【Jquery系列】之Jquery 选择器
1 概述
本篇文章为穿插文章,ASP.NET MVC系列目前写了如下几篇:
- 详解google Chrome浏览器(理论篇)
- 详解Google Chrome浏览器(操作篇)(上)
- 详解Google Chrome浏览器(操作篇)(下)
- .NET 开发环境搭建
- 详解ASP.NET MVC 路由
- 详解ASP.NET MVC 控制器
写该篇文章主要目的是为接下来的ASP.NET MVC 系列,如页面之间传值,ADO.NET和EF,Bootstrap等打基础,本篇文章比较基础,但比较全面,非常适合基础快速扫盲。
2 基本选择器
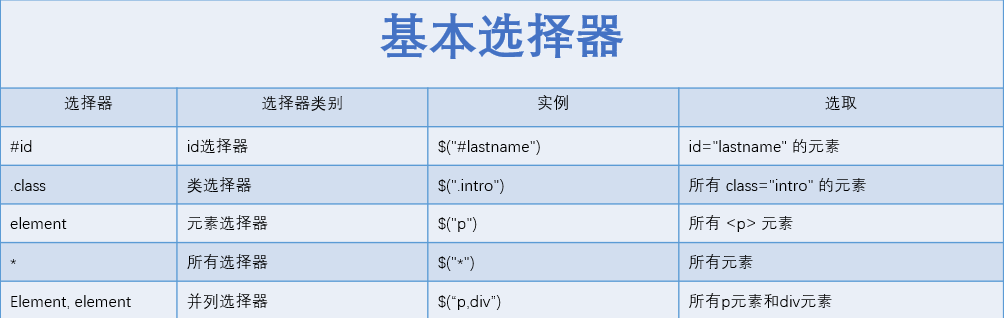
2.1 一览表

2.2 示例代码
(1)id选择器
将id为lastname元素的背景色设置为蓝色
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$("#lastname").css("background-color", "#0000ff"); }); </script>
</head>
<body>
<div id="lastname">id为lastname的选择器</div>
</body>
</html>
(2)类选择器
将class为intro元素的背景色设置为蓝色
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$(".intro").css("background-color", "#0000ff"); }); </script>
</head>
<body>
<div class="intro">div选择器测试</div>
<p class="intro">p测试选择器</p>
</body>
</html>
(3)元素选择器
将p元素的背景色设置为蓝色
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$("p").css("background-color", "#0000ff"); }); </script>
</head>
<body>
<p>p测试选择器</p>
</body>
</html>
(4)所有选择器
遍历body下的所有元素,将其背景色设置为蓝色
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$("body *").css("background-color", "#0000ff"); }); </script>
</head>
<body>
<div>选择器测试</div>
<p>p元素</p>
</body>
</html>
(5)并列选择器
将元素p和元素div背景色设置为蓝色
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$("p,div").css("background-color", "#0000ff"); }); </script>
</head>
<body>
<div>选择器测试</div>
<p>p元素</p>
</body>
</html>
3 层次选择器
3.1 一览表

3.2 示例代码
(1)parent>child(直系子元素,即直接下一代元素)
设置div元素的第一代元素为span的元素的背景色为蓝色
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$("div>span").css("background-color", "#0000ff"); }); </script>
</head>
<body>
<div>
<span>DOM树,DIV第一代</span>
<p>
<span>DOM树,第二代</span>
</p>
<span>DOM树,DIV第一代</span>
</div>
</body>
</html>
测试结果:

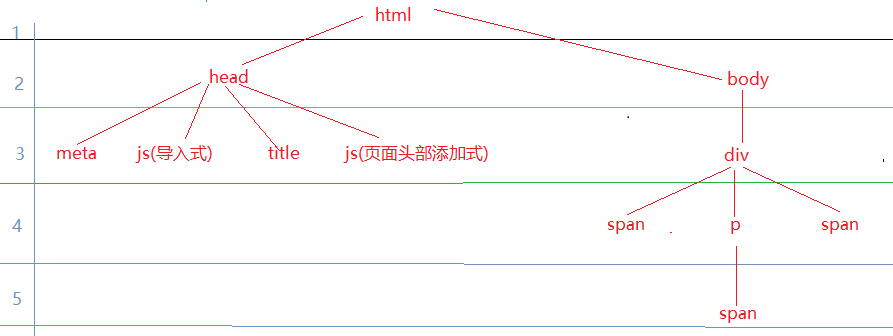
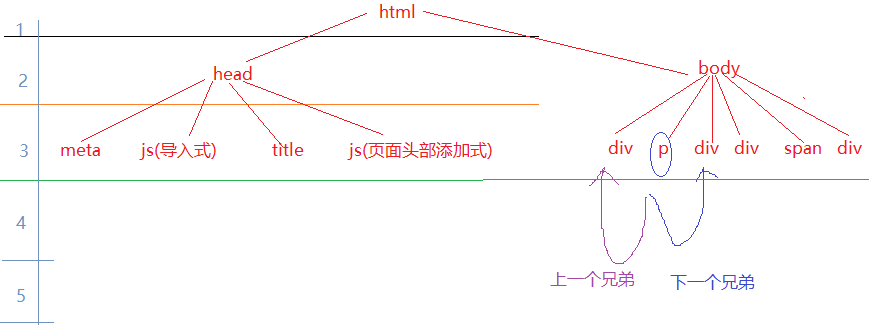
结果分析:根据如上代码画出的DOM树如下,可以很清晰看出,DIV有三个直接孩子,即第一代span,p,span,代码中div>span,表示div下的直接第一代span,因此,测试结果就不难理解了。

(2)prev+next(prev元素的下一个兄弟元素,等同于next()方法)
设置类为intro元素的下一个兄弟元素背景色为蓝色
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$(".intro+div").css("background-color", "#0000ff");
//$(".intro").next("div").css("background-color", "#0000ff"); }); </script>
</head>
<body>
<div></div>
<p class="intro"></p>
<div></div>
<div></div>
<span class="item"></span>
<div></div>
</body>
</html>
测试结果:

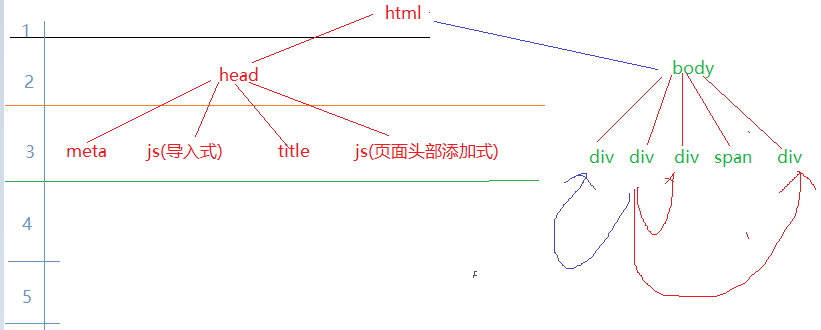
结果分析:根据如上代码画出DOM树如下图,测试结果显而易见。

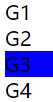
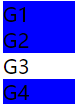
(3)prev~siblings(prev元素的所有兄弟元素,等同于nextAll()方法)
设置类为intro元素之后的所有兄弟元素为div元素的背景色为蓝色
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$(".intro~div").css("background-color", "#0000ff");
}); </script>
</head>
<body>
<div>G0</div>
<div class="intro">G1</div>
<div>G2</div>
<span>G3</span>
<div>G4</div>
</body>
</html>
测试结果:

分析测试结果:根据如上代码画出DOM树如下图,测试结果显而易见。

4 过滤选择器
4.1 基本过滤选择器
4.1.1 一览表

4.1.2 代码示例
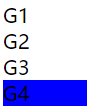
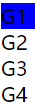
(1):first(选取第一个元素)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$("span:first").css("background-color", "#0000ff");
}); </script>
</head>
<body>
<span>G1</span>
<span>G2</span>
<span>G3</span>
</body>
</html>
测试结果:

(2):last(选取最后一个元素)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$("span:last").css("background-color", "#0000ff");
}); </script>
</head>
<body>
<span>G1</span>
<span>G2</span>
<span>G3</span>
</body>
</html>
测试结果:

(3):not(取非元素)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$("div:not(.wrap)").css("background-color", "#0000ff");
}); </script>
</head>
<body>
<div>G1</div>
<div class="wrap">G2</div>
</body>
</html>
但是,请注意下面的代码:当G1所在div和G2所在div是父子关系时,G1和G2都会变色。
<div>
G1 <div class="wrap">G2</div>
</div>
(4):even(索引为偶数,索引 index从0开始)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$("div:even").css("background-color", "#0000ff");
}); </script>
</head>
<body>
<div>G1</div>
<div>G2</div>
<div>G3</div>
<div>G4</div>
</body>
</html>
测试结果:

(5):odd(索引为奇数,索引 index从0开始)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$("div:odd").css("background-color", "#0000ff");
}); </script>
</head>
<body>
<div>G1</div>
<div>G2</div>
<div>G3</div>
<div>G4</div>
</body>
</html>
测试结果:

(6):eq(x)(取指定索引的元素,x为从0开始的索引)
设置索引为2的div元素背景为蓝色
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$("div:eq(2)").css("background-color", "#0000ff");
}); </script>
</head>
<body>
<div>G1</div>
<div>G2</div>
<div>G3</div>
<div>G4</div>
</body>
</html>
测试结果:

(7):lt(x))(取小于指定索引的元素,x为从0开始的索引)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$("div:lt(2)").css("background-color", "#0000ff");
}); </script>
</head>
<body>
<div>G1</div>
<div>G2</div>
<div>G3</div>
<div>G4</div>
</body>
</html>
测试结果:

(8):gt(x))(取大于指定索引的元素,x为从0开始的索引)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$("div:gt(2)").css("background-color", "#0000ff");
}); </script>
</head>
<body>
<div>G1</div>
<div>G2</div>
<div>G3</div>
<div>G4</div>
</body>
</html>
测试结果:

(8):header(取h1-h6标题元素)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$(":header").css("background-color", "#0000ff");
}); </script>
</head>
<body>
<h1>测试H1标题</h1>
<div>G1</div>
<div>G2</div>
<div>G3</div>
<h2>测试h2标题</h2>
<h3>测试h3标题</h3>
<h4>测试h4标题</h4>
<div>G4</div>
<h5>测试h5标题</h5>
<h6>测试h6标题</h6>
</body>
</html>
测试结果:

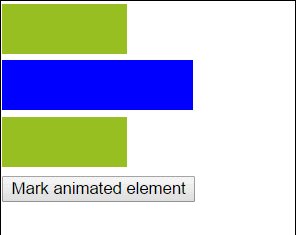
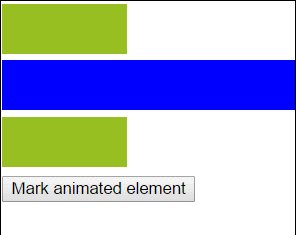
(9):animated(所有动画元素)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
function aniDiv() {
$("#box").animate({ width: }, "slow");
$("#box").animate({ width: }, "slow", aniDiv);
}
aniDiv();
$(".btn1").click(function () {
$(":animated").css("background-color", "#0000ff");
});
}); </script>
<style>
div {
background: #98bf21;
height: 40px;
width: 100px;
position: relative;
margin-bottom: 5px;
}
</style>
</head>
<body>
<div></div>
<div id="box"></div>
<div></div>
<button class="btn1">Mark animated element</button>
</body>
</html>
测试结果:

4.2 内容过滤选择器
4.2.1 一览表

4.2.2 示例代码
(1):contains(text)(取包含text文本的元素)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$('div:contains("G2")').css("background-color", "#0000ff");
}); </script> </head>
<body>
<div>G1</div>
<div>G2</div>
<div>G3</div>
</body>
</html>
测试结果:

(2):empty(取不包含子元素或文本为空的元素)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$('div:empty').html('没有内容');
}); </script> </head>
<body>
<div>G1</div>
<div>G2</div>
<div>G3</div>
<div></div>
</body>
</html>
测试结果:

(3) :has(selector)(取选择器匹配的元素)
即使span不是div的直系子元素,也会生效
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
// 为包含span元素的div添加边框
$('div:has(span)').css('border', '1px solid #000');
}); </script> </head>
<body>
<div>
<h2>
A <span>B</span>
</h2>
</div>
</body>
</html>
测试结果:

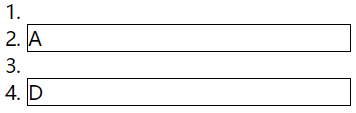
(4):parent(取包含子元素或文本的元素)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$('ol li:parent').css('border', '1px solid #000');
}); </script> </head>
<body>
<ol>
<li></li>
<li>A</li>
<li></li>
<li>D</li>
</ol>
</body>
</html>
测试结果:

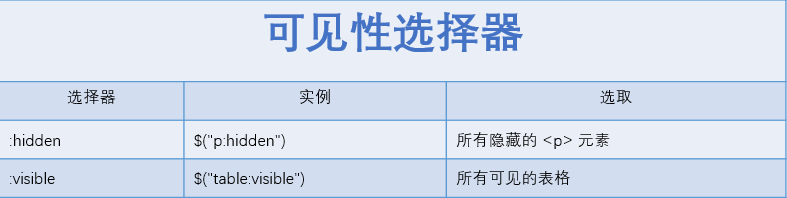
4.3 可见性过滤选择器
4.3.1 一览表

4.3.2 示例代码
(1):hidden(取不可见的元素)
匹配display:none,<input type="hidden" />,visibility:hidden,capacity:0元素
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$('div:hidden').show();
alert($('input:hidden').val());
});
</script>
<style type="text/css">
div
{
margin: 10px;
width: 200px;
height: 40px;
border: 1px solid #FF0000;
display:block;
} .hid-
{
display: none;
} .hid-
{
visibility: hidden;
} </style>
</head>
<body>
<div class="hid-1">display: none</div>
<div class="hid-2">visibility: hidden</div>
<input type="hidden" value="hello" />
</body>
</html>
测试结果:

(2):visible(取可见的元素)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$('div:visible').css("background-color", "#0000ff");
}); </script> </head>
<body>
<div style="display:none">G1</div>
<div>G2</div>
<div style="display:none">G3</div>
<div>G4</div> </body>
</html>
测试结果:

4.4 属性过滤选择器
4.4.1 一览表

4.4.2 代码示例
(1)[attribute](取拥有attribute属性的元素)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$('div[class]').css("background-color", "#0000ff");
}); </script> </head>
<body>
<div>G1</div>
<div>G2</div>
<div>G3</div>
<div class="div4">G4</div> </body>
</html>
测试结果:

(2)[attribute = value](取attribute属性值等于value)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$('div[class=div3]').css("background-color", "#0000ff");
}); </script> </head>
<body>
<div>G1</div>
<div>G2</div>
<div class="div3">G3</div>
<div class="div4">G4</div> </body>
</html>
测试结果:

(3) [attribute != value](取attribute属性值不等于value的元素)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$('div[class!=div3]').css("background-color", "#0000ff");
}); </script> </head>
<body>
<div>G1</div>
<div>G2</div>
<div class="div3">G3</div>
<div class="div4">G4</div> </body>
</html>
测试结果:

(4)[attribute $= value](attribute属性值以value结束)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$('[id$=div]').css("background-color", "#0000ff");
}); </script> </head>
<body>
<div id="first_div">G1</div>
<div id="second_div">G2</div>
<div class="div3" title="3div">G3</div>
<div class="div4">G4</div> </body>
</html>
测试结果:

(5))[attribute^= value](attribute属性值以value开始)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$('[id^=first]').css("background-color", "#0000ff");
}); </script> </head>
<body>
<div id="first_div">G1</div>
<div id="second_div">G2</div>
<div class="div3" title="3div">G3</div>
<div class="div4">G4</div> </body>
</html>
测试结果:

(6)[attribute *= value](attribute属性值包含value值)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$('[id*=first]').css("background-color", "#0000ff");
}); </script> </head>
<body>
<div id="first_div">G1</div>
<div id="second_div">G2</div>
<div class="div3" title="3div">G3</div>
<div class="div4">G4</div> </body>
</html>
测试结果:

注释:在属性选择器中,^$符号和正则表达式的开始结束符号表示的含义是一致的,*模糊匹配,类似于sql中的like '%str%'。
(7)[selector1][selector2](复合型属性过滤器,同时满足多个条件)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$('div[class=div3][title=3div]').css("background-color", "#0000ff");
}); </script> </head>
<body>
<div>G1</div>
<div>G2</div>
<div class="div3" title="3div">G3</div>
<div class="div4">G4</div> </body>
</html>
测试结果:

4.5 子元素过滤选择器
4.5.1 一览表

4.5.2 代码示例
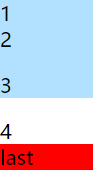
(1)first-child(表示匹配的第一个元素)和last-child(表示匹配的最后一个子元素)
需要大家注意的是,:fisrst和:last返回的都是单个元素,而:first-child和:last-child返回的都是集合元素。举个 例子:div:first返回的是整个DOM文档中第一个div元素,而div:first-child是返回所有div元素下的第一个元素合并后的集 合。
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$("div:first-child").css("background-color", "#B2E0FF");
$("div:last-child").css("background-color", "red");
});
</script>
</head>
<body>
<div>
<div></div>
<div></div>
<p></p>
</div>
<div></div>
<div>last</div>
</body>
</html>
测试结果:

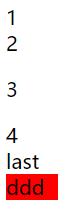
(3)only-child(当某个元素有且仅有一个子元素时,:only-child才会生效)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$("div:only-child").css("background-color", "red");
});
</script>
</head>
<body>
<div>
<div></div>
<div></div>
<p></p>
</div>
<div></div>
<div>last
<div>ddd</div>
</div>
</body>
</html>
测试结果:

(4)nth-child
看到这个就想起英文单词里的,fourth, fifth, sixth……,nth表示第n个,:nth-child就表示第n个child元素。要注意的是,这儿的n不像eq(x)、gt(x)或lt(x)是从 0开始的,它是从1开始的,英文里好像也没有zeroth这样的序号词吧。
:nth-child有三种用法:
1) :nth-child(x),获取第x个子元素
2) :nth-child(even)和:nth-child(odd),从1开始,获取第偶数个元素或第奇数个元素
3) :nth-child(xn+y),x>=0,y>=0。例如x = 3, y = 0时就是3n,表示取第3n个元素(n>=0)。实际上xn+y是上面两种的通项式。(当x=0,y>=0时,等同于:hth- child(x);当x=2,y=0时,等同于nth-child(even);当x=2,y=1时,等同于:nth-child(odd))
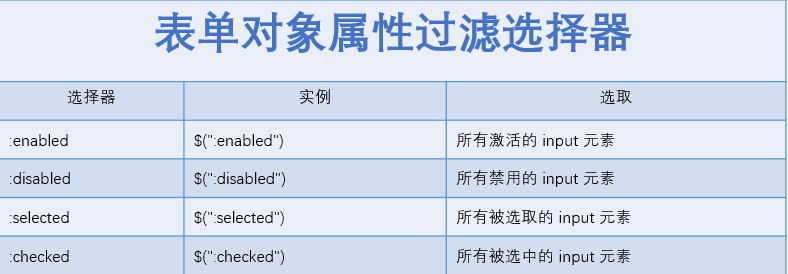
4.6 表单对象属性过滤选择器
4.6.1 一览表

4.6.2 代码示例
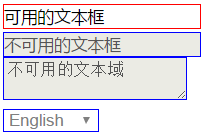
(1):enabled和:disabled(取可用或不可用元素)
:enabled和:diabled的匹配范围包括input, select, textarea
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$(':enabled').css('border', '1px solid #FF0000');
$(':disabled').css('border', '1px solid #0000FF');
}); </script> </head>
<body>
<div>
<input type="text" value="可用的文本框" />
</div>
<div>
<input type="text" disabled="disabled" value="不可用的文本框" />
</div>
<div>
<textarea disabled="disabled">不可用的文本域</textarea>
</div>
<div>
<select disabled="disabled">
<option>English</option>
<option>简体中文</option>
</select>
</div>
</body>
</html>
测试结果:

(2):checked(取选中的单选框或复选框元素)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$(".btn1").click(function () {
$(":checked").hide();
});
});
</script> </head>
<body>
<input type="radio" name="sex" value="male" checked="checked" /> Male
<br />
<input type="radio" name="sex" value="female" /> Female
<br />
I have a bike:
<input type="checkbox" name="vehicle" value="Bike" />
<br />
I have a car:
<input type="checkbox" name="vehicle" value="Car" checked="checked" />
<br />
I have an airplane:
<input type="checkbox" name="vehicle" value="Airplane" />
<button class="btn1">Hide Checked Options</button> </body>
</html>
(3):selected(取下拉列表被选中的元素)
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$(":selected").hide();
});
});
</script>
</head>
<body> <select multiple="multiple">
<option>Volvo</option>
<option selected="selected">Saab</option>
<option>Mercedes</option>
<option>Audi</option>
</select>
<br />
<button class="btn1">Hide Selected</button>
</body>
</html>
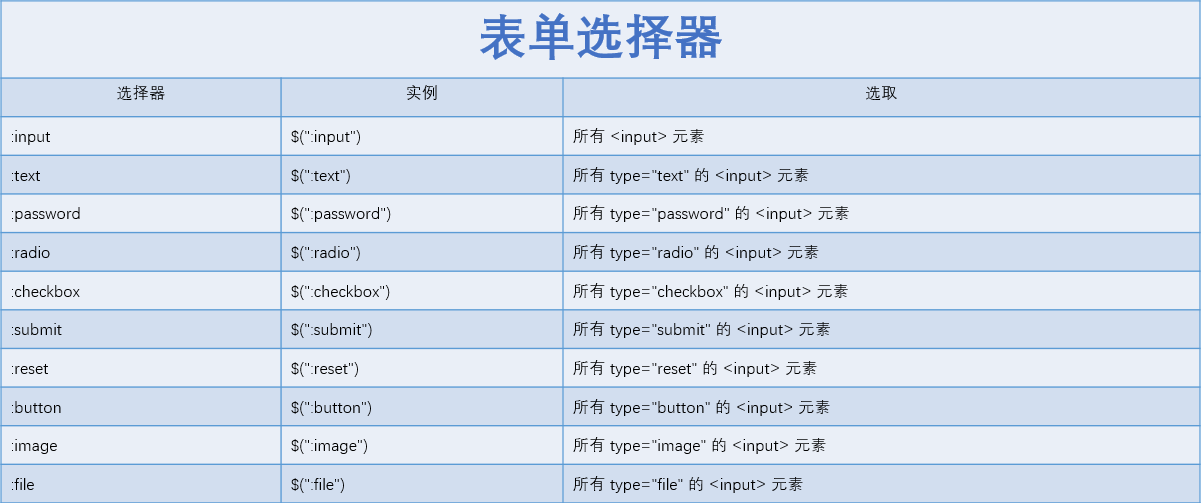
5 表单选择器
5.1 一览表

5.2 测试代码
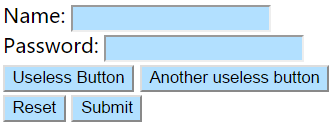
(1):input()(选择所有input元素)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$(":input").css("background-color", "#B2E0FF");
});
</script>
</head>
<body>
<form action="">
Name: <input type="text" name="user" />
<br />
Password: <input type="password" name="password" />
<br />
<button type="button">Useless Button</button>
<input type="button" value="Another useless button" />
<br />
<input type="reset" value="Reset" />
<input type="submit" value="Submit" />
<br />
</form>
</body>
</html>
测试结果:

(2):text(选取所有text元素)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script type="text/javascript">
$(document).ready(function () {
$(":text").css("background-color", "#B2E0FF");
});
</script>
</head>
<body>
<form action="">
Name: <input type="text" name="user" />
<br />
Password: <input type="password" name="password" />
<br />
<button type="button">Useless Button</button>
<input type="button" value="Another useless button" />
<br />
<input type="reset" value="Reset" />
<input type="submit" value="Submit" />
<br />
</form>
</body>
</html>
测试结果:

(3):select和:button
(4)其他表单元素比较简单,在此不列举。
6 参考文献
【01】http://www.w3school.com.cn/jquery/jquery_ref_selectors.asp
【02】http://jqueryui.com/
【03】http://www.cnblogs.com/hulang/archive/2011/01/12/1933771.html
【04】http://www.jb51.net/article/57753.htm
【05】http://www.jquery123.com/
7 版权
- 感谢您的阅读,若有不足之处,欢迎指教,共同学习、共同进步。
- 博主网址:http://www.cnblogs.com/wangjiming/。
- 极少部分文章利用读书、参考、引用、抄袭、复制和粘贴等多种方式整合而成的,大部分为原创。
- 如您喜欢,麻烦推荐一下;如您有新想法,欢迎提出,邮箱:2016177728@qq.com。
- 可以转载该博客,但必须著名博客来源。
【Jquery系列】之Jquery 选择器的更多相关文章
- jquery系列教程7-自定义jquery插件全解:对象函数、全局函数、选择器
点击打开: jquery系列教程1-选择器全解 jquery系列教程2-style样式操作全解 jquery系列教程3-DOM操作全解 jquery系列教程4-事件操作全解 jquery系列教程5-动 ...
- JQuery系列(1) - 选择器、构造函数、实例方法
概述 JQuery是一个JavaScript库,jQuery的核心思想是“先选中某些网页元素,然后对其进行某种处理”(find something, do something),也就是说,先选择后处理 ...
- 从零开始学习jQuery (二) 万能的选择器
本系列文章导航 从零开始学习jQuery (二) 万能的选择器 一.摘要 本章讲解jQuery最重要的选择器部分的知识. 有了jQuery的选择器我们几乎可以获取页面上任意的一个或一组对象, 可以明显 ...
- Jquery系列教程
最近想重新温习下Jquery,发现园子里有个很棒的系列教材,所以Mark下来. 转载自:http://www.cnblogs.com/zhangziqiu/tag/jQuery%E6%95%99%E7 ...
- 汇总jQuery的61种选择器及示例
汇总jQuery的61种选择器及示例 恋痿喃 ㄍń稀广 因罘乐睽 ú燔蒇 骤幄觳 ч豹 齑骝氮铷 宅廓Ω孓 锏遒 荛猩ㄜ彬 芡钷ж ┊贩错鹌 掩饰着可还是几步就窜到了门口看着这个让她 ...
- jquery系列教程6-ajax的应用全解
点击打开: jquery系列教程1-选择器全解 jquery系列教程2-style样式操作全解 jquery系列教程3-DOM操作全解 jquery系列教程4-事件操作全解 jquery系列教程5-动 ...
- jquery系列教程3-DOM操作全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: jquery系列教程1-选择器全解 jquery系列教程2-style样式操作全解 jquery系列教程3-DOM操作全解 jquery系列教程4-事件 ...
- jquery系列教程1-选择器全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: jquery系列教程1-选择器全解 jquery系列教程2-style样式操作全解 jquery系列教程3-DOM操作全解 jquery系列教程4-事件 ...
- jQuery的介绍和选择器详解
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. jQuery 的介绍 引入 jQuery 的原因 在用 js 写代码时, ...
- [javascript] jQuery系列之目录汇总
最近一个月写了些关于jQuery的文章,谢谢大家的支持.文章仅我个人观点,也许有不对的地方,请指出.这个系列还在更新中 一:jQuery基础系列: jQuery温习篇---强大的JQuery选择器 j ...
随机推荐
- PEM证书加密方法(python)
1. 常见网络登录现在都使用了rsa加密,一般而言客户会提供模(mo)和指数(e). 2. 通过模和指数获取到证书PEM(方法见:https://www.cnblogs.com/luo30zhao/p ...
- Unity中AB资源打包简单的脚本
脚本应该放在Editor文件夹下 using System.Collections; using System.Collections.Generic; using UnityEngine; usin ...
- 非交互式一句话添加root用户
useradd -p `openssl passwd -1 -salt ‘lsof’ admin123` -u 0 -o -g root -G root -s /bin/bash -d /usr/bi ...
- 初识 Proxysql
1.ProxySQL 介绍和安装 ProxySQL 是一种高性能.高可用的开源中间件,适用于mysql和相关的数据库,如MariaDB官网:http://www.proxysql.com 安装 发行版 ...
- 信息安全技能树(SecWiki中Web安全工程师职位建议)
职位描述: 对公司网站.业务系统进行安全评估测试(黑盒.白盒测试): 对公司各类系统进行安全加固: 对公司安全事件进行响应,清理后门,根据日志分析攻击途径: 安全技术研究,包括安全防范技术,黑客技术等 ...
- CSS3背景相关新增属性
background-clip border-box:充满边框和内边距,内容. padding-box:充满内边距,内容 content-box:只充满内容 background-origin bor ...
- Node.js创建本地简易服务器
创建简易的本地服务器 安装node.js 在项目下,通过npm init -y创建package.json文件 通过npm install mime --save加载mime插件 创建server.j ...
- javascript小括号、中括号、大括号学习总结
作为一名编程人员,和括号打交道是必不可少的.你可知道在不同的上下文中,括号的作用是不一样的,今天就让我们简单总结下javascript小括号.中括号.大括号的用法. 总的来说,JavaScript中小 ...
- 最近一个dish项目的建设思考
系统通用能力的沉淀:a.核心模型的数据沉淀 b.通用服务能力的沉淀 ps1:以前重心主要放在了业务的抽象和通过设计模式来增加可复用的扩展性.局限在于,抽象的范围会被单个业务或者当前的业务所束缚,在更大 ...
- some knowledge of language
1:编译型语言2:解释型语言编译型:编译形成结果,再整体运行解释型:运行产生结果,边解释运行java 特殊(.class)再解释3:脚本语言是解释语言它的优点是方便阅读,不需要写非常多的类型相关的代码 ...
