Lodop打印控件 打印透明图问题
Lodop通过增设transcolor属性实现了“先字后章”效果,这个属性可以把某种颜色转成类似透明的效果。
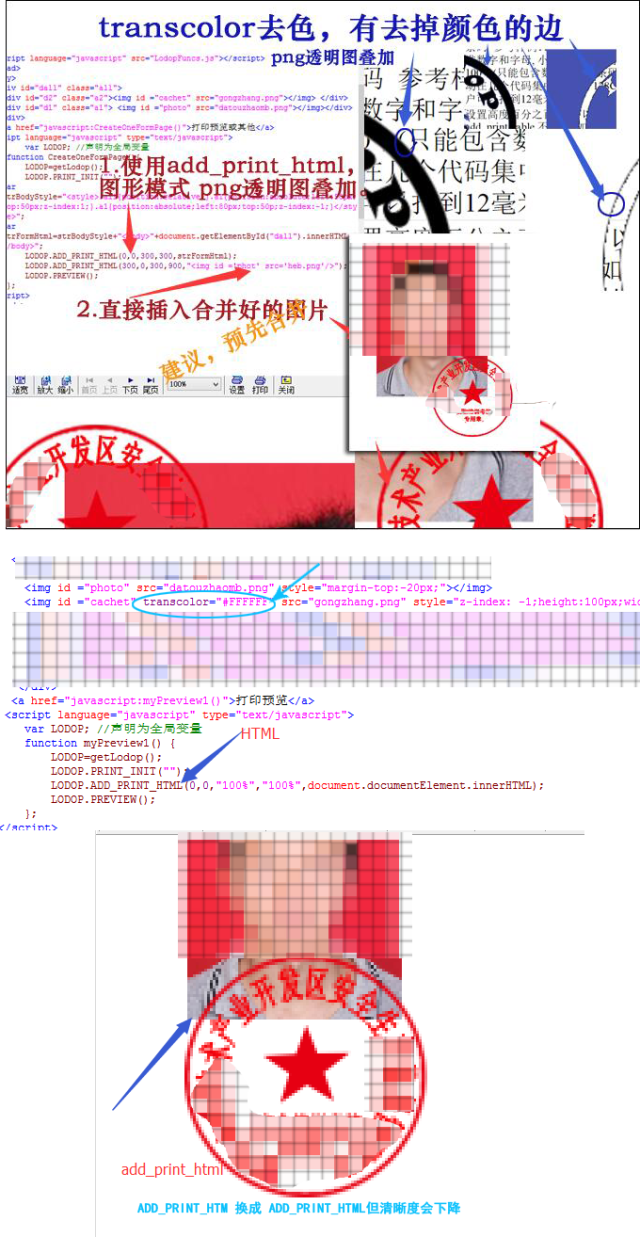
例如:把图章的底色白色变成透明:transcolor="#FFFFFF"。
最好底色是白色,转换后可能会有细小那种颜色的边,如果是两个图片叠加,而底下的图片不是白色,那么白边就会比较明显。
png透明图加入后也可能会出现没有透明情况,可试试ADD_PRINT_HTML(图形模式),这种模式不如ADD_PRINT_HTM清晰,后面HTM的语句输出的是解析后的超文本,放大也不会模糊,而后面是HTML的语句则是图形模式,放大会模糊类,有很多像素点。
有些打印机不支持透明图打印,以实际测试为准,这时候建议使用合成图, 图片叠加之类的建议使用图片处理工具如PS处理好,Lodop毕竟是打印控件。

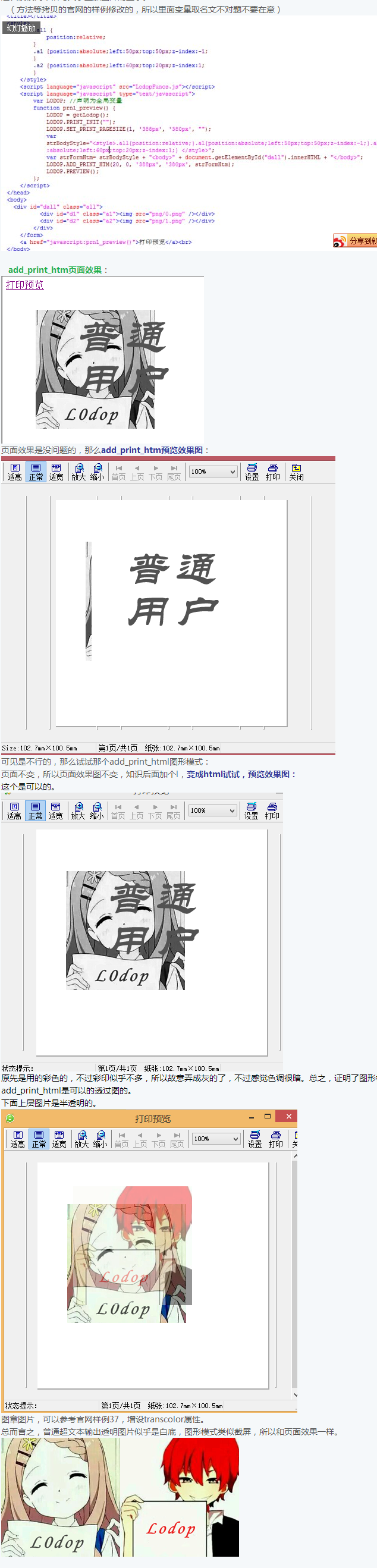
以前测试过半透明的图片和下面的叠加,测试add_print_htm(普通模式)和add_print_html(图形模式)的区别。
有些样式等效果不支持,用图形模式可以展现出页面效果,可能实际打印出来不清晰,如果高精度的打印机等打印出来还是可以的。
(下图为以前的旧试验),使用的是虚拟打印机测试,有时候真实打印机不一定能还原虚拟打印机效果,可能还是会不透明,具体以实际测试为准。

Lodop打印控件 打印透明图问题的更多相关文章
- Lodop打印控件 打印‘接下一页’‘以下空白’
Lodop打印控件中,超文本超过设置的打印项高度 或超过纸张,就会自动分页,纯文本通过设置为多页项也可以根据打印项高度自动分页,Lodop中还提供了许多手动分页的方法,对于多页文档中(自动分页或手动分 ...
- 使用lodop.js打印控件打印table并分页等
import {getLodop} from '@/utils/LodopFuncs.js' //打印表格 export default{ // num 打印还是打印预览 conData 对象形式 传 ...
- Lodop打印控件 超文本自动分页
Lodop打印控件打印html超文本,通常传入一个超文本内容可能会超过纸张,如果要拆分每页显示哪些然后手动分页比较麻烦,Lodop中的超文本都有自动分页的特点.自动分页的依据:1.超文本超过设置的打印 ...
- Lodop打印控件输出页码(超文本和纯文本页码)
Lodop打印控件打印超文本既可以手动分页,也可以自动分页,自动分页可阅读本博客的另一篇博文:Lodop打印控件 超文本自动分页 自动分页的时候,往往是不知道需要打印的内容到底分了几页,也就不可能预先 ...
- Windows 打印控件
Windows窗体的PrintDocument组件用于设置一些属性,这些属性说明,在基于Windows的应用程序中要打印说明内容以及打印文档的能力,可将它与PrintDialog组件一起使用来控制文档 ...
- lodop打印控件一点记录
今天初步接触了下打印控件 LODOP实现了自动分页,高度宽度都可以自己设定来分页. 页码,使用LODOP.SET_PRINT_STYLE("ItemType", 2); LODOP ...
- 比较好用的web打印控件——Lodop
前一段时间公司一项目比较特殊,客户要求打印单必须是淘宝上卖的那种三联打印单.如果还是使用原来系统自带的打印的话,就会造成无法打印出来理想的效果,于是找了下相关的打印控件,比较网络上比较流行的几款插件, ...
- lodop 打印控件的使用
先看效果图 : lodop插件 需要安装 打印浏览效果: 实现打印的前提条件 去官网下载几个js包 : http://www.lodop.net/download.html 添加到项目中 图片如下: ...
- Lodop打印控件在页面如何使用
Lodop打印控件部署到web服务器简单,在页面的使用方法也简单,是非常容易和方便使用的打印控件.客户端本地打印角色(即用户访问网站后 用自己链接的打印机进行客户端本地打印),步骤很少,部署简单:Lo ...
随机推荐
- mount --bind使用方法
我们可以通过mount --bind命令来将两个目录连接起来,mount --bind命令是将前一个目录挂载到后一个目录上,所有对后一个目录的访问其实都是对前一个目录的访问,如下所示: ## test ...
- 洛谷题解 P1138 【第k小整数】
蒟蒻发题解了 说明:此题我用的方法为桶排(我翻了翻有人用了桶排只不过很难看出来,可能有些重复的,这个题只是作为一个专门的桶排来讲解吧) (不会算抄袭吧 ‘QWaWQ’) 简单来说(会的人跳过就行): ...
- C# — 动态获取本地IP地址及可用端口
1.在VS中动态获取本地IP地址,代码如下: 2.获取本机的可用端口以及已使用的端口:
- Django 多表查询练习题 Q查询 F查询 聚合 分组
-------------------------------------------------自己偷的懒,或许用加倍时间也补不回来,珍惜现在的拥有的时光,把我现在! 上节回顾 基于对象的跨表查询( ...
- 第十二次oo作业
作业十二 规格化设计简介 规格化设计的发展历史 1950年代,第一次分离,主程序与子程序的分离结构是树状模型,子程序可先于主程序编写.通过使用库函数来简化编程,实现最初的代码重用.产生基本的软件开发过 ...
- 实现多个标签页之间通信的几种方法(sharedworker)
效果图.gif prologue 之前在网上看到一个面试题:如何实现浏览器中多个标签页之间的通信.我目前想到的方法有三种:使用websocket协议.通过localstorage.以及使用html ...
- ajax成功后XML 解析错误:格式不佳
就是Ajax发送请求后,意图回显数据时会出现这个错误,貌似chrome浏览器不会报用火狐能看到: 可能的原因有两个,就是后台应该返回一个json格式的字符串,但是你返回的是浏览器看不懂的,也就是返回格 ...
- Day13 Python基础之time/datetime/random模块一(十一)
time模块 import time print(help(time)) time.time() #return current time in seconds since the Epoch as ...
- echarts使用笔记二:柱子堆叠
1.多个柱子堆叠效果,多用于各部分占比 app.title = '坐标轴刻度与标签对齐'; option = { title : { //标题 x : 'center', y : 5, text : ...
- CodeIgniter框架中尝试使用swoole
ci框架版本:3.1.7. swoole版本:1.7. php版本:5.6 相关文档: 以cli方式运行ci框架 swoole官方手册 创建一个TestSwoole和Hello控制器 ...
