【js jQuery】map集合 循环迭代取值---以及 map、json对象、list、array循环迭代的方法和区别
后台给前台传来一个map
@ResponseBody
@RequestMapping(value = "getSys")
public Map<Long,String> getSys(){
Map<Long,String> map = orderService.getSysDate();
return map;
}
前台js中怎么迭代呢?【注意each的使用】这只是一种方法,如果想看更多的方法和各个方法的区别,请往下看分割2.

$.post("getSys.jhtml", function(data){
var temp = "";
$.each(data,function(i,d){
temp += '<option value="'+i+'" >'+d+'</option>';
});
console.log(temp);
debugger;
$("#lab").append(temp);
});

结果如下:

================================================================分割1:js小知识==========================================================
【小知识点】:
①debugger; 页面刷新会停留在代码的debugger;行。类似于js中打断点
②console.log(temp); 打印在控制台
========================================================分割2:下面对比each两种写法的区别========================================================================
【注意一点】:
each的写法有两种,有一种可以map迭代、json对象迭代、数组迭代、list迭代。
有一种,不能迭代map、json对象,只能迭代数组和list。
数组和list都靠下标取值,且js中并无list或map的概念。
所以,数组和list等同,在这里示例中。
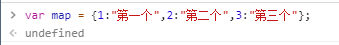
map和json对象等同,在这里示例中。【唯一区别在于下面示例中map的key并没有引号,而json对象的key一定要被引号引起来】
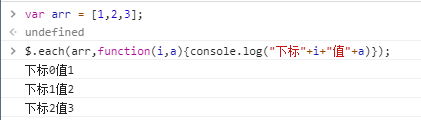
[$().each 迭代数组]

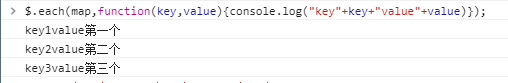
[$().each 迭代map]


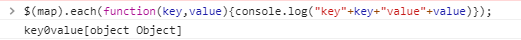
[$.each() 迭代map]


[$.each() 迭代数组]

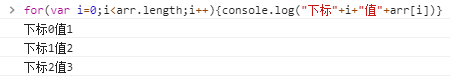
[for 循环数组]


[for循环map]


=============================================================分割3:map和json转化===========================================================


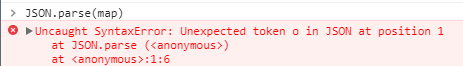
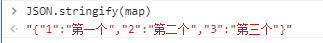
而将map转化为标准json字符串,再转化为JSON对象就是可以的。


【js jQuery】map集合 循环迭代取值---以及 map、json对象、list、array循环迭代的方法和区别的更多相关文章
- jQuery循环遍历取值
1:循环遍历取值 var arr = new Array(); $(".plus-tag a span").each(function(i) { arr[i] = $(this). ...
- 牛客网Java刷题知识点之Map的两种取值方式keySet和entrySet、HashMap 、Hashtable、TreeMap、LinkedHashMap、ConcurrentHashMap 、WeakHashMap
不多说,直接上干货! 这篇我是从整体出发去写的. 牛客网Java刷题知识点之Java 集合框架的构成.集合框架中的迭代器Iterator.集合框架中的集合接口Collection(List和Set). ...
- jQuery对html元素的取值与赋值实例详解
jQuery对html元素的取值与赋值实例详解 转载 2015-12-18 作者:欢欢 我要评论 这篇文章主要介绍了jQuery对html元素的取值与赋值,较为详细的分析了jQuery针对常 ...
- Map接口中的常用方法和Map集合遍历键找值方式
Map接口中定义了很多方法,常用的如下: public V put(K key,V value) 将指定的值与此映射中的指定键相关联(可选操作) V remove(Object key); 如果此映射 ...
- 浅谈jquery关于select框的取值和赋值
浅谈jquery关于select框的取值和赋值 jQuery("#select_id").change(function(){}); // 1.为Select添加事件,当选择其 ...
- Jquery把获取到的input值转换成json
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- python 基础知识 列表的 增删改查 以及迭代取值
""" python 列表 通用方法 元组.数组.字典 取值方法 [] 列表中可以存储不同类型的数据 函数 封装了独立的功能可以直接调用 函数名(参数) 方法 和函数类似 ...
- jquery操作select(选中,取值)
最近工作中总出现select 和 option问题,整理一下,内容大部分源于网络资料 一.基础取值问题 例如<select class="selector"></ ...
- jQuery对表单元素的取值和赋值操作代码
使用常规的思路:$(“#keyword”).value 取值是取不到的,因为此时$(‘#keydord’)已经不是个element,而是个jquery对象,所以应该使用:$(“#keyword”).v ...
随机推荐
- fopen特殊模式r+, w+, a+辨析
fopen模式分两大类,即 TEXT模式:r, w, a, r+, w+, a+ BIN模式:rb, wb, ab, r+b, w+b, a+b 模式 读指针初始位置 写指针初始位置 模式用途 详细说 ...
- 天池医疗AI大赛支持有感
从去年大概11月份开始一直到现在,大部分的精力在天池医疗AI大赛的研发和支持上面,也算深度支持了20几只复赛参赛队伍的复赛进程.总的感觉其实与现在媒体宣传的"中国成为AI大国"ba ...
- Day02 - Ruby比一比:Module模块与Class类别
前情提要 在第一天里,我很激昂地用Ruby的类别.物件.方法,写了宣言! class TingIsIronman def initialize @message =“I'm going to writ ...
- spring AOP capbilities and goal
Spring AOP 是用纯JAVA 实现的. 不需借助JAVA代码在编译处理阶段来实现. Spring 是在运行期实现的.AOP的实现可以在编译,加载,运行三个阶段来实现:Spring AOP 也不 ...
- 《Go程序设计语言》读书笔记-函数
函数包含连续执行的语句,可以使用代码中通过调用函数来执行他们,函数能够将一个复杂的工作切分成多个更小的模块,使多人写作变得容易.另外,函数对他的使用者隐藏了实现细节.这几方面的特性使得函数成为多数编程 ...
- mongo中用嵌套结构优势是什么
首先需要知道,MongoDB是NoSQL中的一种,是不直接支持Join的,这是NoSQL的一个特点,不需要直接支持Join,可以将横向扩展以及性能做到更好. 但是这不等于说MongoDB不能做Join ...
- 牛客练习赛44C
链接:https://ac.nowcoder.com/acm/contest/634/C来源:牛客网 题目描述 给出一个区间[L,R],求出[L,R]中孪生质数有多少对. 由于这是一个区间筛质数的模板 ...
- sql转百分比并保留两位小数
--转百分比并保留两位小数 select ProfitRate =Convert(nvarchar(20), (Convert(decimal(18,2),((DayPrice -MyPrice)*1 ...
- python note 11 函数名的使用、闭包、迭代器
1.函数名就是一个变量 def func(): print("我是一个小小的函数") a = func print(a) #输出变量存放地址 <function func a ...
- ASP.NET Core Web多语言项目
公司效益好了,准备和国外做生意,这个时候就需要多语言了. > 1. 这是一个ASP.NET Core Web多语言项目,主要展示项目的不同: > 2. 第一种:www.xxx.com/en ...
