2018-10-31 在线代码离线翻译Chrome插件"一马"v0.0.8
续前文: Chrome插件实现GitHub代码离线翻译v0.0.4
添加了对"码云"在线代码的翻译支持, 因此改名暂为"一马". 在此贴中调研了常用的在线代码网站: 各位都在什么源码站上在线看代码? - V2EX, 暂未发现其他.
注: 此插件调用浏览器插件-离线英汉词典 0.0.7进行查词, 因此也不依赖任何在线翻译服务, 不存在API调用限制.
改进功能:
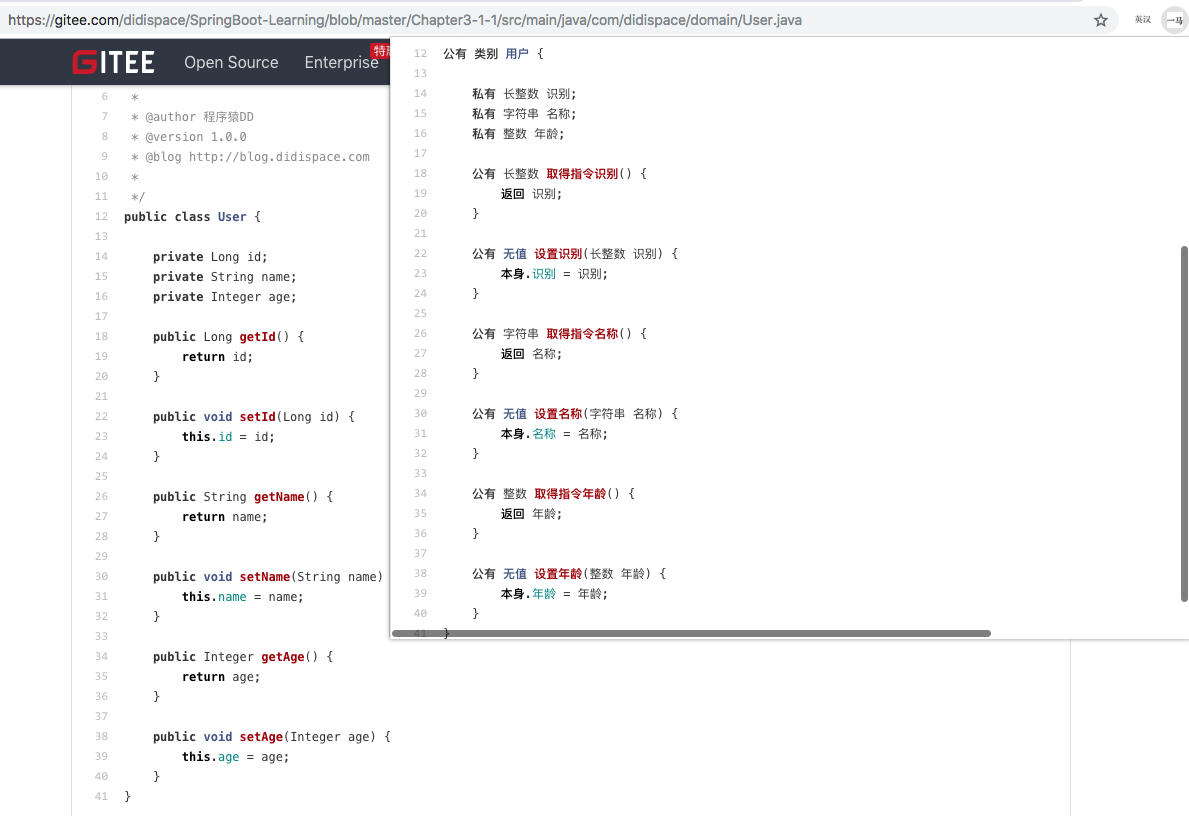
- 支持"码云"代码翻译
- 添加 C/PHP 关键词的翻译
- 删除释义中的括号内内容

"码云"的代码段与GitHub的HTML结构略有不同, 暂时分别处理如下:
function 获取代码段() {
var 当前域名 = window.location.host;
// 默认, 适用于GitHub
var 代码段节点 = document.body.getElementsByTagName('table')[0];
if (当前域名 == "gitee.com") {
代码段节点 = document.body.getElementsByClassName('code')[0]
}
// GitHub: 父节点的class包含编程语言信息, 如class="blob-wrapper data type-python "
return [代码段节点.parentElement.outerHTML];
}
function 翻译() {
// TODO: 避免与`获取代码段()`重复
var 编程语言 = "";
var 原代码拷贝 = document.body.getElementsByClassName('code');
var 顶节点 = null;
if (原代码拷贝.length == 0) {
原代码拷贝 = document.getElementsByTagName('table')[0];
顶节点 = 原代码拷贝.parentElement;
编程语言 = 取编程语言(顶节点);
} else {
添加CSS("https://gitee.com/assets/application-e5df8140372297eda15f23497886ffdb.css");
原代码拷贝 = 原代码拷贝[0];
}
...
}
大幅增加了通用关键词的手工翻译, 以覆盖尽可能多的编程语言:
// TODO: 并非所有编程语言都有. 会影响命名翻译.
var 通用关键词 = {
"abstract": "抽象",
"and": "且",
"as": "as",
"assert": "断言",
"break": "跳出",
"boolean": "布尔",
"byte": "字节",
"char": "字节",
"const": "const",
"case": "分支",
"class": "类别",
"catch": "接住",
"continue": "继续",
"default": "默认",
"do": "执行",
"double": "双浮点",
"else": "否则",
"enum": "枚举",
"extends": "扩展",
"extern": "外部",
"false": "假",
"final": "最终",
"finally": "善后",
"float": "单浮点",
"for": "对于",
"function": "函数",
"global": "全局",
"goto": "goto",
"if": "如果",
"implements": "实现",
"import": "导入",
"in": "在",
"include": "包括",
"instanceof": "为实例",
"int": "整数",
"interface": "接口",
"is": "为",
"long": "长整数",
"native": "native",
"new": "新",
"null": "空",
"or": "或",
"package": "包",
"private": "私有",
"protected": "保护",
"public": "公有",
"return": "返回",
"short": "短整数",
"signed": "有符号",
"sizeof": "大小",
"static": "静态",
"struct": "结构",
"super": "父类",
"switch": "岔",
"synchronized": "同步",
"this": "本身",
"throw": "抛出",
"throws": "会抛出",
"transient": "transient",
"true": "真",
"try": "尝试",
"typedef": "类型定义",
"union": "联合",
"unsigned": "无符号",
"void": "无值",
"volatile": "volatile",
"while": "每当",
"with": "with",
"yield": "产出"
}
var 专用关键词 = {
// https://msdn.microsoft.com/en-us/library/befeaky0.aspx
"c": {
"auto": "auto",
"register": "register"
},
// http://php.net/manual/en/reserved.keywords.php
"php": {
// array()
"callable": "可调用",
"clone": "克隆",
"const": "const",
"declare": "声明",
// die()
"echo": "回响",
"elseif": "否则如果",
// empty()
"enddeclare": "结束声明",
"endfor": "结束for",
"endforeach": "结束foreach",
"endif": "结束if",
"endswitch": "结束switch",
"endwhile": "结束while",
// eval()
// exit()
"foreach": "对每个",
"implements": "实现",
"include_once": "包括_单次",
"instanceof": "为实例",
"insteadof": "insteadof",
"interface": "接口",
// isset()
// list()
"namespace": "命名空间",
"print": "打印",
"require": "需要",
"require": "需要_单次",
"trait": "trait",
// unset()
"use": "use",
"var": "var",
"xor": "异或"
},
"javascript": {
"arguments": "参数",
"await": "等待",
"debugger": "调试器",
"delete": "删除",
"eval": "eval",
"export": "导出",
"let": "让",
"typeof": "为类型",
"var": "变量"
},
/*
参考 http://zetcode.com/lang/python/keywords/
import keyword
print("Python keywords: ", keyword.kwlist)
*/
"python": {
"False": "假",
"None": "空",
"True": "真",
"def": "定义",
"del": "删除",
"elif": "否则如果",
"except": "except",
"from": "从",
"lambda": "lambda",
"nonlocal": "nonlocal",
"not": "不",
"pass": "轮空",
"raise": "抛出",
},
// 参考 https://docs.oracle.com/javase/tutorial/java/nutsandbolts/_keywords.html
"java": {
"strictfp": "strictfp"
}
}
下个版本打算改进的(11/02/2018: 在0.0.11版中已基本完成):
让用户可以选择是否中文化关键词 · Issue #3 · program-in-chinese/webextension_github_code_translator
常用命名/缩写的手工翻译 · Issue #17 · program-in-chinese/webextension_github_code_translator
复数词汇取原词释义 · Issue #12 · program-in-chinese/webextension_github_code_translator: 也许还需要词频数据.
2018-10-31 在线代码离线翻译Chrome插件"一马"v0.0.8的更多相关文章
- 2018-11-04 在线代码离线翻译Chrome插件"一马"v0.0.14
续前文: 在线代码离线翻译Chrome插件"一马"v0.0.8. 主要改进如下. 项目源码库: program-in-chinese/webextension_github_cod ...
- 2018-10-19 Chrome插件实现GitHub代码离线翻译v0.0.4
续前文Chrome插件实现GitHub代码翻译v0.0.3. 添加了对驼峰命名的支持. 由于调用浏览器插件-离线英汉词典进行词汇翻译, 因此也不依赖于任何在线翻译服务. Chrome插件: 官网链接 ...
- 如何离线安装chrome插件【转】
http://blog.csdn.net/shuideyidi/article/details/45674601 原文链接 前言------可以不看: 实习做web,要弄单点登录SSO和验证Contr ...
- VS2017上在线和离线安装Qt插件(在线安装)
版权声明:如需转载,请告知博主并声明出处 https://blog.csdn.net/CLinuxF/article/details/88816436文章目录前言在线安装离线安装(推荐)前言很多朋友喜 ...
- 离线安装Chrome 插件
说明: Postman不多介绍,是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件.本文主要介绍下安装过程. 本文使用的是解压文件直接进行安装.是比较快速有效的安装方式 第一步:把下载后 ...
- 离线安装chrome插件
1. 先百度下载自己要安装的chrome插件,比如:Postman 和 Json View. 2.下载完应该得到的是扩展名为crx的文件. 比如: Postman-REST-Client_v0.8.4 ...
- 2018.10.31 NOIP模拟 几串字符(数位dp+组合数学)
传送门 如果观察到性质其实也不是很难想. 然而考试的时候慌得一批只有心思写暴力233. 下面是几个很有用的性质: c0,1+1≥c1,0≥c0,1c_{0,1 }+1 ≥ c_{1,0} ≥ c_{0 ...
- [文章汇总]ASP.NET Core框架揭秘[最近更新:2018/10/31]
之前一段时间都在个人公众号账号“大内老A”发布关于ASP.NET Core的系列文章,很多人留言希望能够同步到这里,所以在这里 对这些文章做一个汇总,以便于PC端阅读.如果说微软官方文档主要关于ASP ...
- Unity进阶----AssetBundle_02(加载依赖关系及网络资源)(2018/10/31)
网络资源加载: string path ="file://"+ Application.streamingAssetsPath + "\\windows\\123&quo ...
随机推荐
- 大数据基础Hadoop 2.x入门
hadoop概述 存储和分析网络数据 三大组件 MapReduce 对海量数据的处理 思想: 分而治之 每个数据集进行逻辑业务处理map 合并统计数据结果reduce HDFS 储存海量数据 分布式存 ...
- 一篇文章读懂HTTPS及其背后的加密原理
HTTPS(全称: Hypertext Transfer Protocol Secure,超文本传输安全协议),是以安全为目标的HTTP通道,简单讲是HTTP的安全版.本文,就来深入介绍下其原理. 1 ...
- vue 关于vue.set的学习笔记
vue新手小白,在看vue文档的时候 发现vue关于 数组,对象值改变的与 ng有那么点不同. 官方表示 由于 JavaScript 的限制,Vue 不能检测以下变动的数组: 当你利用索引直接设置一个 ...
- AspNetCore微服务下的网关-Kong(一)
Kong是Mashape开源的高性能高可用API网关和API服务管理层.它基于OpenResty,进行API管理,并提供了插件实现API的AOP.Kong在Mashape 管理了超过15,000 个A ...
- MySQL联合索引VS单列索引
MySQL联合索引VS单列索引 以一个一千万数据量的表格为例 1. 建表建索引 USE foo; DROP TABLE IF EXISTS tmp; CREATE TABLE tmp ( id INT ...
- 函数式编程之-Partial application
上一篇关于Currying的介绍,我们提到F#是如何做Currying变换的: let addWithThreeParameters x y z = x + y + z let intermediat ...
- python练习四—简单的聊天软件
python最强大的是什么?库支持!!有了强大的库支持,一个简单的聊天软件实现就更简单了,本项目思路如下 # 项目思路 1. 服务器的工作 * 初始化服务器 * 新建一个聊天房间 * 维护一个已链接用 ...
- 【原创+整理】简述何为调用约定,函数导出名以及extern C
何为调用约定 调用约定指的是函数在调用时会按照不同规则,翻译成不同的汇编代码.这和参数的压栈顺序和栈的清理方式相关,也就是说不同的调用约定,这些方式会做相应改变.一般编译器是以默认的调用约定编译一份代 ...
- ui2code中的深度学习+传统算法应用
背景 在之前的文章中,我们已经提到过团队在UI自动化这方面的尝试,我们的目标是实现基于 单一图片到代码 的转换,在这个过程不可避免会遇到一个问题,就是为了从单一图片中提取出足够的有意义的结构信息,我们 ...
- mcrypt加密以及解密过程
Mcrypt库支持20多种加密算法和8种加密模式,具体可以通过函数mcrypt_list_algorithms()和mcrypt_list_modes()来显示 Mcrypt扩展库可以实现加密解密功能 ...
