CSS揭秘—多重边框(二)
前言:
所有实例均来自《CSS揭秘》,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知
该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度较慢。下面示例代码是我自己写的,若有错误,欢迎指正
注:我会在最开头附上每个相关示例所需CSS属性链接作为补充,以供查阅和学习
我会在每个示例最后附上书中提供的在线示例代码链接;
我会从书中选择一些css技巧来分享,有兴趣的小伙伴可以去看看这本书,你不会失望的
CSS需知:
场景:
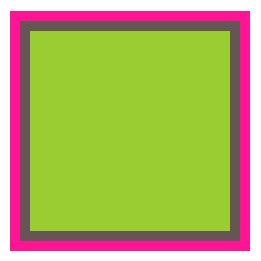
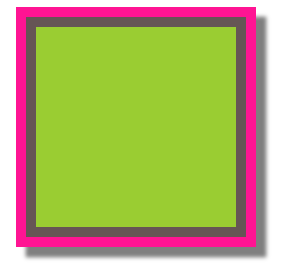
如果让你实现下图多重边框的效果,你会怎么做呢?

可能聪明的你首先想到利用 outline 属性来实现,如下代码
div {
margin: 50px auto;
width: 200px;
height: 200px;
background: yellowgreen;
border: 10px solid #655;
outline: 10px solid deeppink;
}
如果你还想加上阴影效果,使用box-shadow 属性即可,
box-shadow: 10px 10px 5px 10px rgb(0,0,0,.5);

问题:
现在有个问题,如果多重边框像上面一样只有2重,那使用 outline 属性是没有问题的。
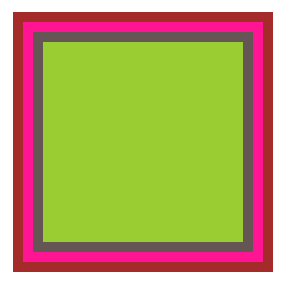
但如果是3重,4重,甚至更多重边框的情况就行不通了,如下图,3重边框

解决方法:
上面问题只需用 box-shadow 属性,即可迎刃而解。
box-shadow支持逗号分隔,比如像下面这样,想加几个边框就加几个,用逗号分隔开就行
box-shadow: 0 0 0 10px #655, 0 0 0 20px deeppink, 0 0 0 30px brown;
注:这里要注意 box-shadow的第四个属性,表示阴影的大小(就是上面代码的10px,20px,30px)
如果你想要添加多条边框,就需要把阴影大小的值依次递增,否则无效
box-shadow: 0 0 0 10px #655, 0 0 0 20px deeppink,0 0 0 30px brown, 10px 10px 5px 30px rgb(0, 0, 0, .5);
注:如果你还要添加阴影效果,也需要把阴影大小的值进行调整,只能 >= 你设置的最后一条边框的阴影大小值
比如上面代码中的3条边框阴影大小值分别为,10px,20px,30px,那后面阴影的值只能设置30px,或比30px大
DEMO
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title></title>
<style>
div {
margin: 50px auto;
width: 200px;
height: 200px;
background: yellowgreen;
box-shadow: 0 0 0 10px #655, 0 0 0 20px deeppink,0 0 0 30px brown, 10px 10px 5px 30px rgb(0, 0, 0, .5);
}
</style>
</head> <body> <div></div>
</body> </html>
书中在线实例链接:http://dabblet.com/gist/012289cc14106a1bd7a5
CSS揭秘—多重边框(二)的更多相关文章
- CSS实现多重边框和内凹圆角
CSS实现多重边框 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- [css 揭秘]:CSS揭秘 技巧(二):多重边框
我的github地址:https://github.com/FannieGirl/ifannie/ 源码都在这上面哦! 喜欢的给我一个星吧 多重边框 问题:我们通常希望在css代码层面以更灵活的方式来 ...
- CSS揭秘-半透明边框与多重边框
场景一: 实现半透明边框: 由于CSS样式的默认行为,背景色的渲染范围是 content+padding+border. 半透明边框被主调色影响, 实现的效果为 解决方案: 使用backgroun ...
- 【基础】CSS实现多重边框的5种方式
简言 目前最优雅地实现多重边框的方案是利用CSS3 的 box-shadow属性,但如果要兼容老的浏览器,则需要选择其它的方案.本文简要地列举了几种多重边框的实现方案,大家可以根据项目实际及兼容性要求 ...
- CSS揭秘—透明边框(一)
前言: 所有实例均来自<CSS揭秘>,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知 该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度 ...
- [css]《css揭秘》学习(二)-多重边框
一.box-shadow属性 box-shadow除了生成投影,还可以用来生成边框:它接受第4个值作为扩张半径,0的x轴偏移+0的y轴偏移+0的模糊值+0的扩张半径,得到的显示效果和边框是一样的:但是 ...
- CSS揭秘之多重边框&连续的图像边框
1.多重边框 我们可以通过使用border-image来写一个多重边框,或使用多个元素来模拟多重边框,不过我们有更好的办法来制作一个多重边框,那就是使用box-shadow的第四个参数(称为扩张半径) ...
- CSS揭秘(二)背景与边框
Chapter2 背景与边框 1. 半透明边框 基础:了解 RGBA & HSLA 颜色(色调 0~360.饱和度.亮度 (0%黑色~100%白色).透明度) 默认情况下,背景在边框的下层,容 ...
- css多重边框
一.使用box-shadow实现多重边框 html <div class="multiple"></div> css .multiple{ backgrou ...
随机推荐
- java、php、.net关于web开发的区别
一提到web开发,目前在世界上流行性的三个帮派就是php,java和asp.net,这个世界上的百分之99的网站或者类似的应用都是由这三种语言的开发,这里请原谅我忽视某些小众语言如python之类.三 ...
- 百度SEO怎么做 影响百度seo排名的因素
现在SEO的最新算法.技巧,希望大家运用这些技巧,都像我一样能够在百度上获得客户: 第一步:了解搜索引擎的工作原理爬——抓——处——排——展 第二步:大家要建立一个整体框架,影响SEO的排名有哪些因素 ...
- AJAX随笔2
Ajax作用: 是用JavaScript向服务器发送异步请求,然后服务器给出响应,然后以XML格式的文件返回给浏览器端! 异步: 当浏览器向服务器发送请求的时候,不是整个页面刷新,而是局部刷新[局部信 ...
- 55行代码实现Java线程死锁
死锁是Java多线程的重要概念之一,也经常出现在各大公司的笔试面试之中.那么如何创造出一个简单的死锁情况?请看代码: class Test implements Runnable { boolean ...
- Java学习笔记day_01
Java学习笔记(复习整理) 虽然不知道该怎么写,但是不起步就永远不知道该怎么做..刚开始可能会写的很差劲,但会一点一点变好的. 本笔记是以我按照传智播客的视频和Java核心思想来学习,前面的基础部分 ...
- 小白的CTF学习之路3——二进制数据基础与运算(下)
处理了二进制的整数运算,下面我们来进行令人绝望的浮点数运算 我们先来看一下float事列程序: #include<"stdio.sh"> int main() { fl ...
- 探索微信小程序之路
记录一下每日的知识点,时不时温习一下. 视图与渲染对于页面中的数据,以json的方式存放在js文件的data中 判断的使用: <view wx:if='{{true}}'> 为真时显示 & ...
- 转发:已知rsa的模数和指数 生成pem公钥文件
1.安装cryptographysudo pip3 install cryptography 2.代码 #coding:utf8# pupulate-pub-key-v3.py#from crypto ...
- 将Paul替换成Ringo
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- idea 中dao层自动生成接口
1.在生成接口的类上右键 2.选中要生成的接口方法 3.点击Yes 4.出现(? reference in ? file)即生成成功
