[js]使用百度编辑器uediter时遇到的一些问题(span,div等被过滤)
在使用uediter编辑html代码的时候,div,span等标签会莫名其妙的被过滤掉,然后上网查资料,改了点配置:
1:在ueiter.all.js中找到allowDivTransToP
me.setOpt({
'allowDivTransToP':true,
'disabledTableInTable':true
});
把 true改为false
me.setOpt({
'allowDivTransToP':false,
'disabledTableInTable':true
});
2:在ueditor.config.js中找到allowDivTransToP
//默认过滤规则相关配置项目
//,disabledTableInTable:true //禁止表格嵌套
//,allowDivTransToP:true //允许进入编辑器的div标签自动变成p标签
//,rgb2Hex:true //默认产出的数据中的color自动从rgb格式变成16进制格式
把true改为false
//默认过滤规则相关配置项目
//,disabledTableInTable:true //禁止表格嵌套
,allowDivTransToP:false //允许进入编辑器的div标签自动变成p标签
//,rgb2Hex:true //默认产出的数据中的color自动从rgb格式变成16进制格式
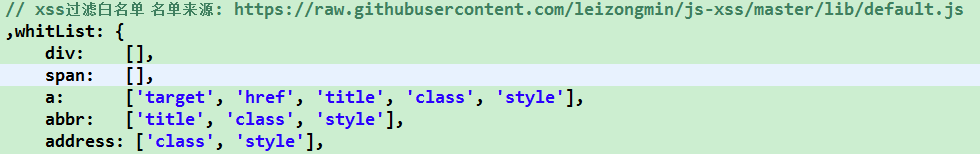
3在ueditor.config.js中找到whitList白名单
有的地方说直接添加一个div[] span[] 类似于:

但是下面已经配置有这两项


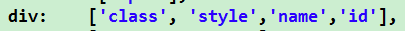
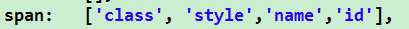
所以我就根据我的需要,在这两项中添加了'name','id'就像上图。如果有其他标签就再添加
4在ueiter.all.js中找到me.addOutputRule...
把该注释的注视掉,代码如下
//从编辑器出去的内容处理
me.addOutputRule(function (root) {
var val;
root.traversal(function (node) {
if (node.type == 'element') {
/*if (me.options.autoClearEmptyNode && dtd.$inline[node.tagName] && !dtd.$empty[node.tagName] && (!node.attrs || utils.isEmptyObject(node.attrs))) { if (!node.firstChild()) node.parentNode.removeChild(node);
else if (node.tagName == 'span' && (!node.attrs || utils.isEmptyObject(node.attrs))) {
node.parentNode.removeChild(node, true)
}
return;
}*/
switch (node.tagName) {
case 'div':
if (val = node.getAttr('cdata_tag')) {
node.tagName = val;
node.appendChild(UE.uNode.createText(node.getAttr('cdata_data')));
node.setAttr({cdata_tag: '', cdata_data: '','_ue_custom_node_':''});
}
break;
case 'a':
if (val = node.getAttr('_href')) {
node.setAttr({
'href': utils.html(val),
'_href': ''
})
}
break;
break;
/*case 'span':
val = node.getAttr('id');
if(val && /^_baidu_bookmark_/i.test(val)){
node.parentNode.removeChild(node)
}
break;*/
case 'img':
if (val = node.getAttr('_src')) {
node.setAttr({
'src': node.getAttr('_src'),
'_src': ''
})
}
}
}
})
});
};
5在ueiter.all.js中找到enterTag: 'p',改为:enterTag: '',这一步
然后以上的都改完之后,div和span标签基本上标签就不会被过滤了,但是悲催的是,我测试的时候span标签又被过滤了
原有代码:
<div class="td-text fl">
<span><p style="margin-top:60px;">初始</p></span>
</div>
<div class="text-one fl">
<div class="one-one">
<span class="fl"><p>挂资质</p></span>
<span class="fl"><p>1.2W/年</p></span>
</div>
<div class="one-two">
<span class="fl"><p>挂项目</p></span>
<span class="fl"><p>1.3W/年</p></span>
</div>
</div>
被过滤后的代码:
<div class="td-text fl">
<p style="margin-top:60px;">初始</p>
</div>
<div class="text-one fl">
<div class="one-one">
<span class="fl"><p>挂资质</p></span>
<span class="fl"><p>1.2W/年</p></span>
</div>
<div class="one-two">
<span class="fl"><p>挂项目</p></span>
<span class="fl"><p>1.3W/年</p></span>
</div>
</div>
带有class的span没有被过滤,什么都没有的span被过滤了...什么鬼,怎么会这样...
抓耳挠腮半小时之后,偶然的一瞥,看到ueiter.all.js中有一个autoClearEmptyNode:true,抱着试一试的态度,我给改成了false,然后再一试,成了,那个什么都没有的span标签没有被过滤,我又试了好几次,真的是这个问题~~赶紧记了下来~~哈哈,问题解决~~
[js]使用百度编辑器uediter时遇到的一些问题(span,div等被过滤)的更多相关文章
- 在使用 百度编辑器 Ueditor 时,不能进入 Controller 相应的 Action 的处理方法
如果在前端的页面中使用了 Ueditor 编辑器,那么在提交表单数据时,将不会执行 期望的 Controller 中的 Action ,造成这样的原因是: 在 MVC 4 的框架中,当前端页面需要提交 ...
- 百度编辑器前后端二开图片上传Js Thinkphp tp5 ueditor
百度编辑器图片上传Jsueditor.all.min.js 下载链接 链接:https://pan.baidu.com/s/1VNgw9ELgRRHKeCQheFkQTw 提取码:fnfi 使用方法: ...
- 百度编辑器ueditor批量上传图片或者批量上传文件时,文件名称和内容不符合,错位问题
百度编辑器ueditor批量上传附件时,上传后的文件和实际文件名称错误,比如实际是文件名“dongcoder.xls”,上传后可能就成了“懂客.xls”.原因就是,上传文件时是异步上传,同时进行,导致 ...
- 百度编辑器ueditor 异步加载时,初始化没办法赋值bug解决方法
百度编辑器ueditor 异步加载时,初始化没办法赋值bug解决方法 金刚 前端 ueditor 初始化 因项目中使用了百度编辑器——ueditor.整体来说性能还不错. 发现问题 我在做一个编辑页面 ...
- ueditor 百度编辑器图片上传 接 node.js 及一些前端自定义
百度编辑器 用node.js 做服务端 demo 大神已整理的 记录一下 以作参考 https://github.com/netpi/ueditor 1. 前端图片工具栏上传input file在这里 ...
- 一步步开发自己的博客 .NET版(4、文章发布功能)百度编辑器
前言 这次开发的博客主要功能或特点: 第一:可以兼容各终端,特别是手机端. 第二:到时会用到大量html5,炫啊. 第三:导入博客园的精华文章,并做分类.(不要封我) 第四:做个插件,任何网站上的技术 ...
- 百度编辑器UEditor的使用方法
百度编辑器具有丰富文本编辑功能,且开源免费,其使用方法如下: 1.在官网上下载对应的Uditor压缩包:http://ueditor.baidu.com/website/download.html 2 ...
- UEditor百度编辑器,工具栏上自定义添加一个普通按钮
添加一个名叫“hougelou”的普通按钮在工具栏上: 第一步:找到ueditor.config.js文件中的toolbars数组,增加一个“hougelou”字符串,然后找到labelMap数组,对 ...
- 工具,如何去掉百度编辑器 ueditor 元素路径、字数统计等
去掉如下截图: 在百度编辑器 ueditor 根目录下: ueditor.config.js 文件中 搜索并将参数elementPathEnabled设置成false即可 常用功能开关如下: ,ele ...
随机推荐
- T4模版 mysql
MysqlDbhelper.ttinclude <#@ assembly name="System.Core"#> <#@ assembly name=" ...
- Django(一)自定义web框架
https://www.cnblogs.com/yuanchenqi/articles/6083427.htm 一 什么是web框架 框架,即framework, 特指为解决一个开放性问题而设计的具有 ...
- 在views中引用UserProfile报错RuntimeError: Model class apps.users.models.UserProfile doesn't declare an explicit app_label and isn't in an application in INSTALLED_APPS.
如图报错,在settings中,该加的也加了啊! 显然类似于网上最容易遇到的解决方案如下图,是没有任何意义的 只要在view中有 from .models import UserProfile,Ver ...
- ggplot2画histogram(坐标轴刻度值字体大小,坐标轴标题字体大小,柱形宽度,大标题字体大小、居中)
见链接:https://www.r-bloggers.com/how-to-make-a-histogram-with-ggplot2/ 写的很完整. 此外,关于一些参数的用法: theme(plot ...
- asp一句话
<%eval""&("e"&"v"&"a"&"l"&& ...
- centos6.7不联网的情况下安装配置本地yum源
1 cd / 2 mkdir -p /app/ios 3 cd /opt mkdir ios 4 把下载好的centos-6.7-x86_64-bin-dvd1.iso 上传到 /o ...
- JavaEE正常开发怎么做
如果不使用第三方框架,用JavaEE的内容怎么去开发呢? 例如这里有一个需求: 最传统的方案如下:
- 信用评分卡 (part 3of 7)
python信用评分卡(附代码,博主录制) https://study.163.com/course/introduction.htm?courseId=1005214003&utm_camp ...
- SQL Server 表值函数
表值函数还是很有意思的,我现在想实现一个功能.就是我查询出来的内容,我要对结果进行再次查询,也要输入参数,我想了想 1.存储过程 不能对执行后的结果进行再次查询,需要创建临时表,太麻烦 2.视图 ...
- python Bootstarp框架和inconfont、font-awesome使用
http://www.bootcss.com/ http://www.runoob.com/bootstrap/bootstrap-panels.html 查找基本的没问题 https://www. ...
