Vue-input框checkbox强制刷新
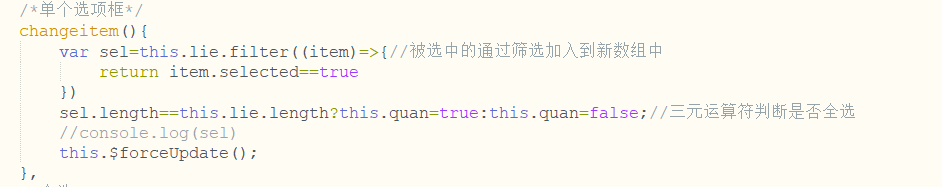
在引用input框的checkbox属性时,选中后会出现数据已经刷新,checkbox选中状态不会改变。这时在事件触发后可以调用this.$forceUpdate(),强制刷新页面解决这个问题。

input框可以加入readonly="readonly"禁止更改

Vue-input框checkbox强制刷新的更多相关文章
- vue input框type=number 保留两位小数自定义组件
第一步:自定义组件MyNumberInput.vue<template> <input class="numberInput" type="number ...
- 解决使用 el-table 中使用多选框 Checkbox 不刷新问题
问题 在 el-table 中使用 Checkbox 仅作为展示时,v-model 双向绑定就变得不那么适用了,这时候我们会使用 checked 属性来代替v-model. 问题来了当使用 filte ...
- vue input框数字后保留两位小数正则
<el-input type="text" v-model.trim="ruleForm2.marketPrice" maxlength="10 ...
- vue input框设置值 一般对象都是通过打点形式取值
- vue的表单的简单介绍 input radio checkbox等表单特性
在vue中我们可以通过v-model来为表单元素实现双向绑定 1:v-model指令 数据的双向绑定 双向绑定是说我们不仅仅可以通过数据(M)的改变去影响视图(V),还是当视图的内容改变(V)去影响模 ...
- 表单复选框input[type="checkbox"]
<!DOCTYPE html> <html lang="zh"> <head> <title></title> < ...
- 关于复选框input[type=checkbox]
关于复选框input[type=checkbox],其实在前面的文章中说过一次,当时主要关注点在设置复选框的状态,利用prop实现,今天继续关注一下复选框. 自己在项目中,遇到一个全选/全不选的需求, ...
- 关于bootstrap--表单(下拉<select>、输入框<input>、文本域<textare>复选框<checkbox>和单选按钮<radio>)
html 里面的 role 本质上是增强语义性,当现有的HTML标签不能充分表达语义性的时候,就可以借助role来说明.通常这种情况出现在一些自定义的组件上,这样可增强组件的可访问性.可用性和可交互性 ...
- vue中强制刷新的bug处理
vue是单页面应用,跳转路由也是局部刷新,这里就拿后台管理系统而言,如果你的后台管理系统是左右布局,你不会遇到这样的问题,但是如果你的后台管理系统是上左右布局,你就会遇到这个问题,一级菜单在最上面,二 ...
随机推荐
- NLP一些工程应用模型
发现一个DL的博客,对文章分类归纳做的比较好:第三篇文章中的模型可以重点参考 “自然语言学习资料的汇总” 综述 | 一文读懂自然语言处理NLP(附学习资料) 用深度学习(CNN RNN Attenti ...
- spring事务[转]
https://www.cnblogs.com/cnmenglang/p/6410848.html 先了解事务的7种传播属性: PROPAGATION_REQUIRED -- 支持当前事务,如果当前没 ...
- Hello_Git!!!(Git的安装)
Install_Git&Say Hello! Mac与Linux平台 ||最近的Mac平台中都预装了Git,而各个版本的Linux中也都以软件包(Package)的形式提供给了用户,详细请参 ...
- Avalon MM 总线
对于Avalon Master来讲,Address信号代表一个字节(8-bit)的地址.Address的值必须与字节的宽度对齐,如果要对某个word的byte写,需要首先使用byteenable信号: ...
- 音乐出身的妹纸,零基础学习JAVA靠谱么
问:表示音乐出身的妹纸一枚 某一天突然觉得身边认识的是一群程序员 突然想 要不要也去试试... 众好友都觉得我该去做个老师,可是我怕我会误人子弟,祸害祖国下一代..... 要不要 要不要 学Ja ...
- extentreports
关于extentreports使用的一些个人见解 首先导入jar包, 使用maven导入,我再次首先导入的是 <version>4.0.5</version>版本的jar包,但 ...
- Appium java环境搭建(Windows版)
注意:如果初次学习appium的话,则需要你做好准备因为安装过程并不简单 1.安装appium Appium 官方网站:http://appium.io/ 安装Appium之前需要先安装node.js ...
- ASP.NET MVC 3 Application Upgrader
ASP.NET MVC 3 Application Upgrader: http://aspnet.codeplex.com/releases/view/59008
- mysql查看及设置最大连接数
#查看: show variables like '%max_connections%'; #设置: set GLOBAL max_connections = 1000;
- 电脑开机出现intel UNDI,PXE-2.1(build 003),是怎么回事?
restore defaults恢复出厂设置 https://jingyan.baidu.com/article/20b68a88587205796cec6290.html
