基于Vue.js 2.0 + Vuex打造微信项目
一、项目简介
基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面,实现了微信聊天、搜索、点赞、通讯录(快速导航)、个人中心、模拟对话、朋友圈、设置等功能。
二、项目预览 (请在chrome手机模式下打开)
移动端扫描下方二维码可直接打开

三、技术栈
- MVVM框架:Vue.js 2.0
- 状态管理:Vuex
- 移动端组件库:Mint-ui
- 前端路由:Vue-router
- 数据交互:Vue-resource
- 打包工具:webpack 2.0
- 环境配置:node + npm
- 语言:es6
四、项目运行
git clone https://github.com/caochangkui/wechat-by-vue.git
cd wechat-by-vue
npm install
npm run dev //服务端运行,运行后访问 http://localhost:6868)
npm run build //项目打包
五、页面部分截图
1. 微信聊天(每个联系人聊天后可自动添加到首页)

2.朋友圈、点赞

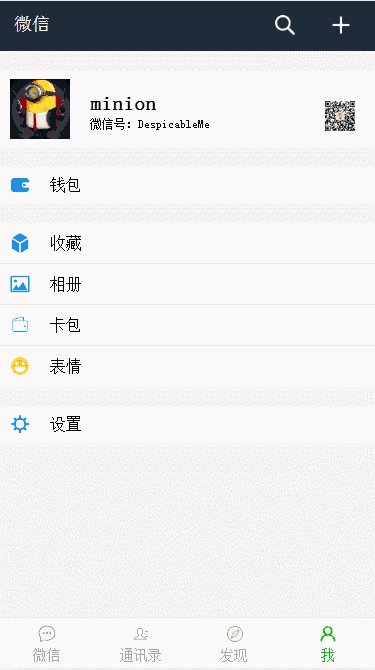
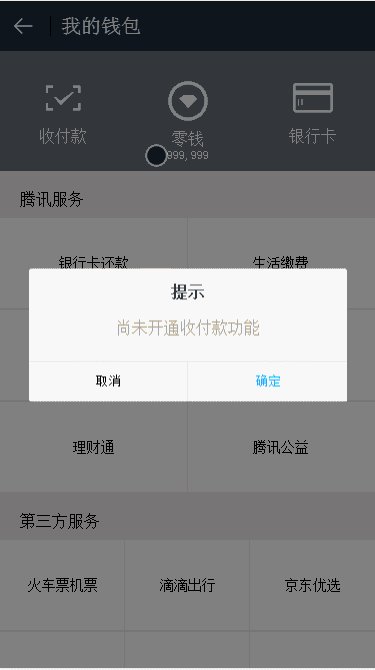
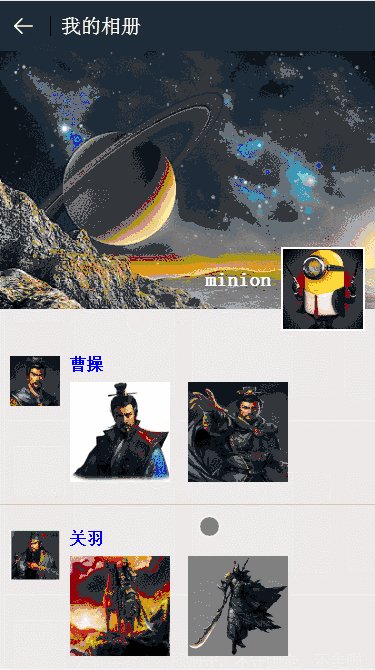
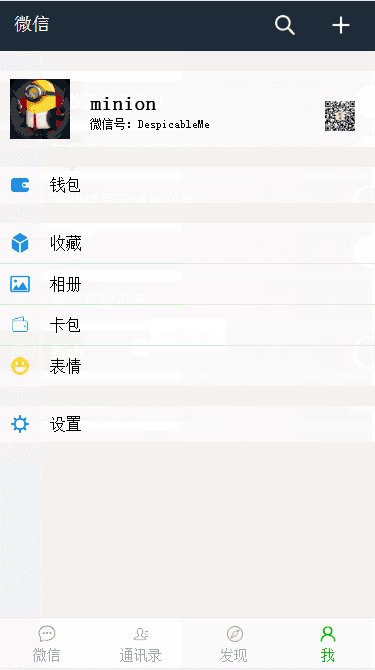
3.个人中心、相册、钱包、卡包、设置

六、项目树
.
├── README.md
├── build // 项目打包路径
│ ├── build.js
│ ├── check-versions.js
│ ├── dev-client.js
│ ├── dev-server.js
│ ├── utils.js
│ ├── vue-loader.conf.js
│ ├── webpack.base.conf.js
│ ├── webpack.dev.conf.js
│ └── webpack.prod.conf.js
├── config // 上线项目文件
│ ├── dev.env.js
│ ├── index.js
│ └── prod.env.js
├── index.html
├── package.json // 配置信息
└── src // 源码目录
├── App.vue // 输出文件
├── main.js // 入口文件
├── assets // 公用图片
├── base // 存放通用组件的组件库
│ ├── loading // 栏加载组件
│ └── scroll // 滑屏文件
├── components // 应用组件的组件库
│ ├── chat
│ │ └── chat.vue // 微信组件
│ ├── address
│ │ └── address.vue // 通讯录组件
│ │ └── address-detail
│ │ └── address-detail.vue // 通讯录详情组件
│ │ └── address-more
│ │ └── address-more.vue // 通讯录更多详情组件
│ ├── find
│ │ ├── find.vue // 发现组件
│ │ ├── find-circle
│ │ │ └── find-circle.vue // 朋友圈组件
│ │ ├── scan
│ │ │ └── scan.vue // 扫一扫组件
│ │ └── shake
│ │ └── shake.vue // 摇一摇组件
│ ├── me
│ │ ├── me.vue // 个人中心组件
│ │ ├── card
│ │ │ └── card.vue // 卡包组件
│ │ ├── money
│ │ │ └── money.vue // 钱包组件
│ │ ├── collection
│ │ │ └── collection.vue // 收藏组件
│ │ ├── album
│ │ │ └── album.vue // 相册组件
│ │ └── set
│ │ └── set.vue // 设置组件
│ ├── chatroom
│ │ └── chatroom.vue // 聊天窗口组件
│ │ └── chatroom-user
│ │ └── chatroom-user.vue // 聊天者的个人信息组件
│ ├── search
│ │ └── search.vue // 搜索组件
│ ├── plus
│ │ └── plus.vue // 更多组件
├── router
│ └── index.js // 路由控制中心
└── store // 存放vuex相关代码
├── actions.js // 异步操作,或对mutation做一些封装
├── getters.js // 获取state,并对其做一些映射
├── index.js // vuex入口文件
├── mutation-types.js // 存放与mutatiom相关的常量
├── mutations.js // 处理数据逻辑方法的集合
└── state.js // 管理所有状态
基于Vue.js 2.0 + Vuex打造微信项目的更多相关文章
- 基于 Vue.js 2.0 酷炫自适应背景视频登录页面的设计『转』
本文讲述如何实现拥有酷炫背景视频的登录页面,浏览器窗口随意拉伸,背景视频及前景登录组件均能完美适配,背景视频可始终铺满窗口,前景组件始终居中,视频的内容始终得到最大限度的保留,可以得到最好的视觉效果. ...
- Vue.js 3.0搭配.NET Core写一个牛B的文件上传组件
在开发Web应用程序中,文件上传是经常用到的一个功能. 在Jquery时代,做上传功能,一般找jQuery插件就够了,很少有人去探究上传文件插件到底是怎么做的. 简单列一下我们要做的技术点和功能点 使 ...
- Vue.js 2.0 和 React、Augular
Vue.js 2.0 和 React.Augular 引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那 ...
- 更轻更快的Vue.js 2.0与其他框架对比(转)
更轻更快的Vue.js 2.0 崭露头角的JavaScript框架Vue.js 2.0版本已经发布,在狂热的JavaScript世界里带来了让人耳目一新的变化. Vue创建者尤雨溪称,Vue 2.0 ...
- 【转】Vue.js 2.0 快速上手精华梳理
Vue.js 2.0 快速上手精华梳理 Sandy 发掘代码技巧:公众号:daimajiqiao 自从Vue2.0发布后,Vue就成了前端领域的热门话题,github也突破了三万的star,那么对于新 ...
- 还学的动吗? 盘点下Vue.js 3.0.0 那些让人激动的功能
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 原文出处:https://blog.bitsrc.io/vuejs-3-0-0-beta-features- ...
- Vue项目中使用基于Vue.js的移动组件库cube-ui
cube-ui 是滴滴公司的技术团队基于 Vue.js 实现的精致移动端组件库.很赞,基本场景是够用了,感谢开源!感谢默默奉献的你们. 刚爬完坑,就来总结啦!!希望对需要的朋友有小小的帮助. (一)创 ...
- Vue.js 2.0 学习重点记录
Vue.js兼容性 Vue.js.js 不支持 IE8 及其以下版本,因为 Vue.js.js 使用了 IE8 不能模拟的 ECMAScript 5 特性. Vue.js.js 支持所有兼容 EC ...
- 基于VUE.JS的移动端框架Mint UI
Mint UI GitHub:github.com/ElemeFE/mint 项目主页:mint-ui.github.io/# Demo:elemefe.github.io/mint- 文档:mint ...
随机推荐
- 官网下载的Struts 2解压后缺少xwork-core.jar文件
为Eclipse配置Struts-2.5.10所需最少jar文件: 缺少的文件已被合并在struts2-core-2.5.10.jar文件中.我下的是最新版的,如果你下的找不到就是这个原因啦.
- mac 下 ipython+notebook
python做数据分析相关的工具的安装和配置,以及numpy的入门 为什么要用PYTHON来做数据分析 MATLAB R语言,语法类似C语言,但是它在语义上是函数设计语言,也是开源的. python ...
- Python 套接字socketserver网络编程
为什么使用socketserver 虽然Python内置的socket和threading模块能实现简单的多线程服务器,在非正式环境,随便用用还是可以的,但是如果要在生产环境中使用,那是万万不够的. ...
- [20190101]块内重整.txt
[20190101]块内重整.txt --//我不知道用什么术语表达这样的情况,我仅仅一次开会对方这么讲,我现在也照用这个术语.--//当dml插入数据到数据块时,预留一定的空间(pctfree的百分 ...
- [20170606]11G _optimizer_null_aware_antijoin.txt
[20170606]11G _optimizer_null_aware_antijoin.txt --//上午测试_optimizer_null_aware_antijoin,发现自己不经意间又犯了一 ...
- 获取Bing每日图片API接口
bing图片每日更新,对于这一点感觉挺不错的,如果能够把bing每日图片作为博客背景是不是很不错呢?首先我们进入Bing首页,会发现自动转到中国版.不过这没关系,中国版更符合国情,速度也比国际版快一些 ...
- .gho文件检查
虽然目前windows10的接受程度越来越广泛,但我接触到的一些非IT人士还是钟爱于windows7系统,本文记录一下在使用ghost还原系统遇到的问题. gho还原失败 在还原ghost系统过程中, ...
- Java中输入字符的排列以及按从小到大的顺序输出
今天笔试,遇到一个问题,大意就是输入一行字符,例如a b c ,按从小到大的顺序输出它们排列而成的字符串,输出就是abc acb bac bca cba cab.求这个程序怎么实现. 其实这个题很简单 ...
- Win 10 启用Linux子系统---Kali 和Ubuntu子系统
注:转载请注明出处,谢谢!!! 一.Linux on Windows简介 Win10一周年版推出了用于Windows的Linux子系统这一功能.Linux子系统和Windows的结合真是有一种神互补. ...
- LeetCode算法题-Pascal's Triangle II(Java实现)
这是悦乐书的第171次更新,第173篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第30题(顺位题号是119).给定非负索引k,其中k≤33,返回Pascal三角形的第k ...
本文讲述如何实现拥有酷炫背景视频的登录页面,浏览器窗口随意拉伸,背景视频及前景登录组件均能完美适配,背景视频可始终铺满窗口,前景组件始终居中,视频的内容始终得到最大限度的保留,可以得到最好的视觉效果. ...
在开发Web应用程序中,文件上传是经常用到的一个功能. 在Jquery时代,做上传功能,一般找jQuery插件就够了,很少有人去探究上传文件插件到底是怎么做的. 简单列一下我们要做的技术点和功能点 使 ...
Vue.js 2.0 和 React.Augular 引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那 ...
更轻更快的Vue.js 2.0 崭露头角的JavaScript框架Vue.js 2.0版本已经发布,在狂热的JavaScript世界里带来了让人耳目一新的变化. Vue创建者尤雨溪称,Vue 2.0 ...
Vue.js 2.0 快速上手精华梳理 Sandy 发掘代码技巧:公众号:daimajiqiao 自从Vue2.0发布后,Vue就成了前端领域的热门话题,github也突破了三万的star,那么对于新 ...
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 原文出处:https://blog.bitsrc.io/vuejs-3-0-0-beta-features- ...
cube-ui 是滴滴公司的技术团队基于 Vue.js 实现的精致移动端组件库.很赞,基本场景是够用了,感谢开源!感谢默默奉献的你们. 刚爬完坑,就来总结啦!!希望对需要的朋友有小小的帮助. (一)创 ...
Vue.js兼容性 Vue.js.js 不支持 IE8 及其以下版本,因为 Vue.js.js 使用了 IE8 不能模拟的 ECMAScript 5 特性. Vue.js.js 支持所有兼容 EC ...
Mint UI GitHub:github.com/ElemeFE/mint 项目主页:mint-ui.github.io/# Demo:elemefe.github.io/mint- 文档:mint ...
为Eclipse配置Struts-2.5.10所需最少jar文件: 缺少的文件已被合并在struts2-core-2.5.10.jar文件中.我下的是最新版的,如果你下的找不到就是这个原因啦.
python做数据分析相关的工具的安装和配置,以及numpy的入门 为什么要用PYTHON来做数据分析 MATLAB R语言,语法类似C语言,但是它在语义上是函数设计语言,也是开源的. python ...
为什么使用socketserver 虽然Python内置的socket和threading模块能实现简单的多线程服务器,在非正式环境,随便用用还是可以的,但是如果要在生产环境中使用,那是万万不够的. ...
[20190101]块内重整.txt --//我不知道用什么术语表达这样的情况,我仅仅一次开会对方这么讲,我现在也照用这个术语.--//当dml插入数据到数据块时,预留一定的空间(pctfree的百分 ...
[20170606]11G _optimizer_null_aware_antijoin.txt --//上午测试_optimizer_null_aware_antijoin,发现自己不经意间又犯了一 ...
bing图片每日更新,对于这一点感觉挺不错的,如果能够把bing每日图片作为博客背景是不是很不错呢?首先我们进入Bing首页,会发现自动转到中国版.不过这没关系,中国版更符合国情,速度也比国际版快一些 ...
虽然目前windows10的接受程度越来越广泛,但我接触到的一些非IT人士还是钟爱于windows7系统,本文记录一下在使用ghost还原系统遇到的问题. gho还原失败 在还原ghost系统过程中, ...
今天笔试,遇到一个问题,大意就是输入一行字符,例如a b c ,按从小到大的顺序输出它们排列而成的字符串,输出就是abc acb bac bca cba cab.求这个程序怎么实现. 其实这个题很简单 ...
注:转载请注明出处,谢谢!!! 一.Linux on Windows简介 Win10一周年版推出了用于Windows的Linux子系统这一功能.Linux子系统和Windows的结合真是有一种神互补. ...
这是悦乐书的第171次更新,第173篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第30题(顺位题号是119).给定非负索引k,其中k≤33,返回Pascal三角形的第k ...
