表单时间和定时器this的指向
1.针对表单的
form 表单 input 输入框 select 下拉列表 textarea 文本域
type 类型
radio 单选框
checkbox 多选框
password 密码框
button 普通按钮
text 文本框标签
submit 提交按钮
reset 重置
表单的事件:
onchange 当表单内容被修改时触发的事件
onfocus 获取焦点事件
onbluer 失去焦点
表单的内容用 .value,div中的内容用innerHTML


补充条件语句:
1.if else
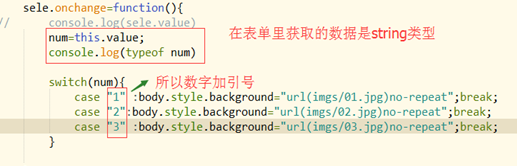
2.switch
二.定时器
js同步和异步
同步:代码从上到下执行。
异步:每个模块执行自己的,同时执行
js本身就是异步的,但是需要记住四个地方是异步
js的异步 1.定时器 2.ajax 3.事件的绑定 4.回调函数
1.setInterval(function(){},1000)
setInterval()这个方法有两个参数,第一个是函数 第二个是时间(毫秒为单位)
代表每隔一秒执行一次里面的函数
人眼的频率 1000/60
setInterval()开启一个计时器,clearInterval()关闭一个计时器
setTimecOut(function(){},2000)代表两之后执行下这方法,然后终止
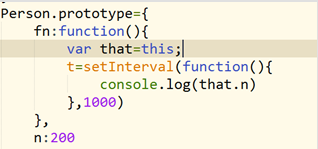
三 定时器this的问题
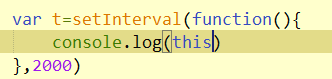
 这里的this指向window
这里的this指向window
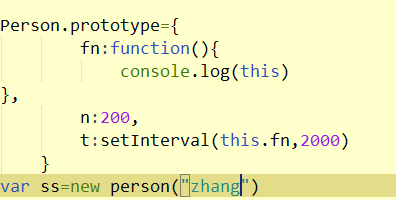
 不管定时器中怎么写它的this都指向window
不管定时器中怎么写它的this都指向window
怎么处理定时器中的this为指定对象

在函数前面将关键字this赋值给一个变量,函数内使用这个变量代替this就可以了
函数封装;
函数封装是函数的功能,它把一个程序员写的一个或多个功能通过函数,类的方式封装起来,对外只提供一个简单的函数接口,当程序员在写程序的过程中需要执行同样的操作时,程序员(调用者)不需要写同样的函数来调用,直接可以从函数库里调用
表单时间和定时器this的指向的更多相关文章
- Vue Element Form表单时间验证控件使用
如果直接使用Element做时间选择器,其规则(rules)不添加type:'date',会提示类型错误,处理这个需要规范值的类型为date. 时间格式化过滤器 import Vue from 'vu ...
- dedecms自定义表单时间时间戳值类型的转换方法
找网站找的别人的方法,记录一下 修改/dede/templets/diy_list.htm,在第42行else前面加上以下代码: else if($fielddata[1]=='datetime') ...
- HTML5的form表单属性
form:HTML4中,表单内的从属元素必须书写在<form></form>之内,但是在HTML5中,表单的从属元素可以处于页面的任何位置,然后为其添加form属性,属性值为f ...
- dede表单修改默认必填
默认的dedecms自定义表单却没有必填项的设置,如果要设置织梦自定义表单的必填项,需要进行额外的修改! 方法一:通过修改程序源文件实现 1.在plus文件夹下找到diy.php文件,对其进行编辑,在 ...
- 不使用ajax,无刷新提交表单
<form action="form_action.asp" method="get" onsubmit"check_form()" ...
- html基础之 表单提交方法
最普通最常用最一般的方法就是用submit type..看代码: <form name=”form” method=”post” action=”#"> <input ty ...
- html表单提交的几种方法
原文地址:http://www.ijser.cn/?p=34 最普通最经常使用最一般的方法就是用submit type..看代码: <form name=”form” method=”post” ...
- Angular使用总结 --- 模版驱动表单
表单的重要性就不多说了,Angular支持表单的双向数据绑定,校验,状态管理等,总结下. 获取用户输入 <div class="container-fluid login-page&q ...
- 完善:HTML5表单新特征简介与举例——张鑫旭
一.前言一撇 其实关于HTML5的表单特征早在去年“你必须知道的28个HTML5特征.窍门和技术”一文中就有所介绍(在第十一项),不过,有些遗憾的是,此部分的介绍是以视频形式展示的,其实,是视频还好啦 ...
随机推荐
- 2017-12-04 编写Visual Studio Code插件初尝试
参考官方入门: Your First Visual Studio Code Extension - Hello World 源码在: program-in-chinese/vscode_helloWo ...
- Javascript高级编程学习笔记(72)—— 模拟事件(2)IE事件模拟
IE中的事件模拟 低版本的IE浏览器作为前端开发的一股清流,想避过都不行 虽然低版本IE正在逐步被市场淘汰,不得不承认IE8以下的浏览器依然占了不小的份额 所以这里大概介绍IE8以下的低版本IE中的事 ...
- Win10下python不同版本同时安装并解决pip共存问题
特别说明,本文是在Windows64位系统下进行的,32位系统请下载相应版本的安装包,安装方法类似. 使用python开发,环境有Python2和 python3 两种,有时候需要两种环境切换使用,下 ...
- Day4:html和css
Day4:html和css 规范注意 链接里面不能再放链接. a里面可以放入块级元素. 空格规范 选择器与{之间必须包含空格. 如: .class {} 属性名与之后的:符号之间不允许包含空格, 而: ...
- ansible中include_tasks和import_tasks
简介 本文主要总结下ansible里task调用的方法有哪些和它们的主要区别 随着要管理的服务不断增多,我们又没将task放到roles里,会发现playbook文件越来越大,内容也越来越多,管理起 ...
- Kali学习笔记19:NESSUS安装及使用
Nessus 百度百科:Nessus 是目前全世界最多人使用的系统漏洞扫描与分析软件.总共有超过75,000个机构使用Nessus 作为扫描该机构电脑系统的软件. 就我而言:漏洞扫描方面最强大的工具之 ...
- Static了解和复习继承。
Static了解 static加在局部变量的前面改变其存储类型使之成为静态局部变量,会延长它的生存周期,但是不会改变其作用域. 静态成员是属于类的,而不是属于某个对象的.即便没有任何一个实例,类的静态 ...
- Robot Framework - 5 - 创建测试数据
Creating test data User Guide - Creating test data:http://robotframework.org/robotframework/latest/R ...
- 【app】Hybrid?Native?不知道你就out了!
Hybrid?是个啥? 相信大家在平常生活中也会经常见到这个词,比如现在比较火的hybrid汽车(混合动力汽车) 那如果是针对于App而言呢? 那就要从App的分类说起了 目前主流应用程序大体分为三类 ...
- Nuxt 2 即将来临
原文出处:
