selenium中遇到div弹框,一起引申到其他弹框
1.div弹框和DOM普通元素一样处理

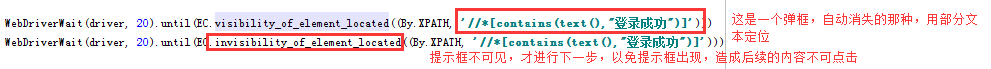
2.出现一下就自动消失的弹框,也是在DOM中有描述的,可以使用xpath,用其内容定位

3.(转,其他弹框处理,包括alert和不同windows)
 https://huilansame.github.io/huilansame.github.io/archivers/switch-to-alert-window-div(selenium 处理弹框)
https://huilansame.github.io/huilansame.github.io/archivers/switch-to-alert-window-div(selenium 处理弹框) selenium中遇到div弹框,一起引申到其他弹框的更多相关文章
- Three.js中的div标签跟随(模型弹框)
目录 Three.js中的div标签跟随(模型弹框) 参考官方案例 核心渲染器 用法 注意事项 Three.js中的div标签跟随(模型弹框) 参考官方案例 核心渲染器 three.js-master ...
- 巧妙利用selenium中的JS操作来处理特殊的文本框
在使用selenium对页面进行相关操作时,有时候会遇到以下三种情况: 1.日期框:无法直接输入文本,必须要选择某一天的日期并点击才会填入文本框: 2.检索框:可以直接输入文本,但必须要点击根据输入的 ...
- selenium中处理不带ID的弹出窗口
在selenium中虽然有selectWindow(String windowID) 方法,但是对于一些窗口很难取得其window ID的话,如果开发人员没有在html代码中提供ID ,或者getAl ...
- selenium中三大窗口切换
我们在做UI自动化时,不得不会遇到一些窗口跳转与弹框,在这种的时候如果不进行切换的话,继续执行脚本必然会报错,所以我们就需要用到切换窗口的方法. selenium中主要是三种窗口 Windows窗口 ...
- selenium中的元素操作之三大切换(二)
一.窗口切换 使用方法: 1.获取到打开的所有的窗口,句柄handles all_handles = driver.window_handles print(all_handles) 2.获取当前的窗 ...
- Python3.x:Selenium中的webdriver进行页面元素定位
Python3.x:Selenium中的webdriver进行页面元素定位 页面上的元素就像人一样,有各种属性,比如元素名字,元素id,元素属性(class属性,name属性)等等.webdriver ...
- python selenium中iframe切换、window切换方法
一.selenium中iframe切换方法: 方法一:switch_to.frame frame函数中提供了三种定位方法:by index, name, or webelement. driver.s ...
- selenium中元素操作之浏览器窗口滚动&网页日期控件操作(js操作)(五)
js的滚动条scrollIntoView() Arguments[] - python与js之间的羁绊 1.移动到元素element对象的“底端”,与当前窗口的“底部”对齐: driver.execu ...
- 『心善渊』Selenium3.0基础 — 6、Selenium中使用XPath定位元素
目录 1.Selenium中使用XPath查找元素 (1)XPath通过id,name,class属性定位 (2)XPath通过标签中的其他属性定位 (3)XPath层级定位 (4)XPath索引定位 ...
随机推荐
- Openlayer3之绚丽的界面框架-Materialize
一群做C++的老伙计搞前端开发,徒手写html和css应该会折寿..在网上找了半天,Materialize算是用起来很方便的一款前端界面框架.Google的Material Design看起来感觉还是 ...
- 如何查看程序所占端口号和IP
如何查看程序所占端口号和IP 一个软件可能占用多个端口拥有多个目标IP,下面以FQ工具Lantern为例,说明端口查看方法: 1.借助第三方软件查看 如果你电脑上安装了360等优化工具,可能会自带查看 ...
- python爬虫从入门到放弃(九)之 Requests+正则表达式爬取猫眼电影TOP100
import requests from requests.exceptions import RequestException import re import json from multipro ...
- Docker EE 安装 on centos7
本文演示如何在CentOS7上安装Docker EE. 1 安装方式 有两种方法可以 在Centos上安装和升级Docker企业版(Docker EE): YUM存储库:设置Docker存储库并从中安 ...
- Spark WordCount 文档词频计数
一.使用数据 Apache Spark is a fast and general-purpose cluster computing system.It provides high-level AP ...
- GIT基本命令介绍
1.git remote git remote -v| --verbose 查看仓库详细信息 git remote add <name> <url> 关联远程库.如果你本地新建 ...
- 前后端分离djangorestframework——分页组件
Pagination 为什么要分页也不用多说了,大家都懂,DRF也自带了分页组件 这次用 前后端分离djangorestframework——序列化与反序列化数据 文章里用到的数据,数据库用的my ...
- NPOI导入导出Excel工具类
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Ref ...
- 【项目 · Wonderland】立项报告
[软件工程实践 · 团队项目] 第二次作业 团 队 作 业 原 文:http://www.cnblogs.com/andwho/p/7598662.html Part 0 · 简 要 目 录 Part ...
- 关于LVS负载均衡tcp长连接分发的解决思路
虽然应用keepalived搞定了后端服务负载均衡和高可用性问题,但是在具体应用的时候,还是要注意很多问题.很多应用都用tcp或者http的长连接,因为建立tcp连接或者http连接开销比较大,而应用 ...
