Flex 项目属性:flex 布局示例
flex属性:
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
下面来看看使用项目属性flex的两个示例:
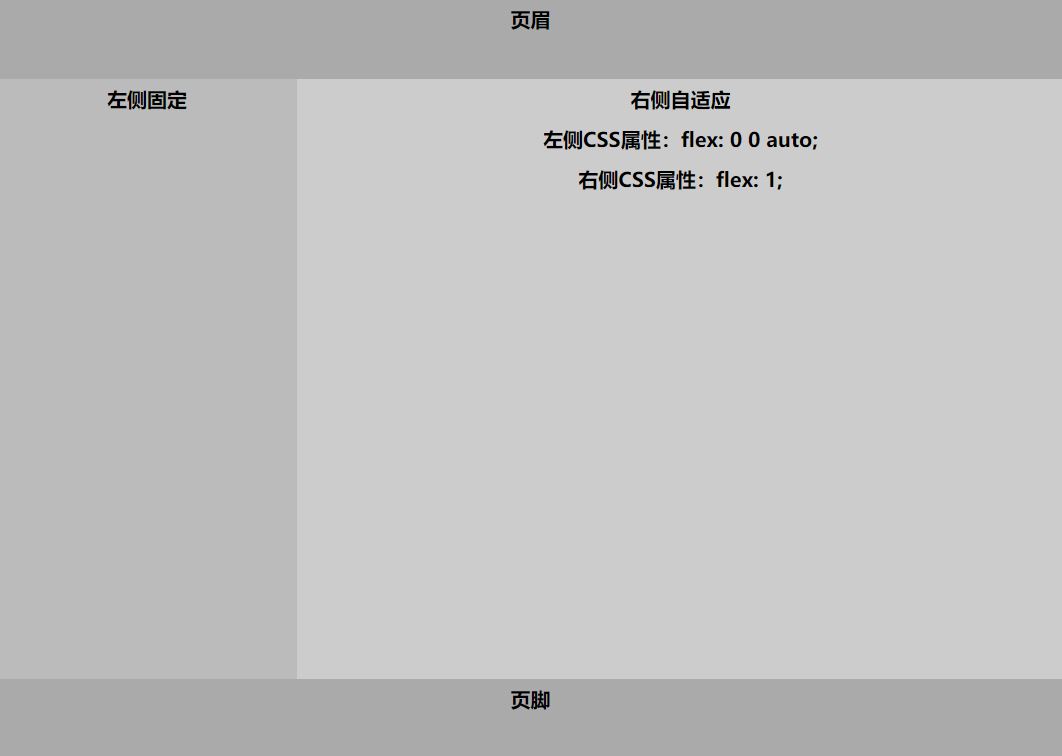
一、
CSS:
<style>
body{ margin:;padding:;font-size: 20px;font-weight:;text-align: center;line-height: 40px; }
#header,#footer{ height: 80px;background-color: #aaa; }
#content{ width: 100%;height: 600px;display: flex; }
#content div:first-of-type{ width: 300px;background-color: #bbb;flex: 0 0 auto; }
#content div:last-of-type{ background-color: #ccc;flex:; }
</style>
HTML:
<body>
<div id="header">页眉</div>
<div id="content">
<div>左侧固定</div>
<div>
右侧自适应<br />
左侧CSS属性:flex: 0 0 auto;<br />
右侧CSS属性:flex: 1;
</div>
</div>
<div id="footer">页脚</div>
</body>
页面:

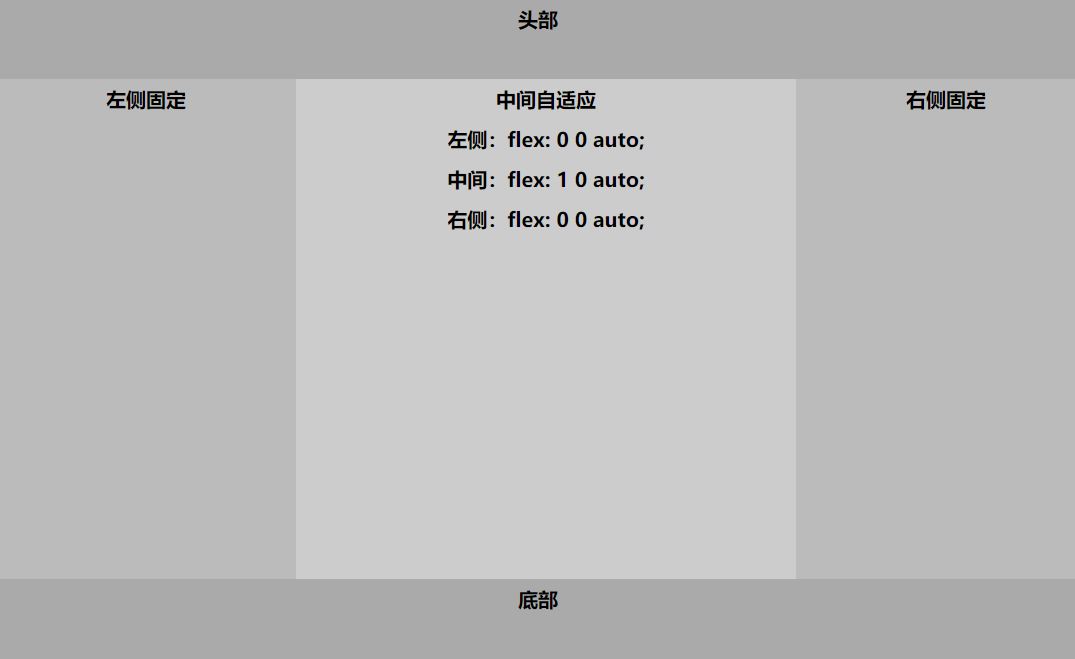
二、
CSS:
<style>
body{ margin:;padding:;overflow-x: hidden;font-size: 20px;font-weight:;text-align: center;line-height: 40px;}
#header,#footer{ height: 80px;background: #aaa; }
.content{ width: 100%;height: 500px;display: flex; }
.content div:nth-of-type(1),.content div:nth-of-type(3){ width: 300px;flex: 0 0 auto;background-color: #bbb; }
.content div:nth-of-type(2){ width: 500px;flex: 1 0 auto;background-color: #ccc; }
</style>
HTML:
<body>
<div id="header">头部</div>
<div class="content">
<div>左侧固定</div>
<div>
中间自适应<br>
左侧:flex: 0 0 auto;<br>
中间:flex: 1 0 auto;<br>
右侧:flex: 0 0 auto;<br>
</div>
<div>右侧固定</div>
</div>
<div id="footer">底部</div>
</body>
页面:

代码可以直接复制到HTML页面运行,如果有不懂的地方请回顾Flex布局属性:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
文章乃参考、转载其他博客所得,仅供自己学习作笔记使用!!!
Flex 项目属性:flex 布局示例的更多相关文章
- 弹性布局(display:flex;)属性详解
Flexbox 是 flexible box 的简称(注:意思是“灵活的盒子容器”),是 CSS3 引入的新的布局模式.它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来. ...
- CSS3总结五:弹性盒子(flex)、弹性盒子布局
弹性盒子容器的属性与应用 display:flex/inline-flex flex-direction flex-wrap justify-content align-items align-con ...
- flex的使用以及布局
1.添加flex属性后的区别 <style> body{ font-size:35px; } .flex-box{ display:flex; display: -webkit-flex; ...
- flex的使用以及布局 转载
转 : http://www.cnblogs.com/waisonlong/p/6055020.html flex的使用以及布局 1.添加flex属性后的区别 1 2 3 4 5 6 7 8 9 ...
- 87.CSS Flex 弹性盒模型布局教程(共用的css在48篇文章gird)
CSS Flex 弹性盒模型布局教程 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. flex布局就是给任何一个容器添加 dis ...
- CSS3 Flex布局整理(三)-项目属性
一.Flex布局中 Flex Item属性控制,可以指定显示顺序.剩余空间的放大,缩小.交叉轴的排列 1.order:定义项目的排列顺序,数值越小,排列越靠前,默认为0.类似z-index 2.fle ...
- CSS3 flexbox 布局 ---- flex项目属性介绍
现在介绍用在flex项目上的css 属性,html结构还是用ul, li 结构,不过内容改成1,2,3, 样式的话,直接把给 ul 设display:flex 变成flex 容器,默认主轴的方向为水平 ...
- flex 布局示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- flex弹性盒模型布局
容器属性:1.flex-direction:项目的排列方向(1)row 主轴方向排列(2)row-reverse 主轴反方向排列(3)column 纵向排列(4)column-reverse 纵向反方 ...
随机推荐
- Android NDK学习(五):Java调用Native代码流程总结
编写一个Java类,并且在某个方法签名的修饰符中加上native修饰符. 使用Javac命令编译第一步中的Java类,使之成为一个class文件. 使用Javah -jni 包名.类名 生成Jni接口 ...
- Javascript高级编程学习笔记(54)—— DOM2和DOM3(6)范围选择
范围 为了让开发人员更加方便地控制页面“DOM2级遍历和范围”模块定义了“范围”接口 通过该接口开发人员可以选择文档中的一个区域,而不必考虑元素的界限 在常规操作不能有效地修改文档时,使用范围往往可以 ...
- js动态创建表单数据
var formData = new FormData(); formData.append("file",fileList[i]); formData.append(" ...
- tensorflow 1.0 学习:模型的保存与恢复(Saver)
将训练好的模型参数保存起来,以便以后进行验证或测试,这是我们经常要做的事情.tf里面提供模型保存的是tf.train.Saver()模块. 模型保存,先要创建一个Saver对象:如 saver=tf. ...
- C# Windows异步I/O操作
1.简介 关于Windows的异步I/O操作,只要解决的是同步I/O操作的线程利用率问题,通过异步I/O Api来提升线程的利用率,提升系统的吞吐能力,将各种I/O操作交给线程池然后交由硬件设备执行, ...
- Linux编程 12 (默认shell环境变量, PATH变量重要讲解)
一 .概述 默认情况下, bash shell会用一些特定的环境变量来定义系统的环境.这些默认环境变量可以理解是上篇所讲的系统全局环境变量. 1.1 bash shell支持的Bourne变量 Bo ...
- sql server 性能调优之 资源等待SOS_SCHEDULER_YIELD
一.概念 SOS_SCHEDULER_YIELD等待类型是一个任务自愿放弃当前的资源占用,让给其他任务使用. 这个等待类型与CPU有直接关系,与内存与也有间接关系,与CPU有关系是因为在sql s ...
- 微信小程序使用wxParse解析html
最近项目上遇到在微信小程序里需要显示新闻内容,新闻内容是通过接口读取的服务器中的富文本内容,是html格式的,小程序默认是不支持html格式的内容显示的,那我们需要显示html内容的时候,就可以通过w ...
- MongoDB高可用集群+MMS集群监控搭建
备注: mongodb学习资料 http://www.runoob.com/mongodb/mongodb-tutorial.html 一. 集群的三个组件: mongos(query routers ...
- leetcode — jump-game-ii
/** * // Source : https://oj.leetcode.com/problems/jump-game-ii/ * * Created by lverpeng on 2017/7/1 ...
