Session、LocalStorage、SessionStorage、Cache-Ctrol比较
1、Session
Session是什么?
服务器通过 Set-Cookie给用户一个sessionId
sessionId对应 服务器 内的一小块内存
每次用户访问服务器的时候,服务器就听过SessionId去读取对应的session
从而知道用户的信息
sessionId的篡改就很难了,因为用户得到的只是一个随机数而已
session其实就是一块内存
为什么要使用Session?
我们在登录成功之后,后端会将用户信息存入到数据库,然后在回应里面会写入一个字段:
"Set-Cookie:'这里是用户名+密码或者其他用户信息'"
自此之后,客户端的每一次请求都会自动带上这段cookie信息
但是,会有一个问题就是,cookie有可能会被篡改,如果被篡改了的话,信息就乱了,
比如,用户只要改下cookie中的用户名,就可以以另外一个身份登录了。
Session的使用?
在用户登录成功之后,服务器会在内存中写入一个sessionId,是一个随机数
然后这个sessionId 对应的就是用户的登录信息。
然后再将这个sessionId以回应信息回传给客户端,
通过Set-Cookie: sessionId('2678613863'),写入浏览器。
以后,浏览器再次请求的时候 就是带上这个sessionId给服务器,服务器通
过查看客户端带上来的cookie里面的这个sessionId
去寻找该用户的登录信息,如果找到的话,就是已经是登录成功了,如果没有找到的话
那就是没有这个用户需要注册的了
具体应用见答题活动跟一元购活动的登录login跟首页index
总结Cookie与Session
Cookie
1. 服务器通过Set-Cookie头给客户端一段字符串
2. 客户端每次访问相同域名的网页的时候,必须带上这段字符串
3. 客户端要在一段时间内保存这个Cookie
注意:前端不要写Cookie,影响性能
Session
1. 将SessionId通过Cookie发给客户端
2. 客户端访问服务器时,服务器读取SessionId
3. 服务器中有一块内存(哈希表)保存了所有session
4. 通过SessionId我们可以得到对应用户的隐私信息,如用户名密码等
2、LocalStorage
1. LocalStorage与Http无关,localStorage的值其实是存在c盘的文件里面
2. Http每次请求不会带上LocalStorage的值
3. 只有相同域名的页面才能互相读取LocalStorage(这个功能由浏览器完)
4. 每个域名LocalStorage最大存储量为5MB左右,每个浏览器不一样
5. LocalStorage永久有效,除非清除
SessionStorage
1,2,3,4同localStorage,
不同的是,SessionStorage在用户关闭页面后就失效
3、Http缓存(Cache-Control)

Cache-Control: max-age=3600 意思是:3600s内不要再次请求,即缓存3600s
(大部分是设置了一年)
Cache-Control是http写入客户端的,这个可以加快页面下载速度
例子:
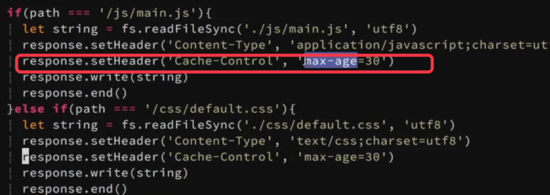
比如我们要请求一个main.js,客户端第一次去请求的时候,大概花了1s钟的时间,
然后服务器接受到请求之后,通过 将Cache-Control: 30 (默认单位为s),
传回给浏览器,那么在30s内,我们再刷新页面时,浏览器就会阻隔请求,
会直接从缓存中读取这个js,过了30s之后才会去重新发起请求
我们可以看到下图,第二次请求的时候只有0s,这将会极大地提升页面打开速度
如果勾选了 Disable cache 你就是不会读取缓存了,每次都会去请求资源
复制代码
如果想要更新缓存的话,给js或者css的请求地址后加一个随机的查询参数,这样每次请求的url就不一样了,就可以就可以更新缓存了
具体参考https://www.codercto.com/a/18691.html
Session、LocalStorage、SessionStorage、Cache-Ctrol比较的更多相关文章
- cookie session localstorage sessionStorage区别
cookie:http://www.cnblogs.com/Darren_code/archive/2011/11/24/Cookie.html 重要特点: 1.cookie 有大小设置,有过期时间设 ...
- web 存储方式汇总:Cookies,Session, Web SQL; Web Storage(LocalStorage ,SessionStorage),IndexedDB,Application Cache,Cache Storage
1 1 1 web 存储方式汇总: 旧的方式: Cookies; Session; Web SQL; 新的方式 HTML5 : Web Storage(LocalStorage ,SessionSto ...
- 本地存储localStorage sessionStorage 以及 session 和cookie的对比和使用
cookie和session都是用来跟踪浏览器用户身份的会话方式. 1.验证当前服务中继续请求数据时,哪些缓存数据会随着发往服务器? 只有cookie中设置的缓存数据会发送到服务器端 2. 强调几点: ...
- session,cookie,sessionStorage,localStorage的区别及应用场景
session,cookie,sessionStorage,localStorage的区别及应用场景 浏览器的缓存机制提供了可以将用户数据存储在客户端上的方式,可以利用cookie,session等跟 ...
- 缓存session,cookie,sessionStorage,localStorage的区别
https://www.cnblogs.com/cencenyue/p/7604651.html(copy) 浅谈session,cookie,sessionStorage,localStorage的 ...
- session,cookie,sessionStorage,localStorage的相关设置以及获取删除
一.cookie 什么是 Cookie? "cookie 是存储于访问者的计算机中的变量.每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie.你可以使用 JavaScrip ...
- 本地存储常用方式 localStorage, sessionStorage,cookie 的区别 和 服务器存储session
本地存储:把一些信息存储到客户端本地(主要目的有很多,其中有一个就是实现多页面之间的信息共享) 1. 离线缓存(xxx.manifest) H5处理离线缓存还是存在一些硬伤的,所以真实项 ...
- 彻底弄清楚session,cookie,sessionStorage,localStorage的区别及应用场景(面试向)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_94 客户端状态保持是一个老生常谈的问题了,归根结底追踪浏览器的用户身份及其相关数据无非就是以下四种方式:session,cooki ...
- Session Storage、Cache Storage
Session Storage sessionStorage用于本地存储一个会话(session)的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁(浏览器关闭).因此se ...
- iOS开发和localStorage/sessionStorage
一.前言 在近期的工作中,有前端同学告诉我要清除localStorage,我当时对localStorage完全没有概念,所以就在w3c看了一下相关的内容,下面简单的介绍一下.算是对iOS开发者普及H5 ...
随机推荐
- flask 渲染jinja2模版和传参
渲染模版(html文件) A.模版文件(html)放入到template目录下,项目启动的时候会从template目录里查找, B.从flask中导入“render_tempalte”函数 C.在视图 ...
- ansible基础-playbook剧本的使用
ansible基础-playbook剧本的使用 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.YAML概述 1>.YAML的诞生 YAML是一个可读性高,用来表达数据序 ...
- Java Web之EL
<%-- Created by IntelliJ IDEA. User: Vae Date: 2019/1/2 Time: 12:19 To change this template use F ...
- Linux记录-lsof打开文件工具常用操作
lsof `which httpd` //那个进程在使用apache的可执行文件 lsof /etc/passwd //那个进程在占用/etc/passwd lsof /dev/hda6 //那个进程 ...
- Web项目发布的一些设置
比如我们有个项目想要发布到互联网上,我们首先需要购买域名以及主机,主机的话,推荐云主机(本人推荐西部数码或者阿里云),性能好: 我们先在云主机上搭建环境,比如Mysql,Jdk,Tomcat: 然后我 ...
- 酷狗.kgtemp文件加密算法逆向
该帖转载于孤心浪子--http://www.cnblogs.com/KMBlog/p/6877752.html 酷狗音乐上的一些歌曲是不能免费下载的,然而用户仍然可以离线试听,这说明有缓存文件,并且极 ...
- 从零开始学HTTP (二) HTTP结构与基础
HTTP结构与基础 这篇文章中,我们主要针对HTTP\1.1版本进行介绍 请求报文和响应报文 请求报文 请求报文由客户端发出,其格式为: 请求方法 请求URI 协议版本 可选的请求首部字段和内容实体, ...
- adb.exe已停止工作
提示adb.exe错误,我电脑上没有安装豌豆荚,也没运行其它应用,最后发现是360杀毒软件导致的,进程中关掉360Mobile即可.
- daemon_inetd函数
#include <syslog.h> extern int daemon_proc; /* defined in error.c */ void daemon_inetd(const c ...
- 将.csv数据导入到mysql中
1.首先看一下我需要导入的数据: 用excel打开的时候显示: 用notepad++打开显示为: 2.使用notepad++打开改变字符集为UTF-8 3,建立表,表中的字段要和文件中的一致 3.执行 ...
