什么 是JavaScript中的字符串类型之间的转换问题详解? 部分4
字符串类型
单双引号都可以!建议使用单引号!(本人建议:个人觉得单个字符串更利于网页优化@特别地方特别处理!);
判断字符串的长度获取方式:变量名.length
html中转义符: < < > > 空格
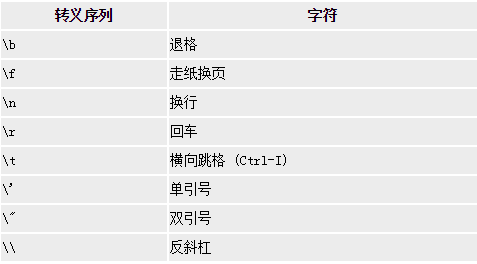
js中的字符串转义符 : \t 水平制表符 tab键
\" 表示双引号 等等 ;

字符串的拼接 : 直接使用加号+
注意:
只要有一个字符串的,其他就算是数字 也是拼接!
如果有一个是字符串 ,另一个不是字符串使用减号- ,此时会发生计算! 浏览器把字符串类型自动转换成数字类型!(隐式转换)
boolean 类型
值:true 、false true 表示真,false表示假;
注:如果一个值想变成null 必须手动设置 ; eg:var num = null ;
类型转换:
1.其他类型转换数字类型
a.parseInt(); //转整数
b.parseFloat(); //转小数
c.Number(); // 转数字
总结 :想要整数使用parseInt() ; 想要小数转parseFloat() 想要数字使用Number();
2.其他类型转 字符串类型
a .toString() ; // 字符串类型 eg: str.toString();
b String() ; // eg: String(str);
注: 如果 变量 有意义调用.toString()转换;
如果变量没有意义调用 String()转换;!
3.其他类型转boolean类型
a. Boolean(值);
注:非空字符串转boolean 类型为true,非零数字转boolean类型为true,null和undefined转换 boolean类型都是false ;(especially important!)
2018-09-15 00:39:05
什么 是JavaScript中的字符串类型之间的转换问题详解? 部分4的更多相关文章
- javascript中string与int之间的转换
string转int javascript中提供了两种方法转换为数值(int): var str='15'; var str8='015'; var strChar='12abc'; //first ...
- JavaScript中return的用法和this的用法详解
JavaScript中return的用法详解 最近,跟身边学前端的朋友了解,有很多人对this和函数中的return的用法和意思理解的比较模糊,这里写一篇博客跟大家一起探讨一下return和this的 ...
- Javascript中call,apply,bind方法的详解与总结
在 javascript之 this 关键字详解 文章中,谈及了如下内容,做一个简单的回顾: 1.this对象的涵义就是指向当前对象中的属性和方法. 2.this指向的可变性.当在全局作用域时,thi ...
- Javascript 中的window.parent ,window.top,window.self 详解
在应用有frameset或者iframe的页面时,parent是父窗口,top是最顶级父窗口(有的窗口中套了好几层frameset或者iframe),self是当前窗口, opener是用open方法 ...
- JavaScript中bind、call、apply函数用法详解
在给我们项目组的其他程序介绍 js 的时候,我准备了很多的内容,但看起来效果不大,果然光讲还是不行的,必须动手.前几天有人问我关于代码里 call() 函数的用法,我让他去看书,这里推荐用js 写服务 ...
- javascript中this、new、apply和call详解
如果在javascript语言里没有通过new(包括对象字面量定义).call和apply改变函数的this指针,函数的this指针都是指向window的,重要的话要说三遍.... 讲解this指针的 ...
- JavaScript中判断变量类型最简洁的实现方法以及自动类型转换(#################################)
这篇文章主要介绍了JavaScript中判断整字类型最简洁的实现方法,本文给出多个判断整数的方法,最后总结出一个最短.最简洁的实现方法,需要的朋友可以参考下 我们知道JavaScript提供了type ...
- javaScript中Number数字类型方法入门
前言 Number和Math都属于JavaScript中的内置对象,Number数字类型作为基础数据类型,我们在开发过程中会经常用到,包括数字精度的格式化,还有字符串转换成数字等操作. Number数 ...
- JavaScript中判断对象类型方法大全1
我们知道,JavaScript中检测对象类型的运算符有:typeof.instanceof,还有对象的constructor属性: 1) typeof 运算符 typeof 是一元运算符,返回结果是一 ...
随机推荐
- Django中发件邮箱的设定
Django中发件邮箱的设定: EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'#邮件发送到邮件服务器 #EMAIL_BACK ...
- JSP 页面跳转中的参数传递
1. 从一个 JSP 页面跳转到另一个 JSP 页面时的参数传递 1)使用 request 内置对象获取客户端提交的信息 2)使用 session 对象获取客户端提交的信息 3)利用隐藏域传递数据 4 ...
- Finance财务软件(引入业务系统凭证专题)
我们通过自定义存储过程从业务系统引入凭证 我们需要以下适配 1.设置业务系统数据库链接 2.在自定义模板中设置存储过程名称及入参,这里的功能键值必须为_InterfaceExec,保留字段作为存储过程 ...
- ListView点击事件失效(item里面有button按钮控件)解决方法
ListView点击事件失效解决方法: 一般出现这个情况,就是你的item里面有按钮的点击事件,你的item里面有button控件,button控件是抢占焦点的,只要在你的item布局里面这样子写就可 ...
- sublime text3中sass编译后保存到指定文件夹
第一步: tools->builde system->new build system 第二步: 粘贴如下代码到新建文档中: { "cmd": ["sass& ...
- [C#.Net]Window服务调用外部程序
最近遇到要做回传服务内增加开关,可以自定义运行一些脚本已方便收集PC状态,发现Bat始终无法运行,上网找了半天才发现和Session0有关,也就是程序有不同级别的访问权限,Vista以上版本为了安全因 ...
- 虹软人脸检测和识别C# - API
using System; using System.Collections.Generic; using System.Drawing; using System.Drawing.Drawing2D ...
- Web打印控件Lodop实现表格物流单的打印
Web打印控件Lodop实现表格物流单的打印 一.lodop打印预览效果图 LODOP.PRINT_SETUP();打印维护效果图 LODOP.PREVIEW();打印预览图 二.写在前面 最近项目用 ...
- .Net WebApi开发SharePoint出现System.IO.FileNotFoundException: 找不到位于的 Web 应用程序
System.IO.FileNotFoundException: 找不到位于 http://xxx/sites/xxxx 的 Web 应用程序.请确认正确键入了此 URL.如果此 URL 需要提供现有 ...
- windows安装zookeeper
ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,是Hadoop和Hbase的重要组件.它是一个为分布式应用提供一致性服务的软件,提供的功 ...
