讲解wpe抓包,封包
相信大多数朋友都是会使用WPE的,因为这里也有不少好的教程,大家都辛苦了!
先说说接触WPE的情况。当时好像是2011年,我本来不知道WPE对游戏竟有如此大的辅助作用的。起先找WPE软件的时候,只是因为我找网络抓包工具,相信大家都听说过大名鼎鼎的Sniffer。偶然之间,我发现了WPE,当时对WPE了解甚少,也不会使用,但并没急着找教程,因为对于软件,一般很容易上手的我,会自己先试用一下。大多软件都很容易上手的,WPE倒是花了很大的工夫,根据对抓包和发包的理解,一开始摸索出了一点点门道来。
后来慢慢的熟悉WPE了,但是没有像各位大神那样经过系统学习,可能只算小偏方,或者只是旁门左道吧。
————————————————————————————————————————————————
<上面的话可以不看啊,哈哈哈>
下面开始简易教程!
以页游为例:
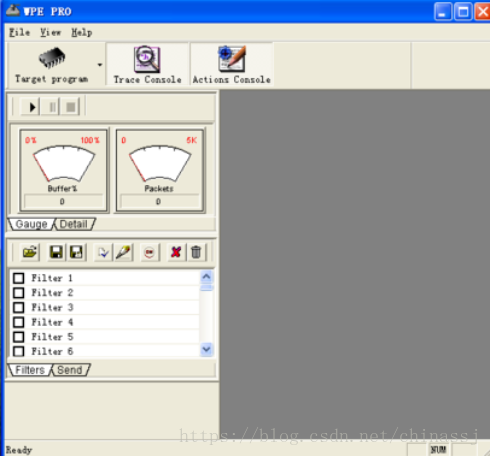
登录游戏,打开WPE肯定是作为准备工作的,大家用的中文版也是一样的,实在不清楚对照按键的位置即可【下图】
下面开始行动:
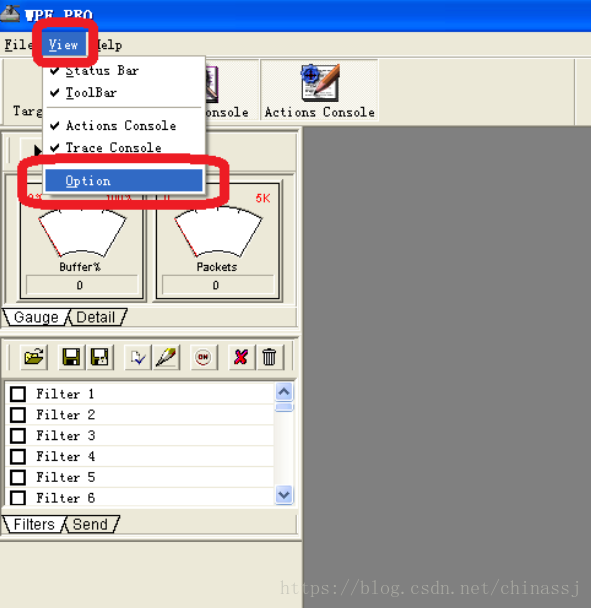
点击View(查看)——Option(选项)【下图】
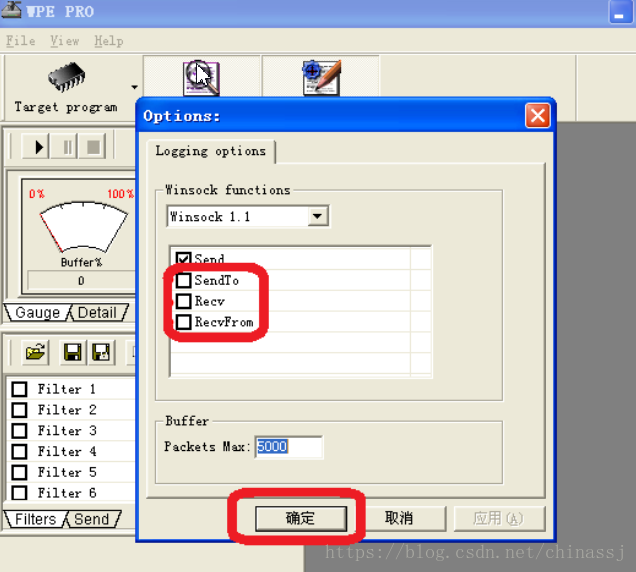
将除了Send(发送)以外的其余3个选项全部取消选择,并确定【下图】(小诀窍:此处我只想要截取发送的封包,其他对我来说只会碍眼,也影响之后的操作,所以只留Send)
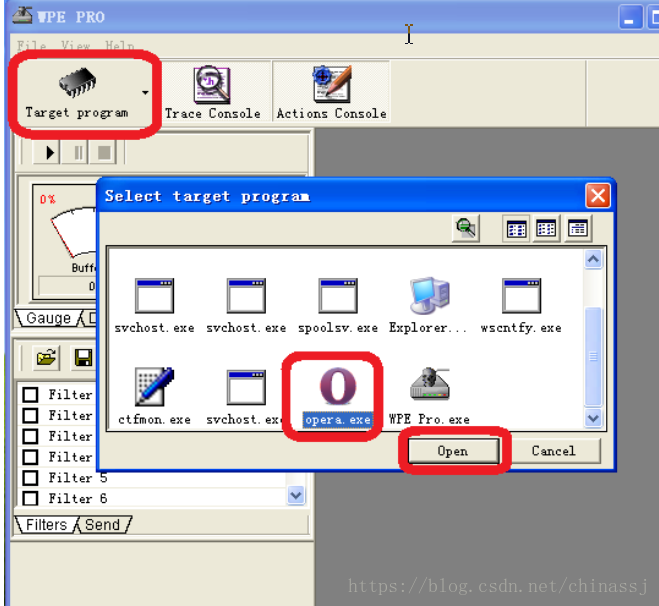
点击Target program(目标程序),选择所玩游戏的进程(此处玩傲剑用的是单进程版的Opera浏览器,故很容易就选择了,再Open(打开)【下图】,注意:现在世面上有很多浏览器是多进程的,这个就需要大家用耐心去一一测试了,或者巧合之下第一次就选中了
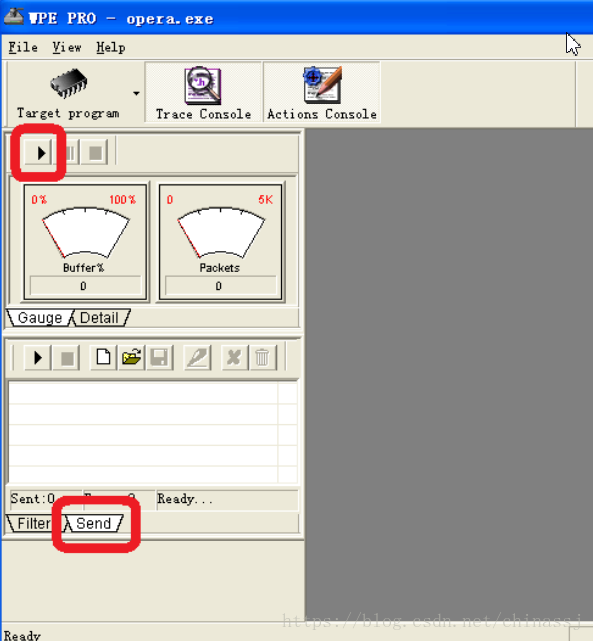
接着点击Send(发送)界面,如下图,接着按图中黑色按钮就可以抓包了【下图】
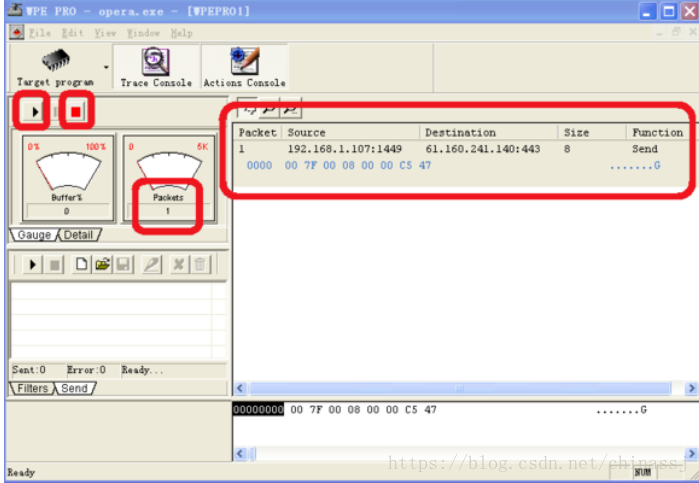
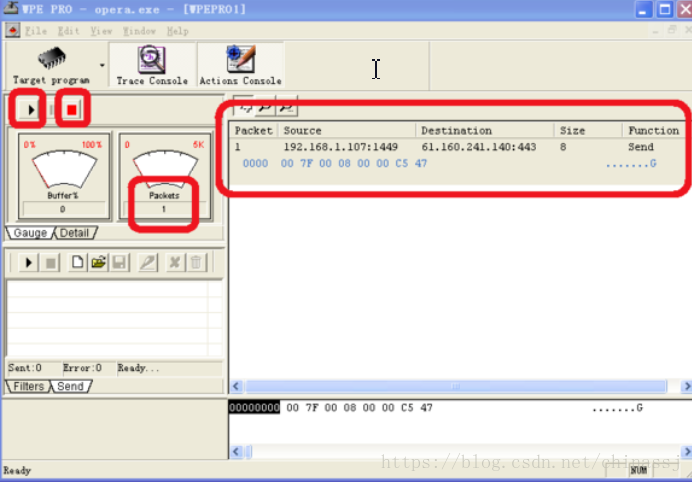
点击黑色按钮开始记录后,将鼠标转移到游戏,在游戏界面按了一下X键(傲剑的打坐快捷键,至于为何选择这个按键,也是经过多次使用的一点小心得,使用X键,点击一下就能看到人物打坐,或者站起身,特别直观)马上按红色按钮停止,看吧,只抓到一个包,太棒了!【下图】不用麻烦找包了(这也是为什么在设置的时候只留下Send的原因了)
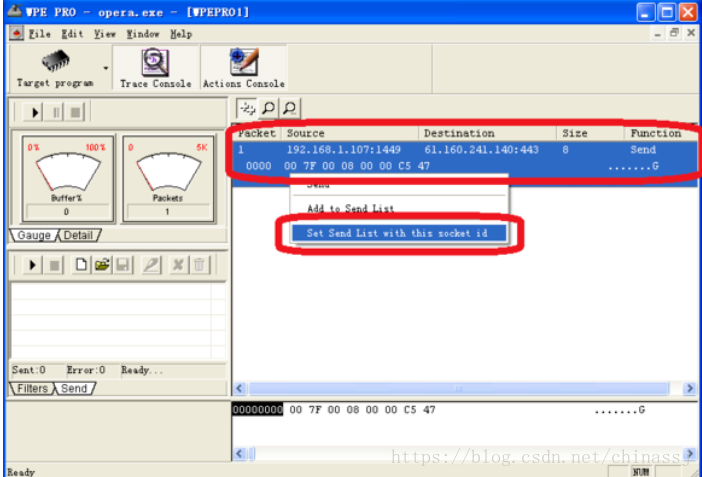
选中刚才抓到的打坐(X)的包,按鼠标右键,选择Set Send List with this socket id(设置用这个封包ID到追踪器)后,并无直观表象【下图】
下面以昨天的封包为例来使用一下WPE
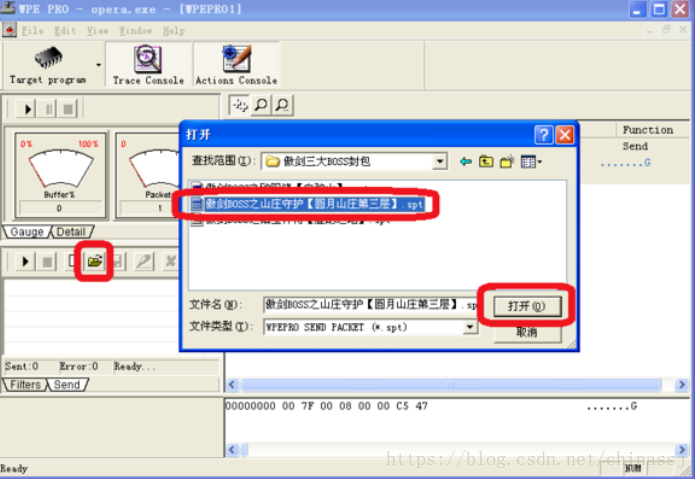
点击导入以下封包,选中一个,再点击打开【下图】
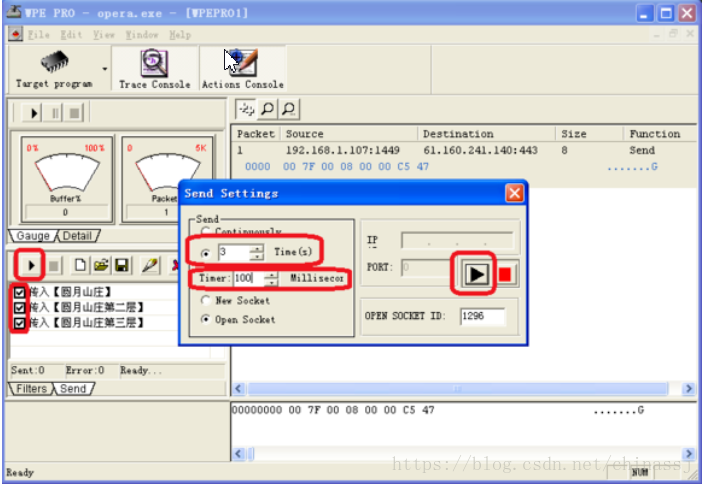
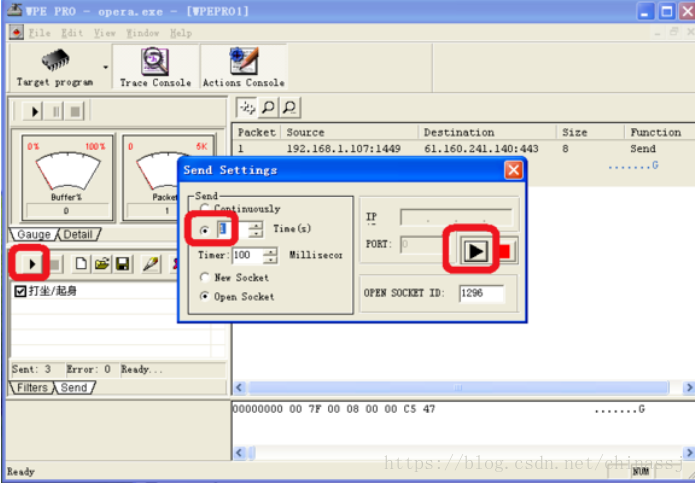
导入后选中3个小勾,接着就可以按黑色按钮进行Send Settings(发送设置)了,因为是3条,实际就是3个包,所以设置3Time(s),就是3次,Time(定时):100ms(100毫秒),设置完后按右侧黑色按钮发送封包即可【下图】
可以看到从【襄阳城】传送到了【圆月山庄第三层】【下图】
好了,基本上就完工了,每次登录游戏都要进行此般操作,或许也有智能工具可以帮助大家更容易的操作封包,在此就不讨论了。当然有兴趣的吧友可能还要自己制作封包,那么我们以上面打坐封包为例吧【下图】
为了不受怪物的影响,首先回到【襄阳城】
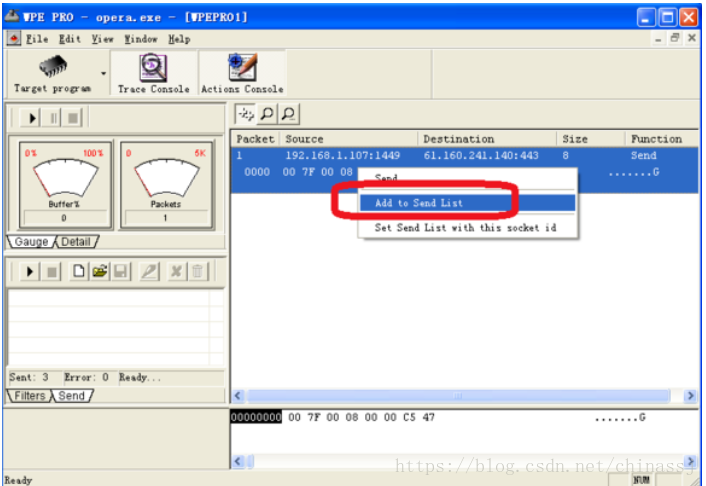
好,在此包上点击鼠标右键,再点击Add to Send List(添加到追踪器)【下图】
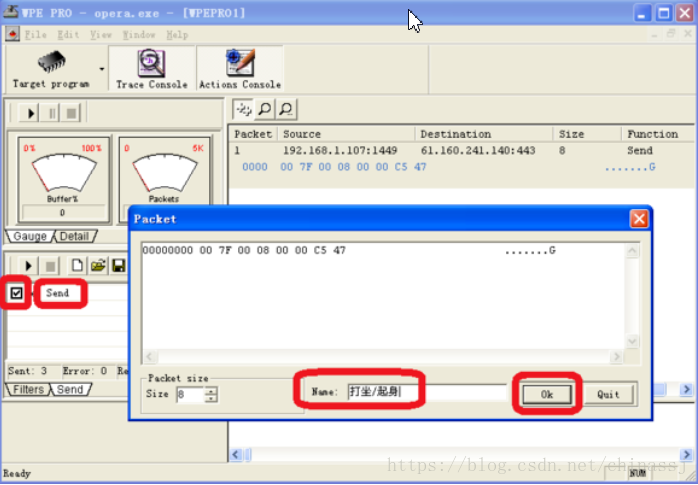
我们选中这个封包,双击还可以更改名字哦,最后Ok(确定)【下图】
修改名字之后,按黑色按钮进行Send Settings(发送设置),本来是3次,这里改1次,Time(定时):100ms(100毫秒),设置完后按右侧黑色按钮发送封包【下图】
这里已经完成了哦
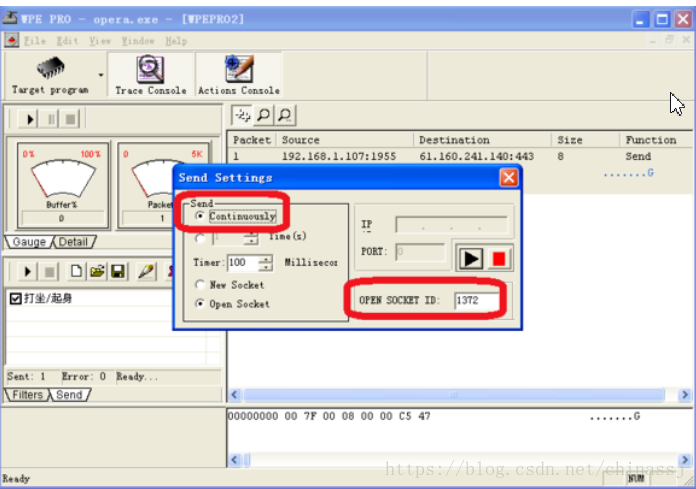
不过为了让效果更明显,刷新了一下网页,并重新找了开启封包ID,让我们将1次改成Continuously(连续地)(这也是其他连续性封包的设置,比如吃经验),再按黑色按钮开启【下图】
【细心的朋友应该看到了开启封包ID的变化,因为刷新了网页,就需要重新寻找一下ID】
呵呵,看看,此过程连续不断地进行,直到我们点击停止为止【下图】
现在到保存封包文件了,点击它就可以保存了【下图】
假如有不对的地方可以指出,请大家多多指教!
讲解wpe抓包,封包的更多相关文章
- 小迪安全 Web安全 基础入门 - 第三天 - 抓包&封包&协议&APP&小程序&PC应用&WEB应用
一.抓包工具 1.Fiddler.Fiddler是一个用于HTTP调试的代理服务器应用程序,能捕获HTTP和HTTPS流量,并将其记录下来供用户查看.它通过使用自签名证书实现中间人攻击来进行日志记录. ...
- 小迪安全 Web安全 基础入门 - 第十天 - 信息打点-APP&小程序篇&抓包封包&XP框架&反编译&资产提取
一.本节知识点思维导图 二.APP-外在资产收集 1.将APP安装在模拟器中,修改模拟器代理设置,使用Fiddler.Burpsuite.Charles等抓包工具抓取APP访问的http协议数据包,抓 ...
- 第三百三十节,web爬虫讲解2—urllib库爬虫—实战爬取搜狗微信公众号—抓包软件安装Fiddler4讲解
第三百三十节,web爬虫讲解2—urllib库爬虫—实战爬取搜狗微信公众号—抓包软件安装Fiddler4讲解 封装模块 #!/usr/bin/env python # -*- coding: utf- ...
- 九 web爬虫讲解2—urllib库爬虫—实战爬取搜狗微信公众号—抓包软件安装Fiddler4讲解
封装模块 #!/usr/bin/env python # -*- coding: utf-8 -*- import urllib from urllib import request import j ...
- IOS charles抓包HTTP
charles通常用来截取本地的网络封包,但也可以用它来截取其他设备上的网络请求.本篇以IOS为例,讲解如何进行相应的操作. 1.charles上的设置 要截取iphone上的网络请求,我们要先将ch ...
- Wireshark数据抓包教程之Wireshark的基础知识
Wireshark数据抓包教程之Wireshark的基础知识 Wireshark的基础知识 在这个网络信息时代里,计算机安全始终是一个让人揪心的问题,网络安全则有过之而无不及.Wireshark作为国 ...
- Charles 网络抓包工具
1.Charles 简介 Charles 是在 Mac.Linux 或 Windows 下常用的 http 协议网络包截取工具,在平常的测试与调式过程中,掌握此工具就基本可以不用其他抓包工具了.Cha ...
- Wireshark数据抓包教程之Wireshark捕获数据
Wireshark数据抓包教程之Wireshark捕获数据 Wireshark抓包方法 在使用Wireshark捕获以太网数据,可以捕获分析到自己的数据包,也可以去捕获同一局域网内,在知道对方IP地址 ...
- HTTP抓包工具Charles分析
Charles是一款抓包神器,它是Java开发的跨平台的软件,不仅可以在Mac上使用,Linux以及Window下都是可以使用的,当然需要安装JDK,才能运行,他是收费的,需要进行破解. 破解操作:将 ...
随机推荐
- 南大算法设计与分析课程OJ答案代码(2)最大子序列和问题、所有的逆序对
问题 A: 最大子序列和问题 时间限制: 1 Sec 内存限制: 4 MB提交: 184 解决: 66提交 状态 算法问答 题目描述 给定一整数序列 a1, a2, …, an,求 a1~an 的 ...
- C# 隐式转换关键字 implicit
implicit 关键字用于声明隐式的用户定义类型转换运算符. 如果可以确保转换过程不会造成数据丢失,则可使用该关键字在用户定义类型和其他类型之间进行隐式转换. 引用摘自:implicit(C# 参考 ...
- 关于"Could not find acceptable representation"错误
在项目中调用一个第三方服务,第三方服务是用Spring Boot写成的.结果调用时返回"Could not find acceptable representation"错误. 经 ...
- C-switch case之如何巧妙判断范围区域
当判断整数时 示例: 判断整数范围 #include <stdio.h> int main() { unsigned ]={0x00,0x07,0x11,0x60,0x61,0x66}; ...
- Linux-bg和fg命令(19)
使用ctrl+z将程序挂在后台: jobs 查看后台的命令: fg(fore go) 将后台的命令,放置前台(fore)继续执行,比如:fg 2 //等价于vi 2.txt bg(back g ...
- 【Java每日一题】20170317
20170316问题解析请点击今日问题下方的“[Java每日一题]20170317”查看(问题解析在公众号首发,公众号ID:weknow619) package Mar2017; public cla ...
- Spring Boot从入门到精通之:一、Spring Boot简介及快速入门
Spring Boot Spring Boot 简介 Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程.该框架使用了特定的方式来 ...
- 【转】AtomicReference与volatile的区别
来源:AtomicReference与volatile的区别 AtomicReference与volatile的在可见性上的意义是一致的. volatile不能保证原子性,AutomicReferen ...
- hihoCoder编程练习赛69
题目1 : 偶数长度回文子串 时间限制:5000ms 单点时限:1000ms 内存限制:256MB 描述 给定一个小写字母字符串,请判断它是否有长度为偶数的非空连续回文子串 输入 输入包含多组数据. ...
- js 小写金额转大写
function smalltoBIG(n) { var fraction = ['角', '分']; var digit = ['零', '壹', '贰', '叁', '肆', '伍', '陆', ...