CSS盒模型及边距问题
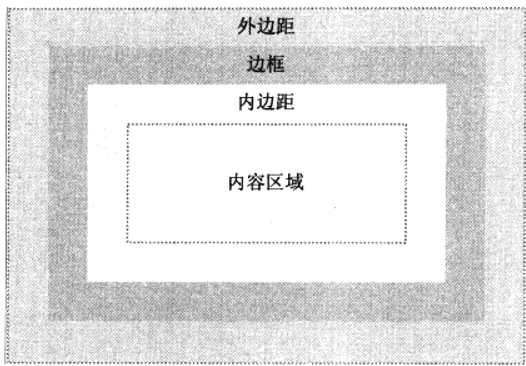
盒模型是CSS的基石之一,页面的每一个元素都被看作一个矩形框,分别由外边距,边框,内边距,内容组成,

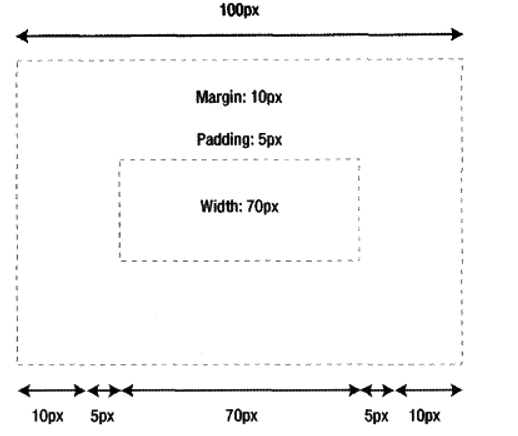
在CSS中,width和height的值指的是内容的宽高,增加外边距,边框,内边距并不会对内容造成影响,但是会增加整体的元素框的尺寸,假设10元素的外边距,5元素的内边距,那么要使框达到100元素,就需要给定width为70元素。
#myBox{
margin:10px;
padding:5px;
width:70px;
}

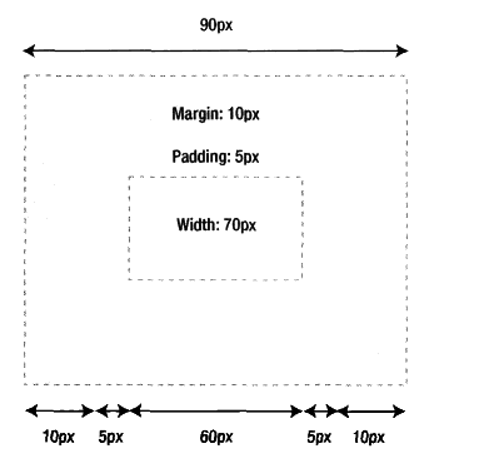
Ie6之前的浏览器,包括IE6,对于上述的盒模型是不支持的。它的width属性指的不是内容的宽度,而是内容,内边距,边框的宽度,如上面的例子,在IE6中显示为:

CSS3中的box-sizing属性可以定义使用哪种盒模型,但一般很少使用这个属性。
box-sizing有三个属性值,分别为content-box(默认值,即宽度为内容宽度),border-box(宽度为内容边框内边距的和),inherit(继承父元素)。
外边距叠加:
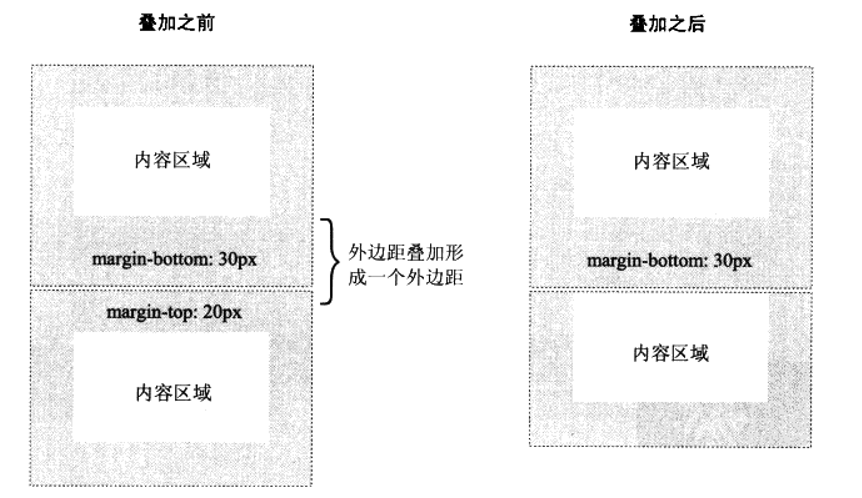
当一个元素出现在另一个元素的上面时,第一个元素的底边框会和第二个元素的顶边框发生重合(取两者的较大者)。

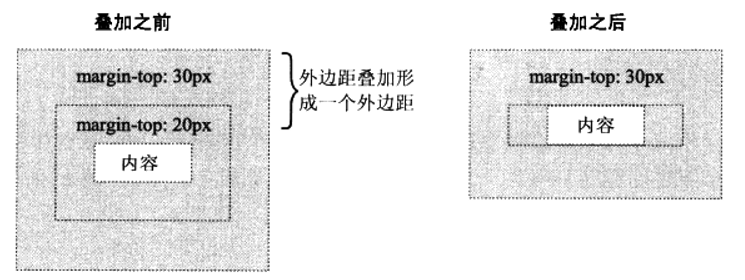
当一个元素包含在另一个元素中,假设该元素没有内边距或者边框将外边距分开,那么他们的顶、底边框也会发生重合。

解决这种的情况的方式为给里面的元素增加内边距或者边框。
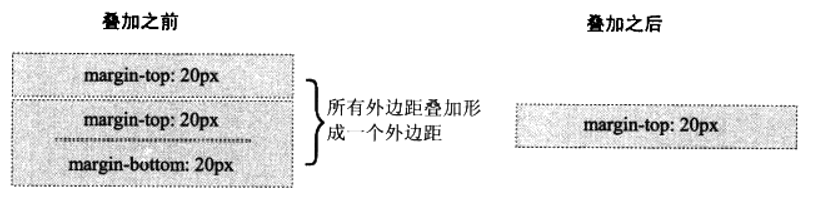
当元素为空时,他本身的上下边距也会发生重合。

如果该元素碰上其他元素,也会发生重合:

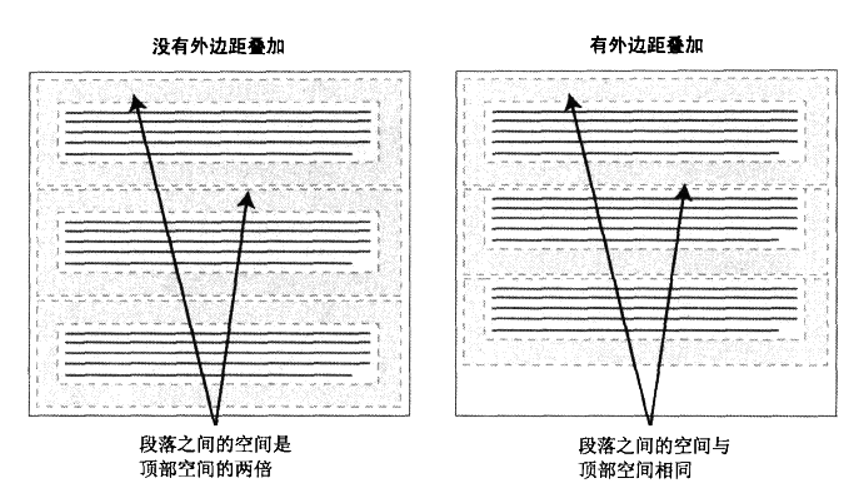
外边距重合看起来有些怪,但实际上有着重要的意义,在某些方面,可以使用其来表现我们想要的效果。诸如,以一个典型的几个段落组成的文章为例,如果没有叠加,那么段落之间的边距就会是段落的顶外边距的两倍,但叠加之后,就会有着一样的高度,如图:

CSS盒模型及边距问题的更多相关文章
- css盒模型。边框和内外边距
css盒模型: 外边距 边框 内填充 内容 盒模型分为两种: 标准盒模型: 怪异盒模型(IE盒模型): 边框:border border: 10px solid blue;表示设置10像素蓝色实线条的 ...
- CSS盒模型以及如何解决边距重叠问题
盒模型有两种,W3C 和IE 盒子模型 W3C定义的盒模型包括margin.border.padding.content,元素的宽度width=content的宽度 IE盒模型与W3C盒模型的唯一区别 ...
- 大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
- CSS盒模型
CSS盒模型是CSS 可视化格式化系统的基石,它是理解样式表如何工作的核心概念.盒模型用于元素定位和页面布局.元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘 ...
- 第 16 章 CSS 盒模型[上]
学习要点: 1.元素尺寸 2.元素内边距 3.元素外边距 4.处理溢出 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 盒模型,学习怎样了解元素的外观配置以及文档的整体布局. 一.元素尺寸 C ...
- [k]css盒模型
box-sizing : content-box || border-box || inherit 1.content-box:此值为其默认值.元素的宽度/高度(width/height)等于元素边 ...
- 7.css盒模型
所谓的盒模型,其实就是把元素当成盒子,元素里的文本就是盒子里的东西. 而根据元素的特效,其盒模型的特效也不同,下面是一些总结: 1.块级元素(区块) 所谓块级元素,就是能够设置元素尺寸.有隔离其他元素 ...
- css盒模型和块级、行内元素深入理解
盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互.页面上的每个元素都被看成一个矩形框,这个框由元素的内容.内边距.边框和外边距组成,需要了解的朋友可以深入参考下 一.CSS盒模型 盒 ...
- CSS盒模型和定位的类型
此文根据Steven Bradley的<How Well Do You Understand CSS Positioning?>所译,整个译文带有我自己的理解与思想,如果译得不好或不对之处 ...
随机推荐
- Runnable与Callable区别
相同点: 两者都是接口:(废话) 两者都可用来编写多线程程序: 两者都需要调用Thread.start()启动线程: 不同点: 两者最大的不同点是:实现Callable接口的任务线程能返回执行结果:而 ...
- U-Boot Makefile分析(5)主控Makefile分析
这次分析源码根目录下的Makefile,它负责读入配置过的信息,通过OBJS.LIBS等变量设置能够参与镜像链接的目标文件,设定编译的目标等等. HOSTARCH := $(shell uname - ...
- HDU - 1241 Oil Deposits 经典dfs 格子
最水的一道石油竟然改了一个小时,好菜好菜. x<=r y<=c x<=r y<=c x<=r y<=c x<=r y<=c #include ...
- GET和POST两种请求方法的区别(RFC翻译)
GET和POST方法是HTTP协议规定的.查了HTTP1.1的RFC,原文的专业性极强.下面是白话翻译,欢迎补充和指错. GET方法就是检索(以实体的形式)由请求uri所指定的资源.如果请求的uri指 ...
- 自定义Token的CAS登录
工作中实际遇到的需求,我们有一个旧系统,用了CAS的单点登录,现在有一个外部系统,准备从它那里单点进来,这个外部系统提供了一个token参数来标记这是哪一个用户,我们用他们提供的方式解析出对应的用户, ...
- day_7数据类型的相互转换,与字符编码
首先复一下昨天的内容 1:深浅拷贝 1:值拷贝 直接赋值 列表1=列表2 列表1中的任何值发生改变,列表2中的值都会随之改变 2:浅拷贝,列表2=列表1 列表1中存放的值的地址没有改变, ...
- Android-finished with non-zero exit value 2
网上都是说,由于导入的依赖出现重复造成的,或者说 由于buildtools版本太高造成的,而我遇到的这个问题,这种两种方式无法去解决,所以才有了一下这种解决方式: 第一步,打开项目最外层的 build ...
- Maven package 报错解决记录以及编译scala的pom.xml
可以打包的pom.xml: <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http:/ ...
- Photon自定义加载Resource之外的资源
PhotonNetwork.cs 结尾添加如下代码: #region >>> Photon自定义异步加载GameObject public delegate void CustomL ...
- str2-045漏洞事件,你想要的这里都有
话说昨天一觉醒来,发现整个安全圈被一个名为str2-045的漏洞霸屏了,好多小伙伴已经开始了喜刷刷的艰苦奋斗过程.然而对于很多小白童鞋来讲,他们可能还是处于懵逼的状态,别急,咱们专门为你们做了一期专题 ...
