true,
columns: [[
{field: 'sellersId', title: '分销商id', width: '3%', algin: 'center'},
{field: 'storeId', title: '门店id', width: '3%', algin: 'center'},
{
field: 'showStatus', title: '订单状态', width: '5%', align: 'center',
formatter: function (value) {
if (value == null || value == "") {
return "";
} else {//0未支付 1订单完成 10支付成功未发货
if (value == '0') {
return "未支付";
} else if (value == '1') {
return "订单完成";
} else if (value == '10') {
return "支付成功未发货";
}
}
}
},
{field: 'orderNo', title: '订单号', width: '10%', algin: 'center'},
{field: 'goodsId', title: '产品id', width: '7%', algin: 'center'},
{field: 'goodsName', title: '产品名称', width: '7%', algin: 'center'},
{
field: 'sellersCost', title: '分销商成本价(元)', width: '7%', align: 'center',
formatter: function (val) {
if (val != null)
return val.toFixed(2);
}
},
{
field: 'sellersCostTotal', title: '分销商总成本价(元)', width: '7%', align: 'center',
formatter: function (val) {
if (val != null)
return val.toFixed(2);
}
},
{
field: 'storeCost', title: '门店成本价(元)', width: '7%', align: 'center',
formatter: function (val) {
if (val != null)
return val.toFixed(2);
}
},
{
field: 'storeCostTotal', title: '门店总成本价(元)', width: '7%', align: 'center',
formatter: function (val) {
if (val != null)
return val.toFixed(2);
}
},
{field: 'buyCount', title: '订购数量', width: '4%', align: 'center'},
{
field: 'amountRealpay', title: '支付总价', width: '4%', align: 'center',
formatter: function (val) {
if (val != null)
return val.toFixed(2);
}
},
{field: 'openid', title: '订购人openid', width: '6%', align: 'center'},
{
field: 'createTime', title: '订购时间', width: '10%', align: 'center',
formatter: function (value) {
if (value == null || value == "") {
return "";
} else {
var unixTimestamp = new Date(value);
return unixTimestamp.Format("yyyy-MM-dd hh:mm:ss");
}
}
},
{
field: 'payTime', title: '支付时间', width: '10%', align: 'center',
formatter: function (value) {
if (value == null || value == "") {
return "";
} else {
var unixTimestamp = new Date(value);
return unixTimestamp.Format("yyyy-MM-dd hh:mm:ss");
}
}
}
]], }) } // 新增
function addUpSells() {
var $win;
$win = $('#addWin').window({
title: '新增门店',
href: "upSellStore/storeAddView/",
width: 720,
height: 550,
shadow: true,
modal: true,
iconCls: 'icon-add',
closed: true,
minimizable: false,
maximizable: false,
collapsible: false
}); $win.window('open');
}
function isEmpty(obj) {
return obj == null || obj == '' || obj == 'undefined';
}
//条件查询
function Search() {
var startTime = $("#startTime").datetimebox('getValue');
var endTime = $("#endTime").datetimebox('getValue');
var showStatus = $("#showStatus").val();
if (!isEmpty(startTime) && !isEmpty(endTime) && startTime > endTime) {
$.messager.alert("错误提示", "开始日期不能大于结束日期", "error")
return;
}
var grid = $('#orderDetailListTable');
var curPageNum = grid.datagrid('getPager').data("pagination").options.pageNumber;
var rows = grid.datagrid('getPager').data("pagination").options.pageSize; var sellersId = $("#sellersId").val();
var storeId = $("#storeId").val();
alert(storeId);
if (!isEmpty(sellersId) && !isEmpty(storeId)) {
$.messager.alert("错误提示", "分销商id和门店id只能输入一个", "error")
return;
}
var isSearch;//查询时是否含有门店id
if (isEmpty(sellersId)) {
isSearch = 0;
} else {
isSearch = 1;
}
$('#orderDetailListTable').datagrid('options').queryParams = {
'startTime': startTime,
'endTime': endTime,
"page": curPageNum,
"rows": rows,
"sellersId": sellersId,
"storeId": storeId,
"showStatus": showStatus,
"isSearch": isSearch
};
$('#orderDetailListTable').datagrid('reload');
/* var param = {
'startTime': startTime,
'endTime': endTime,
"page": curPageNum,
"rows": rows,
"sellersId": sellersId,
"storeId": storeId,
"showStatus": showStatus,
"isSearch": isSearch
}
$.post("orderDetail/orderDetailListInfo", param, function (data) {
$("#orderDetailListTable").datagrid('loadData', data);//加载本地数据,旧的行将被移除;下一页导致查询条件丢失;
})*/
}
//微信退款
function refund() {
var order_no = '';
//审核该选中用户
var rows = $('#orderDetailListTable').datagrid('getSelections');
if (rows.length < 1) {
$.messager.alert('操作提示', '请选择一条订单');
return false;
} else {
order_no = rows[0].orderNo;
}
$("#order_amount").val(rows[0].amountRealpay);
$('#mydialog').show();
$('#mydialog').dialog({
buttons: [{
text: '提交',
iconCls: 'icon-ok',
handler: function () {
var amount = $("#order_amount").val() * 1; if (isEmpty(amount)) {
$.messager.alert('操作提示', '金额不能为空');
return false;
}
if (isNaN(amount)) {
$.messager.alert('操作提示', '请输入正确的金额');
return false;
}
if (amount > rows[0].amountRealpay * 1) {
$.messager.alert('操作提示', '退款金额大于支付金额');
return false;
}
MaskUtil.mask("正常处理,请稍等。。。");
$.ajax({
url: 'orderDetail/applyRefund',
data: {
"order_no": order_no,
"refund_amount": $("#order_amount").val()
},
type: 'post',
cache: false,
dataType: 'json',
success: function (data) {
if (data.resultCode == "00") {
MaskUtil.unmask();
$.messager.alert('操作提示', '成功提交退款申请,请等待财务审核');
$('#mydialog').dialog('close');
$("#order_amount").val('');
$('#ListTable').datagrid('reload');
} else if (data.resultCode == "111") {
MaskUtil.unmask();
$.messager.alert(data.resultMsg);
$('#mydialog').dialog('close');
$("#order_amount").val('');
$('#ListTable').datagrid('reload');
} else {
MaskUtil.unmask();
$.messager.alert('操作提示', '操作失败,请联系管理员');
$('#mydialog').dialog('close');
$("#order_amount").val('');
$('#ListTable').datagrid('reload');
}
},
error: function () {
MaskUtil.unmask();
$.messager.alert('操作提示', '操作失败,请联系管理员');
$('#mydialog').dialog('close');
$("#order_amount").val('');
}
});
}
}, {
text: '取消',
handler: function () {
$('#mydialog').dialog('close');
$("#order_amount").val('');
}
}]
});
} //订单详情
function info() {
var a = $('#orderDetailListTable').datagrid('getSelected');
if (!a) {
$.messager.alert('提示', "请选择一条订单");
} else {
var $win;
$win = $('#addWin').window({
title: '订单详情',
href: "orderDetail/orderInfoView?id=" + a.id,
width: 720,
height: 550,
shadow: true,
modal: true,
iconCls: 'icon-edit',
closed: true,
minimizable: false,
maximizable: false,
collapsible: false
});
$win.window('open');
}
}
//]]>
</script>
</html>
需要导入pagehelper相关jar包。
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>4.1.1</version>
</dependency>
后台代码controller:
/**
* 加载订单列表信息
*
* @param page
* @param rows
* @return
*/
@RequestMapping("/orderDetailListInfo")
@ResponseBody
public EUDataGridResult orderDetailListInfo(@RequestParam(required = false, defaultValue = "1") Integer page,
@RequestParam(required = false, defaultValue = "10") Integer rows,
@RequestParam(value = "startTime", required = false) String startTime,
@RequestParam(value = "endTime", required = false) String endTime,
@RequestParam(value = "sellersId", required = false) Integer sellersId,
@RequestParam(value = "storeId", required = false) Integer storeId,
@RequestParam(value = "showStatus", required = false) Integer showStatus,
@RequestParam(value = "isSearch", required = false, defaultValue = "0") Integer isSearch
) {
Map<String, Object> param = new HashMap<>();
param.put("startTime", startTime);
param.put("endTime", endTime);
param.put("sellersId", sellersId);
param.put("storeId", storeId);
param.put("showStatus", showStatus);
param.put("isSearch", isSearch);//为1时是查询门店为null的情况;
EUDataGridResult result = sqrOrderDetailService.findByPage(param, page, rows);
return result;
}
service层:
public EUDataGridResult findByPage(Map<String, Object> param,int page, int rows) {//分页处理
PageHelper.startPage(page, rows);
List<SqrOrderDetailVo> list = sqrOrderDetailMapper.findByPageByMap(param);//查询对象实体集合
//创建一个返回值对象
EUDataGridResult result = new EUDataGridResult();
result.setRows(list);
//取记录总条数
PageInfo<SqrOrderDetailVo> pageInfo = new PageInfo<>(list);
result.setTotal(pageInfo.getTotal());
return result;
}
分页返回对象:
import java.util.List; /**
* Created by admin on 2017/11/30.
*/
public class EUDataGridResult { private long total;//数据总条数
private List<?> rows;//对象集合 public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
public List<?> getRows() {
return rows;
}
public void setRows(List<?> rows) {
this.rows = rows;
}
}
easyui+themeleaf 分页查询实现的更多相关文章
- SpringMVC+MyBatis+EasyUI 实现分页查询
user_list.jsp <%@ page import="com.ssm.entity.User" %> <%@ page pageEncoding=&quo ...
- Struts2与easyui分页查询
easyui里面分页查询:在easyui框架里面已经进行一些分装,所以我们只要进行后台分页查询即可 web.xml和struts.xml文件的配置的就不需要我多说了,和分页前代码一样,不需要更改: 需 ...
- 一个共通的viewModel搞定所有的分页查询一览及数据导出(easyui + knockoutjs + mvc4.0)
前言 大家看标题就明白了我想写什么了,在做企业信息化系统中可能大家写的最多的一种页面就是查询页面了.其实每个查询页面,除了条件不太一样,数据不太一样,其它的其实都差不多.所以我就想提取一些共通的东西出 ...
- 商品分页查询 ego-prc 实现-easyui
使用 easyui 的 DataGrid 控件实现商品的分页查询,DataGrid 控件提交分页所需要的 page 和rows 参数,后台响应包含总记录数 total 和需要显示的商品对象的集合 ro ...
- EasyUi+Spring Data 实现按条件分页查询
Spring data 介绍 Spring data 出现目的 为了简化.统一 持久层 各种实现技术 API ,所以 spring data 提供一套标准 API 和 不同持久层整合技术实现 . 自己 ...
- EasyUI 之 DataGrid利用用拉姆达表达式实现分页查询
首先,我们在DataGrid的URL中加上我们要查询的条件:查询用户名不是“呵呵”的所有用户. <div> <table id="dg" class=&quo ...
- Node.js、express、mongodb 实现分页查询、条件搜索
前言 在上一篇Node.js.express.mongodb 入门(基于easyui datagrid增删改查) 的基础上实现了分页查询.带条件搜索. 实现效果 1.列表第一页. 2.列表第二页 3. ...
- [drp 5] pageModel的建立,实现分页查询
导读:之前做的分页,一直都是用的easy--UI分页,然后没有系统的整理过,就是知道传几个参数,然后云云.这次,从头到尾总结一下,了了我的这桩心愿.人事系统的重定向工作,一直刺激着我一定要总结总结这个 ...
- JAVAEE——BOS物流项目04:学习计划、datagrid、分页查询、批量删除、修改功能
1 学习计划 1.datagrid使用方法(重要) n 将静态HTML渲染为datagrid样式 n 发送ajax请求获取json数据创建datagrid n 使用easyUI提供的API创建data ...
随机推荐
- Python装饰器执行顺序详解
探究多个装饰器执行顺序 装饰器是Python用于封装函数或代码的工具,网上可以搜到很多文章可以学习,我在这里要讨论的是多个装饰器执行顺序的一个迷思. 疑问 大部分涉及多个装饰器装饰的函数调用顺序时都会 ...
- 牛客网 python 求解立方根
•计算一个数字的立方根,不使用库函数 详细描述: •接口说明 原型: public static double getCubeRoot(double input) 输入:double 待求解参数 返回 ...
- TeamLab安装及使用
http://blog.csdn.net/crazin/article/details/9529061 最近想装个项目管理管理系统方便项目管理,调研了下这方面开源的软件还是比较多的,国内的有禅道,试用 ...
- 整合 JIRA 和 Confluence 6
Jira 应用和 Confluence 可以完全的整合在一起.在 Confluence 中收集你项目组成员的想法,知识和计划.在 Jira 中跟踪你的系统出现的问题,让这 2 个应用同时工作. 了解更 ...
- LeetCode(90):子集 II
Medium! 题目描述: 给定一个可能包含重复元素的整数数组 nums,返回该数组所有可能的子集(幂集). 说明:解集不能包含重复的子集. 示例: 输入: [1,2,2] 输出: [ [2], [1 ...
- Android Studio xml文件中的布局预览视图
操作系统:Windows 10 x64 IDE:Android Studio 3.3.1 更新了Android Studio之后,xml文件中的布局预览视图变得如此简洁! 原因是没有勾选Show La ...
- extjs5(项目中文件的加载过程)
现在来看看js类加载过程.如下图所示: 1、首先:浏览器中输入 localhost:1841 ,调用 index.html; <!DOCTYPE HTML> <html> &l ...
- 天财商龙SQL查询ID登陆POS情况
SELECT * FROM [tcgem_client0001].[dbo].[TCB_POS] ' --查询ID登陆POS情况
- WCF 非http寄宿IIS
摘要 从IIS 7 开始, IIS增加了对非HTTP协议的支持. 因此, 自IIS 7之后, 可以将NetTcpBinding等非HTTP协议的Bindings直接寄宿在IIS上面. 本文将介绍如何在 ...
- CentOS6 YUM安装MariaDB10.3.10
1.先新增加一个MariaDB.repo vi /etc/yum.repos.d/MariaDB.repo [mariadb] name = MariaDB baseurl = http://mirr ...
