tp框架表单验证
之前的表单验证都是用js写的,这里也可以使用tp框架的验证。但是两者比较而言还是js验证比较好,因为tp框架验证会运行后台代码,这样运行速度和效率就会下降。
自动验证是ThinkPHP模型层提供的一种数据验证方法,可以在使用create创建数据对象的时候自动进行数据验证。验证的代码要写在模型层即Model里面。
数据验证有两种方式:
- 静态方式:在模型类里面通过$_validate属性定义验证规则。静态方式定义好以后其它地方都可以使用。
- 动态方式:使用模型类的validate方法动态创建自动验证规则。动态方式比较灵活,哪里使用就写,其它地方不可以使用。
无论是什么方式,验证规则的定义是统一的规则,定义格式为:

<?php
namespace Home\Controller;
use Think\Controller;
class TestController extends Controller
{
public function add()
{
if(empty($_POST))
{
$this->show();
}
else
{
$y=new \Home\Model\YongHuuModel();
$r=$y->create();
if($r)
{
$y->add();
}
else{
die($y->getError());
}
}
}
}
2.在thinkphp\Application\Home\View\Test写上对应的html文件

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style type="text/css">
*{ font-family:微软雅黑; padding:0px; margin:0px auto}
</style>
<body>
<form action="__ACTION__" method="post">
<div>用户名:<input type="text" name="uid" /></div>
<div>密码:<input type="text" name="pwd" /></div>
<div>确认密码:<input type="text" name="pwd1" /></div>
<div>姓名:<input type="text" name="name" /></div>
<div>邮箱:<input type="text" name="email" /></div>
<div>年龄:<input type="text" name="age" /></div>
<div><input type="submit" value="提交" /></div>
</form>
</div>
</body>
</html>
3.在thinkphp\Application\Home\Model里面写模型文件,也就是验证的方法。

<?php
namespace Home\Model;
use Think\Model;
class YongHuuModel extends Model
{
protected $tablePrefix = "";
protected $trueTableName = 'yonghuu'; //真实表名
//protected $patchValidate = true;
protected $_validate = array(
array('uid','require','用户名不能为空!'),
array('pwd','pwd1','两次输入的密码不一致!',0,'confirm'), //两个字段是否相同
array('email','email','邮箱格式不正确'),
array('name','/^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/','身份证号不正确!',0,'regex'),
array('age','18,50','年龄不在范围内',0,'between'),
);
}
二、动态验证
1.在Application\Home\Controller里面写方法

<?php
namespace Home\Controller;
use Think\Controller;
class TestController extends Controller
{
public function add()
{
if(empty($_POST))//如果post数组为空
{
$this->show();//显示add.html页面
}
else//如果post数组不为空
{
$y = D("YongHu");
$arr = array(//动态验证就是需要在哪验证就在哪里写验证方法。
array("uid","require","用户名不能为空",0),//讲验证的方法写在方法里面
);
if($y->validate($arr)->create())//这里要先调用validate方法,然后将写的验证方法放到validate里面
{
$y->add();
}
else
{
die($y->getError());
}
}
}
}

2.在thinkphp\Application\Home\View\Test写上对应的html文件

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css"> </style>
</head> <body>
<form action="__ACTION__" method="post">
<div>用户名:<input type="text" name="uid" /></div>
<div>密码:<input type="text" name="pwd" /></div>
<div>确认密码:<input type="text" name="pwd1" /></div>
<div>姓名:<input type="text" name="name" /></div>
<div>邮箱:<input type="text" name="email" /></div>
<div>年龄:<input type="text" name="age" /></div>
<div><input type="submit" value="提交" /></div>
</form>
</body>
<script type="text/javascript"> </script>
</html>

3.在thinkphp\Application\Home\Model里面写模型文件。

<?php
namespace Home\Model;
use Think\Model;
class YongHuModel extends Model
{
protected $tablePrefix = "";//表示表格前缀为空,就是没有前缀。
protected $trueTableName = "yonghu";//如果不写这句话,会自动去找Yong_Hu这张表,这是默认的表格的命名。这里要写上实际的表格的名字。
}

三、Ajax做验证
tp动态验证和静态验证都有一个很大的缺点,那就是在提示错误信息的时候都要跳转到其它页面显示出错误信息。如果需要在当前页面显示出错误信息,就需要用ajax做验证。
1.写显示和ajax处理方法

<?php
namespace Home\Controller;
use Think\Controller;
class TestController extends Controller
{ public function tianjia()//添加方法,用来显示页面
{
$this->show();
} public function test()//ajax处理方法
{
$y = D("YongHu");
$arr = array(//动态验证就是需要在哪验证就在哪里写验证方法。
array("uid","require","用户名不能为空"),//讲验证的方法写在方法里面
);
if($y->validate($arr)->create())//这里要先调用validate方法,然后将写的验证方法放到validate里面
{
$this->ajaxReturn("通过验证","eval");
}
else
{
$this->ajaxReturn($y->getError(),"eval");
}
}
}

2.写显示页面

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="__PUBLIC__/js/jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
<style type="text/css"> </style>
</head> <body>
<div>用户名:<input id="uid" type="text" name="uid" /></div> <div><input id="btn" type="button" value="验证" /></div>
</body>
<script type="text/javascript">
$("#btn").click(function(){
var uid = $("#uid").val(); $.ajax({
url:"__CONTROLLER__/test",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
alert(data);
}
})
})
</script> </html>

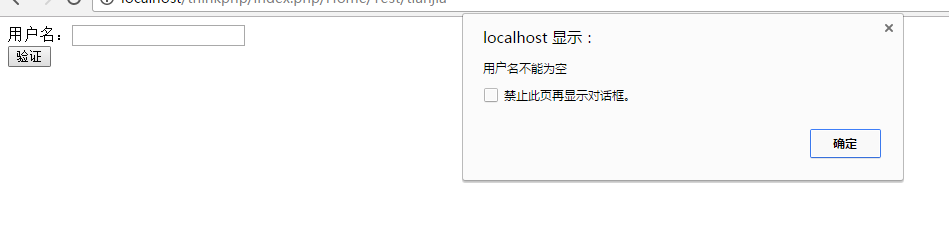
3.显示页面

tp框架表单验证的更多相关文章
- tp框架表单验证 及ajax
之前的表单验证都是用js写的,这里也可以使用tp框架的验证.但是两者比较而言还是js验证比较好,因为tp框架验证会运行后台代码,这样运行速度和效率就会下降. 自动验证是ThinkPHP模型层提供的一种 ...
- tp框架---表单验证
自动验证是ThinkPHP模型层提供的一种数据验证方法,可以在使用create创建数据对象的时候自动进行数据验证.分为静态验证和动态验证. 关于基础知识,请查看手册“自动验证”一章. 一.静态验证 ( ...
- tp框架表单提交注意!不要提交到当前方法
tp框架 表单提交到当前方法,会重复执行显示部分和保存部分的代码.导致不知名的错误.
- ThinkPHP框架表单验证
对注册到test表的表单进行验证 在注册之前要对表单进行验证: 用户名非空验证,两次输入密码必须一致即相等验证,年龄在18~50之间即范围验证,邮箱格式正则验证. 自动验证是ThinkPHP模型层提供 ...
- php--yii框架表单验证
在视图层利用表单小部件生成表单时,field只能是数据库中存在的, 例如: use yii\helpers\Html; use yii\widgets\ActiveForm; use yii\capt ...
- ThinkPHP框架表单验证AJAX
验证有两种方式:静态验证与动态验证. 一.静态验证 在模型类里面预先定义好该模型的自动验证规则,我们称为静态定义. 验证时要在test表的Model里面加验证条件:新建testModel.class. ...
- Yii 框架表单验证---实例
- laravel框架——表单验证
创建路由 Route::get('test','VerController@index'); Route::post('tosubmit','VerController@tosubmit'); 在控制 ...
- php---tp框架---表单验证
自动验证是ThinkPHP模型层提供的一种数据验证方法,可以在使用create创建数据对象的时候自动进行数据验证.分为静态验证和动态验证. 关于基础知识,请查看手册"自动验证"一章 ...
随机推荐
- DIV相关的操作总结
由于有时候需要做网站项目,遇到CSS的问题总是需要百度或者google一下,比较麻烦,索性今天就来总结一下,这里就拿div开刀先. DIV在HTML前端页面布局中,非常重要,我们经常遇到的问题是:DI ...
- python中的内置函数getattr()
在python的官方文档中:getattr()的解释如下: getattr(object, name[, default]) Return the value of the named attribu ...
- scrollview中套listView的问题,记录一下。
开发一个订单详情界面,详情界面上面要显示收货地址.订单总金额等,中间部分要一个listView,下面还有一些东西 但是一个界面显示不全,肯定要scrollview,然后发现listView竟然只显示第 ...
- [C/C++基础] C语言常用函数memset的使用方法
函数声明:void *memset(void *s, int ch, size_t n); 用途:为一段内存的每一个字节都赋予ch所代表的值,该值采用ASCII编码. 所属函数库:<memory ...
- WPF开发时光之痕日记本
很久没有写东西了,新的一年新的开始吧. 很早就想自己开发一款日记本软件不仅自己使用,也可以让大家免费使用,最主要的是对自己有一个认可,自学WPF以来,感觉不很顺利,WPF的资料相对来说有点少,主 ...
- C# 无法识别的转义序列
解决这个问题头两种方法:1.加个"\"进行转义:2.在前面加个@ 示例:我要进入D盘下video文件夹中的ysxs文件夹,写法分别为: D:\\video\\ysxs @" ...
- android之文件存储和读取
一.权限问题 手机中存储空间分为ROM和SDcard,ROM中放着操作系统以及我们安装的APP,而sdcard中一般放置着我们APP产生的数据.当然,Android也为每个APP在ROM中创建一个数据 ...
- angularJS中-$route路由-$http(ajax)的使用
后台请求使用的是nodeJS驱动(后面帖代码),很简单的RESTFUL, 页面使用的是bottstarp3.0(懒人神器); 第一个例子: 在本地架设NODEJS, angular的所有请求都是请求本 ...
- “耐撕”团队2016.03.28 站立会议
1. 时间:20:30--20:50 2. 成员: Z 郑蕊 * 组长 (博客:http://www.cnblogs.com/zhengrui0452/), P 濮成林(博客:http://www.c ...
- 传智168期JavaEE就业班 day04-dom
* 课程回顾: * js语法 * js的动态函数和匿名函数 * js动态函数 Function new Function(); * 匿名函数:没有名称的函数,起个名称 var add = functi ...
