R语言修改标题、坐标轴刻度、坐标轴名称的大小(cex.axis、cex.lab、cex.main函数)
修改标题、坐标轴刻度、坐标轴名称的大小,用到了cex.axis、cex.lab、cex.main函数,其中,cex.axis表示修改坐标轴刻度字体大小,cex.lab表示修改坐标轴名称字体大小,cex.main表示修改标题字体大小
如代码所示:
sample<-seq(1,14,by=1)
forehead<-c(249,189,128,111,184,233,313,120,151,196,135,157,145,218)
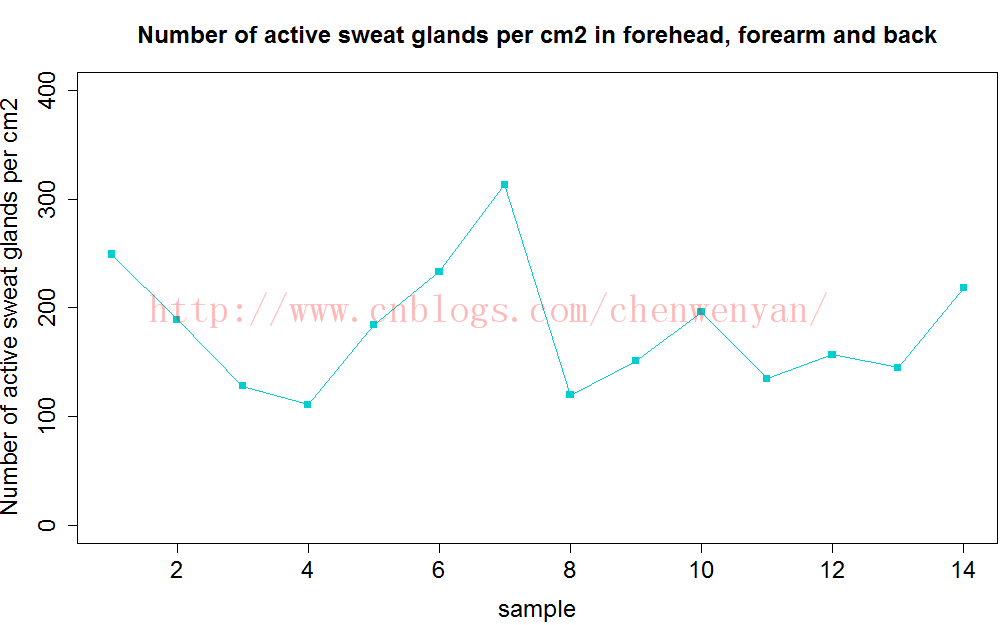
plot(forehead~sample,pch=15,col="DarkTurquoise",cex.axis=1.5,cex.lab=1.5,cex.main=1.5,ylim=c(0,400),ylab="Number of active sweat glands per cm2",main="Number of active sweat glands per cm2 in forehead, forearm and back") #pch表示散点用什么形状表示,col表示颜色,ylim表示Y轴范围,ylab表示Y轴标题,main表示图片标题,cex.axis表示修改坐标轴刻度字体大小,cex.lab表示修改坐标轴名称字体大小,cex.main表示修改标题字体大小
lines(forehead,col="DarkTurquoise",lty=1)
画出来的图像如下:

R语言修改标题、坐标轴刻度、坐标轴名称的大小(cex.axis、cex.lab、cex.main函数)的更多相关文章
- R语言实战读书笔记(三)图形初阶
这篇简直是白写了,写到后面发现ggplot明显更好用 3.1 使用图形 attach(mtcars)plot(wt, mpg) #x轴wt,y轴pgabline(lm(mpg ~ wt)) #画线拟合 ...
- R语言学习笔记(五)绘图(1)
R是一个惊艳的图形构建平台,这也是R语言的强大之处.本文将分享R语言简单的绘图命令. 本文所使用的数据或者来自R语言自带的数据(mtcars)或者自行创建. 首先,让我们来看一个简单例子: ...
- R语言实战(第二版)-part 1笔记
说明: 1.本笔记对<R语言实战>一书有选择性的进行记录,仅用于个人的查漏补缺 2.将完全掌握的以及无实战需求的知识点略去 3.代码直接在Rsudio中运行学习 R语言实战(第二版) pa ...
- R语言手册
在R的官方教程里是这么给R下注解的:一个数据分析和图形显示的程序设计环境(A system for data analysis and visualization which is built bas ...
- R语言plot函数参数合集
最近用R语言画图,plot 函数是用的最多的函数,而他的参数非常繁多,由此总结一下,以供后续方便查阅. plot(x, y = NULL, type = "p", xlim = N ...
- R 语言学习笔记(3)—— 基础绘图
R 中图形的概念 在 R 中图,就像 photoshop 中的图层一样,每一个元素都是层层向上延展构建的,最终形成了我们视觉上所形成的平面图形.这些元素包含了常见的图形的标题(title).坐标轴(a ...
- [2]R语言在数据处理上的禀赋之——可视化技术
本文目录 Java的可视化技术 R的可视化技术 二维做图利器plot的参数配置 *权限机制 *plot独有的参数 *plot的type介绍 *title介绍 *公共参数集合--par *par的权限机 ...
- R语言的导数计算(转)
转自:http://blog.fens.me/r-math-derivative/ 前言 高等数学是每个大学生都要学习的一门数学基础课,同时也可能是考完试后最容易忘记的一门知识.我在学习高数的时候绞尽 ...
- R 语言实现求导
前言 高等数学是每个大学生都要学习的一门数学基础课,同时也可能是考完试后最容易忘记的一门知识.我在学习高数的时候绞尽脑汁,但始终都不知道为何而学.生活和工作基本用不到,就算是在计算机行业和金融行业,能 ...
随机推荐
- AspectJ用注解替换xml配置
AspectJ基于注解的使用 AspectJ简介 AspectJ是一个基于Java语言的AOP框架,一般 其主要用途:自定义开发 一般情况下spring自动生成代理,要配置aop, 首先确定目标类,a ...
- jQuery方法区别:click() bind() live() delegate()区别
今天看到一篇jquery 事件的文章,自己写了个小例子,虽然2种方式都可以实现,但是不太明白,找了点资料 $("#box1").delegate("p",&qu ...
- LodopJS代码模版的加载和赋值
Lodop模版有两种方法,一种是传统的JS语句,可以用JS方法里的eval来执行,一种是文档式模版,是特殊格式的base64码,此篇博文介绍JS模版的加载和赋值.两种模版都可以存入一下地方进行调用,比 ...
- react 入坑笔记(一)
一些概念: 1.组件:概念等同于 vue 中的组件,字面意思,不过 vue 中组件是以 .vue 结尾,通过 vue-loader 编译成 js,而 react 组件就是 js. 2.jsx:js 语 ...
- Docker 部署应用、jar 工程 docker 方式部署
https://blog.csdn.net/jiangyu1013/article/details/81988342
- yolo算法解析
- 删除本地git的远程分支和远程删除git服务器的分支【转】
转- 删除本地git的远程分支和远程删除git服务器的分支 在项目中使用git管理代码后,有些时候会创建很多不同名称的分支,以此区分各个分支代码功能. 而随着代码的合并,以前的分支就可能不再需要保存了 ...
- int,String转换
int -> String 第一种方法:s=i+""; //会产生两个String对象 第二种方法:s=String.valueOf(i); //直接使用String类的静态 ...
- Keepalived+LVS高可用负载均衡集群
概述 Keepalived是专门针对LVS设计的一款强大的辅助工具,主要用来提供故障切换(Failover)和健康检查(HeathChecking)功能——判断LVS负载调度器.节点服务器的可用性,及 ...
- 【XSY2708】hack 网络流
题目描述 给你一个图,每条边有一个权值.要求你选一些边,满足对于每条从\(1\)到\(n\)的路径上(可以不是简单路径)有且仅有一条被选中的边.问你选择的边的边权和最小值. \(n\leq 100\) ...
