HTML表格,table,thead,tbody,tfoot,th,tr,td,的属性以及跨行,跨列
在HTML中表格是作为一个整体来解析的,解析完才会在页面显示,如果表格很复杂很长,加载时间很长,用户体验就不好。所以这里就要用到表格结构标签,解析一部分就显示一部分,不用等表格全部加载完再显示。
表格结构标签(添加这三个标签时,要注意不能影响网页布局):
<thead></thead> 表头部(放表格的标题之类)
<tbody></tbody> 表主体(放表格主体数据)
<tfoot></tfoot> 表脚注 (放表格脚注)
在写代码时:不论上面<thead>,<tfoot>,<tbody>顺序如何,在页面显示时,总是按照:<thead> <tbody> <tfoot>的顺序呈现出来的。
------------------

结构化表格标签:
<table>
<caption>表格标题,一个表只有一个</caption>
<thead><!--表头部-->
<tr>
<th></th><!--表头单元格,粗体,居中-->
<th></th>
</tr>
<tr>
<th></th><!--表头单元格,粗体,居中-->
<th></th>
</tr>
</thead><!--表头部-->
<tbody><!--表主体-->
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</tbody><!--表主体-->
<tfoot><!--表脚注-->
<tr>
<td></td>
<td></td>
</tr>
</tfoot><!--表脚注-->
</table>
------------------------

-------------------------
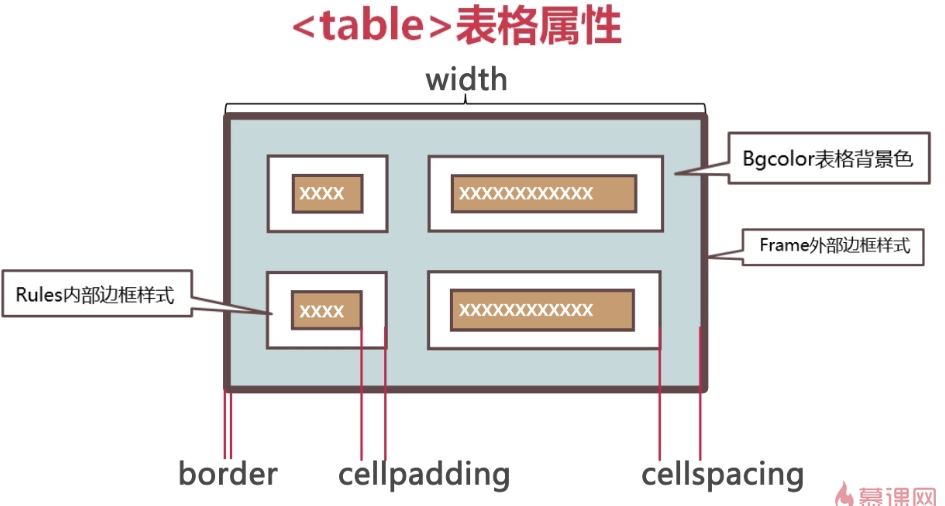
table表格属性
width pixles, % 规定表格的宽度
align left,center,right 表格相对周围元素的对齐方式 (这里是整个表格相对于网页进行移动居中的,而不是定义表格里面的内容)
border pixels 表格变宽的宽度
bgcolor rgb(x,x,x),#xxxxxx,ColorName 表格的背景颜色
cellpadding pixels,% 单元格与其他内容之间的空白
cellspacing pixels,% 单元格之间的空白
frame 属性值 规定外侧边框的哪个部分是可见的。
rules 属性值 规定内侧边框的哪个部分是可见的。
frame外边框的属性值:

rules属性,说白了就是设置行和列之间的线条是否显示。
rules表格内侧边框的属性值:

当表格设置属性rules的值等于groups,rows,cols,all时,表格中的cellspacing="10px"就变成无效了,怎么设置都页面都没变化。
除非是把rules="none"或者不设置rules这个属性值,那么表格中的cellspacing=“10px”才有效果。
设置rules=“none” 和 rules="groups" 两个都是不显示内边框,没有大的区别,也看不出来。
none 显示外边框 在没有设定表格宽度时,相比groups表格宽度会变大一点(10px左右)
groups 显示外边框和内边框 在没有设定表格宽度时,相比none表格宽度会变小一点(10px左右)
------------------------
tr标签属性:





HTML表格,table,thead,tbody,tfoot,th,tr,td,的属性以及跨行,跨列的更多相关文章
- html-3,table 表格标签 tr th td caption thead tbody tfoot 的简单使用
<!-- table border='1' style="border-collapse:collapse;" border 表格的像素宽度 border-collapse: ...
- HTML 表格<table><caption><th><tr><td><thead><tbody><tfoot><col><colgroup>
<table>标签: 定义和用法: <table>标签定义HTML表格. 简单的HTML表格由table元素以及一个或多个tr.th或td元素组成. tr元素定义表格行,th元 ...
- table的thead,tbody,tfoot
为了让大表格(table)在下载的时候可以分段的显示,就是说在浏览器解析HTML时,table是作为一个整体解释的,使用tbody可以优化显示. 如果表格很长,用tbody分段,可以一部分一部分地显示 ...
- thead tbody tfoot
<!DOCTYPE html> <html lang="en"> <head> <title>Title</title> ...
- HTML中表格元素TABLE,TR,TD及属性的语法
table:表格元素及属性 <table width="80%" border="1" cellspacing="1" cellpad ...
- vb.net 使用 Regex Replace 正则 替换 Html字串的table中tbody第一个tr下的td为th
本次示例效果如下: TextBox1中输入如下字符串: 12<table><tbody><tr><td>1<br/>11</td> ...
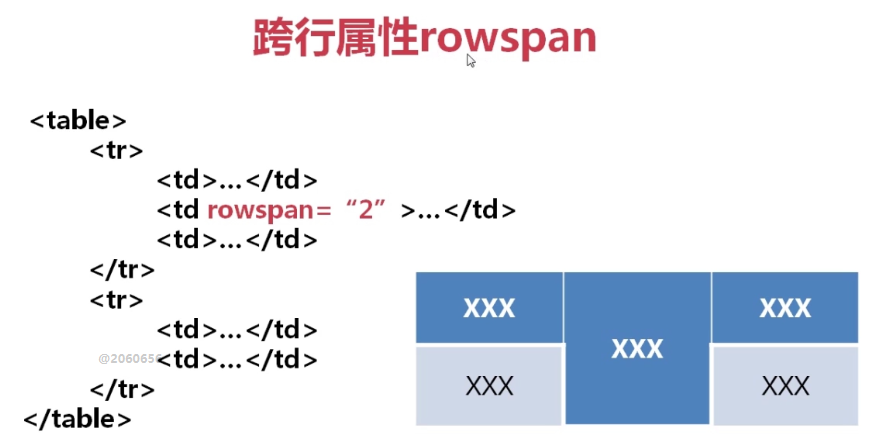
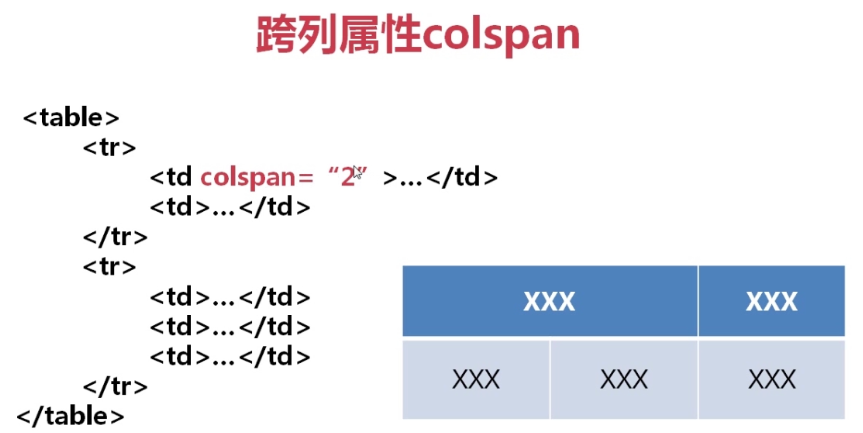
- javascript 将 table 导出 Excel ,可跨行跨列
<script language="JavaScript" type="text/javascript"> //jQuery HTML导出Excel ...
- latex制作表格-跨行跨列
1.列的合并,使用 \multicolumn{跨几列}{格式}{填充内容} \documentclass[UTF8]{ctexart} \begin{document} 三囚犯问题进行300次实验后\ ...
- table下tbody滚动条与thead对齐的方法且每一列可以不均等
1 前言 table下tbody滚动条与thead对齐的方法,开始在tbody的td和thead的tr>td,对每一个Item加入百分比,结果是没对齐.也尝试了用bootstrap的col-md ...
随机推荐
- python多线程在渗透测试中的应用
难易程度:★★★ 阅读点:python;web安全; 文章作者:xiaoye 文章来源:i春秋 关键字:网络渗透技术 前言 python是门简单易学的语言,强大的第三方库让我们在编程中事半功倍,今天, ...
- Apache Sentry部署
三台hadoop集群,分别是master.slave1和slave2.下面是这三台机器的软件分布: master:NameNode.ZK.HiveMetaSotre.HiveServer2.Sentr ...
- python写的压缩软件
import tkinterimport tkinter.filedialogimport osimport zipfileimport tkinter.messagebox #创建住窗口root = ...
- 吴恩达机器学习笔记15-假设陈述(Hypothesis Representation)
在分类问题中,要用什么样的函数来表示我们的假设呢?此前说过,希望我们的分类器的输出值在0 和1 之间,因 此,我们希望想出一个满足某个性质的假设函数,这个性质是它的预测值要在0 和1 之间.回顾在一开 ...
- Linux 总是提示You have new mail in /var/spool/mail/root
解决办法: echo “unset MAILCHECK” >> /etc/profile source /etc/profile 这样就可以了!!!!!!!!!!
- mysql原生sql盘点
select*from (select*from test1 union all select*from test2 ) //两个查询的数据行数需要对应一致,且名字as 一致. 1.如果直接用如下sq ...
- Python - Fabric简介
1 - Fabric Fabric是一个Python的库,提供了丰富的同SSH交互的接口,可以用来在本地或远程机器上自动化.流水化地执行Shell命令. 非常适合用来做应用的远程部署及系统维护.简单易 ...
- [原创]IIS提权工具-VBS提权脚本免杀生成器
[原创]添加系统用户 VBS提权脚本随机加密生成器[K.8] 2011-05-05 02:42:53| 分类: 原创工具 VBS提权脚本随机加密生成器[K.8] Author: QQ吻 QQ:39 ...
- iReport 5.6.0 启动闪退的问题 解决方案
问题描述 本人使用的Windows版本的 iReport 5.6.0,安装成功后,双击桌面上的iReport-5.6.0图标,出现了闪退,无法正常启动的现象.现象如下: 问题原因 iReport 5. ...
- linux取IP的几个方法
ifconfig eth0|grep " inet add"|cut -d":" -f2|cut -d " " -f1 ifconfig e ...
