windows系统下简单nodejs安装及环境配置
相信对于很多关注javascript发展的同学来说,nodejs已经不是一个陌生的词眼。有关nodejs的相关资料网上已经铺天盖地。由于它的高并发特性,造就了其特殊的应用地位。
国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ 
这里不想谈太多的nodejs的相关信息。只说一下,windows系统下简单nodejs环境配置。
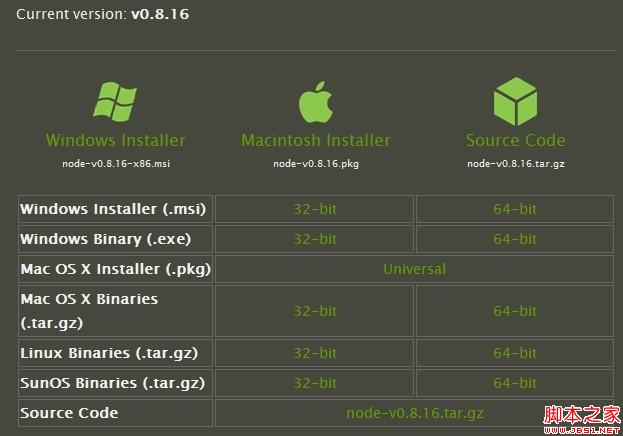
第一步:下载安装文件
下载地址:官网http://www.nodejs.org/download/ 

这里用的是 
第二步:安装nodejs
下载完成之后,双击  node-v0.8.16-x86.msi,开始安装nodejs,默认是安装在C:\Program Files\nodejs下面
node-v0.8.16-x86.msi,开始安装nodejs,默认是安装在C:\Program Files\nodejs下面
第三步:安装相关环境
打开C:\Program Files\nodejs目录你会发现里面自带了npm,直接用npm安装相环境既可
进入node.js command prompt 命令窗口
进入nodejs 安装目录 C:\Program Files\nodejs
键入命令:cd C:\Program Files\nodejs 既可
现在开始安装相关环境
键入命令:npm express 回车等待安装express........
在命令行中执行 "npm install -g express"等待下载并且自动完成安装。测试express完成安装的一个方法就是查看其版本号,执行命令 “express -V”正常情况下回输出版本号如图,但有遇到不正常情况的,会提示“express不是内部或外部命令”,这样问题就来了,这是什么原因呢?

- 5
有两种可能:①在第二步安装node是没有添加环境变量,这种情况把node添加的环境变量即可解决。②express 4.x版本中将命令工具分出来了,需要再安装一个命令工具,执行命令“npm install -g express-generator”完成后再测试就可以了。
键入命令:npm jade 回车等待安装jade........
键入命令:npm mysql回车等待安装mysql........
........安装什么组件,取决于环境搭建需求

npm config set prefix "C:\Program Files\nodejs\node_global"
以及
npm config set cache "C:\Program Files\nodejs\node_cache"

④、关闭cmd,打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图

⑤、进入环境变量对话框,在系统变量下新建"NODE_PATH",输入”C:\Program Files\nodejs\node_global\node_modules“。(ps:这一步相当关键。)
⑥、以上步骤都OK的话,我们可以再次开启cmd命令行,进入node,输入“require('express')”来测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图(如出错一般都是NODE_PATH的配置不对,可以检查下第④⑤步)

默认情况下上述组件都是安装在C:\Program Files\nodejs\node_modules文件夹下 这也是nodejs相关组件的自动查找路径
第四步:创建一个工程
现在已经有express
键入:express myapp (myapp是随意起的工程名称)
你会发现多了一个 C:\Program Files\nodejs\myapp 目录
默认情况下:里会自动创建 
这几个文件,不做解释,相信有过开发经验的同学都能一眼明了。
复制node_modules到myapp下面
环境搭建到此完工,下面做一个demo测试!
在myapp下新建helloworld.js
http.createServer(function(request, response) {
response.writeHead(200,
{"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen
8888 port!");
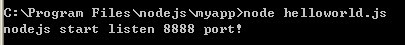
进入node.js command prompt 命令窗口,进入C:\Program
Files\nodejs\myapp目录
键入node helloworld.js

打开地址http://127.0.0.1:8888/
发现输出 :Hello World
windows系统下简单nodejs安装及环境配置的更多相关文章
- Windows 系统下Vue的安装及环境搭建
Hope to help those in need and those who use Vue for the first time. 1.获得并安装node.js.nodejs官网:https:/ ...
- windows系统下简单nodej.s环境配置 安装
国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ windows系统下简单nodejs环境配置. 第一步:下载安装文件 下载地址:官网 htt ...
- windows系统下简单node.js环境配置 安装
国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ windows系统下简单nodejs环境配置. 第一步:下载安装文件 下载地址:官网 htt ...
- windows系统下GCC的安装与配置
刚开始看 C++ Primer,看到编译器的部分,自己搜了搜怎么搭建GCC,搜到以下内容,复制过来留个印象: windows系统下GCC的安装方法,以及一些环境变量的配置,如果对GCC不是很清楚,关于 ...
- [记]Windows 系统下设置Nodejs NPM全局路径
Windows下的Nodejs npm路径是appdata,担心安装的node_modules越来越多,导致C盘满,所以参考别人的博文,将node_modules安装的默认目录修改一下. 参考Wind ...
- windows系统下如何正确安装Cygwin(图文详解)
我的操作系统信息是 1.在官网https://cygwin.com/install.html下载win64位安装包 选择包的下载存放目录,点击“下一步” 为了使我们安装的Cygwin能够编译程序, ...
- win系统下nodejs安装及环境配置
第一步:下载安装文件下载nodejs,官网:http://nodejs.org/download/,我这里下载的是node-v0.10.28-x86.msi,如下图: 第二步:安装nodejs下载完成 ...
- windows 系统下git 的安装
在linux系统下,可以直接在命令窗口安装和使用git.但是,在windows系统下,想要达到同样的效果,可以安装git,使用git bash到达效果.具体安装步骤如下: 第一步:官网上下载git 网 ...
- windows系统下 PHP怎么安装redis扩展
在windows系统下安装redis就不赘述了,基本上就是下一步,下一步. 然后通过通过命令行启动服务. 我是在xamp 3.2.2的集成环境下进行本地redis扩展安装配置的,php的版本是5.6. ...
随机推荐
- Dash VS Underscore
Dash Dashes are recommended by Google over underscores (source). Dashes are more familiar to the end ...
- http 动态路由
main.go package main import ( "fmt" "http2/comm" "http2/test" "ne ...
- windows sqlplus客户端连接oralce数据库中文显示问题
运行环境 服务器:centos6.8 服务器oracle版本:oracle 11g R2 64位,字符集是ZHS32utf8. 客户端:navicat 12x64 windows8.1x64 问题分 ...
- 转---redshift database ---学习
摘自他人 前沿 根据最近一段时间对redshift的研究,发现一些特性比较适合我们当前的业务. 1 比如它的快速恢复能力,因为这一点,我们可以尽量在redshit里面存放一定生命周期的数据,对过期的数 ...
- Scrapy基础01
一.Scarpy简介 Scrapy基于事件驱动网络框架 Twisted 编写.(Event-driven networking) 因此,Scrapy基于并发性考虑由非阻塞(即异步)的实现. 参考:武S ...
- 我的长大app开发教程第三弹:实现四个子页面绑定RadioButton
在开始之前先上一张图 在上一节中我们实现了底部Button,这一弹我们要实现点击四个按钮分别切换到不同页面,我们可以把页面分为两部分,顶部栏和中间内容部分,我们可以通过线性布局包裹两部分内容,顶部栏又 ...
- 'DataVisualization' does not exist in the namespace 'System.Web.UI'一例解决办法
之前项目是vs2010 aspx项目,用vs2017打开后,非运行状态下有一行错误:CS0234 C# The type or namespace name 'DataVisualization' d ...
- JS判断是电脑浏览器还是手机端浏览器,并根据不同的终端跳转到不同的网址
<!DOCTYPE html> <html> <script> function browserRedirect() { var sUserAgent = navi ...
- 解决chrome浏览器在win8下没有注册类的问题
解决chrome浏览器在win8下没有注册类的问题 新建一个txt,里面存放代码 Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SO ...
- ASP.NET MVC之视图传参到控制器的几种形式
1. 传递数组 $(function () { var value = ["C#", "JAVA", "PHP"]; $("inp ...
