Ajax的请求规范(二)
第一种方式:send()不带参数
function doAjax(url,fnSucc,fnFaild)
{
//1.创建Ajax对象
if (window.XMLHttpRequest) {//判断当前浏览器的是否包含XMLHttpRequest
var oAjax = new XMLHttpRequest();
//有此版本的Mozilla浏览器在处理服务器返回的包含XML mime-type头部信息内容时会出错。
//所以,为了确保返回内容是text/xml信息,需要包含下面的语句。
if(oAjax.overrideMimeType)
{
oAjax.overrideMimeType("text/xml");
}
}
else //对于IE浏览器
{
//将IE的不同XMLHttp实现声明数组
var MSXML=new Array('Msxml2.XMLHTTP.7.0',
'Msxml2.XMLHTTP.6.0',
'Msxml2.XMLHTTP.5.0',
'Msxml2.XMLHTTP.4.0',
'MSXML2.XMLHTTP.3.0',
'MSXML2.XMLHTTP',
'Microsoft.XMLHTTP');
//依次对每个XMLHTTP实现创建XMLHttpRequest对象
for(var i=0; i<MSXML.length; i++)
{
try
{
var oAjax=new ActiveXObject(MSXML[i]);
break;
}
catch (ex) {
}
}
}
//2.连接服务器true指异步
oAjax.open("post",url,true);
//3.发送
oAjax.send();
//4.接收
oAjax.onreadystatechange=function (){
if(oAjax.readyState==4){//请求响应是否结束
if(oAjax.status==200){//请求是否成功
fnSucc(oAjax.responseText);//响应成文本形式接收
}
else
{
if(fnFaild){
fnFaild(oAjax.status);//响应失败的原因
}
}
}
}
}
第二种:Send()带请求信息
var xmlHttp;
function createXmlHttpRequest(){
if (window.XMLHttpRequest) { //Mozilla 浏览器
return new XMLHttpRequest();
}
else
if (window.ActiveXObject) { // IE浏览器
try {
return new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
try {
return new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) {
}
}
}
}
function ajax(options){
xmlHttp = createXmlHttpRequest();
var url = options.url+"?timeStemp="+new Date().getTime();//加new Date().getTime()的原因,可以清理缓存,每次请求都会刷新
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4){//是否响应成功
if(xmlHttp.status==200){//http响应是否成功
options.Success(xmlHttp.responseText);//文本形式接收
}
}
};
xmlHttp.open("POST",url,true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded;");
xmlHttp.send(options.data);//刷新
}
我们使用send()带参数提交时,必须设置setRequestHeader。这样send()提交就类似于form表单提交。
比如:
用send()不带参数提交时
http://index.jsp?name=wp-》A
用send("name=wp")带参数提交:
http://index.jsp-》B
A和B其实是等价的
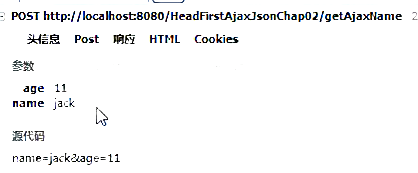
这是send("name=jack&age=11")

这是send()

Java小生店铺:
Pc端:http://shop125970977.taobao.com/index.htm
手机端:搜索 java小生店铺
希望店铺的资料能帮助到你!!!

Ajax的请求规范(二)的更多相关文章
- VueJS搭建简单后台管理系统框架 (二) 模拟Ajax数据请求
开发过程中,免不了需要前台与后台的交互,大部分的交互都是通过Ajax请求来完成,在服务端未完成开发时,前端需要有一个可以模拟Ajax请求的服务器. 在NodeJs环境下,通过配置express可访问的 ...
- Ajax请求(二)--JQuery的Ajax请求方法
JQuery库的Ajax请求的几种方法: 1. load( url, [data], [callback] ) :载入远程 HTML 文件代码并插入至 DOM 中. 参数含义: url (String ...
- 解决YII提交POST表单出现400错误,以及ajax post请求时出现400问题
POST表单400错误: 正确做法: Add this in the head section of your layout: <?= Html::csrfMetaTags() ?> -- ...
- jQuery基础---Ajax基础教程(二)
jQuery基础---Ajax进阶 内容提纲: 1.加载请求 2.错误处理 3.请求全局事件 4.JSON 和 JSONP 5.jqXHR 对象 发文不易,转载请注明出处! 在 Ajax 基础一篇中, ...
- ajax异步请求实例
1. 问题分析 用户管理显示页面:usermanagement.tpl(也可以说是MVC中的V,即视图) 用户管理数据发送页面:usermanagement.php(也可以说是MVC中的M,即模型) ...
- 原生ajax异步请求基础知识
一.同步交互与异步交互的概念: * 同步交互:客户端向服务器端发送请求,到服务器端进行响应,这个过程中,用户不能做任何其他事情(只能等待响应完才能继续其他请求). * 异步交互:客户端向服务器端发送请 ...
- Ajax - 发送请求原理
1,什么是ajax? Asynchronous JavaScript and XML(当然现在xml已经由json代替): 主要是用于前后台的交互(表单提交已经被废弃): 使用场景:前台获取数据.表单 ...
- SpringMVC中使用Ajax POST请求以json格式传递参数服务端通过request.getParameter("name")无法获取参数值问题分析
SpringMVC中使用Ajax POST请求以json格式传递参数服务端通过request.getParameter("name")无法获取参数值问题分析 一:问题demo展示 ...
- Ajax异步请求struts的JSON机制(省市区三级联动)
1.struts.xml <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts P ...
随机推荐
- Visual Studio常用插件整理
Visual Studio Tools for Git GIT代码管理工具 Resharper 代码生成工具 CSOutline2017 语法级别的代码折叠 ...
- 思路:controller层:后台如何取值 前端如何给name赋值 例如是id赋值还是自己随意定义
思路:controller层:后台如何取值 前端如何给name赋值 例如是id赋值还是自己随意定义
- JS 强制类型转化
在Js中, 强制类型转化分为两种情况: 一种是引用类型转化基本类型, 如数组转化成数字:一种是两种不同基本类型之间的转化,如字符串转化为数字.你不能将基本类型转化成引用类型,比如,不可能把数字转化为数 ...
- kubernetes 安装手册(成功版)
管理组件采用staticPod或者daemonSet形式跑的,宿主机os能跑docker应该本篇教程能大多适用安装完成仅供学习和实验 本次安裝的版本: Kubernetes v1.10.0 (1.10 ...
- BZOJ2428[HAOI2006]均分数据——模拟退火
题目描述 已知N个正整数:A1.A2.…….An .今要将它们分成M组,使得各组数据的数值和最平均,即各组的均方差最小.均方差公式如下: ,其中σ为均方差,是各组数据和的平均值,xi为第i组数据的数值 ...
- C# MD5,hmacSHA1
一 MD5 推荐使用: md5 MD5 md5Hasher = MD5.Create(); byte[] data = md5Hasher.ComputeHash(Encoding.Default.G ...
- mac centos linux 安装PHP扩展 INTL(国际化) ———— error: 'ext/standard/php_smart_str.h'
PHP简单源码安装扩展 五个步骤: 详细说明下: cd /fujieace/php7.0/ext/intl:#进入INTL扩展目录? 在编译扩展时候需要phpize准备环境,准备程序需要获取这个目录的 ...
- 【CodeForces 717C】Potions Homework
BUPT 2017 summer training (for 16) #1G 题意 每个人有一个懒惰值,每个任务有个难度,一开始每个人的任务和懒惰值都为\(a_i\),完成任务时间是懒惰值乘以难度,现 ...
- Markdown 使用技巧
懒得复制,直接贴网页吧 懒得复制,直接贴网页吧*2 懒得复制,直接贴网页吧*3
- 用Python爬取"王者农药"英雄皮肤 原
padding: 10px; border-bottom: 1px solid #d3d3d3; background-color: #2e8b57; } .second-menu-item { pa ...
