vue 项目实战 (入门)
环境搭建
安装NodeJS →箭头https://nodejs.org/en/
NPM是随同NodeJS一起安装的包管理工具。
检查环境是否安装成功:
打开一个命令提示符,有成功输出版本号则为安装成功。

//检查node 版本号
node -v
//检查npm版本号
npm -v
安装vue
npm install vue -g
npm install -g @vue/cli
新建项目
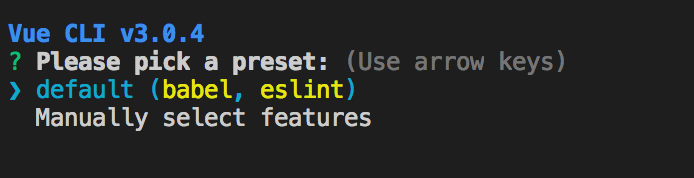
vue create vuedemo
选择第一个就是默认配置了babel 跟eslint 一般选择第二个

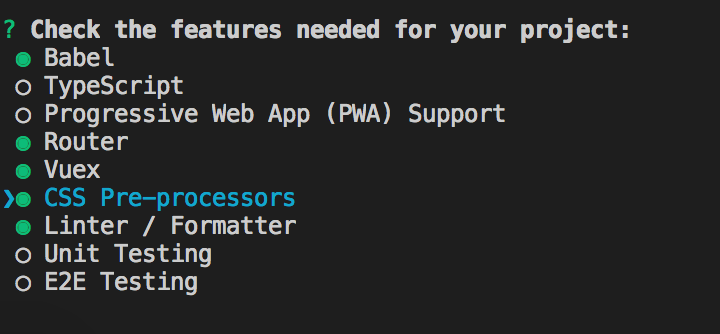
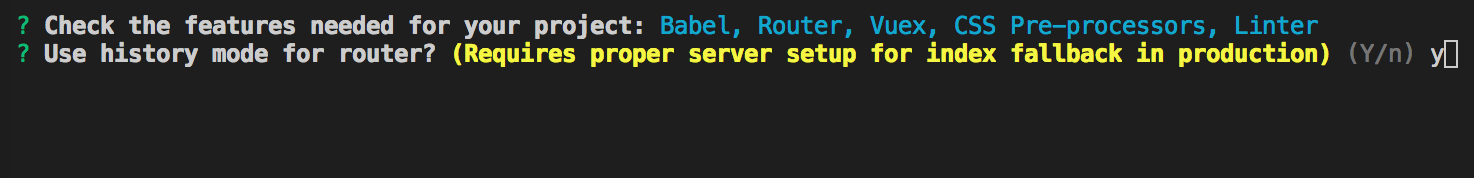
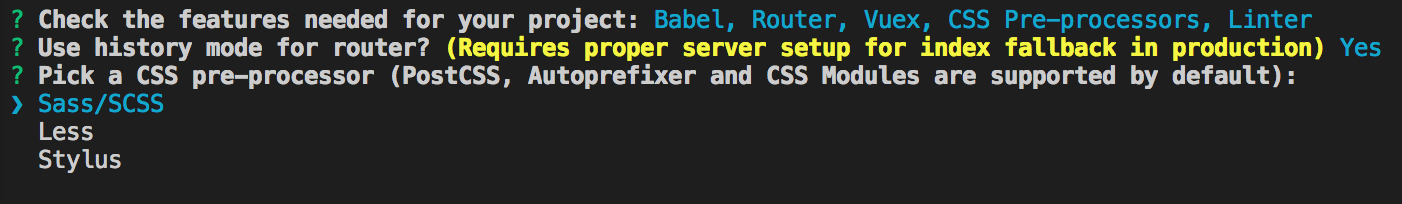
选择相应的比如说路由啊 vuex 啊 这些基本的配置,键盘上下键移动选择则按空格键选中,确认则回车


安装哪一种 CSS 预处理语言

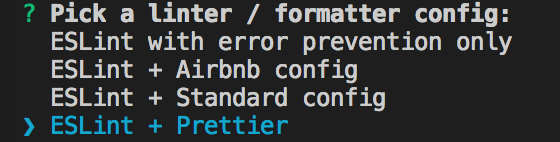
选择哪个自动化代码格式化检测,因为我是用vscode编辑器的选择了最后一个

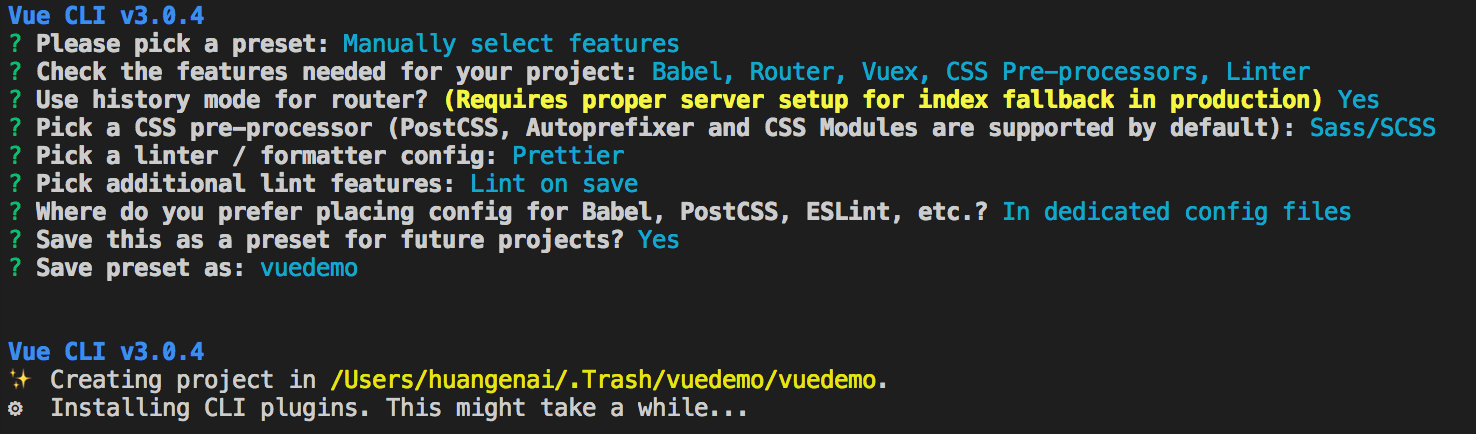
询问是否要保存配置,下次新建项目就不需要再次选择了

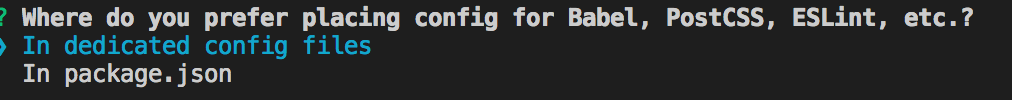
babel,postcss,eslint这些配置文件放哪
1.放独立文件放置 2.放package.json里

根据我们刚才所选择的配置 就开始安装相关的依赖和包了

运行项目
cd vuedemo
npm run serve

跑起来后浏览器打开

好了,就这样基本上这样你就跑起来一个vue 项目了
此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。
vue 项目实战 (入门)的更多相关文章
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
- vue项目实战, webpack 配置流程记录
vue项目实战记录,地址在这 购物车单界面 npm install npm run dev 跑起来可以看到界面效果 这里简单记录一下webpack的编译流程 入口 package.json " ...
- vue项目实战
本篇文章主要介绍了vue的环境配置,vue项目的目录结构以及在开发vue项目中问题的一些解决方案. 环境配置及目录结构 1.安装node.js(http://www.runoob.com/nodejs ...
- Spring Boot +Vue 项目实战笔记(一):使用 CLI 搭建 Vue.js 项目
前言 从这篇文章开始,就进入真正的实践了. 在前端项目开发中,我们可以根据实际情况不同程度地使用 Vue.利用 Vue CLI(或写成 vue-cli,即 Vue 脚手架)搭建出来的项目,是最能体现 ...
- Vue 项目实战系列 (一)
最近一直在学习Vue,基本的文档看完后就需要进行具体的项目进行练手了,本系列文章主要是将我学习过程记录下来,和大家一起学习交流. 我在git上找到了一个淘票票的Vue项目,项目地址: https:// ...
- vue项目实战总结
马上过年了,最近工作不太忙,再加上本人最近比较懒,毫无斗志,不愿学习新东西,或许是要过年的缘故(感觉像是在找接口). 就把前一段时间做过的vue项目,进行一次完整的总结. 这次算是详细总结,会从项目的 ...
- 详细记录vue项目实战步骤(含vue-cli脚手架)
一.通过vue-cli创建了一个demo. (vue-cli是快速构建这个单页应用的脚手架,本身继承了多种项目模板:webpack(含eslit,unit)和webpack-simple(无eslin ...
- vue项目实战经验汇总
目录 1.vue框架使用注意事项和经验 1.1 解决Vue动态路由参数变化,页面数据不更新 1.2 vue组件里定时器销毁问题 1.3 vue实现按需加载组件的两种方式 1.4 组件之间,父子组件之间 ...
- Asp.NET Core2.0 项目实战入门视频课程_完整版
END OR START? 看到这个标题,你开不开心,激不激动呢? 没错,.net core的入门课程已经完毕了.52ABP.School项目从11月19日,第一章视频的试录制,到今天完整版出炉,离不 ...
随机推荐
- RT-thread-------------------信号量
信号量:用于解决线程间同步问题的内核对象,线程可以获取或释放它,从而达到同步或互斥的目的.(互斥量只能由持有线程释放,而信号量则可以由任何线程释放) 在rtt中,信号量分为计数型信号量和二值信号量(作 ...
- SOP - Validation
Table of Contents目录表1 Roles and Responsibilities related to validation与验证相关的1个角色和职责2 Introduction2引言 ...
- java31
1.包装类 基本数据类型包装成对象,使基本数据类型的功能更加强大, 基本数据类型 包装类 byte Byte short Short int Integer long Long float Float ...
- 描点的改进:运用chart画图。
主要是利用Chart画图: 通过选中一部分曲线进行图像的放大和缩小,最小值为1格. 先计算最大值和最小差值.然后赋值给AxisY.Minimum 和AxisY.Maximum.x轴初始显示数目:Axi ...
- 如何方便的在windows测试python程序
听说python的网页抓取模块很强大,我想试试看看能给我的网络优化工作带来什么大的帮助,于是跟随廖雪峰老师开始学习python(地址查看),因为我用的是window系统,这就给程序的测试带来了很多麻烦 ...
- Codeforces 884 简要题解
文章目录 A题 B题 C题 D题 E题 F题 传送门 A题 传送门 题意简述: 一个人要完成一件事总共需要ttt秒,现在有nnn天,每天有aia_iai不能做事,问他可以在第几天做完. 思路:按照题 ...
- GitHub上高质量项目
scribejava/scribejava:一个简单的 Java 实现的 OAuth/OAuth2 库winterbe/java8-tutorial:绝对值得一看的Java8指南.教程javaee-s ...
- HDU 6346 整数规划 (最佳完美匹配)
整数规划 Time Limit: 5500/5000 MS (Java/Others) Memory Limit: 262144/262144 K (Java/Others)Total Subm ...
- STM32CubeMX HAL库串口+DMA数据发送不定长度数据接收
参考资料:1.ST HAL库官网资料 2.https://blog.csdn.net/u014470361/article/details/79206352#comments 一.STM32CubeM ...
- 分享几个写 demo 的思路
好久没有动笔,最近发现了一个新的写 demo 的思路,非常有意思.仔细一想,自己仿佛积累了不少写 demo 的思路和想法,总结一下,抛砖引玉. 本文所说 demo 主要分以下三种: 本地 demo 外 ...
