zabbix3.2添加web页面监控(Web monitoring)
应用场景:
存在一种情况:nginx或者httpd服务本身运行正常,但是网页挂了,类似于网页被黑,或者40X之类的...
可以用zabbix把web页面访问也监控起来,第一时间得知web崩溃信息并做相应处理。
操作流程:(以下演示流程二)
流程一:

流程二:

测试环境:

操作步骤:官网:https://www.zabbix.com/documentation/3.2/manual/web_monitoring
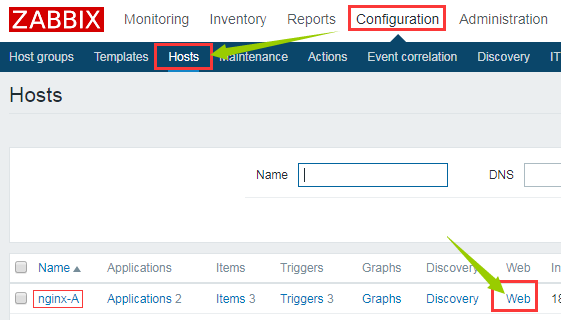
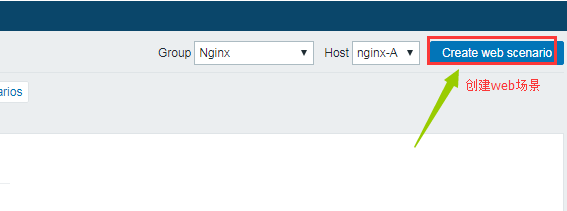
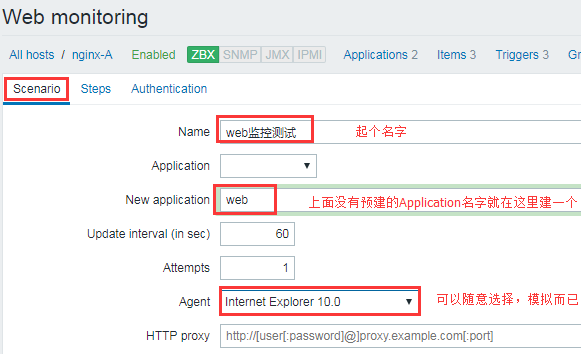
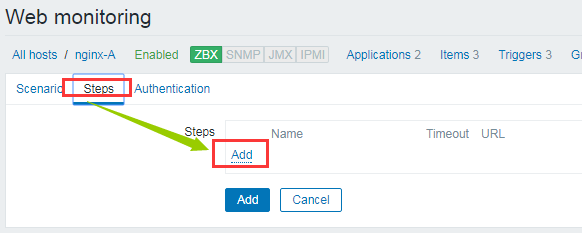
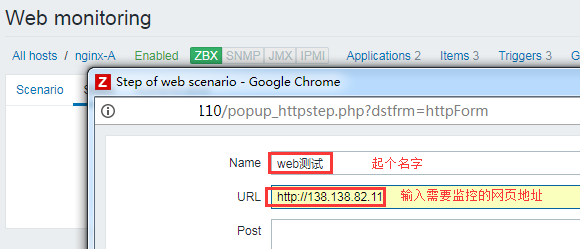
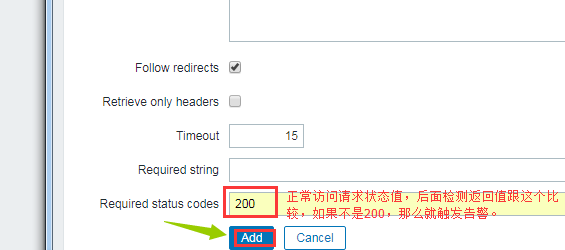
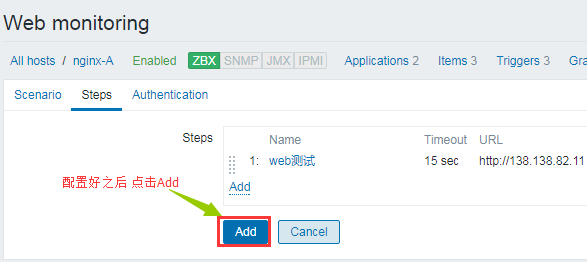
1. 新增Web monitoring







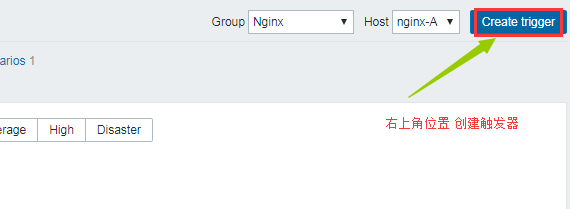
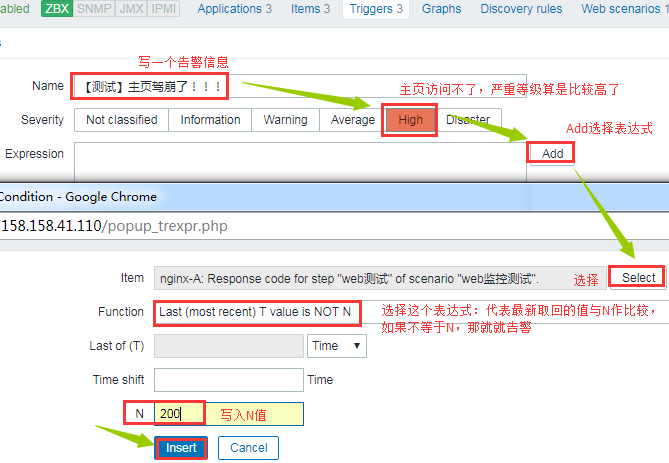
2. 新增一个触发器Trigger



点击“Insert”以后,完成后点击页面下的Add之后,可以看见如下

3. 测试-检测告警效果

接下来,我在Nginx上将index.html文件改后缀来模仿错误


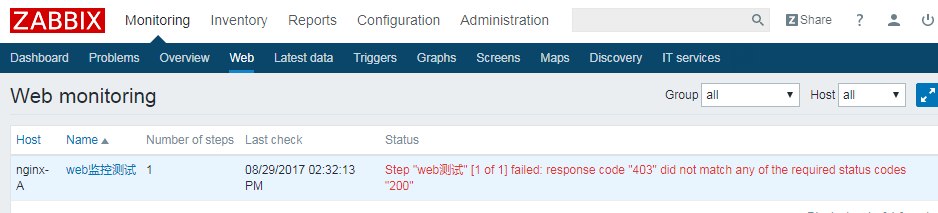
zabbix很快就检测出请求返回值与正常值(200)不匹配,如下

紧接着,我的手机就会收到微信告警:

结束。
zabbix3.2添加web页面监控(Web monitoring)的更多相关文章
- Sentry Web 性能监控 - Web Vitals
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- 分布式监控系统Zabbix--完整安装记录 -添加web页面监控
通过zabbix做web监控,不仅仅可以监控到站点的响应时间,还可以根据站点返回的状态码或响应时间做报警设置,比如说对某个url进行监控,当访问返回的状态码是非200状态时都报警(创建触发器即可).下 ...
- Zabbix添加web页面监控告警
一,选择添加了web监控的主机 二,创建一个告警触发器 三,定义监控项 设置完毕假如网站down就会触发告警 怎么设置web监控以及触发告警action参考 Zabbix使用SMTP发送邮件报警并且制 ...
- Sentry Web 性能监控 - Trends
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry Web 前端监控 - 最佳实践(官方教程)
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry Web 性能监控 - Metrics
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Chromium如何显示Web页面
Displaying A Web Page In Chrome 概念化的应用分层 参见原文档:http://goo.gl/MsEJX 每一个box代表一个抽象层.下层不依赖于上层. WebKit:渲染 ...
- Python的Web编程[0] -> Web客户端[1] -> Web 页面解析
Web页面解析 / Web page parsing 1 HTMLParser解析 下面介绍一种基本的Web页面HTML解析的方式,主要是利用Python自带的html.parser模块进行解析.其 ...
- 静态web页面与动态web页面的区别
一.静态web页面 在静态web程序中,客户端使用web浏览器经过网络连接到服务器上,使用HTTP协议发起一个请求(Request),告诉服务区我现在需要得到哪个页面,所有的请求交给web服务器,之后 ...
随机推荐
- C# Note22: 《Effective C#》笔记
参考:<Effective C#>快速笔记(一)- C# 语言习惯 参考:<Effective C#>快速笔记(二)- .NET 资源托管 参考:<Effective C ...
- Mybatis核心配置文件SqlMapConfig.xml
配置内容: SqlMapConfig.xml中配置的内容和顺序如下: 1.properties(属性) 2.settings(全局配置参数) 3.typeAliases(类型别名) 4.typeHan ...
- 在ASP.NET程序中用程序动态向<head>便签里添加<meta>标签
在使用ASP.NET框架开发: 若要在Html网页中加入<meta>设置,但想通过程序动态加入: 1.如果是ASP.NET4.0以前版本: 使用HtmlMeta类加入<meta> ...
- idea使用破解版mybatis plugin插件失败,idea打不开的解决方案
记一次错误解决方案 打开 idea.vmoptions (Help -> Edit Custom VM Options...) ,在这里进行了修改 加了破解jar包的路径,但是之前的路径中有中文 ...
- 如何快速定位到DBGrid的某一行!!!急...
比如我查找张三,那么DBGrid就可以定位到张三那行并选中这行,除了用循环实现还有没有快速定位的方法,谢谢! 解决方案 » to SuperTitan001 那如何找到张三的这行呢?除了用循环还有什么 ...
- 怎样利用ADO中的adoquery进行缓存更新?????(100分)
我用BDE时,用query与updatesql相结合进行缓存更新,但是在ADO中没有updatesql,只有用adoquery,在DBGRID中,用CANCELUPADTE,只能取消一条记录,烦恼不已 ...
- java、二维数组详解!
/* java 二维数组的概念 使用方法! 1.什么是二维数组? 答案:数组的数组! 他的每一个元素都是数组!二维数组是(存储一维数组的)一维数组. 2.如何定义?(以二维数组为列) int arr[ ...
- xml-dtd
dtd用于校验XML的语法. dtd步骤: 1.看XML中有多少个元素,有几个元素,在dtd文件中写几个<!ELEMENT> 2.判断元素是简单元素还是复杂元素 -复杂元素:有子元素的元素 ...
- Memcached cas 陷阱
本地使用的 php7环境,测试好上传到服务器后发现memcached get 报错,服务器上是php5环境: 出错代码如下: $memConnect->get($key,null, Memcac ...
- Jsoup的使用
http://caidongrong.blog.163.com/blog/static/21424025220139292525874/
