es6 新增数据类型Symbol
es6在string number boolean null undefined object之外又新增了一种Symbol类型。
Symbol意思是符号,有一个特性—每次创建一个Symbol值都是不一样的。
symbol是程序创建并且可以用作属性键的值,并且它能避免命名冲突的风险。
// var a=new Symbol(); //注意不是用new创建
var a=Symbol();
var b=Symbol();
console.log(a===b); //false
用处:赋值对象的属性被修改。
具体:把Symbol作为key,下游的人就没法覆盖key了。
//file1.js
let name=Symbol();
{
person={};
person[name]='File1';
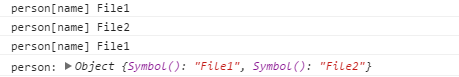
console.log("person[name]",person[name]);
}
//file2.js
{
let name=Symbol();
person[name]='File2';
console.log("person[name]",person[name]);//局部的修改
}
console.log("person[name]",person[name]);
console.log("person:",person);

参考:
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6919752.html有问题欢迎与我讨论,共同进步。
es6 新增数据类型Symbol的更多相关文章
- ES6新增数据类型Symbol
Symbol的含义? ES6(2015) 引入了第七种原始数据类型Symbol,Symbol英文文意思为 符号.象征.标记.记号,在 js 中更确切的翻译应该为独一无二的 Symbol的使用? Sym ...
- 浅谈ES6新增数据类型:Symbol
面试中喜闻乐见的问题就是问我们的ES6新增了哪些个新特性 这篇文章一起学习一下新增的数据类型:Symbol JS的原始数据类型:6种Boolean,String,Undefined,NULL,Numb ...
- ES6的新增数据类型:Symbol
简介:Symbol类型是es6新增的一个数据类型,Es5的基本数据类型(undefined,null,Object,function,Number,string) Symbol值通过Symbol函数生 ...
- ES6新数据类型Symbol
Symbol 需计算字面量属性时使用 const benz = Symbol('benz'); const car = { [benz]: 'benz car' }; const info = Sym ...
- ECMAScript6新增数据类型symbol数据类型
25.Symbol目的:为了解决对象之间属性名冲突的问题,Symbol它是引用数据类型. Symbol( ),它代表着一个独一无二的值 [name]: '小红',//加中括号代表默认创建了一个Symb ...
- ES6 新增数据类型检测 Set Map Proxy
检测代码方法 function isNative(api){ return /native code/.test(api.toString())&&typeof api !== 'un ...
- ES6 新增基本数据类型Symbol
ES6 增加了一个新的基本数据类型 symbol. 不过,和其他基本数据类型相比,它有点与众不同,因为它没有字面量的表现形式,而且创建的方式也有点奇怪,只能通过调用全局函数Symbol()来完成. l ...
- es6学习笔记--新数据类型Symbol
学习了es6语法的symbol类型,整理笔记,闲时复习. Symbol 是es6新增的第七种原始数据类型(null,string,number,undefined,boolean,object),是为 ...
- ES6 之 第七种数据类型Symbol
概述 为了减少对象的属性名冲突,ES6引入新的原始数据类型Symbol,JS的第七种数据类型. Symbol 能够保证每个属性的名字都是独一无二,这样就能从根本上防止属性名冲突. Symbol 值能够 ...
随机推荐
- Saltstack自动化操作记录(1)-环境部署
早期运维工作中用过稍微复杂的Puppet,下面介绍下更为简单实用的Saltstack自动化运维的使用. Saltstack知多少Saltstack是一种全新的基础设施管理方式,是一个服务器基础架构集中 ...
- Flash芯片你都认识吗?
[导读]Flash存储器,简称Flash,它结合了ROM和RAM的长处,不仅具备电子可擦除可编程的性能,还不会因断电而丢失数据,具有快速读取数据的特点;在现在琳琅满目的电子市场上,Flash总类可谓繁 ...
- SQL Server Profiler 常见问题总结
1.跟踪指定数据库 SELECT DB_ID('数据名称') 原文:https://jingyan.baidu.com/article/647f0115be128a7f2048a87d.html 2. ...
- $Django 表设计,登陆图片验证
pip3 install pillow #PIL登陆图片验证(未实现局部刷新)详细:https://www.cnblogs.com/qiangyuge/p/8025168.htmldef get_co ...
- 外网zabbix-server使用主动模式监控公司内网windows服务器
外网zabbix-server使用主动模式监控公司内网windows服务器 1.Zabbix Agent active批量调整客户端为主动模式监控将Template OS Windows模板调整为主动 ...
- ebs 12.1.1升级到12.1.3
升级过程参考 Oracle电子商务套件版本12.1.3自述文件 (文档 ID 1534411.1) 应用启动到维护模式 adadmin 打以下patch 9239089 9239090 92390 ...
- 解决定位工具报错Error while parsing UI hierarchy XML file: Invalid ui automator hierarchy file.
在微信自动化测试中,偶尔会出现某个页面一直无法读取到页面元素的情况,原因是页面未加载完成 解决方式:1.重启APP 2.建议上下滑动当前页面,如朋友圈,会出现滑动到某个地方,出现可以读取到的情况 参考 ...
- [转]PHP中file_put_contents追加和换行
在PHP的一些应用中需要写日志或者记录一些信息,这样的话. 可以使用fopen(),fwrite()以及 fclose()这些进行操作. 也可以简单的使用file_get_contents()和fil ...
- 大数据mapreduce俩表join之python实现
二次排序 在Hadoop中,默认情况下是按照key进行排序,如果要按照value进行排序怎么办?即:对于同一个key,reduce函数接收到的value list是按照value排序的.这种应用需求在 ...
- Confluence 6 垃圾收集性能问题
这个文章与 Oracle 的 Hotspot JVM 虚拟机的内存管理为参照的.这些建议是我们在对大的 Confluence 安装实例用户进行咨询服务的时候得到的最佳配置方案. 请不要在 Conflu ...
