layui之日期和时间组件
参考文档:https://www.layui.com/doc/modules/laydate.html
代码片段如下:
layui.use('laydate', function(){
var laydate = layui.laydate;
laydate.render({
elem: '#createDate', // 指定元素
type:'datetime'
});
});
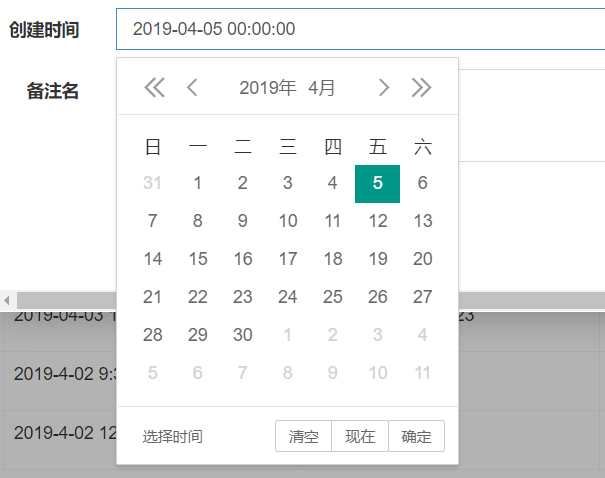
效果图如下:

其中type默认值为date(年月日),有如下几个可选值:

layui之日期和时间组件的更多相关文章
- 关于layui的日期和时间组件laydate闪屏的坑
https://blog.csdn.net/liangwenli_/article/details/82786713 jsp页面: <input type="text" cl ...
- layDate 日期与时间组件 入门
首先第一步 在官方下载layDate文件.layUI官网:http://layer.layui.com/ https://www.layui.com/laydate/ layDate文件的下载步 ...
- laydate时间组件
laydate时间组件使用笔记 /*! laydate-v5.0.9 日期与时间组件 MIT License http://www.layui.com/laydate/ By 贤心 */ ;!func ...
- yii2超好用的日期组件和时间组件
作者:白狼 出处:http://www.manks.top/yii2_datetimepicker.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接 ...
- PHP日期和时间处理组件-Carbon
https://packagist.org/packages/nesbot/carbon 我们使用PHP时经常需要处理日期和时间,有时会被时间时区搞混淆,而Carbon是PHP中很人性化的时间日期处理 ...
- javascript学习之时间组件
写了一个时间组件,哪里需要哪里调(菜鸟级别,大牛路过就Ok了): 先有一个HTML文件: <!doctype> <html> <head> <title> ...
- 日期、时间选择器(DatePicker和TimePicker)的功能与用法
DatePicker和TimePicker是两个比较易用的控件,它们都从FrameLayout派生而来,其中DatePicker供用户选择日期:而TimePicker则供用户选择时间. DatePic ...
- 小程序自定义pick(日期加时间组合)
最近小程序有个需求要使用日期加时间的pick组件 翻了小程序文档似乎没有符合的 手写一个 新建组件picker.js: Component({ properties: { disabled: { t ...
- [Swift通天遁地]二、表格表单-(16)在表单行内嵌入日期和时间拾取器
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
随机推荐
- C#两个时间相减
原文地址:http://www.jb51.net/article/60177.htm using System; using System.Collections.Generic; using Sys ...
- vue+vuecli+webapck2项目配置文件详解
1.文件结构 ├─build │ ├─build.js │ ├─check-versions.js │ ├─dev-client.js │ ├─dev-server.js │ ├─utils.js │ ...
- 通过JS生成由字母与数字组合的随机字符串
在项目中可能需要随机生成字母数字组成的字符,如生成3-32位长度的字母数字组合的随机字符串(位数不固定)或者生成43位随机字符串(位数固定) 使用Math.random()与toString()方法的 ...
- BZOJ 2940: [Poi2000]条纹(Multi-Nim)
Time Limit: 1 Sec Memory Limit: 128 MBSubmit: 110 Solved: 70[Submit][Status][Discuss] Description ...
- Codeup
问题 I: 习题5-10 分数序列求和 时间限制: 1 Sec 内存限制: 12 MB提交: 611 解决: 537[提交][状态][讨论版][命题人:外部导入] 题目描述 有如下分数序列 求出次 ...
- Android绘制优化(二)布局优化
前言 我们知道一个界面的测量和绘制是通过递归来完成的,减少布局的层数就会减少测量和绘制的时间,从而性能就会得到提升.当然这只是布局优化的一方面,那么如何来进行布局的分析和优化呢?本篇文章会给你一个满意 ...
- WiFi的名词缩写
http://blog.csdn.net/jayxujia123/article/details/12842295 无线网络最初采用的安全机制是WEP(有线等效私密),但是后来发现WEP是很不安全的, ...
- CSS回顾(基础知识,元素,选择器,盒子,颜色)
元素分类: 1.行级元素:内联元素 inline 特征:内容决定元素所占位置,不可以通过CSS改变宽高 span strong em a del 2.块级元素:block特征:独占一行,可 ...
- g4e基础篇#5 创建分支和保存代码
章节目录 前言 1. 基础篇: 为什么要使用版本控制系统 Git 分布式版本控制系统的优势 Git 安装和设置 了解Git存储库(Repo) 起步 1 – 创建分支和保存代码 起步 2 – 了解Git ...
- windows虚拟内存机制
在windows系统中个,每个进程拥有自己独立的虚拟地址空间(Virtual Address Space).这一地址空间的大小与计算机硬件.操作系统以及应用程序都有关系. 对于32位程序来说,最多能使 ...
