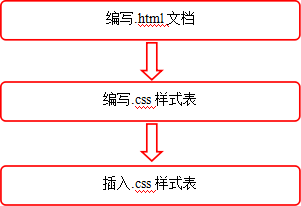
CSS样式内容
CSS代码规范:尽量不要在标签内使用样式代码。
.css文档内部声明不换行可以节省内存。
谨记:

常犯的错误是.html文档和.css样式表都写好了,但总会忘记插入样式表。
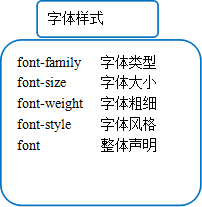
1.字体的样式

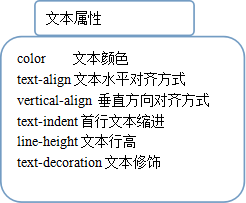
2.文本属性

vertical-align:middle/top/bottom;
| 值 | 说明 |
| left | 把文本排列到左边。默认值:由浏览器决定 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端文本对齐效果。 |
注明属性text-align的使用 text-align:jusetify; /*两端对齐,但是不包括最后一行*/
text-align-last:juestify; /*包括最后一行两端对齐*/
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- p{
- width:400px;
- height:400px;
- margin:0 auto;
- text-align: justify;
- text-align-last: justify;
- ;}
- </style>
- </head>
- <body>
- <section>
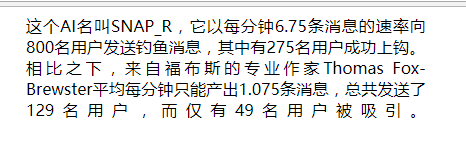
- <p>这个AI名叫SNAP_R,它以每分钟6.75条消息的速率向800名用户发送钓鱼消息,其中有275名用户成功上钩。相比之下,来自福布斯的专业作家Thomas Fox-Brewster平均每分钟只能产出1.075条消息,总共发送了129名用户,而仅有49名用户被吸引。</p>
- </section>
- </body>
- </html>
效果图:

常使用于新闻页面内。
text-decoration属性
none 默认值,定义的标准文本
underline 设置文本的下划线
overline 设置文本的上划线
line-through 设置文本的删除线
3.文本阴影
text-shadow:color x-offset y-offset blur-radius;
阴影颜色 X轴位移 Y轴位移 模糊半径
4.超链接
| 伪类名称 | 含义 | 示例 |
| a:link | 未单击访问时超链接的样式 | a:link{color:red;} |
| a:visited | 单击访问后超链接的样式 | a:visited{color:red;} |
| a:hover | 鼠标悬浮其上的超链接样式 | a:hover{color:red;} |
| a:active | 鼠标单击未释放时超链接的样式 |
5.列表样式
属性: list-style-type:
list-style-image:
list-style-position:
list-style:
| 值 | 语法示例 |
| none 无标记符号 |
list-style-type:none; |
| disc 实心圆,默认类型 |
list-style-type:disc; |
| circle 空心圆 |
list-style-type:circle; |
| square 实心正方形 |
list-style-type:square; |
| decimal 数字 |
list-style-type:decimal; |
a>若要去除列表上下的结构语法:
li{display:inline-block;}
6.背景图像
语法 background-image:url("path");
背景重复方式 属性background-repeat:值;
repeat:沿水平线和垂直两个方向平铺
no-repeat:不平铺,即只显示一次
repeat-x:只沿水平方向平铺
repeat-y:只沿垂直方向平铺
背景定位属性 background-position:
| 值 | 含义 |
| Xpos Ypos | 单位:px Xpos表示水平位置 Ypos表示垂直位置 |
| X% Y% | 使用百分比表示背景的位置 |
| X、Y方向上的关键词 | 水平方向的:left、center 、right | 垂直方向的:top、center、bottom |
属性background-size:
- background-size:auto;
- background-size:percentage;/*百分值,按照元素的宽度计算*/
- background-size:cover; /*放大整个image*/
- background-size:contain; /*保持宽高比,缩放至正好定义的区域*/
CSS样式内容的更多相关文章
- 使用CSS为内容设定特定的鼠标样式(cursor)介绍
相信大家都知道我们的鼠标在网页中不同的元素中有不同的显示(例如 a 元素就显示为“箭头指针”),但是其实我们还可以自定义这些有趣的东西哦!今天“畅想资源”就来教大家如何使用CSS为内容设定特定的鼠标样 ...
- jq选择器(jq 与 js 互相转换),jq操作css样式 / 文本内容, jq操作类名,jq操作全局属性,jq获取盒子信息,jq获取位置信息
jq选择器(jq 与 js 互相转换) // 获取所有的页面元素jq对象 $('css3选择器语法'); var $box = $(".box:nth-child(1)"); 获取 ...
- div+css隐藏内容样式方法
div css隐藏内容样式方法 div+css隐藏内容方法 一般情况下,css隐藏的用途,如下: 1.对文本的隐藏 2.隐藏超链接(另类黑链) 3.对统计代码隐藏 4.隐藏超出图片 5.css ...
- CSS样式实现溢出超出DIV边框宽度高度的内容自动隐藏方法
CSS样式实现溢出超出DIV边框宽度高度的内容自动隐藏方法 平时我们布局时候,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱. 这样我们就需要解决如何使用CSS来超出设 ...
- bootstrap课程4 bootstrap的css样式有哪些内容需要注意
bootstrap课程4 bootstrap的css样式有哪些内容需要注意 一.总结 一句话总结: 1.如何选择产品(框架)的版本? 大版本下的最后一个版本,但是同时又要选择稳定的版本,也就是如果做产 ...
- [lodop]css样式after、before添加content内容之前和之后
css样式可以在内容之前和之后加内容.格式是:css类名:before{content:在之前加的内容}css类名:after{content:在之后加的内容}这种写法在LODOP里直接测试是不行的, ...
- CSS样式表及选择器相关内容(一)
CSS(Cascading Style Sheets)层叠样式表1.CSS级联-CSS层叠:规定在哪个HTML中使用哪个样式. body{ font-size:16px; //body默认字体大小 } ...
- 2019-02-15 CSS样式学习——(内容来自mooc北京林业大学web前端开发授课ppt)
CSS样式的添加方法 行内样式 e.x. 内嵌样式 e.x. 注意内嵌样式写在head标签内: 单独文件(外部式样式表文件) 也是在head标签内插入超链接,sublime+emmet可以用link: ...
- css样式加载顺序及覆盖顺序深入理解
注:内容转载 很多的新手朋友们对css样式加载顺序和覆盖顺序的理解有所偏差,下面用示例为大家详细的介绍下,感兴趣的朋友不要错过 { height: 100%; width: 200; position ...
随机推荐
- 一、Python入门
一.语法特点: 注释规则: 单行注释:“#”作为单行注释符号(从“#”开始到换行都为注释):Alt+F3/4快捷添加/取消注释 多行注释:宝行一对三引号('''…''')或(""& ...
- mongo 索引 安全、备份与恢复
一.索引 创建大量数据 for(i=0;i<100000;i++){ db.t1.insert({name:"test"+i,age:i}) } 数据查找性能分析 db.t1 ...
- Linux 修改zabbix server的web访问端口
在安装zabbix server的时候默认就安装了apache,zabbix依靠apache提供的web服务,修改Zabbix的浏览器访问端口,就是修改apache的服务端口(默认端口:80) 1.编 ...
- kubernetes nginx ingress controller部署
Kubernetes nginx ingress controller部署 1.下载kubernetes nginx的yaml文件 Wget https://raw.githubusercontent ...
- Lightgbm 随笔
lightGBM LightGBM 是一个梯度 boosting 框架,使用基于学习算法的决策树.它可以说是分布式的,高效的,有以下优势: 更快的训练效率 低内存使用 更高的准确率 支持并行化学习 可 ...
- PCIe传输速率和可用带宽(吞吐量)计算
版权声明:本文为博主原创文章,若要转载请保留原文链接. https://blog.csdn.net/s_sunnyy/article/details/79027379 参考:https://bai ...
- fdisk 分区及 swap
使用虚拟机创建挂载点 一,创建 windows 硬盘 创建
- mybatis运行原理学习
一.分步骤分析 1.根据配置文件创建SqlSessionFactory: 解析文件的每一个信息保存在Configuration中,返回包含Configuration的DefaultSqlSession ...
- docx httpheader头设置
设置contentType内容类型如下: Extension MIME Type .doc application/msword .dot application/msword .docx appli ...
- Hibernate 中出现 users is not mapped 问题
Hibernate 中出现 users is not mapped 问题: 解答:HQL语句中表名应该是ORM映射的类名,所以应该改成: (如果是用注解生成实体类,那就是注解的那个类)String ...
