使用IntelliJ IDEA和Maven管理搭建Web开发环境(以Spring MVC为例)(一)
前言:原来一直使用MyEclipse,换工作后,新公司使用IDEA,初识IDEA发现,哇,它的快捷键可真多啊,但是一路用下来,觉得非常的好用,特别是利用Maven管理,那简直叫一个爽。当然笔者在使用过程中,也遇到过不少问题,但当一路解决下来,你会觉得原来世界如此美妙。
笔者在查找资料的过程中,发现用IDEA搭建web开发环境的过程中,不少网友遇到过很多问题(其实我也遇到过很多问题),所以这里就以一个例子来说明,如何使用IDEA通过maven管理,来搭建Spring MVC Web项目。
开发环境:
- Intellij IDEA14.1.7
- maven 3.5.2
注:建议修改maven镜像,可以提高maven下载速度,使用国内的阿里镜像速度非常快。附阿里镜像地址:
<mirrors>
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
</mirrors>
搭建spring web环境具体步骤:
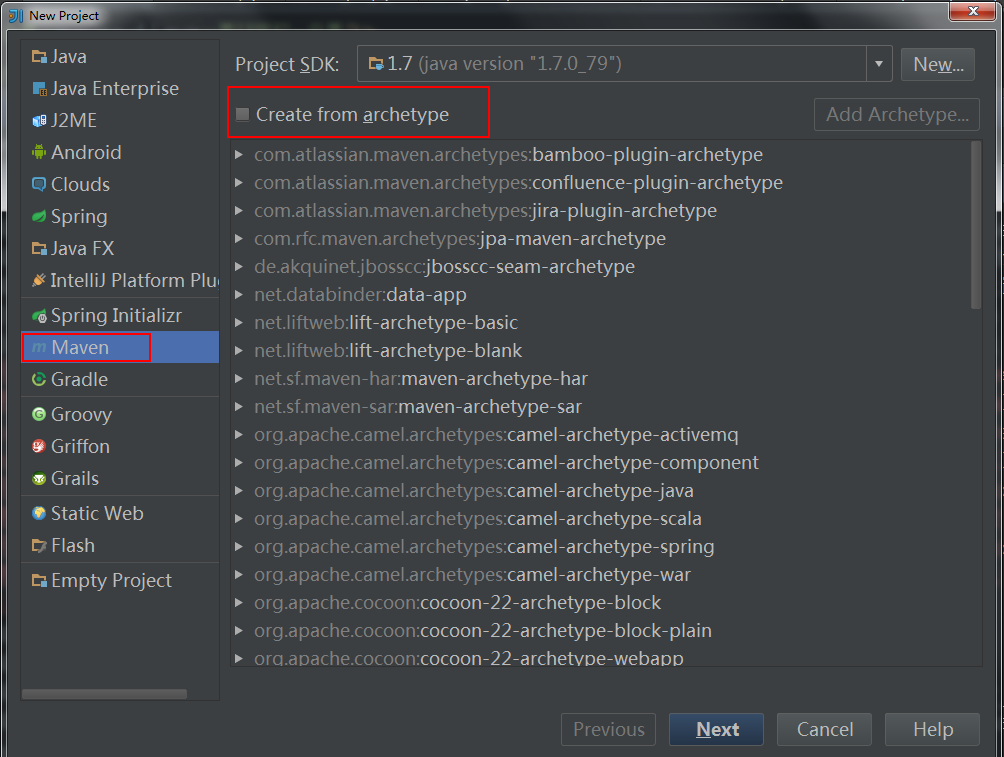
1.打开IDEA新建Maven项目,如下图所示(注:这里不选择任何Mavan原型)

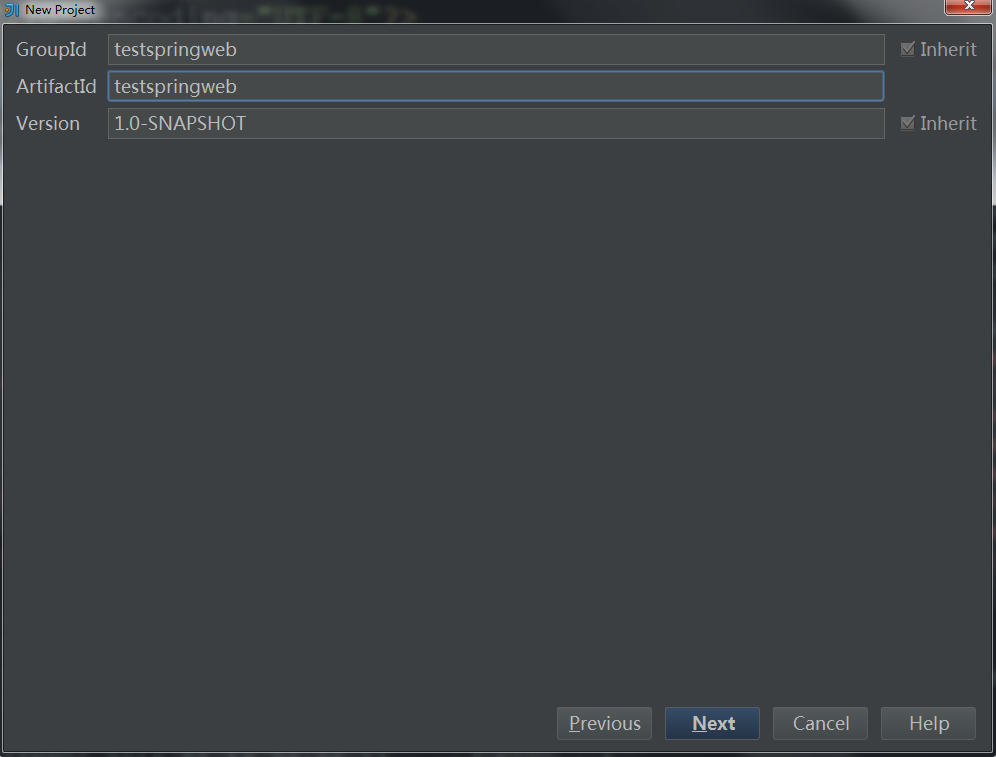
2.点击Next按钮进入下一个界面,然后在GroupId和ArtifactId处填入所需的命名,点击Next按钮即可

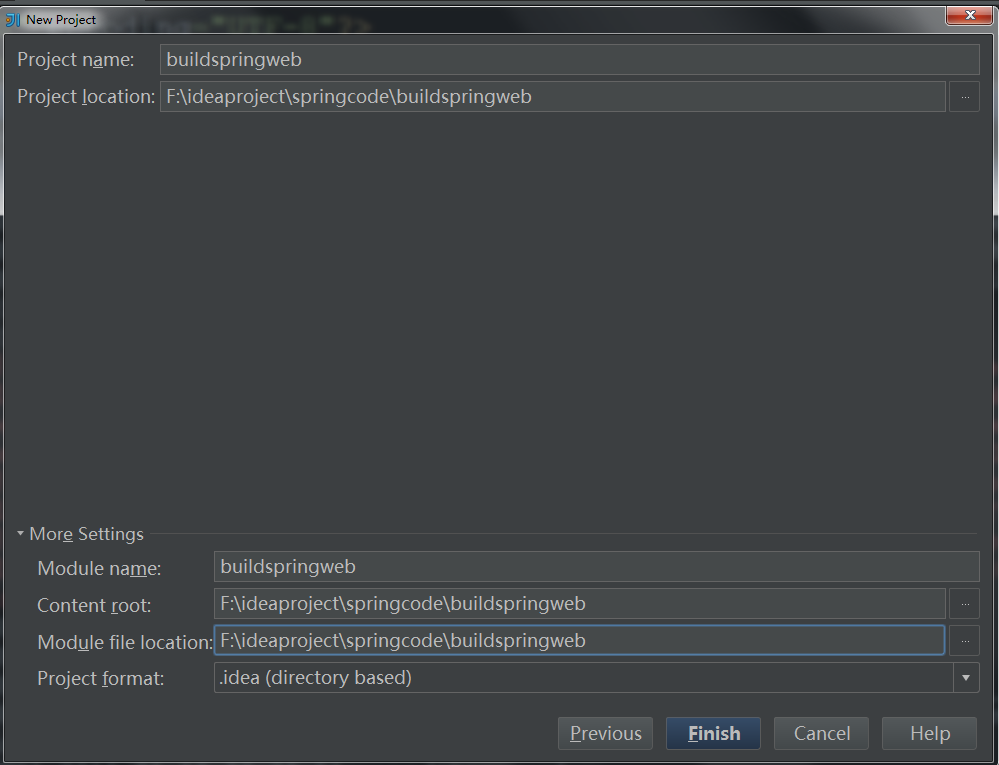
3.进入如下界面,填写项目名称

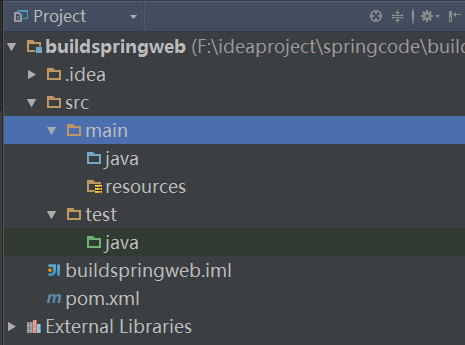
4.点击Finish按钮完成项目的创建,至此项目的基本框架完成,其初始目录结构如下

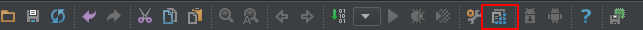
5.配置项目的Artifacts,为后面tomcat的配置打下基础,点击Project Structure按钮

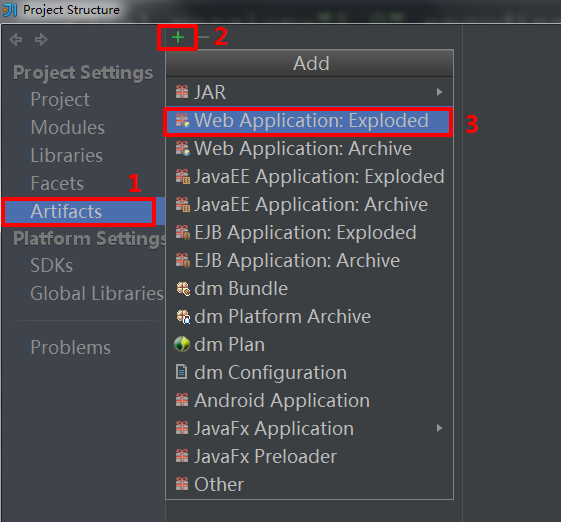
6.在Project Structure对话框中,点击Artifacts选项,具体操作如图示

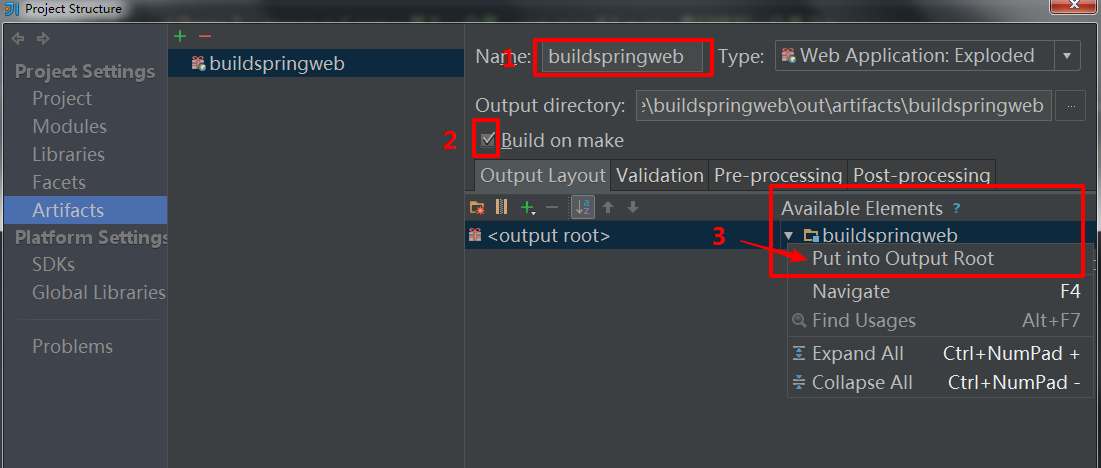
7.进行上述3步操作后,出现如下界面,这里我们为Artifacts填写一个名字,具体操作如下图

注意:在改图中第2步勾选上Bulid on make选项,防止未编译出现错误,在第3步中比较重要,当我们准备发布项目时,最好回到这里右键,点击Put into Output Root,然后才进行项目的发布,确保不出现一些问题(关键点)
8.继续在Project Structure界面上,点击Facets选项,如下图所示

9.在弹出的对话框中,进行如下图操作

10.在接下来的界面中直接点击Apply即可

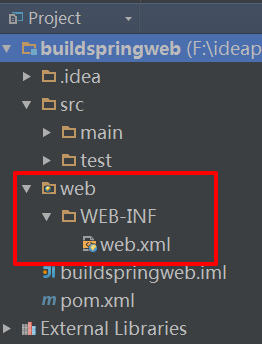
11.此时项目目录如下图所示(注意已增加的部分)

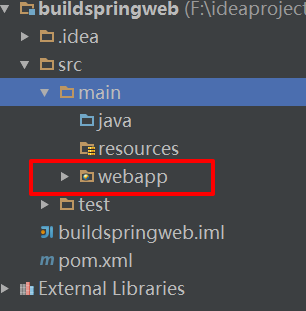
12.将web目录重命名为webapp,并移动到src\main目录下,修改后的项目目录如下图所示

13.返回Project Structure界面,点击Facets选项,进行web resource directory的修改,具体如下图所示
注:因为我们在上一步对web目录进行了修改并移动。

经过以上几步,将Web Resource Directory的值修改为当前webapp的目录。
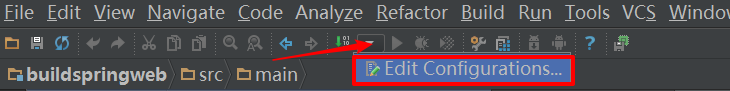
14.配置Tomcat容器,首先进行如下图操作

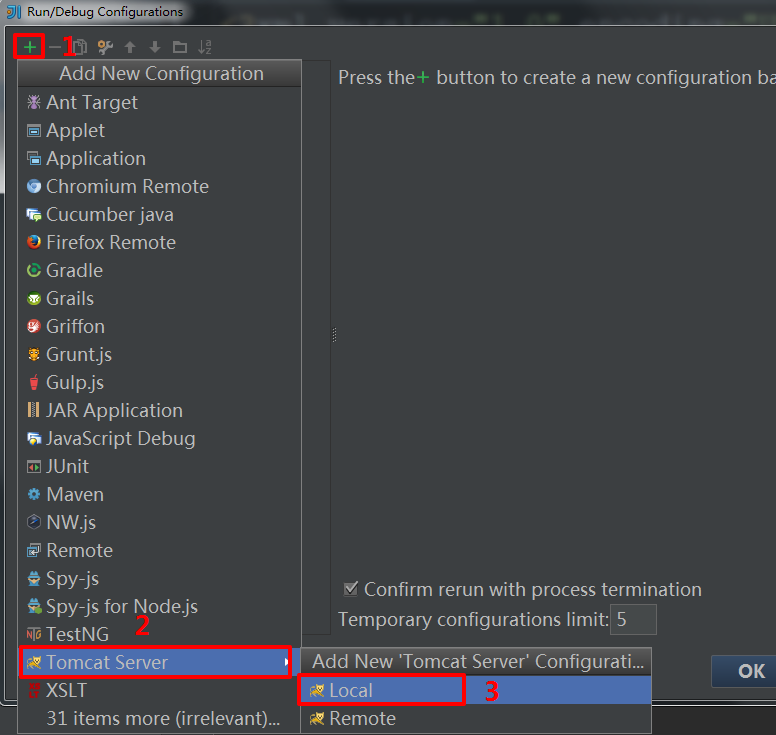
15.在接下来对话框中进行如下图操作

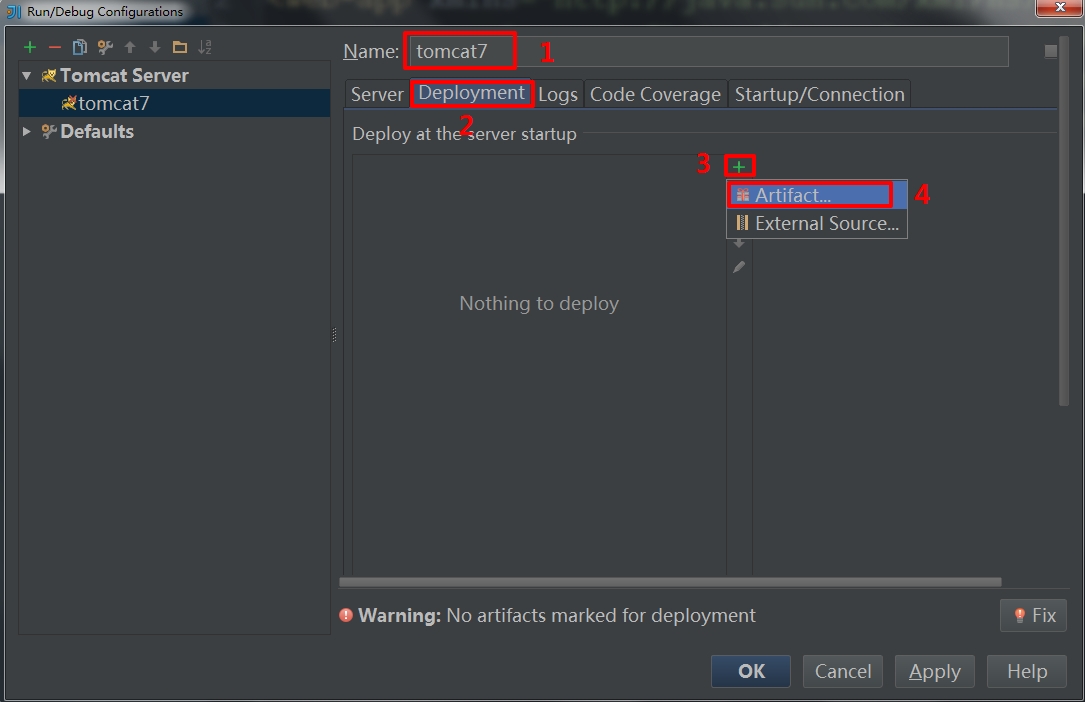
16.进行tomcat具体配置

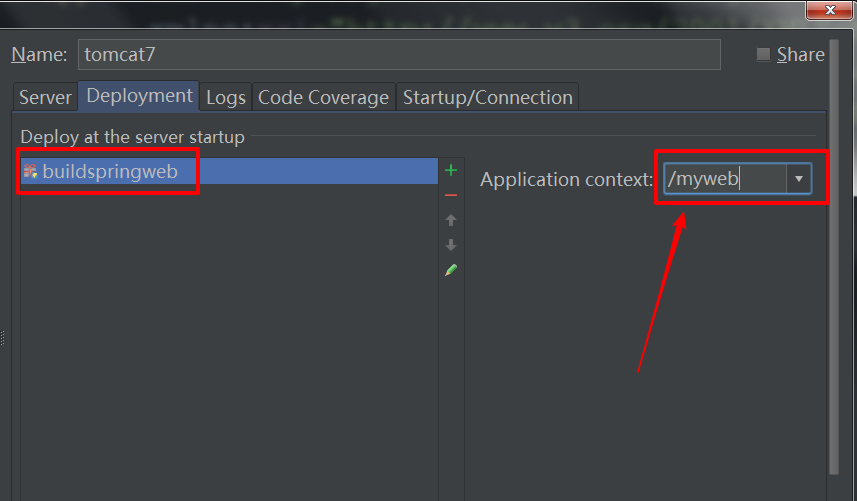
17.如上4步操作完后,得到如下结果

在Deploy at the server startup 栏中即我们刚才创建的Artifacts,然后在Application context中可以为web项目创建一个名称,这里为myweb。
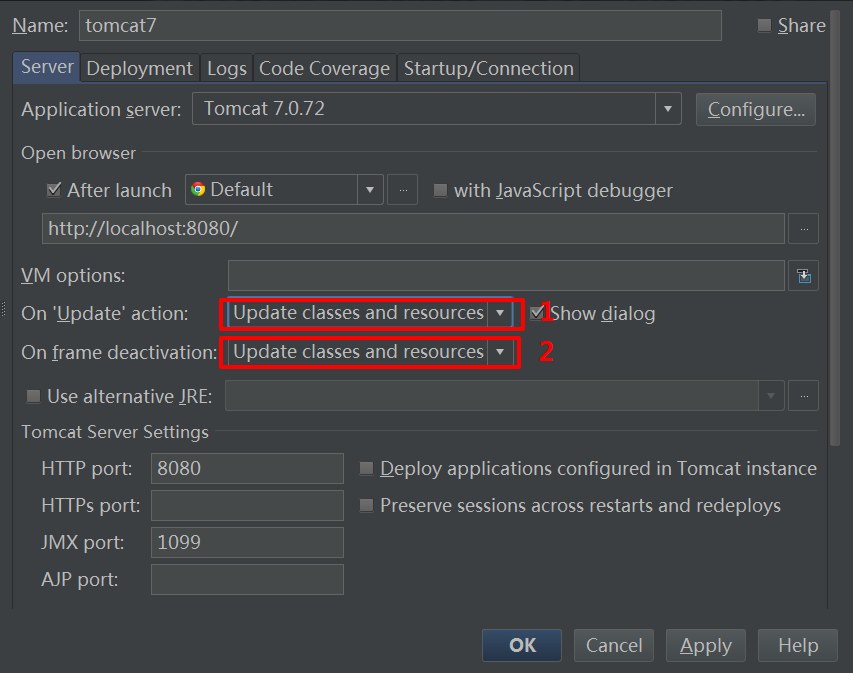
18.继续在该界面,点击Server栏,进行如下两项配置,以便修改某些文件后,立即生效(如jsp)

至此web基础环境已经搭建成功,接下来通过Maven进行Spring MVC的配置。由于篇幅较多,因此在使用IntelliJ IDEA和Maven管理搭建Web开发环境(以Spring MVC为例)(二)继续演示。
by Shawn Chen,2018.1.11日, 下午。
使用IntelliJ IDEA和Maven管理搭建Web开发环境(以Spring MVC为例)(一)的更多相关文章
- 使用IntelliJ IDEA和Maven管理搭建Web开发环境(以Spring MVC为例)(二)
前言:在使用IntelliJ IDEA和Maven管理搭建Web开发环境(以Spring MVC为例)(一)中已经介绍了如何对web基础环境进行搭建,这里主要演示,如何对spring环境进行搭建,然后 ...
- 使用IntelliJ IDEA和Maven管理搭建+Web+Tomcat开发环境
使用IntelliJ IDEA和Maven管理搭建+Web+Tomcat开发环境 前言:原来一直使用Eclipse,换工作后使用IDEA,初识IDEA发现,哇,它的快捷键可真多啊,但是一路用下来,觉得 ...
- PyCharm社区版+Django搭建web开发环境-2
接上一篇:PyCharm社区版+Django搭建web开发环境-1 1. 创建好django项目并建立app应用:web 2. setting.py:配置app应用 INSTALLED_APPS = ...
- 【Java Web开发学习】Spring MVC 使用HTTP信息转换器
[Java Web开发学习]Spring MVC 使用HTTP信息转换器 转载:https://www.cnblogs.com/yangchongxing/p/10186429.html @Respo ...
- 【Java Web开发学习】Spring MVC添加自定义Servlet、Filter、Listener
[Java Web开发学习]Spring MVC添加自定义Servlet.Filter.Listener 转载:https://www.cnblogs.com/yangchongxing/p/9968 ...
- 【Java Web开发学习】Spring MVC 拦截器HandlerInterceptor
[Java Web开发学习]Spring MVC 拦截器HandlerInterceptor 转载:https://www.cnblogs.com/yangchongxing/p/9324119.ht ...
- 【Java Web开发学习】Spring MVC文件上传
[Java Web开发学习]Spring MVC文件上传 转载:https://www.cnblogs.com/yangchongxing/p/9290489.html 文件上传有两种实现方式,都比较 ...
- 【Java Web开发学习】Spring MVC异常统一处理
[Java Web开发学习]Spring MVC异常统一处理 文采有限,若有错误,欢迎留言指正. 转载:https://www.cnblogs.com/yangchongxing/p/9271900. ...
- 搭建Web开发环境JavaEE_Eclipse
1. 下载和安装1.1 下载JDK在Java官方网站下载最新版本的 Java SE: http://www.oracle.com/technetwork/java/javase/downloads/ ...
随机推荐
- EF C# ToPagedList方法 The method 'Skip' is only supported for sorted input in LINQ to Entities. The method 'OrderBy' must ……
报错信息:The method 'Skip' is only supported for sorted input in LINQ to Entities. The method 'OrderBy' ...
- Ubuntu 18.1远程登录服务器--ssh的安装
默认的Ubuntu 18.1桌面版没有安装ssh远程登录服务: 打开"终端窗口",输入"sudo apt-get update"-->回车-->&q ...
- .Net Core 读取配置文件 appsettings.json
1. 首先些一个类 public class MySettings { public string P1 { get; set; } public string P2 { get; set; } } ...
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
- 27.QT-QProgressBar动态实现多彩进度条(详解)
如下图所示: 效果如下: (gif录制的动画效果不好,所以颜色有间隙) 介绍 通过qss实现,只需要一个多彩背景图,通过QImage获取颜色,然后来设置进度条,便可以实现动态多彩进度条(根据图片设定颜 ...
- 【MAC】安装神器brew
安装方法:命令行输入 /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/ma ...
- Fundebug累计处理1000万条错误事件!
摘要上线半年时间,Fundebug累计处理1000万条错误事件.10000000啊! 自从去年双11[正式上线](https://blog.fundebug.com/2016/11/11/fundeb ...
- Linux的安装以及部署一
下载网址: Vmware: http://www.wsf1234.com/vmware- workstation-pro-v14-0-0/ Centos: http://mirrors.163.com ...
- Brute-forced Euclid Distance Transform
Sepearable 2D EDT, going to extend to 3D in order to calculate the Signed Distance Function(Field) C ...
- mysql的连接
本文内容: mysql客户端连接服务端 断开连接 首发日期:2018-04-07 mysql客户端连接服务端: 连接服务端的命令基本语法是: mysql -h host -u user -p -P p ...
