Python-WEB -VUE初识
走进Vue_渐进式 JavaScript 框架
通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式完成整个web前端项目
what -- 什么是Vue
可以独立完成前后端分离式web项目的JavaScript框架
# vue可以干哪些事
# 将数据渲染到指定区域(数据可以是后台获取,也可以由前台自己产生)
# 可以与页面完成基于数据的交互方式
why -- 为什么要学习Vue
三大主流框架之一:Angular React Vue
先进的前端设计模式:MVVM
可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发
# 1.整合了Angular React框架的优点(第一手API文档是中文的)
# 2.单页面应用(得益于vue的组件化开发 => 前台代码的复用)
# 3.虚拟DOM(提高操作DOM的效应)
# 4.数据的双向绑定
special -- 特点
单页面web应用
数据驱动
数据的双向绑定
虚拟DOM
how -- 如何使用Vue
<div id="app">
{{ }}
</div>
<script src="js/vue.min.js"></script>
<script>
new Vue({
el: '#app'
})
</script>
Vue实例(vue的挂载点)
el:实例
new Vue({
el: '#app'
})
// 实例与页面挂载点一一对应
// 一个页面中可以出现多个实例对应多个挂载点
// 实例只操作挂载点内部内容
data:数据
<div id='app'>
{{ msg }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
msg: '数据',
}
})
console.log(app.$data.msg);
console.log(app.msg);
</script>
<!-- data为插件表达式中的变量提供数据 -->
<!-- data中的数据可以通过Vue实例直接或间接访问-->
<body>
<div id="app">
{{ msg }}
</div>
</body>
<script src="js/vue.js"></script>
<script>
// Vue实例会根据数据产生虚拟DOM,最终替换掉挂载点的真实DOM(不要挂在到body上)
var app = new Vue({
el: '#app',
data: {
msg: "今晚嘿嘿"
}
}); // 如果需要使用vue对象(实例), 那么久可以接受Vue创建的结果, 反之就不需要接收
console.log(app);
console.log(app.$attrs); // vue实例的变量都是以$开头
console.log(app.$el);
console.log(app.$data.msg);
console.log(app.msg);
// app对象 = new Vue()实例 = 标签div#app组件 </script>

methods:方法
<style>
.box { background-color: orange }
</style>
<div id='app'>
<p class="box" v-on:click="pClick">测试</p>
<p class="box" v-on:mouseover="pOver">测试</p>
</div>
<script>
var app = new Vue({
el: '#app',
methods: {
pClick () {
// 点击测试
},
pOver () {
// 悬浮测试
}
}
})
</script>
<!-- 了解v-on:为事件绑定的指令 -->
<!-- methods为事件提供实现体-->
computed:计算
<div id="app">
<input type="text" v-model="a">
<input type="text" v-model="b">
<div>
{{ c }}
</div>
</div> <script>
// 一个变量依赖于多个变量
new Vue({
el: "#app",
data: {
a: "",
b: "",
},
computed: {
c: function() {
// this代表该vue实例
return this.a + this.b;
}
}
})
</script>
watch:监听
<div id="app">
<input type="text" v-model="ab">
<div>
{{ a }}
{{ b }}
</div>
</div> <script>
// 多个变量依赖于一个变量
new Vue({
el: "#app",
data: {
ab: "",
a: "",
b: "",
},
watch: {
ab: function() {
// 逻辑根据需求而定
this.a = this.ab[0];
this.b = this.ab[1];
}
}
})
</script>
delimiters:分隔符
<div id='app'>
${ msg }
</div>
<script>
new Vue({
el: '#app',
data: {
msg: 'message'
},
delimiters: ['${', '}']
})
</script>
生命周期钩子
表示一个vue实例从创建到销毁的这个过程,将这个过程的一些时间节点赋予了对应的钩子函数
钩子函数: 满足特点条件被回调的方法
new Vue({
el: "#app",
data: {
msg: "message"
},
beforeCreate () {
console.log("实例刚刚创建");
console.log(this.msg);
},
created () {
console.log("实例创建成功, data, methods已拥有");
console.log(this.msg);
},
mounted () {
console.log("页面已被vue实例渲染, data, methods已更新");
}
// 拿到需求 => 确定钩子函数 => 解决需求的逻辑代码块
})
Vue指令
文本相关指令
<div id="app">
<!-- 插值表达式 -->
<p>{{ msg }}</p>
<!-- eg:原文本会被msg替换 -->
<p v-text='msg'>原文本</p>
<!-- 可以解析带html标签的文本信息 -->
<p v-html='msg'></p>
<!-- v-once控制的标签只能被赋值一次 -->
<p v-once>{{ msg }}</p>
</div>
<script type="text/javascript">
// 指令: 出现在html标签中可以被vue解析处理的全局属性
new Vue({
el: "#app",
data: {
msg: "message"
}
})
</script>
<body>
<div id="app">
<p>{{ info }}</p>
<!-- v-text 为vue的文本指令 ="info" , info为vue实例data中的一个变量 -->
<p v-text="info"></p>
<p v-text="msg"></p>
<p v-html="res"></p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
info: "插值表达式",
msg: "文本指令",
res: "<b>加粗的文本</b>"
}
})
</script>

属性指令
<body>
<div id="app">
<!-- v-bind:属性 = "变量" -->
<!-- 如果abc自定义属性被v-bind:指令绑定了,后面的值也会成为vue变量, 如果就想是普通字符串, 再用''包裹 -->
<!-- : 就是 v-bind: 的简写方式 (1.常用 2.一定且只操作属性)-->
<p v-bind:abc="'abc'" v-bind:title="h_info" :def="hehe">abc</p> <!--最常用的两个属性 class | style--> <!--class-->
<p :class="a"></p> <!-- 单类名 -->
<p :class="[a, b]"></p> <!-- 多类名 -->
<p :class="{c: d}"></p> <!-- 了解: c为类名,是否起作用取决于d值为true|false 开关类名 -->
<!--style-->
<p :style="s1"></p> <!-- s1为一套样式 -->
<p :style="[s1, s2, {textAlign: ta}]">12345</p><!-- 了解: s1,s2均为一套样式, ta是一个变量,专门赋值给textAlign("text-align") --> </div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
h_info: "悬浮提示",
hehe: "呵呵",
a: 'active',
b: 'rule',
d: false,
s1: { // 样式1: 值1, ..., 样式n: 值n
width: '200px',
height: '200px',
background: 'red'
},
s2: {
borderRadius: '50%'
},
ta: 'center'
}
})
</script>

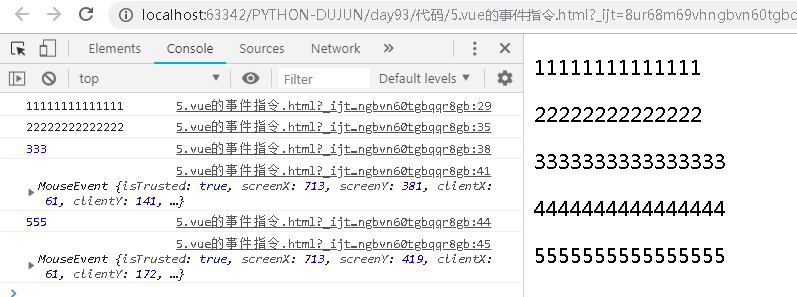
事件指令
<body>
<div id="app">
<!-- v-on:事件 = "变量 简写 @ -->
<!-- 事件绑定的变量可以在data中赋值,但建议在methods中赋值 -->
<p v-on:click="fn1">11111111111111</p>
<p @click="fn2">22222222222222</p>
<!--vue事件的绑定可以传自定义参数-->
<p @click="fn3(333)">3333333333333333</p>
<!--vue事件的绑定不传自定义参数, 默认将事件对象传过去了-->
<p @click="fn4">4444444444444444</p>
<!--vue事件的绑定传自定义参数, 还要将事件对象传过去了, 要明确传$event-->
<p @click="fn5(555, $event)">5555555555555555</p> </div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
// 事件在data中提供一个函数地址,可以实现事件
fn1: function () {
console.log("11111111111111")
}
},
// 事件尽量(要求)都放在vue实例的methods中
methods: {
fn2: function () {
console.log("22222222222222")
},
fn3 (arg) { // ES6语法
console.log(arg)
},
fn4: function (ev) {
console.log(ev)
},
fn5: function (arg, ev) {
console.log(arg)
console.log(ev)
},
}
})
</script>

表单指令
<body>
<div id="app">
<!-- v-model = "变量" 本质操作的就是表单元素的value -->
<!--v-model就是完成数据的双向绑定-->
<form action="">
<input type="text" v-model="info"> <!-- info变量就是代表输入框的value -->
<input type="text" v-model="info"> </form>
<p> {{ info }} </p>
<!--v-once只会被赋值一次,就不再改变,并且要结合插值表达式使用-->
<p v-once="info">{{ info }}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
// info: "初始value",
info: ""
},
})
</script>
-vue项目创建
-装上node.js
-装vue脚手架
-vue create 项目名
-ide:前端开发,webstorm,pychram,idea,goland,php
-用pycharm跑vue的项目
-
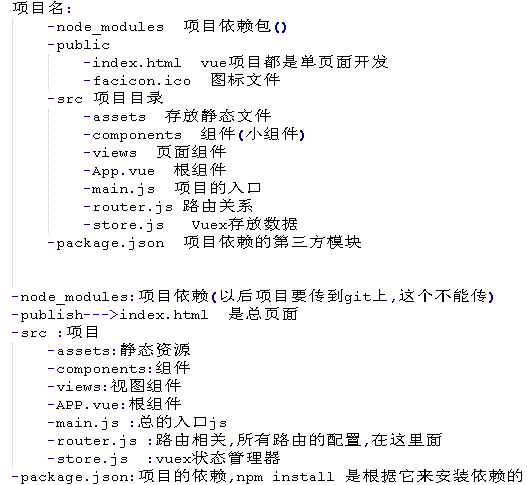
-目录介绍

-每个组件通常有三部分:template:html相关,style:样式 ,script:js代码
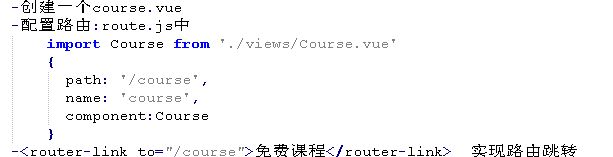
-创建组件

-创建一个course.vue
-配置路由:route.js中
import Course from './views/Course.vue'
{
path: '/course',
name: 'course',
component:Course
}
-<router-link to="/course">免费课程</router-link> 实现路由跳转
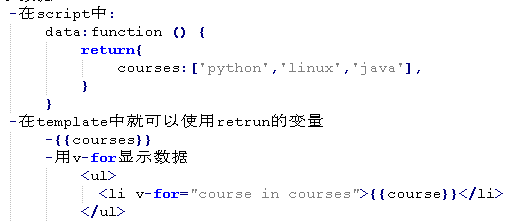
-显示数据

-在script中:
data:function () {
return{
courses:['python','linux','java'],
}
}
-在template中就可以使用retrun的变量
-{{courses}}
-用v-for显示数据
<ul>
<li v-for="course in courses">{{course}}</li>
</ul>
-与后台交互

-element-ui
-安装 npm i element-ui -S
-使用:
1 在main.js中
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
2 从官网上copy代码,粘贴,修改
-图片绑定
//item是js中的一个变量
<img :src="item" >
Webstorm安装、破解、使用
https://www.cnblogs.com/hskw/p/9294860.html
Python-WEB -VUE初识的更多相关文章
- python web框架——初识tornado
一 Tornado概述 Tornado是FriendFeed使用的可扩展的非阻塞式web框架及其相关工具的开源版本.这个Web框架看起来有些像web.py或者Google的 webapp,不过为了能有 ...
- Python web编程 初识TCP UDP
Python网络编程之初识TCP,UDP 这篇文章是读了<Python核心编程>第三版(Core Python Applications)的第二章网络编程后的自我总结. 如果有不到位或者错 ...
- 【Python】web.py初识学习
简单而直接的Python web 框架:web.py 2016年11月03日 14:09:08 擒贼先擒王 阅读数:35157更多 个人分类: Web From:https://www.oschi ...
- ES-6常用语法和Vue初识
一.ES6常用语法 1.变量的定义 1. 介绍 ES6以前 var关键字用来声明变量,无论声明在何处都存在变量提升这个事情,会提前创建变量. 作用域也只有全局作用域以及函数作用域,所以变量会提升在函数 ...
- day 81 Vue学习一之vue初识
Vue学习一之vue初识 本节目录 一 Vue初识 二 ES6的基本语法 三 Vue的基本用法 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 vue初识 vue称为渐进式js ...
- day 80 Vue学习一之vue初识
Vue学习一之vue初识 本节目录 一 Vue初识 二 ES6的基本语法 三 Vue的基本用法 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 vue初识 vue称为渐进式js框架 ...
- 浅谈五大Python Web框架
转载:http://feilong.me/2011/01/talk-about-Python-web-framework 说到Web Framework,Ruby的世界Rails一统江湖,而Pytho ...
- [转]浅谈Python web框架
说到web framework,Ruby的世界Rails一统江湖,而Python则是一个百花齐放的世界,各种micro-framework.framework不可胜数,不完全列表见:http://wi ...
- 浅谈Python web框架
一.Python web框架 Web Framework,Ruby的世界Rails一统江湖,而Python则是一个百花齐放的世界,各种micro-framework.framework不可胜数,不完全 ...
- python web框架介绍对比
Django Python框架虽然说是百花齐放,但仍然有那么一家是最大的,它就是Django.要说Django是Python框架里最好的,有人同意也有人 坚决反对,但说Django的文档最完善.市场占 ...
随机推荐
- Socket编程 (一)
<<Linux 网络编程>>摘要 注意: 其中的大部分成员是网络字节序(大端字节序); 编程: 服务器先要做的事情: socket() 初始化Socket bind() 绑定本 ...
- Redis实战(九)Redis的典型应用场景
序言 数据缓存 共享Session 分布式锁 https://www.cnblogs.com/wangrudong003/p/10627539.html Redlock(redis分布式锁)原理分析 ...
- 对xml进行数据查询时发生NoClassDefFoundError,dom4j和jaxen
xml可扩展标记语言,标准通用标记语言的子集,是一种用于标记电子文件使其具有结构性的标记语言. 在web中,今天我本想测试一下用xml做为数据库存储用户信息,但是在查询用户信息的时候一直发生: jav ...
- 使用Verilog HDL语言注意事项
1.wire和reg区别,输入输出是wire型,表示硬件线的连接,要在always模块里被赋值需要中间reg型变量,两者通过: assign 输入/输出=reg型中间变量 2.case的default ...
- idea JRebe插件激活方法
具体方法请看创始人博客及github
- Zipkin 分布式数据追踪系统
Zipkin 是一个分布式数据追踪系统,适用于微服务架构下的调用链路数据采集及分析工作. 可通过一个 Web 前端轻松的收集和分析数据,例如用户每次请求服务的处理时间等,可方便的监测系统中存在的瓶颈. ...
- Canvas画圆形
转载:https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/Tutorial/Drawing_shapes#圆弧 function d ...
- ubuntu完全卸载mysql
可以先用 dpkg --list|grep mysql 查看自己的mysql有哪些依赖 一.先卸载 mysql-common sudo apt-get remove mysql-common 二.然后 ...
- Linux下运行jmeter
• 我们在做测试的时候,有时候要运行很久,公司用的测试服务器一般都是linux,就可以运行在linux下面,linux下面不能像windows一样有图形化界面,那怎么运行脚本呢,就先在windows上 ...
- call 和 apply 的区别
call 和 apply 都是为了改变某个函数运行时的 context 即上下文而存在的,换句话说,就是为了改变函数体内部 this 的指向.因为 JavaScript 的函数存在「定义时上下文」和「 ...