vue: WebStorm设置快速编译运行
WebSorm是一款优秀的前端开发工具,而Vue项目可以使用Node进行编译运行,平常我们可以通过命令行部署项目进行调试。
本文介绍设置Webstorm进行快速部署Vue项目。
第一步
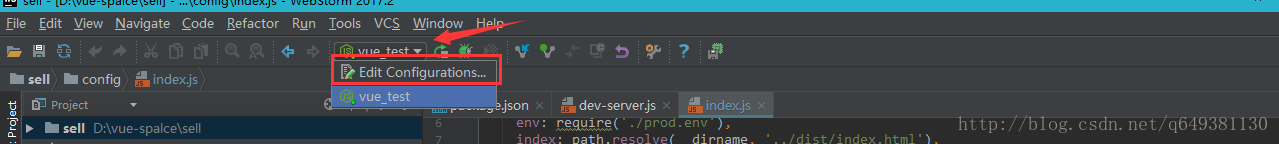
点击启动快捷按钮旁边的向下小箭头,在列表中选择Edit选项:
第二步
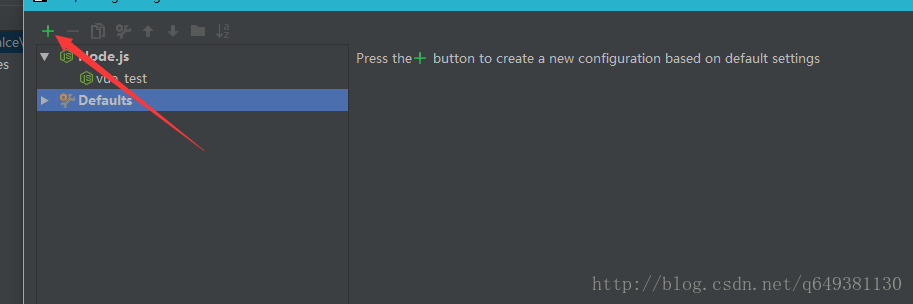
打开启动设置页面后,点击左上角的加号添加新的运行方式:
第三步
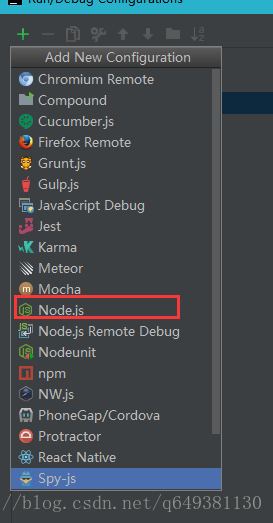
在弹出的选择框中,选择node.js启动模式:
第四步
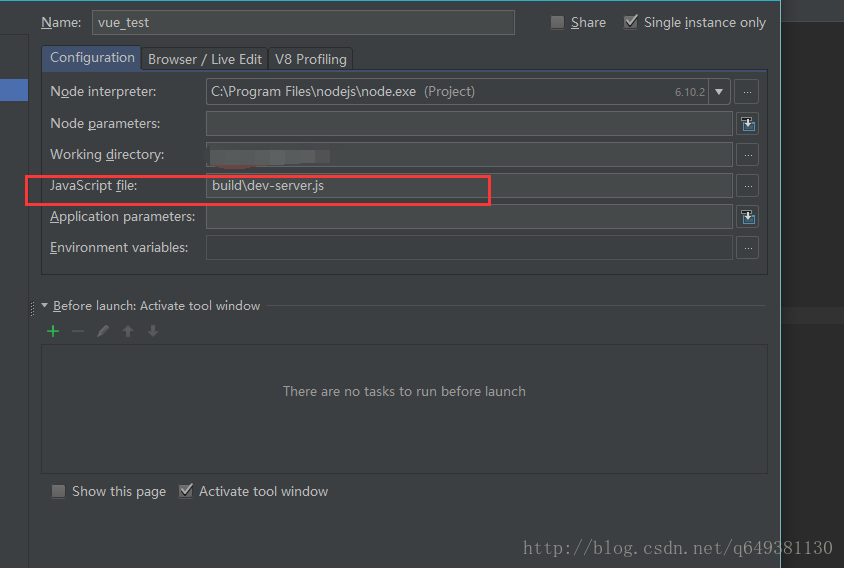
在新打开的设置页面中,在红色圈中的地方设置如图路径的文件:
至此设置成功,直接点启动按钮就可以部署项目。
vue: WebStorm设置快速编译运行的更多相关文章
- sublime中设置scala编译运行
Attention: 前提.前提.前提:电脑上安装scala和jdk,可以在cmd中运行scala命令: okay,next: 1.配置内容 在Tools->Build Systems-> ...
- eclipse中设置在编译运行项目之前自动保存修改的文件
Window -> Preferences -> General -> Workspace -> “Save automatically before build” Windo ...
- webstorm 设置 sass自动编译问题
sass语法.使用它带来的好处,就不再这里做介绍了,主要看怎么在webstorm里配置自动编译. sass编译是需要Ruby环境的,可以到这里去下载 : https://rubyinstaller ...
- vue中npm run dev运行项目不能自动打开浏览器! 以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!
vue中npm run dev运行项目不能自动打开浏览器!以及 webstorm跑vue项目jshint一直提示错误问题的解决方法! 1.上个项目结束就很久没有使用vue了,最近打算用vue搭建自己的 ...
- EditPlus远程编辑、语法高亮、编译运行源代码设置
最近写代码的过程中,除了写Java时用的Eclipse.在Linux下编辑的Vi之外,有时也会用EditPlus打开一些文件,如配置文件.日志文件.脚本等.个人觉得EditPlus在很多场景下比较好用 ...
- WebStorm使用快速入门
WebStorm建立在开源IntelliJ平台之上,JetBrains已经开发和完善了超过15年.其提供了统一的UI,可与许多流行的版本控制系统配合使用,确保在git,GitHub,SVN,Mercu ...
- vue cli3.0快速搭建项目详解(强烈推荐)
这篇文章主要介绍下vue-cli3.0项目搭建,项目结构和配置等整理一下,分享给大家. 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cl ...
- 告别编译运行 ---- Android Studio 2.0 Preview发布Instant Run功能
以往的Android开发有一个头疼的且拖慢速度的问题,就是你每改一行代码要想看到结果必须要编译运行到手机或者模拟器上,而且需要从头(可能是登录界面)一直点击到你修改的界面为止.开发一个完整的Andro ...
- vim颜色选择+按<F9>自动编译运行+其他基本配置(ubuntu)
(以下是ubuntu上的配置........ 但如果你是在window上的,直接用一下配置吧(懒得介绍了)=.= syntax on filetype indent plugin on set rul ...
随机推荐
- 转:RowVersion 用法
在数据表更新时,如何表征每个数据行更新时间的先后顺序?最简单的做法是使用RowVersion(行版本)字段,它和时间戳(TimeStamp)类型的功能相似,只不过TimeStamp 已过时,应避免用于 ...
- Windows Server 2016-WinSer 2016标准版与数据中心版的区别
今天在整理文章的时候看到有读者问到他现在的测试环境是用的Windows Server 2016标准版,和我现阶段系列文章的环境是否有区别. 其实针对Windows Server 2016 Active ...
- php快速定位当前调用的类的位置
php快速定位当前调用的类的位置 $func = new ReflectionMethod('类名', '方法名'); $start = $func->getStartLine() - 1; $ ...
- 第一次使用Open Live Writer维护BlogJava
换了电脑,又重装了一堆东西,现在才把Open Live Writer整好.顺便记下几个心得: Open Live Writer已经没办法从网站上下载了,介绍个方法,可以把地址直接拷贝到迅雷里面,然后请 ...
- nginx: [emerg] unknown directive "stub_status" in /usr/local/openresty/nginx/conf/conf.d/ngx_metric.conf:19
问题分析 Nginx没有添加modules/ngx_http_stub_status_module.o模块. 问题解决 没有安装的话,可以在tar包安装编译的时候添加如下参数: # ./configu ...
- Python字符串 u"string",r"string"的写法含义
1.字符串前加 u = unicode编码 例:u"我是含有中文字符组成的字符串." 作用:后面字符串以 Unicode 格式 进行编码,一般用在中文字符串前面,防止因为源码储存格 ...
- GitHub 优秀的 Android 开源项目 (精品)
1原文地址为 http://www.trinea.cn/android/android-open-source-projects-view/,作者Trinea Android开源项目系列汇总已完成,包 ...
- pytorch的backward
在学习的过程中遇见了一个问题,就是当使用backward()反向传播时传入参数的问题: net.zero_grad() #所有参数的梯度清零 output.backward(Variable(t.on ...
- yaml的简单学习
参考http://www.ruanyifeng.com/blog/2016/07/yaml.html 基本语法规则如下. • 大小写敏感 • 使用缩进表示层级关系 • ...
- wordpress数据表分析
wordpress一共是有12个表的:|wp_commentmeta || wp_comments || wp_links || wp_options || wp_postmeta || wp_pos ...