vim 快捷键绑定
1. 退出VIM,在shell下编译&&运行程序
- :wq
- [root@fsjohnhuang ~]# gcc main.c -o main
- [root@fsjohnhuang ~]# ./main
2. 在VIM的命令行模式下编译&&运行程序
- :!gcc % -o main
- :!./main
3. 快捷键绑定一键编译&&运行程序
- :map <F5> <ESC>:w<CR> <ESC>:!gcc % -o %< && ./%<<CR>
以后我们只需在命令模式下按<F5>即可实现程序的编译&&运行了!
现在我们知道通过:map我们可以自定义快捷键,那仅知道这些就足矣了吗?如果不是那请继续看下文吧!
通过ESC进入VIM的命令模式,这里我们可以输入VIM命令(以:开头,如:map)和外部命令(以:!开头,如:!ls)。
绑定快捷键
:map命令就是将一连串操作绑定到指定的快捷键,语法格式: :map <快捷键> <命令组>
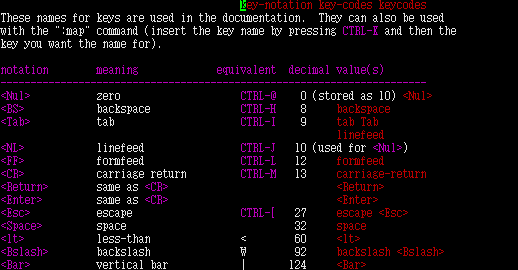
<快捷键>,各功能键和组合键均可作为快捷键,并且均可通过VIM内置的键盘映射来指定(如上面提到的<ESC>则是Escape键的映射,<CR>则是回车键的映射,<C-Esc>代表Ctrl-Esc和<S-F1>表示Shift-F1等)。具体的键盘映射信息可通过在命令模式下执行 :h key-notation 查看。

<命令组>,按下<快捷键>后依次执行的命令组。其中%占位符用于表示当前操作的文件全称,而%<占位符表示当前操作的文件名称(不带扩展名)。
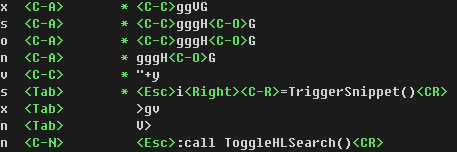
查看已绑定的快捷键 :map

上图我们看到x,s,o,n,v等字母,这些是啥意思呢?
还记得VIM的几个工作模式(Normal,Visual,Select,Command-line,Operator pending, Insert only)吗?而上面的x,s,o等就是指出所属行的快捷键仅作用于某模式下。
标记 模式
<space> 常规模式,可视化模式,运算符模式
n 常规模式
v 可视化模式
o 运算符模式
! 插入模式,命令行模式
i 插入模式
c 命令行模式
那么如何列出指定模式下的已有快捷键呢?
- :nmap - Display normal mode maps
- :imap - Display insert mode maps
- :vmap - Display visual and select mode maps
- :smap - Display select mode maps
- :xmap - Display visual mode maps
- :cmap - Display command-line mode maps
- :omap - Display operator pending mode maps
也就是可通过 :nmap , :map! 等来在指定的工作模式绑定快捷键。
解除快捷键绑定 :unmap <快捷键>
:iunmap <快捷键> 仅解绑插入模式下的快捷键,如此类推
解除所有快捷键绑定(用户定义的和系统默认的) :mapclear
Thanks
http://www.pythonclub.org/linux/vim/map
http://www.pythonclub.org/linux/vim/map
http://vim.wikia.com/wiki/Mapping_keys_in_Vim_-_Tutorial_%28Part_1%29
vim 快捷键绑定的更多相关文章
- Vim魔法堂:认识快捷键绑定
Brief 习惯在VS上按<F5>来编译运行程序,刚用上VIM上就觉得无比的麻烦,而随着对VIM的学习我们分阶段的简化这一操作 1. 退出VIM,在shell下编译&&运行 ...
- [No00004F]史上最全Vim快捷键键位图(入门到进阶)
史上最全Vim快捷键键位重磅来袭!!学习Linux的朋友看过来啦,你是不是觉得Linux编辑器Vim操作复杂,步骤繁琐呢?Linux工程师是不是想大幅度提升自己的工作效率呢? 经典版 下 ...
- vim快捷键总结
直接上图 原图地址:vim快捷键
- vim快捷键笔记【原创】
Vim zR 全部展开 zM全部合并 vim 快捷键 shift + i (‘I’) 进行编辑 shift + 4 (‘$’) 跳到行尾 shift ...
- VIM快捷键(转)
VIM快捷键:光标移动:四个方向 kh 0 l j ctrl+f, ctrl+b 向下翻页,向上翻页 ctrl+d, ctrl+u ...
- 必须熟悉的vim快捷键操作
转载请表明出处http://www.dabu.info/?p=801 Vim/Vi 没有菜单,只有命令 Vim/Vi 工作模式介绍:插入模式 和 命令模式 是vi的两个基本模式.——插入模式 ,是用 ...
- Linux vim快捷键
1 替换 r 替换 先按r再按要替换的内容 2 按yy复制当前行 按p是粘贴 3 # add at 18-10-25 #-------------------------------- ...
- 转: Vim快捷键分类
Vim快捷键分类 http://www.cnblogs.com/jikey/archive/2011/12/28/2304341.html 一. 移动: h,j,k,l: 左,下,上,右. ...
- [No00004F]史上最全Vim快捷键键位图(入门到进阶)vim常用命令总结
在命令状态下对当前行用== (连按=两次), 或对多行用n==(n是自然数)表示自动缩进从当前行起的下面n行.你可以试试把代码缩进任意打乱再用n==排版,相当于一般IDE里的code format.使 ...
随机推荐
- [USACO07JAN]Cow School
题目链接:[USACO07JAN]Cow School 一开始还以为是一道分数规划,后来发现自己看错题了, 然后成功入坑 题目是要求先按照$t_i/p_i$从小到大排序,然后删除前$d$个后求出剩下的 ...
- java使用Rome解析Rss的实例(转)
Rome简介 Rome是为RSS聚合而开发的开源包,它可以支持0.91.0.92.0.93.0.94.1.0.2.0,可以说rss的版本基本上都支持了. Rss简介 RSS是站点用来和其他站点之间共享 ...
- 后台CRUD管理jqGrid 插件下载、使用、demo演示
jqGrid:demo?version=5.2.1download src: http://www.trirand.com/blog/ github:https://github.com/tonyto ...
- LVS负载均衡群集(NAT)
----构建NAT模式的LVS群集----------client---------------LVS----------------WEB1-----------WEB2------------NF ...
- kali源更新
对于新装kali的同学一点存在着更新源的问题 这是对初次安装,进行系统更新的教程 首先需要有gpg_key wget -q -O - https://archive.kali.org/archive- ...
- 一个ArrayList在循环过程中删除,会不会出问题,为什么?
ArrayList中的remove方法(注意ArrayList中的remove有两个同名方法,只是入参不同,这里看的是入参为Object的remove方法)是怎么实现的: public boolean ...
- [CTSC2010]珠宝商 SAM+后缀树+点分治
[CTSC2010]珠宝商 不错的题目 看似无法做,n<=5e4,8s,根号算法? 暴力一: n^2,+SAM上找匹配点的right集合sz,失配了直接退出 暴力二: O(m) 统计过lca=x ...
- A1126. Eulerian Path
In graph theory, an Eulerian path is a path in a graph which visits every edge exactly once. Similar ...
- A1119. Pre- and Post-order Traversals
Suppose that all the keys in a binary tree are distinct positive integers. A unique binary tree can ...
- bzoj3900 交换茸角
题目链接 思路 看到n比较小,可以状压. 可以先考虑什么情况下会无法平衡.显然就是排完序之后两两相邻的不能满足小于等于c的限制. 状态.用f[i]来表示i集合中的鹿完成交换所需要的次数. 预处理.无法 ...
