selenium关于断言的使用
基本介绍:
Selenium工具专门为WEB应用程序编写的一个验收测试工具。
Selenium的核心:browser bot,是用JAVASCRIPT编写的。
Selenium工具有4种:Selenium IDE, Selenium Control, Selenium Core
这儿我们主要总结了Selenium-IDE工具
Selenium-IDE只限于firefox浏览器中使用。
Selenium命令分成三类:
操作(action)、辅助(accessors)和断言(assertion):
操作action:
模拟用户与 Web 应用程序的交互。一般用于操作应用程序的状态。
如点击链接,选择选项的方式进行工作。如果一个动作执行失败,或是有错误,当前的测试将会停止执行。
操作中常见命令有:open(打开页面)
click(点击)
clickAndWait(点击并等待)
type(文本类型)
select(选择下拉菜单)
selectWindow(选择弹出窗口)
pause(等待指定时间,以毫秒为单位,即要睡眠的时间)
setSpeed(设定执行速度。以毫秒延迟间隔长度。默认没有延迟,即为0)
setTimeout(指定等待动作完成的等待时间。默认为30秒。
需要等待的动作包括了OPEN 和WAITFOR)
goBack(模拟用户点击其浏览器上的“back”按钮)
close(模拟用户点击弹出窗体或表单标题栏上的”关闭”按钮)
click与clickAndWait的区别:
例如对比录制脚本:
Comand Target
click css=input[type=submit] //句一
clickAndWait css=input[type=submiit] //句二
转成PHPUNIT后代码为:
$this->click(“css=input[type=submit]“); //此句对应上面的 句一
$this->click(“css=input[type=submit]“); //此句和下一句,对应上面的 句二
$this->waitForPageToLoad(“30000″);
区别在于:clickAndWait后会有一个默认的页面等待时间为30秒;而click没有等待时间;
Andwait这个后缀,告诉我们,该命令将使浏览器向服务器产生一个请求,使Selenium等待加载一个新的页面。
辅助accessors:
这是辅助工具。用于检查应用程序的状态并将结果存储到变量中。
如:storeElementPresent(locator,variableName)
其中参数:locator 表示元素定位器;variableName 用于存储结果的变量名。
即将locator定位到的状态存储到variableName变量中。
如果该元素出现返回true,否则返回false
可同断言一同使用。
断言assertion:
验证应用程序的状态是否同所期望的一致。
常见的断言包括:验证页面内容,如标题是否为X或当前位置是否正确,或是验证该复选框是否被勾选。
selenium 提供了三种模式的断言:assert 、verify、waitfor
Assert 失败时,该测试将终止。
Verify 失败时,该测试将继续执行,并将错误记入日显示屏 。也就是说允许此单个 验证通过。确保应用程序在正确的页面上
Waitfor 用于等待某些条件变为真。可用于 AJAX 应用程序的测试。
如果该条件为真,他们将立即成功执行。如果该条件不为真,则将失败并暂停测试。直到超过当前所设定的超过时间。一般跟setTimeout时间一起使用
断言常用的有:
assertLocation(判断当前是在正确的页面)、
assertTitle(检查当前页面的 title 是否正确)、
assertValue(检查 input 的值, checkbox 或 radio,有值为”on”无为”off”)、
assertSelected(检查 select 的下拉菜单中选中是否正确)、
assertSelectedOptions(检查下拉菜单中的选项的是否正确)、
assertText(检查指定元素的文本)、
assertTextPresent(检查在当前给用户显示的页面上是否有出现指定的文本)、
assertTextNotPresent(检查在当前给用户显示的页面上是否没有出现指定的文本)、
assertAttribute(检查当前指定元素的属性的值)、
assertTable(检查 table 里的某个 cell 中的值)、
assertEditable(检查指定的 input 是否可以编辑)、
assertNotEditable(检查指定的 input 是否不可以编辑)、
assertAlert(检查是否有产生带指定 message 的 alert 对话框)、
verifyTitle (检查预期的页面标题)
verifyTextPresent (验证预期的文本是否在页面上的某个位置)
verifyElementPresent(验证预期的UI元素,它的HTML标签的定义,是否在当前网页上)
verifyText(核实预期的文本和相应的HTML标签是否都存在于页面上)
verifyTable(验证表的预期内容)
waitForPageToLoad(暂停执行,直到预期的新的页面加载)
waitForElementPresent (等待检验某元素的存在。为真时,则执行。)
验证和断言的区别:验证失败后不影响脚本的继续执行,断言失败后将停止脚本的执行。
异常类型
AssertionError:assert语句失败
AttributeError:试图访问一个对象没有的属性
IOError:输入输出异常,基本是无法打开文件
ImportError:无法引入模块或者包,基本是路径问题
IndentationError:语法错误,代码没有正确的对齐
IndexError:下标索引超出序列边界
KeyError:试图访问字典里不存在的键
KeyboadrInterrupt:Ctrl+c被按下
NameError:使用一个还未赋值对象的变量
SyntaxError:python代码逻辑语法错误,不能执行
TypeError:传入的对象类型与要求不符
UnboundLocalError:试图访问一个还未设置的全局变量,基本上是由于另有一个同名的全局变量,导致你以为在访问
ValueError:传入一个不被期望的值,即使类型正确
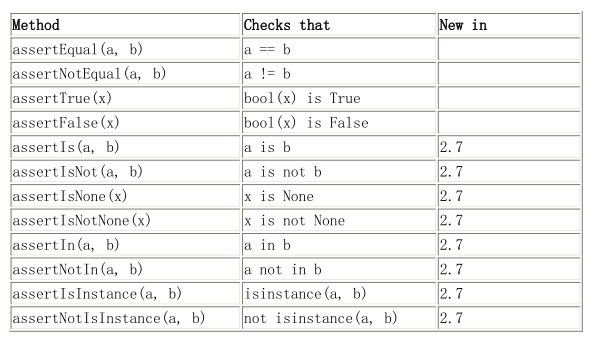
UnitTest框架中的断言
在unittest单元测试框架中,TestCase类提供了一些方法来检查并报告故障

例子:
>>> try:
num = input("Enter a number:")
assert (num == 10),"The number is not 10"
except AssertionError,msg:
print msg
print ("Sadly ,num not equals to 10")
Enter a number:10
====================================
>>> try:
num = input("Enter a number:")
assert (num == 10),"The number is not 10"
except AssertionError,msg:
print msg
print ("Sadly ,num not equals to 10")
Enter a number:20
The number is not 10
Sadly ,num not equals to 10
文件显示:
# -*- coding:utf-8 -*-
import unittest
class Assert_test(unittest.TestCase):
def test_case(self):
try:
num = input("Enter a number")
self.assertEqual(num, 10, msg="The number is not 10"),
except AssertionError, msg:
print msg
if __name__ == "__main__":
unittest.main()
selenium关于断言的使用的更多相关文章
- selenium - 获取断言信息
断言:通过脚本提取相应元素的数值,将实际结果与预期结果进行比较.通常获取title,URL,text等信息进行断言. from selenium import webdriver from time ...
- Python+Selenium之断言对应的元素是否获取以及基础知识回顾
# coding=utf-8 from selenium import webdriver driver = webdriver.Firefox() driver.maximize_window () ...
- python+selenium之断言Assertion
一.断言方法 断言是对自动化测试异常情况的判断. # -*- coding: utf-8 -*- from selenium import webdriver import unittest impo ...
- selenium IDE断言设置实践
断言: 验证应用程序的状态是否同所期望的一致. 常见的断言包括:验证页面内容,如标题是否为X或当前位置是否正确等等. 断言被用于4种模式+5种手段: Assert Assert 断言失败时,该测试将终 ...
- python selenium测试用例断言
1.if ...else ...判断进行断言 #coding=utf-8 from time import * from selenium import webdriver "): driv ...
- 多测师讲解selenium _assert断言_高级讲师肖sir
assert断言 # # 断言:最常用的断言方法if判断# assert Python语法中自带的断言from selenium import webdriverfrom time import sl ...
- selenium:断言
在编写自动化测试脚本时,为了使“机器”去自动辨识test case的执行结果是True还是False,一般都需要在用例执行过程中获取一些信息,来判断用例的执行时成功还是失败. 判断成功失败与否,就涉及 ...
- seleniu IDE 点点滴滴
在使用selenium webdriver +python 的过程中遇见了许多的问题,这些问题在网上都没有找到很好的答案,后来在看selenium IDE的时候发现这里面有很好的解决方法,写写.记记. ...
- 测试需要了解的技术之基础篇四__UI自动化测试体系
UI自动化测试体系 1.Andriod 自动化测试:Appium 环境安装与架构介绍.Appium Desktop用例录制.Appium测试用例流程.元素定位方法 IA/AID/XPATH/UISel ...
随机推荐
- byte数组和int之间相互转化的方法
Java中byte数组和int类型的转换,在网络编程中这个算法是最基本的算法,我们都知道,在socket传输中,发送者接收的数据都是byte数组,但是int类型是4个byte组成的,如何把一个整形in ...
- day 4 - 2 数据类型练习
1. 在字符串中数字相连的为一组,输出数字共有几组 如: 123sdf456sdf789 数字为:3组 info = input(">>>") for i in ...
- springfox-swagger2
简介 springfox是通过注解的形式自动生成API文档,利用它,可以很方便的书写restful API: swagger主要用于展示springfox生成的API文档: 依赖 <depend ...
- Java8新特性(待更新...)
一.Lambda表达式 二.接口的默认方法与静态方法 三.方法引用 四.重复注解 五.扩展注解的支持 六.Optional 七.Stream 八.Date/Time API (JSR 310) 九.J ...
- IDEA 启动时 自定义配置-只是看一下而已--注册激活
可以看到很多东西,比如 :Application Server 都这么类型 ============ ===== 2017年11月10日14:25:30 原来是这样注册的,号称最简单的 2017年11 ...
- TensorFlow走过的坑之---数据读取和tf中batch的使用方法
首先介绍数据读取问题,现在TensorFlow官方推荐的数据读取方法是使用tf.data.Dataset,具体的细节不在这里赘述,看官方文档更清楚,这里主要记录一下官方文档没有提到的坑,以示" ...
- OGG初始化之使用数据库实用程序加载数据
Loading Data with a Database Utility 要使用数据库复制实用程序建立目标数据,您需要启动更改同步提取组,以便在数据库实用程序创建并应用数据的静态副本时提取正在进行的数 ...
- HBSX2019 3月训练
Day 1 3月有31天废话 今天先颓过了就只剩30天了 初步计划 每天一道字符串/数据结构题 图论学习 根据<若干图论模型探讨>(lyd)复习 二分图与网络流学习 <算法竞赛进阶指 ...
- web应用与http协议
web应用 Web应用程序是一种可以通过web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件. 应用程序有两种模式C/S.B/S.C/S是客户端/ ...
- JavaScript-简介、ECMAScript5.0
Javascript简介 web前端有三层: HTML:从语义的角度,描述页面的结构 CSS:从审美的角度,描述样式(美化页面) Javascript:从交互的角度,描述行为(提升用户体验) Java ...
