angularJs学习笔记-入门
1.angularJs简介
angularJs是一个MV*的javascript框架(Model-View-Whatever,不管是MVVM还是MVC,统归MDV(model drive view)),其实是由google推出的SPA(single-page-application)应用框架。它的用于 数据在后端和前端之间的双向绑定。这就意味着你在后台改变数据,这些变动立刻就会出现在view上。
在加载的时候,angular会将你的dom树和javascript转向一个angular app 。包含着angular指令和过滤器的html会被编译成一个树图,响应的范围和控制器会被附加在这个树上,内部的应用循环确保了视图和模型之间的数据绑定。每次模型被更新(可以通过ajax请求,也可以直接操作控制器),angular会重新运行它的 $digest循环,跟新数据绑定确保所有东西是同步的。
js代码是用一种命令的方式操作dom。而在angular中,直接操作dom是不被提倡的。dom由视图管理,data在scope中,方法在控制器里。
3. ng-app
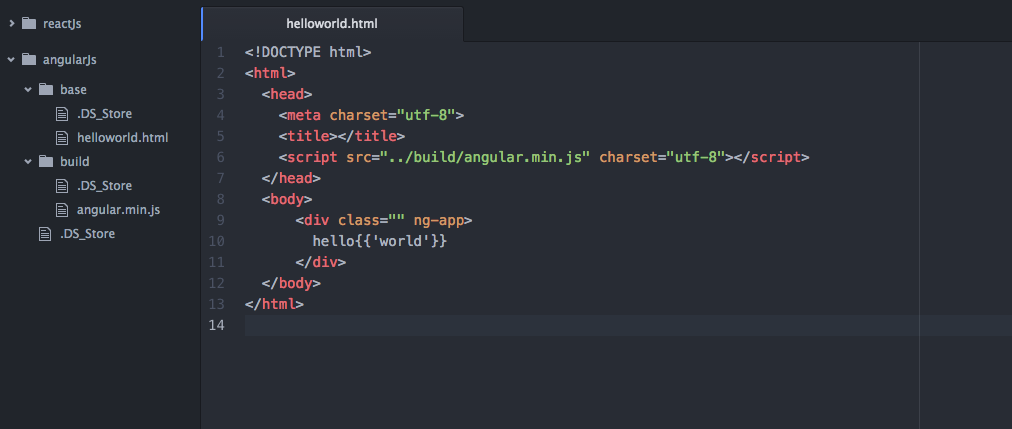
(1)代码预览,引入angular文件

(2)游览器里效果

(3)源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../build/angular.min.js" charset="utf-8"></script>
</head>
<body>
<div class="" ng-app>
hello{{'world'}}
</div>
</body>
</html>
4. ng-model
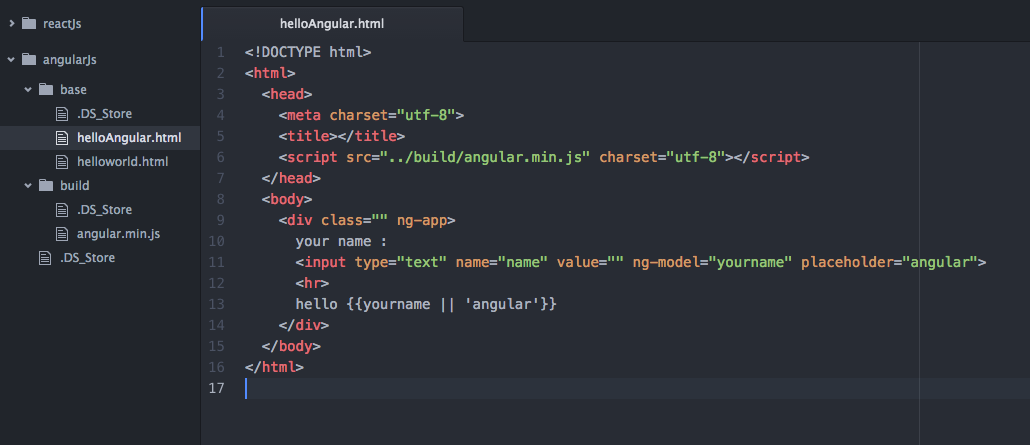
(1)代码预览

(2)游览器里效果

(3)源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../build/angular.min.js" charset="utf-8"></script>
</head>
<body>
<div class="" ng-app>
your name :
<input type="text" name="name" value="" ng-model="yourname" placeholder="angular">
<hr>
hello {{yourname || 'angular'}}
</div>
</body>
</html>
5.ng-controller
(1)代码预览

(2)游览器效果

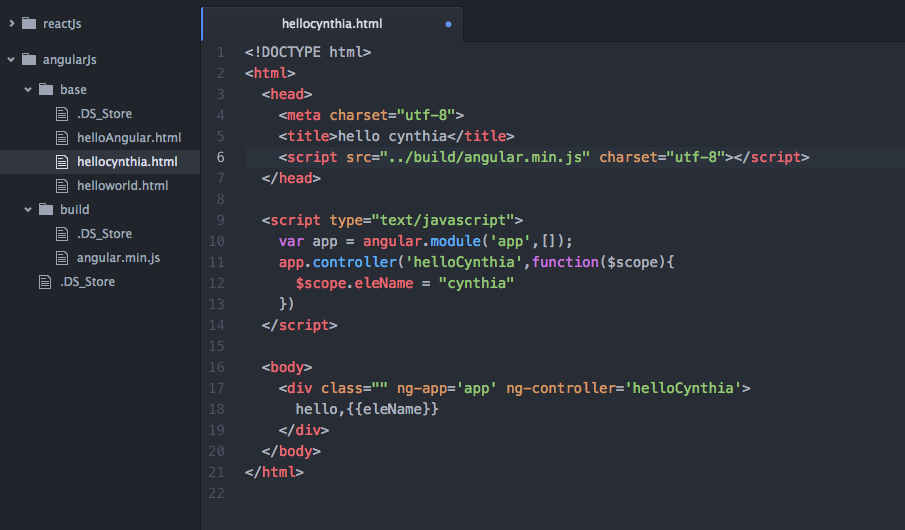
(3)源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello cynthia</title>
<script src="../build/angular.min.js" charset="utf-8"></script>
</head> <script type="text/javascript">
var app = angular.module('app',[]);
app.controller('helloCynthia',function($scope){
$scope.eleName = "cynthia"
})
</script> <body>
<div class="" ng-app='app' ng-controller='helloCynthia'>
hello,{{eleName}}
</div>
</body>
</html>
6.ng-repeat
(1)代码预览

(2)游览器效果

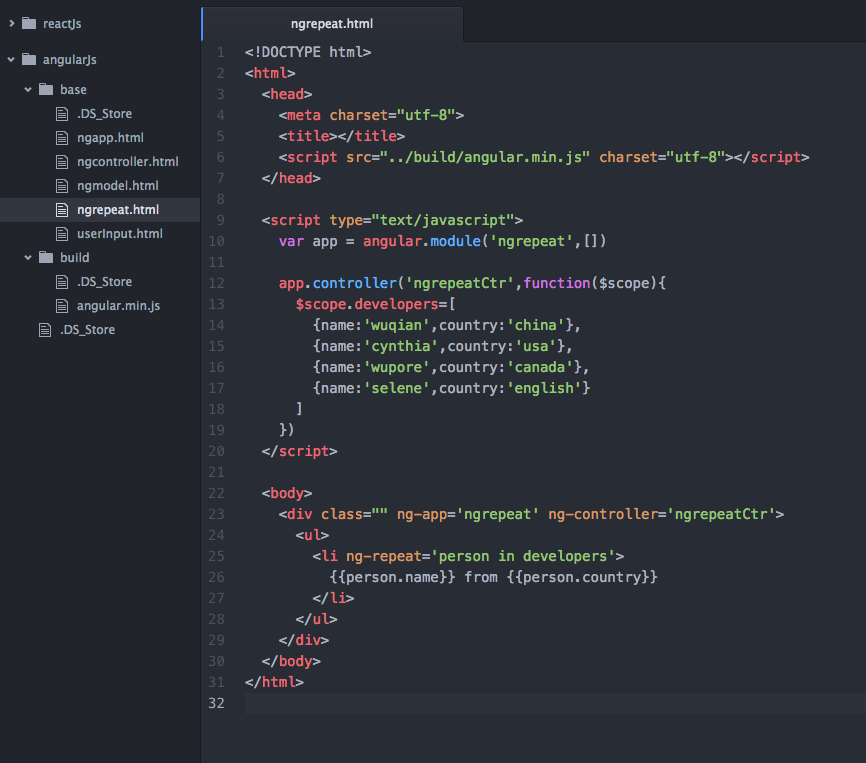
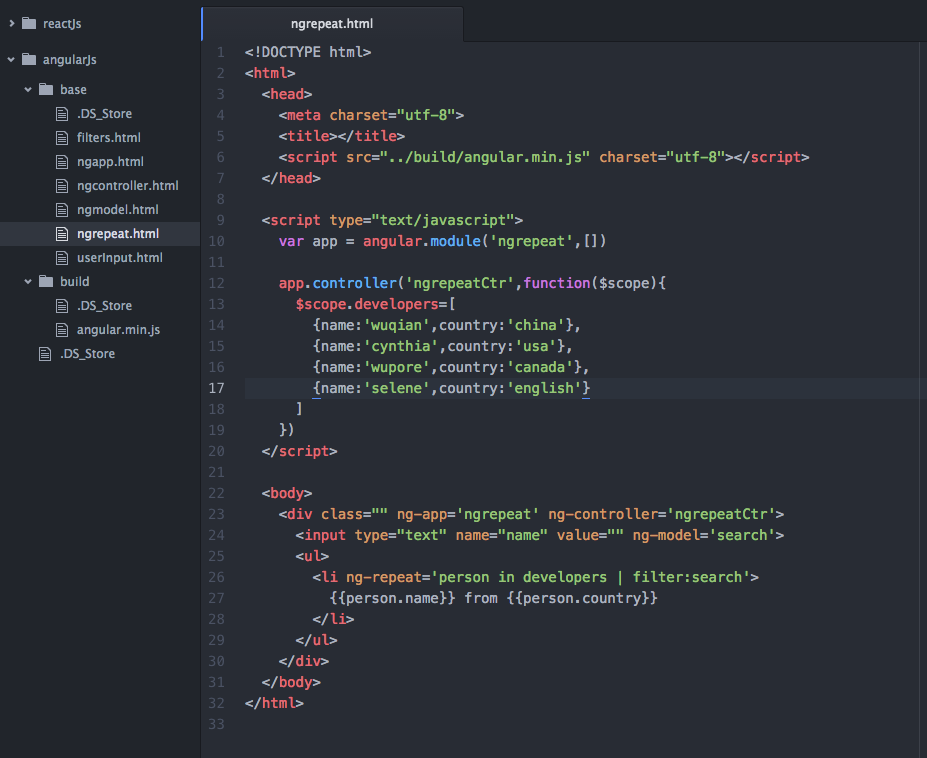
(3)源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../build/angular.min.js" charset="utf-8"></script>
</head> <script type="text/javascript">
var app = angular.module('ngrepeat',[]) app.controller('ngrepeatCtr',function($scope){
$scope.developers=[
{name:'wuqian',country:'china'},
{name:'cynthia',country:'usa'},
{name:'wupore',country:'canada'},
{name:'selene',country:'english'}
]
})
</script> <body>
<div class="" ng-app='ngrepeat' ng-controller='ngrepeatCtr'>
<ul>
<li ng-repeat='person in developers'>
{{person.name}} from {{person.country}}
</li>
</ul>
</div>
</body>
</html>
7.example
(1)代码预览

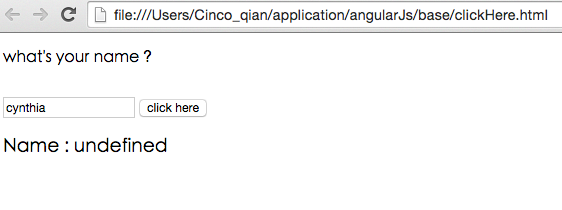
(2)游览器效果 (用户在input里输入后,点击button,在下方显示输入,但是目前显示undefined。。。)

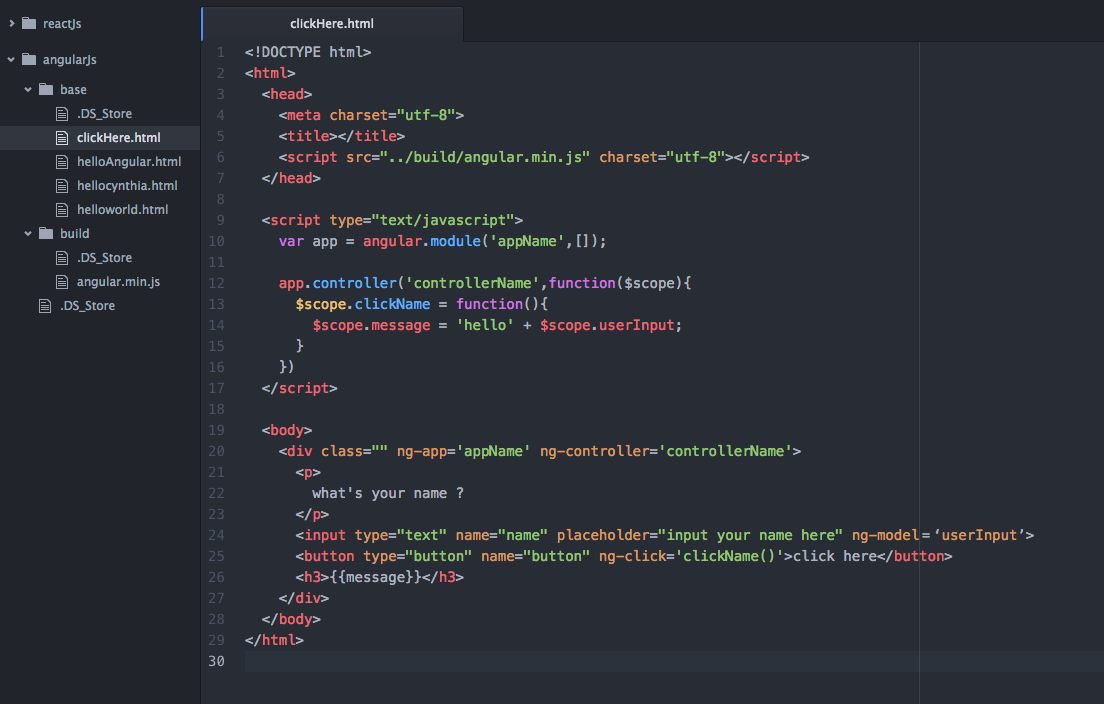
(3)源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../build/angular.min.js" charset="utf-8"></script>
</head> <script type="text/javascript">
var app = angular.module('appName',[]); app.controller('controllerName',function($scope){
$scope.clickName = function(){
$scope.message = 'Name : ' + $scope.userInput;
}
})
</script> <body>
<div class="" ng-app='appName' ng-controller='controllerName'>
<p>
what's your name ?
</p>
<br>
<input type="text" name="name" placeholer="input your name here" ng-model=‘userInput’>
<button type="button" name="button" ng-click='clickName()'>click here</button>
<h3>{{message}}</h3>
</div>
</body>
</html>
8.filters 过滤器
angular提供的过滤器和unix中的管道pipeline相似。比如我们要在网页中显示价格$可以这样写
(1)源码预览

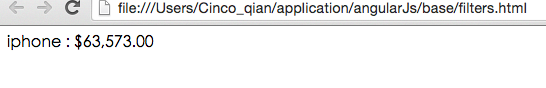
(2)游览器中效果

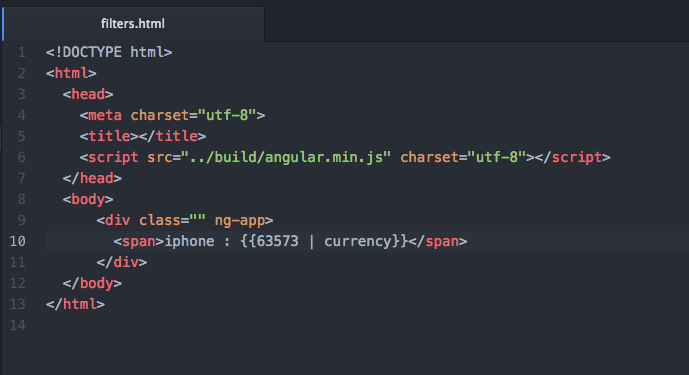
(3)源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../build/angular.min.js" charset="utf-8"></script>
</head>
<body>
<div class="" ng-app>
<span>iphone : {{63573 | currency}}</span>
</div>
</body>
</html>
9.利用filters做删选
(1)代码预览

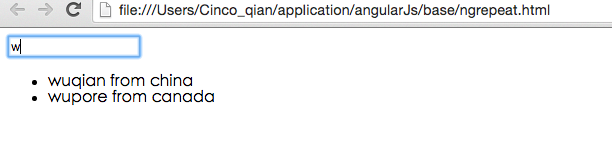
(2)游览器效果

(3)源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../build/angular.min.js" charset="utf-8"></script>
</head> <script type="text/javascript">
var app = angular.module('ngrepeat',[]) app.controller('ngrepeatCtr',function($scope){
$scope.developers=[
{name:'wuqian',country:'china'},
{name:'cynthia',country:'usa'},
{name:'wupore',country:'canada'},
{name:'selene',country:'english'}
]
})
</script> <body>
<div class="" ng-app='ngrepeat' ng-controller='ngrepeatCtr'>
<input type="text" name="name" value="" ng-model='search'>
<ul>
<li ng-repeat='person in developers | filter:search'>
{{person.name}} from {{person.country}}
</li>
</ul>
</div>
</body>
</html>
10.自定义filter
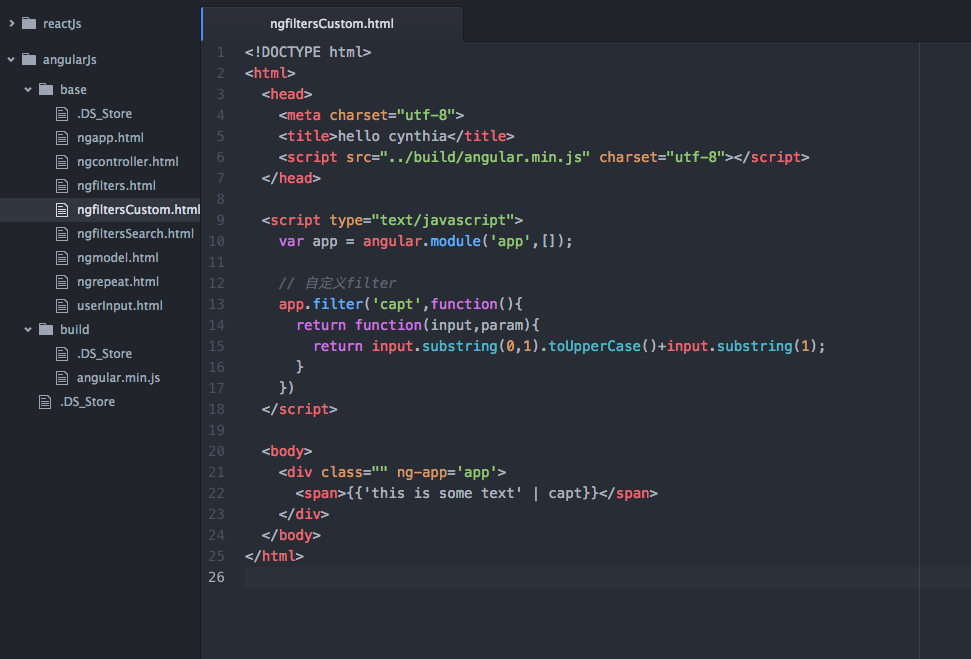
(1)代码预览

(2)游览器效果(首字母变大写)

(3)源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello cynthia</title>
<script src="../build/angular.min.js" charset="utf-8"></script>
</head> <script type="text/javascript">
var app = angular.module('app',[]); // 自定义filter
app.filter('capt',function(){
return function(input,param){
return input.substring(0,1).toUpperCase()+input.substring(1);
}
})
</script> <body>
<div class="" ng-app='app'>
<span>{{'this is some text' | capt}}</span>
</div>
</body>
</html>
11.services
在controller之间共享数据对我们是很有用的,但是每个controller都有自己的scope,所以我们不能将其绑定到其他的controller上。为此angular提供了的解决方案是services。
angular内置了很多services,比如http请求、异步promises编程模式。这也是angular的核心(依赖注入)的关键。
services都是单例的,也就是说在一个应用里,每个service对象只会被实例化一次。它主要负责提供一个接口把特定的函数需要的方法放在一起。最常见的方法是angular.module API的factory方式:
例子:通过services实现oneCtrl和twoCtrl之间共享一个数据 user
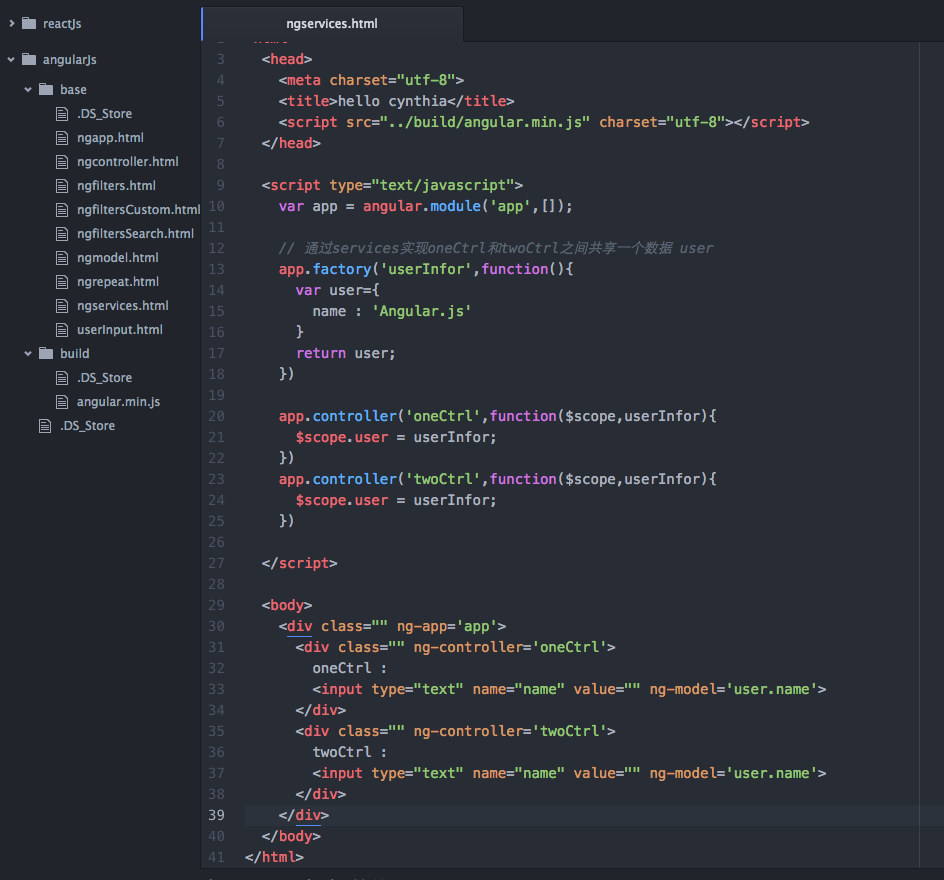
(1)源码预览

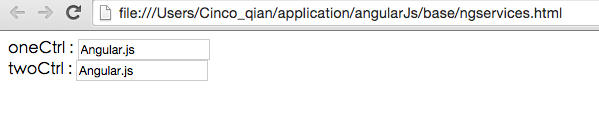
(2)游览器里面效果

(3)源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello cynthia</title>
<script src="../build/angular.min.js" charset="utf-8"></script>
</head> <script type="text/javascript">
var app = angular.module('app',[]); // 通过services实现oneCtrl和twoCtrl之间共享一个数据 user
app.factory('userInfor',function(){
var user={
name : 'Angular.js'
}
return user;
}) app.controller('oneCtrl',function($scope,userInfor){
$scope.user = userInfor;
})
app.controller('twoCtrl',function($scope,userInfor){
$scope.user = userInfor;
}) </script> <body>
<div class="" ng-app='app'>
<div class="" ng-controller='oneCtrl'>
oneCtrl :
<input type="text" name="name" value="" ng-model='user.name'>
</div>
<div class="" ng-controller='twoCtrl'>
twoCtrl :
<input type="text" name="name" value="" ng-model='user.name'>
</div>
</div>
</body>
</html>
12.ng-show 和 ng-hide
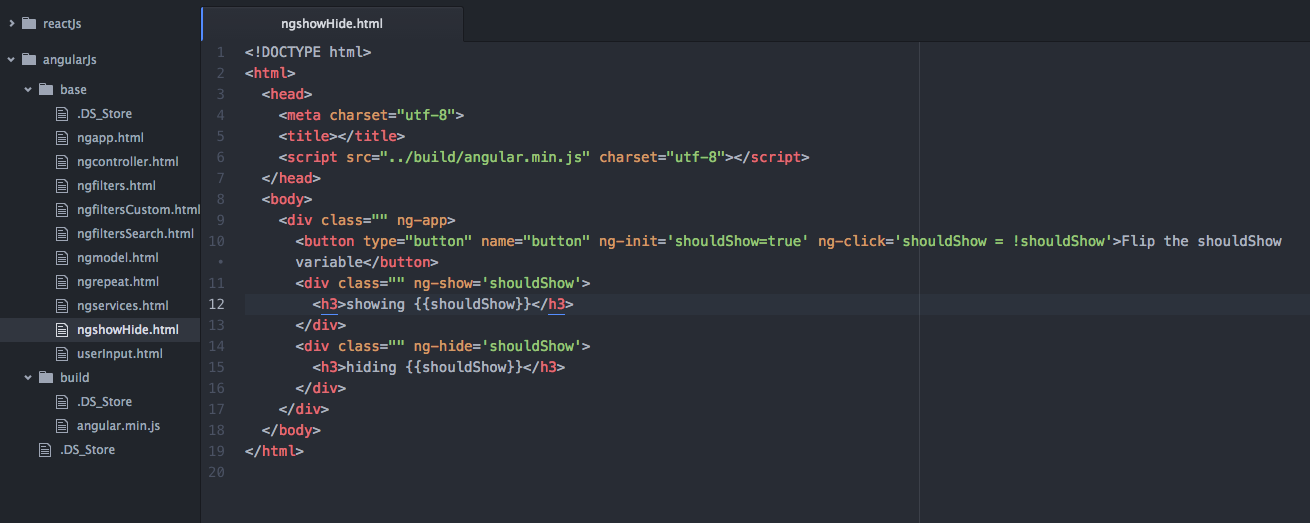
(1) 源码预览

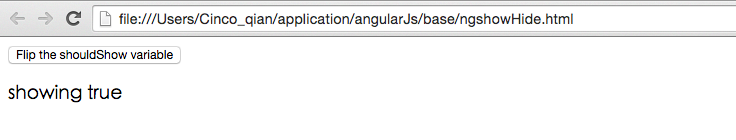
(2)游览器里效果:点击按钮下面的内容出现/隐藏

(3)源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../build/angular.min.js" charset="utf-8"></script>
</head>
<body>
<div class="" ng-app>
<button type="button" name="button" ng-init='shouldShow=true' ng-click='shouldShow = !shouldShow'>Flip the shouldShow variable</button>
<div class="" ng-show='shouldShow'>
<h3>showing {{shouldShow}}</h3>
</div>
<div class="" ng-hide='shouldShow'>
<h3>hiding {{shouldShow}}</h3>
</div>
</div>
</body>
</html>
13.
angularJs学习笔记-入门的更多相关文章
- AngularJs学习笔记--Forms
原版地址:http://code.angularjs.org/1.0.2/docs/guide/forms 控件(input.select.textarea)是用户输入数据的一种方式.Form(表单) ...
- AngularJs学习笔记--expression
原版地址:http://code.angularjs.org/1.0.2/docs/guide/expression 表达式(Expressions)是类Javascript的代码片段,通常放置在绑定 ...
- AngularJs学习笔记--directive
原版地址:http://code.angularjs.org/1.0.2/docs/guide/directive Directive是教HTML玩一些新把戏的途径.在DOM编译期间,directiv ...
- AngularJs学习笔记--Guide教程系列文章索引
在很久很久以前,一位前辈向我推荐AngularJs.但当时我没有好好学习,仅仅是讲文档浏览了一次.后来觉醒了……于是下定决心好好理解这系列的文档,并意译出来(英文水平不足……不能说是翻译,有些实在是看 ...
- AngularJs学习笔记--bootstrap
AngularJs学习笔记系列第一篇,希望我可以坚持写下去.本文内容主要来自 http://docs.angularjs.org/guide/ 文档的内容,但也加入些许自己的理解与尝试结果. 一.总括 ...
- AngularJs学习笔记--html compiler
原文再续,书接上回...依旧参考http://code.angularjs.org/1.0.2/docs/guide/compiler 一.总括 Angular的HTML compiler允许开发者自 ...
- AngularJs学习笔记--concepts(概念)
原版地址:http://code.angularjs.org/1.0.2/docs/guide/concepts 继续.. 一.总括 本文主要是angular组件(components)的概览,并说明 ...
- AngularJS学习笔记2——AngularJS的初始化
本文主要介绍AngularJS的自动初始化以及在必要的适合如何手动初始化. Angular <script> Tag 下面通过一小段代码来介绍推荐的自动初始化过程: <!doctyp ...
- PHP学习笔记 - 入门篇(5)
PHP学习笔记 - 入门篇(5) 语言结构语句 顺序结构 eg: <?php $shoesPrice = 49; //鞋子单价 $shoesNum = 1; //鞋子数量 $shoesMoney ...
- PHP学习笔记 - 入门篇(4)
PHP学习笔记 - 入门篇(4) 什么是运算符 PHP运算符一般分为算术运算符.赋值运算符.比较运算符.三元运算符.逻辑运算符.字符串连接运算符.错误控制运算符. PHP中的算术运算符 算术运算符主要 ...
随机推荐
- Java之JDK7的新语法探索
Java之JDK7的新语法探索 前言 感谢! 承蒙关照~ 字面量: 各种精致的表达方式: 八进制以0开头,十六进制0X开头,二进制以0B开头. 二进制运算时,应该写成这样才直观: &15 -& ...
- 第53节:Java当中的IO流(上)
Java当中的IO流 在Java中,字符串string可以用来操作文本数据内容,字符串缓冲区是什么呢?其实就是个容器,也是用来存储很多的数据类型的字符串,基本数据类型包装类的出现可以用来解决字符串和基 ...
- Kali学习笔记20:缓冲区溢出实验环境准备
在前几篇的博客中:我介绍了OpenVAS和Nessus这两个强大的自动化漏洞扫描器 但是,在计算机领域中有种叫做0day漏洞:没有公开只掌握在某些人手中 那么,这些0day漏洞是如何被发现的呢? 接下 ...
- cpuset
本文属于内核文档翻译,翻译时没有遵照原文,添加了一些作者的理解,目的不是为了替代内核文档,可以作为阅读内核文档的引子,作者鼓励读者阅读原有的内核文档.原文参考3.10.514内核文档cpuset.tx ...
- .Net Core 2.0 preview1实现自定义认证方案
Microsoft.Authentication的使用方法在2.0中发生了比较大的变化,在1.1中认证配置是在Configure中完成. public void ConfigureServices(I ...
- MySQL数据库事务详解
微信公众号[程序员江湖] 作者黄小斜,斜杠青年,某985硕士,阿里 Java 研发工程师,于 2018 年秋招拿到 BAT 头条.网易.滴滴等 8 个大厂 offer,目前致力于分享这几年的学习经验. ...
- struts2--使用<s:token></s:token>标签防止重复提交
取个小例子:这是网页: <body> <s:actionerror/> <s:form action="LoginAction" method=&qu ...
- 【EF6学习笔记】(一)Code First 方式生成数据库及初始化数据库实际操作
本篇参考原文地址: Creating an Entity Framework Data Model 说明:学习笔记参考原文中的流程,为了增加实际操作性,并能够深入理解,部分地方根据实际情况做了一些调整 ...
- AspectJ在Spring中的使用
在上一篇AspectJ的入门中,简单的介绍了下AspectJ的使用,主要是以AspectJ的example作为例子.介绍完后也留下了几个问题:1)我们在spring中并没有看到需要aspectj之类的 ...
- [机器学习] 分类 --- Naive Bayes(朴素贝叶斯)
Naive Bayes-朴素贝叶斯 Bayes' theorem(贝叶斯法则) 在概率论和统计学中,Bayes' theorem(贝叶斯法则)根据事件的先验知识描述事件的概率.贝叶斯法则表达式如下所示 ...
