细读 php json数据和JavaScript json数据
关于JSON的优点:
1、基于纯文本,跨平台传递极其简单;
2、Javascript原生支持,后台语言几乎全部支持;
3、轻量级数据格式,占用字符数量极少,特别适合互联网传递;
4、可读性较强
5、容易编写和解析,
一,phpjoson数据
PHP支持两种数组,一种是只保存"值"(value)的索引数组(indexed array),另一种是保存"名值对"(name/value)的关联数组(associative array)。
json数据的格式有对象和数组,大括号{}和方括号[],其余英文冒号:是映射符,英文逗号,是分隔符,英文双引号""是定义符。
对象:
1.是一个无序的“‘名称/值’对”集合
2.以 “{” (左括号)开始,“}”(右括号)结束
3.每个“名称”后跟一个“:”(冒号)
4.多个 ”名称”:”值” 之间使用 ,(逗号)分隔
5.例如:{“username”:”chenshishuo”,”sex”:”man”,”age”:”22”}
数组:
1.值(value)的有序集合
2.以“[”(左中括号)开始,“]”(右中括号)结束
3.值之间使用“,”(逗号)分隔
4.例如:[“a”,”b”,”c”,”d”]
//json_encode()
1)数组是索引数组

那么输出的是

2)数组是关联数组

那么输出的是

注意,数据格式从"[]"(数组)变成了"{}"(对象)。
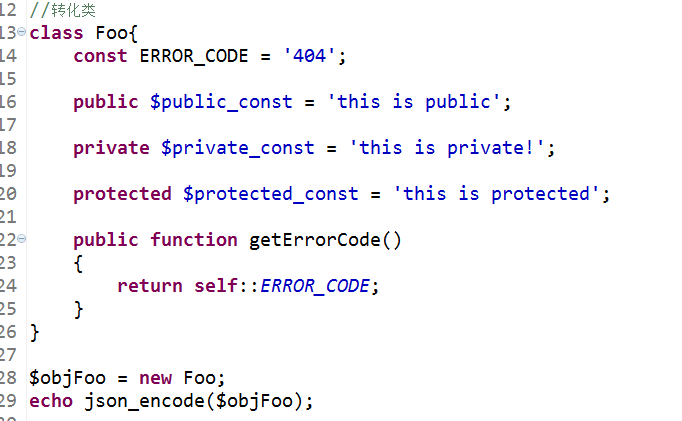
3)转化类

输出的是

可以看到,除了公开变量(public),其他东西(常量、私有变量、方法等等)都遗失了。
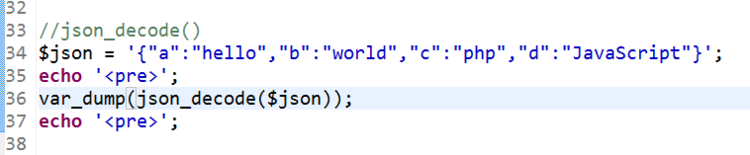
//json_decode
1.键值对json数组

1)运行出来后得到一个对象

如果要取得这个对象的某个值可以用
$objJson = json_decode($json);
$objJson->a; //输入 hello
2)如果要用json_decode(“键值对json数据”) 返回的是一个数组
则需要加一个参数
json_decode($json,true);
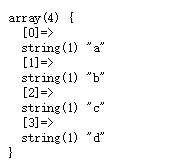
2.非键值对的json数据

运行出来后得到的是一个数组

二.javascript json数据
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script type="text/javascript">
window.onload = function(){ var test = {
"a": "hello",
"b": "world",
"c": 22,
"d": true
} var testone = test.c;
alert("第一次"+testone); var testmore = [
{
"a": "hello",
"b": "world",
"c": 22,
"d": true
},
{
"a": "hello2",
"b": "world2",
"c": 23,
"d": true
},
{
"a": "hello3",
"b": "world3",
"c": 24,
"d": false
}
]
var testtow = testmore[1].a
alert("第二次"+testtow); var testmul = {
"name":"css",
"sex":"man",
"age":22,
"hobby":
[
{
"ball":"basketball",
"like":"30%",
},
{
"ball":"basketball",
"like":"70%",
},
{
"ball":"football",
"like":"0%",
},
]
}
var testthree = testmul.hobby[1].ball+"---"+testmul.hobby[1].like;
alert("第三次"+testthree);
}
</script>
<body>
hello world
</body>
</html>
1. { } 对于javascript 读取对象中的值用 "."
例如第一个例子 var testone = test.c;
2. [ ] 数组中的值 需要添加相对应的键值或者索引值
例如第二个例子的 var testtow = testmore[1].a
细读 php json数据和JavaScript json数据的更多相关文章
- 向json中添加新的熟悉或对象 Add new attribute (element) to JSON object using JavaScript
How do I add new attribute (element) to JSON object using JavaScript? JSON stands for JavaScript Obj ...
- 移动端基于HTML模板和JSON数据的JavaScript交互
写本文之前,我正在做一个基于Tab页的订单中心: 每点击一个TAB标签,会请求对应状态的订单列表.之前的项目,我会在js里使用 + 连接符连接多个html内容: var html = ''; htm ...
- JSON数据与JavaScript对象转换
使用JSON时,最基本的工作就是JSON数据与JavaScript对象之间的互相转换.如浏览器 从服务器端获得JSON数据,然后转换为JavaScript对象在网页输出. SON: JavaScrip ...
- 8.7 JSON存储数据方式(JavaScript对象表示法)
8.7 JSON存储数据方式(JavaScript对象表示法) JSON JavaScript 对象表示法(JavaScript Object Notation) 是一种存储数据的方式. 一.创建JS ...
- JavaScript学习总结(六)数据类型和JSON格式
转自:http://segmentfault.com/a/1190000000668072 什么是JSON JSON:JavaScript 对象表示法(JavaScript Object Notati ...
- javascript json数据的处理
1.前端页面default.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- (Spring4 json入门)Spring4+SpringMVC+页面数据发送与接收(json格式)
jar包(Maven仓库): Spring4 jar包(Maven仓库): 在测试过程中我查看了网上的一些教程,但是那些教程都是在Spring3环境下的,Spring3和Spring4解析json需要 ...
- 用ajax获取后台数据,返回json数据,怎么在前台使用?
用ajax获取后台数据,返回json数据,怎么在前台使用呢?后台 C# code ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 if (dataType == &qu ...
- ios的网络数据下载和json解析
ios的网络数据下载和json解析 简介 在本文中,笔者将要给大家介绍如何使用nsurlconnection 从网上下载数据,以及解析json数据格式,以及如何显示数据和图片的异步下载显示. 涉及的知 ...
随机推荐
- @无痕客 https://www.cnblogs.com/wuhenke/archive/2012/12/24/2830530.html 通篇引用
无痕客 https://www.cnblogs.com/wuhenke/archive/2012/12/24/2830530.html 关于Async与Await的FAQ 关于Async与Await的 ...
- About certificate
证书spec, X509, 类似规定了一个目录结构.其中重要内容包括 issuer: who isued this certificate subject: the ID of this certif ...
- mysql5.7高版本加载低版本sql文件,时间不能为0000-00-00格式错误
错误代码:ERROR 1067 (42000): Invalid default value for 解决方式 1. show session variables like '%sql_mode%'; ...
- day32 进程
上午: # 1 开启子进程 #target #args # if __name__ == '__main__' #start() # 2.其它的方法: #方法: #terminate() #is_al ...
- windows10系统安装Oralce11g时遇到INS-13001环境不满足最低要求
升级win10系统之后,需要重新安装Oracle,因为在安装Oralce11g时,使用64位的会出现各种不兼容问题,我每次安装都是使用32位的数据库. 在安装时点击setup.exe之后,出现了:[I ...
- Python 设计模式之路
备注:本套笔记内容来源于互联网,只做学习使用,如有侵权请联系本笔记作者. 资料内容 Python 设计模式之路(一)——设计模式 初识 Python 设计模式之路(二)——简单工厂.工厂.抽象工厂模式 ...
- 团队-Forward团队-团队一阶段互评
团队名称:Forward团队 学号:2015035107105 得分:7 原因:知识欠缺,能够一边学一边做 学号:2015035107109 得分:6 原因:对我有很多帮助 学号:2015035107 ...
- 【原创】岁月如歌 一款网易歌单生成pdf的软件
介绍 这是一款可以将网易云音乐的歌单中所有歌词输出为pdf的软件. 项目持续维护地址 http://brightguo.com/song-list-to-pdf/ 目前没有搜到相关网易歌单导出为pdf ...
- php中出现乱码
对于初学着来说,编辑中文php时,会出现乱码 在php代码中加入 随后在浏览器中,就会看到如下页面 这样就解决了php 中文乱码的问题.
- JAVA对象和类
Java作为一种面向对象语言.支持以下基本概念: 多态 继承 封装 抽象 类 对象 实例 方法 重载 Java中的类 类可以看成是创建Java对象的模板. 通过下面一个简单的类来理解下Java中类的定 ...
