vue 学习笔记—Resource
1.首先是引入 
或者用npm来安装 cnpm i vue-resource --save(推荐)
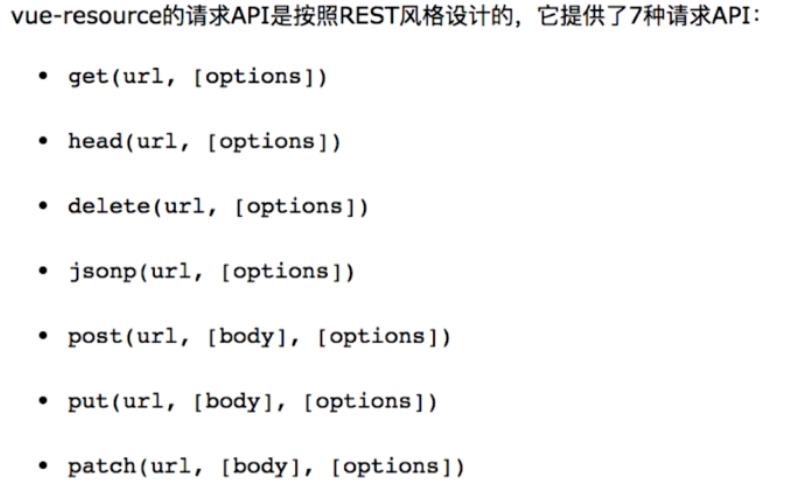
3.提供的api


关于请求写法:
get(){
// get请求
this.$http.get( // get方法里面('地址',{params:{},headers{}); 由于是get方法所以参数都要放到params里面 然后整个参数被对象包括
'package.json',
{
params:{
userId:'101'
},
headers:{
token:'abcd'
}
}
).then(
res=>{
this.msg = res.data;
},
error=>{
this.msg = error;
}
);
},
post(){
// post请求
this.$http.post( //post方法里面 post('地址',{userId:''},{headers:{}}) post方法参数直接在一个对象里面写 然后请求头也是单独一个函数里面写
'package.json',
{
userId:'102'
},
{
headers:{
access_token:'abscd'
}
}
).then(
res=>{
this.msg = res.data
}
)
}
//jsonp 请求 实际是<script>ajax传输 能解决跨域
jsonp(){
this.$http.jsonp('http://www.imooc.com/course/AjaxCourseMembers?ids=866').then(res=>{
this.msg = res.data;
});
}
//在mounted里面可以写全局拦截
// 全局拦截 全部的请求
Vue.http.interceptors.push(function(res,next){
console.log('请求前');
next(respon=>{
console.log('请求后');
return respon;
});
});
// methosd同级方法 http{} 能统一定义请求路径
http:{
root:'http://localhost:63342/vueactual/ops/156'
}
http 方式 类似jq ajax
ajax(){
this.$http({
url:'package.json',
params:{
userId:'123'
},
headers:{
token:'123',
tokens:'123'
},
timeout:50,
before:function(){
console.log('before init')
}
}).then(res=>{
this.msg = res.data;
});
}
vue 学习笔记—Resource的更多相关文章
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- vue学习笔记之:为何data是一个方法
vue学习笔记之:为何data是一个方法 在vue开发中,我们可以发现,data中的属性值是在function中return出来的.可为何data必须是一个函数呢?我们先看官方的解释: 当一个组件被定 ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- AntDesign vue学习笔记(七)Form 读写与图片上传
AntDesign Form使用布局相比传统Jquery有点繁琐 (一)先读写一个简单的input为例 <a-form :form="form" layout="v ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
随机推荐
- TODO java 作业-梭哈--待完成
作业:定义一个类,该类用于封装一桌梭哈游戏,这个类应该包含桌上剩下的牌的信息,并包含5个玩家的状态的信息,他们各自的位置,游戏状态(正在游戏或已放弃),手上已有的牌等信息.如果有可能,这个类还应该实现 ...
- (贪心部分背包问题)Saving HDU HDU2111
Saving HDU Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- rownum查询前N条记录
在Oracle中,要按特定条件查询前N条记录,用个rownum就搞定了.——select * from emp where rownum <= 5 而且书上也告诫,不能对rownum用" ...
- mybatis下载地址(所有版本)
https://github.com/mybatis/mybatis-3/releases,这个github里面几乎包含了所有的没有batis
- 列举一些 MacBook Pro 必需的外设和应用程序推荐
来源:知乎 文章收录于:风云社区SCOEE,提供上千款mac软件下载 基于从事Apps设计或开发者,使用 MacBook Pro,以下罗列一些必需的外设和应用程序推荐. Retina 256GB SS ...
- python爬虫之Cookie
由于http协议是无状态协议(假如登录成功,当访问该网站的其他网页时,登录状态消失),此时,需要将会话信息保存起来,通过cookie或者session的方式 cookie 将所有的回话信息保存在客户端 ...
- centos 6 与 centos 7 服务开机启动、关闭设置的方法
简单说明下 centos 6 与 centos 7 服务开机启动.关闭设置的方法: centos 6 :使用chkconfig命令即可. 我们以apache服务为例: #chkconfig --add ...
- centos的用户、组权限、添加删除用户等操作的详细操作命令
1.Linux操作系统是多用户多任务操作系统,包括用户账户和组账户两种 细分用户账户(普通用户账户,超级用户账户)除了用户账户以为还 有组账户所谓组账户就是用户账户的集合,centos组中有两种类型, ...
- SpringBoot笔记十三:引入webjar资源和国际化处理
目录 什么是webjar 怎么使用webjar 国际化 新建国际化配置文件 配置配置文件 使用配置文件 我们先来看一个html,带有css的,我们就以这个为准来讲解. 资源可以去我网盘下载 链接:ht ...
- Spring Boot笔记四:日志框架介绍
我是一名程序员,我喜欢写System.out.println来打印一些重要的信息...后来我学了面向对象,我把这些输出语句整合到了一个工具类里面,可以打印,也可以保存日志. 我是一名积极思考的程序员, ...
