前端使用 Nginx 反向代理彻底解决跨域问题
引入网址https://blog.csdn.net/larger5/article/details/81286324
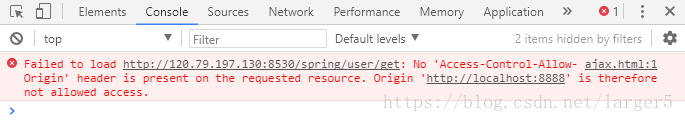
1、请求后端数据失败

代码:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
</head>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.1.0.min.js"></script>
<script type="text/javascript">
function upd() {
$.ajax({
type: "get",
url: "http://120.79.197.130:8530/spring/user/get",
success: function(result) {
console.log(result);
}
});
}
</script> <body>
<!--获取-->
<button id="btn2" onclick="upd()">Get request 获取</button>
</body> </html>
2、加入 nginx
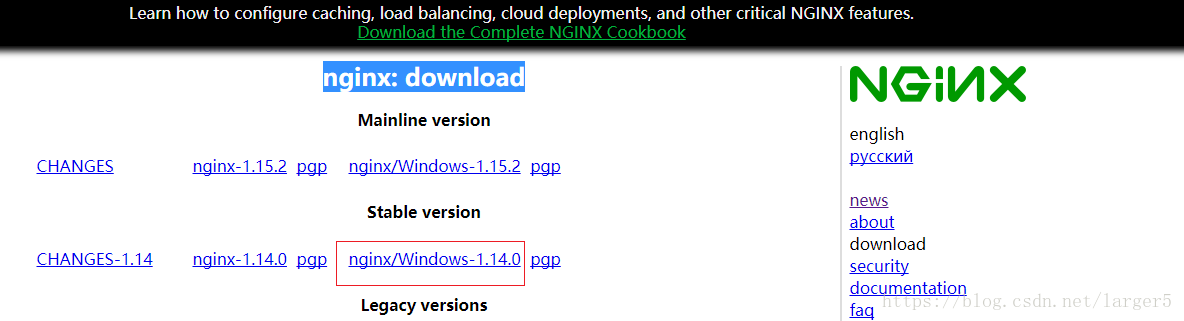
nginx 的下载方法:nginx: download 
1、在 conf/nginx.conf 中,很多都是默认配置,笔者把注释去掉,添加了自己少量的配置
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8888; # 任意
server_name localhost;
location / {
root html;
index index.html index.htm;
}
# 新加的
location /spring {
proxy_pass http://120.79.197.130:8530; # 后端接口 IP:port
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
2、点击 
3、修改代码上述 html 代码的 url
$.ajax({
type: "get",
url: "/spring/user/get", // 注意链接
success: function(result) {
console.log(result);
}
});
4、将代码文件放入 nginx 的 html 文件夹中(可以把里边的其他 html 删掉)

如下

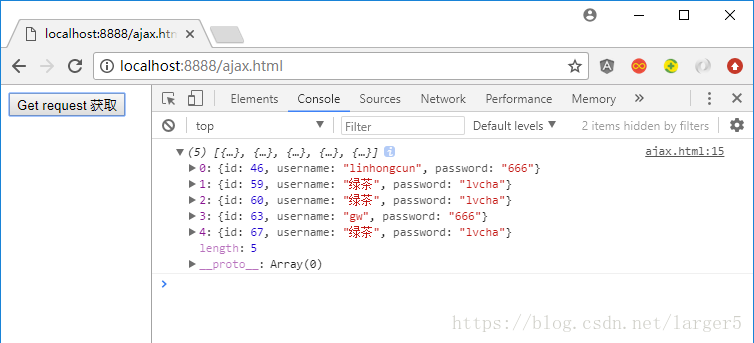
5、基于 nginx 服务器,访问该 html 文件,可以看到,跨域请求,成功访问数据 
前端使用 Nginx 反向代理彻底解决跨域问题的更多相关文章
- 简单配置nginx反向代理,实现跨域请求
简单配置nginx去做反向代理,实现跨域请求 简单介绍nginx的nginx.conf最核心的配置,去做反向代理,实现跨域请求. 更多详细配置,参考nginx官方文档 先介绍几个nginx命令 打开n ...
- nginx 反向代理,支持跨域,前后分离
前端开发往往涉及到跨域问题,其中解决方案很多: 1.jsonp 需要目标服务器配合一个callback函数. 2.window.name+iframe 需要目标服务器响应window.name. 3. ...
- Nginx反向代理配置可跨域
由于业务需要,同一项目中的前端代码放在静态环境中,而后端代码放在tomcat中,但此时问题却出现了:前端使用ajax请求后端获取数据时出现如下报错 XMLHttpRequest cannot load ...
- 【Node】node.js实现服务器的反向代理,解决跨域问题
跨域对于前端来说是一个老大难的问题,许多方法如jsonp.document.domain + iframe...都有或多或少的问题,一个最佳实践就是通过服务器nginx做反向代理,但奈何不懂相关知识, ...
- vue反向代理(解决跨域)
1,vue中有提供反向代理的接口,就是config/index.js中的proxyTable,我的脚手架版本是2.9.6,proxyTable配置初始为空,如下图. 2,将proxyTable配置如下 ...
- vue cli3.3 以上版本配置vue.config.js 及反向代理操作解决跨域操作
const webpack = require('webpack') module.exports = { configureWebpack: { plugins: [ new webpack.Pro ...
- 前端通过Nginx反向代理解决跨域问题
在前面写的一篇文章SpringMVC 跨域,我们探讨了什么是跨域问题以及SpringMVC怎么解决跨域问题,解决方式主要有如下三种方式: JSONP CORS WebSocket 可是这几种方式都是基 ...
- Webpack 开发服务器代理设置解决跨域问题
在前端开发过程中,可能会遇到跨域问题,在 webpack 设置中对 devServer 配置代理即可解决跨域问题,具体设置如下: webpack.config.js module.exports = ...
- vue访问外部接口设置代理,解决跨域(vue-cli3.0)
vue-cli3.0搭建的项目,平时访问内部接口配置了拦截器,今天需要调用天气预报的外部接口,发现跨域问题,通过配置代理解决. 1.在vue.config.js中配置代理 module.exports ...
随机推荐
- Mac超快速搭建Nginx、PHP、PHPStorm、XDebug环境
一.安装自己需要的版本php 以php7.1为例,执行:curl -s https://php-osx.liip.ch/install.sh | bash -s 7.1 (去这个链接下找自己想要下载的 ...
- Java 中变量初始化、子类和父类构造器调用的顺序
先说结论 变量初始化 -> 父类构造器 -> 子类构造器 贴代码 Animcal.java 父类 public class Animal { private static int inde ...
- java中获取路径的方法
在class获取路径的方法,getResource有没有“\”的区别 System.out.println("" + this.getClass().getResource(&qu ...
- js 面向对象 ES5 AND ES6
1. ES5实现 父类: // 职员类 function Employees(id,name,salary) { // 属性 this.id = id; this.name = name; this. ...
- 我写的Java相关的文章
此文正在更新中... Activiti 升级到Activiti7了. Web service/Soap Java如何调用.net写的asmx服务
- iOS----------开发中常用的宏有那些
OC对象判断是否为空? 字符串是否为空 #define kStringIsEmpty(str) ([str isKindOfClass:[NSNull class]] || str == nil || ...
- X100S Collection Before 2014/08/01
风暴前的东京湾 // Tokyo Bay before Storm 上野公园 // Ueno Park
- Java:Hibernate报错记录:Error executing DDL via JDBC Statement
想着写一篇hibernate的博文,于是准备从头开始,从官网下了最新的稳定版本来做讲述. 结果利用hibernate自动建表的时候发生下面这个问题. 我很纳闷,之前用低版本一点的没有发生这个问题啊. ...
- springmvc复习笔记----springmvc最简单的第一个例子:RequestMapping试水
结构 用到的包 web.xml <url-pattern>/</url-pattern>中可以换成其他的后缀*.do ,*. sb …… <?xml version=& ...
- [20180928]如何能在11g下执行.txt
[20180928]如何能在11g下执行.txt --//链接问的问题: http://www.itpub.net/thread-2105467-1-1.html create table test( ...
