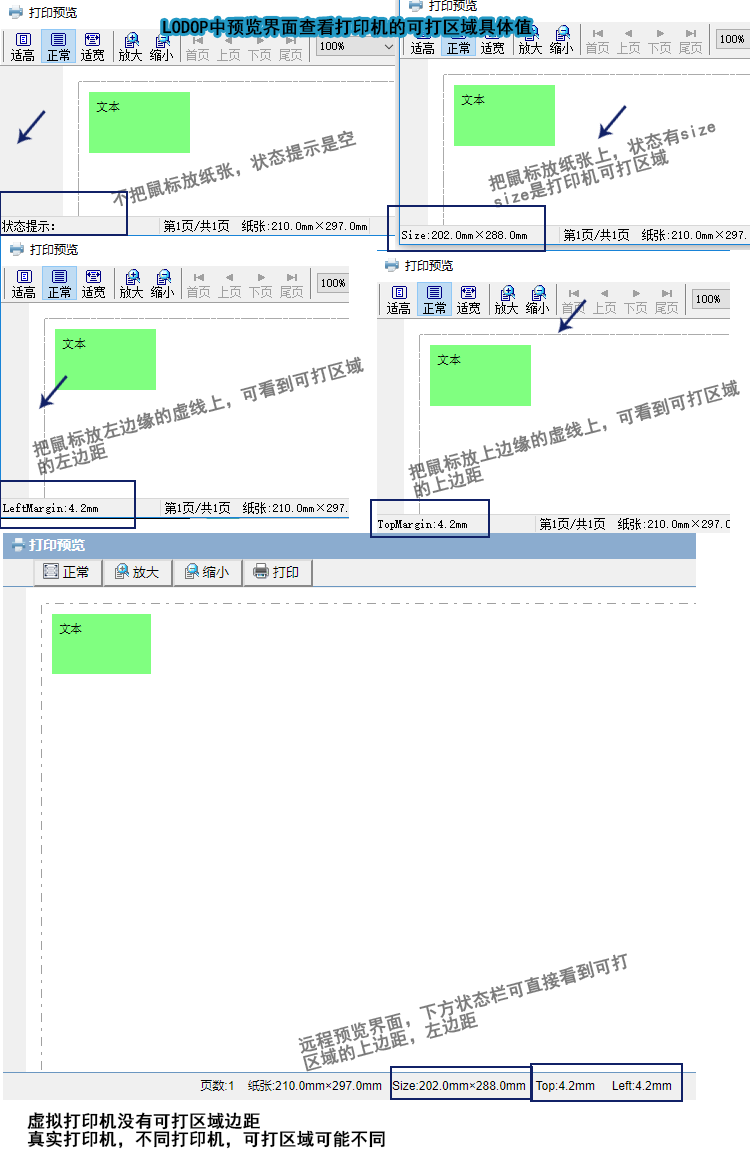
LODOP中预览界面查看打印机的可打区域具体值
LODOP在打印预览的时候,如果选择的打印机是真实打印机,会发现可能会有虚线,不同打印机虚线的位置不同,这个虚线是打印机的可打区域,Lodop无法控制。
可打区域,顾名思义,就是打印机可以打印的区域,在这个区域外是打印不出来的,为了避免打印不出来,所以默认LOODOP在定位的时候是以可打区域为基点的,这也就造成了不同打印机的打印项位置可能有差异,由于基点不同,在纸张中的定位也不同。
可以通过语句设置以纸张边缘为基点,排除可打区域的基点的影响。
可查看相关博文:Lodop打印控件打印机可打区域的影响 设置纸张边缘为基点
打印机千差万别,标准不同,针对不同打印机,可用打印维护开放给客户端微调。
(纸张大小宽或高-可打区域宽或高)/2,这个应该是可打区域的左边距,或顶边距,但是获取的值有差异,差异不大。
特地用安装了几个打印机驱动,试了试:
Brother Color Type3 Class Driver
纸张大小:210*297
可打区域大小:202*288
LeftMargin:4.2mm TopMargin:4.2mm
210-202=8 8/2=4 左边距 LeftMargin:4.2mm 有差值
297-288=9 9/2=4.5 右边距 TopMargin:4.2mm 有差值
Epson ESC/P 9pin V4 Class Driver
纸张大小:210*297
可打区域大小:204*288
210-204=6 6/2=3 左边距 LeftMargin:3mm 无差值
297-288=9 9/2=4.5 右边距 TopMargin:4.2mm 有差值
打印预览查看可打区域方法
查看可打区域大小(客户端本地打印角色):
鼠标放到打印预览的纸张上,查看预览下方状态栏的size,就是打印机的可打区域。
查看可打区域左边距(客户端本地打印角色):
鼠标放到打印预览的左侧的虚线上,查看预览下方状态栏的LeftMargin,就是打印机的可打区域左边距。
查看可打区域上边距(客户端本地打印角色):
鼠标放到打印预览的上边的虚线上,查看预览下方状态栏的TopMargin,就是打印机的可打区域上边距。
查看可打区域大小,左边距,上边距(远程预览界面)
直接在打印预览下方状态栏可查看到这三个值。

LODOP中预览界面查看打印机的可打区域具体值的更多相关文章
- Android摄像头:只拍摄SurfaceView预览界面特定区域内容(矩形框)---完整(原理:底层SurfaceView+上层绘制ImageView)
Android摄像头:只拍摄SurfaceView预览界面特定区域内容(矩形框)---完整实现(原理:底层SurfaceView+上层绘制ImageView) 分类: Android开发 Androi ...
- [Swift通天遁地]九、拔剑吧-(12)创建Preview-Transition图像预览界面
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 关于 pyspider Web预览界面太小的解决方法
本人最近在学习pyspider时,遇到Web预览界面太小而无法很好的进行开发,于是在网上搜索解决方法. 准备: css代码: body{margin:;padding:;height:%;overfl ...
- 玩转Android Camera开发(四):预览界面四周暗中间亮,仅仅拍摄矩形区域图片(附完整源代码)
杂家前文曾写过一篇关于仅仅拍摄特定区域图片的demo.仅仅是比較简陋.在坐标的换算上不是非常严谨,并且没有完毕预览界面四周暗中间亮的效果,深以为憾.今天把这个补齐了. 在上代码之前首先交代下,这里面存 ...
- Dynamics AX 2012 R2 SSRS报表在VS2010中预览没有数据
今天,Reinhard 在VS中制作SSRS报表,预览的时候发现显示不出数据. 仔细检查了数据处理环节和临时表里的数据,都发现没有问题. 用同事的账号登陆同样的开发环境,发现他的账号可以在VS中预览到 ...
- VS Code 如何直接在浏览器中预览页面
VS Code 预览html页面的时候,默认需要在资源管理器中显示,再在浏览器中预览.今天介绍一下如何直接预览html页面. 方法一:自己配置快捷键 1.ctrl + shift + p 或者 F1 ...
- 怎样改动 VC6.0 4.0 2010 打印预览界面上的文字
前言:尽管早已下决心不再碰微软的东西,但手头的项目还得须要维护. 遇到问题还能解决. 问题由来: 之前的软件开发是基于中文环境开发的,建立项目的时候,选择了中文,为了方便客户使用.我们使用了静态编译的 ...
- 在网页中预览excel表格文件
项目需求在前端页面中实现预览excel表格的功能,上网了解之后大致总结为一下几种方法. 1.office文档转换为pdf,再转swf,然后通过网页加载flash进行预览 2.通过 xlsx.js,js ...
- Q:关于Outlook for CRM 中预览记录窗体的设置
问题: 如何在Outlook for CRM中,将实体记录的预览窗口的信息做调整? 解决方案: 在Outlook里,在打开实体后选择View=>Customize Reading Pane,这里 ...
随机推荐
- Linux 系统负载查询及分析说明
Linux 系统出现死机或卡顿时,可以参阅如下步骤进行整体排查: 检查服务器进程与服务否占用了过多内存,或者内存没有正常释放,导致出现内存溢出,系统宕机. 检查 /var/spool/cron 等系统 ...
- 强大的原生DOM选择器querySelector和querySelectorAll
在传统的 JavaScript 开发中,查找 DOM 往往是开发人员遇到的第一个头疼的问题,原生的 JavaScript 所提供的 DOM 选择方法并不多,仅仅局限于通过 tag, name, id ...
- Leetcode 1. Two Sum (Python)
refer to https://blog.csdn.net/linfeng886/article/details/79772348 Description Given an array of int ...
- 【Codeforces 212E】Restaurants
Codeforces 212 E 题意:给一棵树,其中删去一个点,剩余的联通块们同一个联通块都得涂同一个颜色(黑或白),问黑色涂的个数有可能是哪些. 思路:肯定是背包. 假设现在删掉\(u\)这个节点 ...
- Ubuntu Server 16.04修改IP、DNS、hosts
本文记录下Ubuntu Server 16.04修改IP.DNS.hosts的方法 -------- 1. Ubuntu Server 16.04修改IP sudo vi /etc/network/i ...
- Jlink使用技巧之J-Scope虚拟示波器功能
J-Link简介 J-Link是SEGGER公司为支持仿真ARM内核芯片推出的JTAG仿真器.简单地说,是给一个JTAG协议转换盒.其连接到计算机用的是USB接口,而到目标板内部用的还是jtag协议. ...
- 基于 Vue + Koa2 + MongoDB + Redis 实现一个完整的登录注册
项目地址:https://github.com/caochangkui/vue-element-responsive-demo/tree/login-register 通过 vue-cli3.0 + ...
- 【Java并发.4】对象的组合
到目前为止,我们已经介绍了关于线程安全与同步的一些基础知识.然而,我们并不希望对每一系内存访问都进行分析以确保程序是线程安全的,而是希望将一些现有的线程安全组件组合为更大规模的组件或程序. 4.1 设 ...
- Rollup处理并打包JS文件项目实例
关于Rollup rollup是一款用来es6模块打包代码的构建工具(支持css和js打包).当我们使用ES6模块编写应用或者库时,它可以打包成一个单独文件提供浏览器和Node.js来使用. 它的优点 ...
- ECS上配置FTP Filezilla
又来搞华为ECS 第一,服务器安装服务端 第二,设置被动模式,把服务器的公网IP填好 第三,生成一个服务器证书,客户端连接时接受 第四,设置自定义的被动连接端口比如 9000-9050 第五,去ECS ...
