songtaste网站歌曲真实URL获取
个人挺喜欢songtaste网站的歌曲的,下载方法也层出不穷,可是作为程序员如果不知其中原理的方法真是羞愧。首先简单点的方法当然有google插件这样的嗅探器了,不过这种工具的原理还不是很了解。今天先总结一下songtaste网站部分歌曲的真实下载链接的获取。非常感谢http://www.crifan.com/提供的songtaste歌曲下载器~学习了很多内容。
1.打开songtaste网站的源代码,搜索<div id="playicon" style="margin-left:-12px"> 。 接下来的一块div内容及接下来获取真实歌曲url的关键。
2.接下来一块div的格式化源码粘贴如下:
<div style='display:none;'>
<a href="javascript:playmedia1('playicon','player', 'b988a3d864d81432c381d8aa2f1f63b1e5f39744a99ab1911d6bfbb557876cd10a66e196e50166602f1ced3fe51ffc51', '355', '68', 'b3a7a4e64bcd8aabe4cabe0e55b57af5', 'http://m2.', '1357638',0);ListenLog(1357638, 0);"> <img src="http://image.songtaste.com/images/play_ico.gif" align="absmiddle" border="0" alt="播放当我回头看你的一瞬(电视剧 你我一样 片尾曲)"> <b> Listen Now</b> </a>
(<a href="javascript:;" onClick=window.open("/playmusic.php?song_id=1357638",'popwin_kt','menubar=no,location=no,resizable=no,scrollbars=no,status=no,width=50,height=50'); >弹出播放</a>) </div>
<script src="/stflashplayer/js/swfobject.js">
</script>
<script>
var flashvars = { };
var params = {
menu:"false",
scale:"noScale",
allowFullscreen:"true",
allowScriptAccess:"always",
wmode:"transparent"
};
params.allowScriptAccess="always";
params.hasPriority="true";
params.swliveconnect="true";
var attributes = {
id:"STWebPlayer"
};
swfobject.embedSWF("/stflashplayer/STPlayer_1.12.swf","STWebPlayer","360","70","10.0.0","/stflashplayer/expressInstall.swf", flashvars, params, attributes);
function swfReady() {
var strURL = "b988a3d864d81432c381d8aa2f1f63b1e5f39744a99ab1911d6bfbb557876cd10a66e196e50166602f1ced3fe51ffc51";
var Head = "http://m2.";
var type = "b3a7a4e64bcd8aabe4cabe0e55b57af5";
var iscopy = "0";
if(strURL.indexOf('rayfile')>0 && iscopy <= 0) {
var SongUrl = Head + strURL + GetSongType(type);
var obj = {
name:"当我回头看你的一瞬(电视剧 你我一样 片尾曲)",
url:SongUrl,
isShowLogo:"0" ,
isAutoReplay:1,
isAutoPlay:0
};
setSongInfo(obj);
}
flashplay("b988a3d864d81432c381d8aa2f1f63b1e5f39744a99ab1911d6bfbb557876cd10a66e196e50166602f1ced3fe51ffc51", "1357638","0");
ListenLog("1357638", "0");
} function setSongInfo(obj) {
try {
var stPlayerSWFobj = swfobject.getObjectById("STWebPlayer");
stPlayerSWFobj.setSongInfo(obj);
} catch(e) {
alert(e.description);
}
}
function playAudio() {
var stPlayerSWFobj = swfobject.getObjectById("STWebPlayer");
stPlayerSWFobj.playAudio();
}
function pauseAudio() {
var stPlayerSWFobj = swfobject.getObjectById("STWebPlayer");
stPlayerSWFobj.pauseAudio();
}
function playerPlayStart() {
}
function playerPaused() {
}
function flashplay(strURL,st_songid,t) {
$.ajax( {
type:'POST',
url:'/time.php',
cache:false,
data:'str='+strURL+'&sid='+st_songid+'&t='+t,
dataType:'html',
success:function(data){
if(data){
var obj = {
name:"当我回头看你的一瞬(电视剧 你我一样 片尾曲)",
url:data,
isShowLogo:"0" ,
isAutoReplay:1,
isAutoPlay:0
};
setSongInfo(obj);
if(data.indexOf('duomi.com') > 0)
{
$("#show_logo").show();
}
}
},
error:function(data) {
}
});
}
</script>
<div id="STWebPlayer">
<h1>STWebPlayer</h1>
<p><a href="http://www.adobe.com/go/getflashplayer">Get Adobe Flash player</a></p>
</div>
3.主要的内容就是红色标注的区域,js的变量名也出卖了真实歌曲的url链接,这里看到songtaste的歌曲真实链接来源之一为rayfile网盘,直接利用var SongUrl = Head + strURL + GetSongType(type)进行拼接。GetSongType(type)函数的定义在这里:http://image.songtaste.com/inc/main.js
function GetSongType(md5code)
{
switch(md5code)
{
case "7d99bb4c7bd4602c342e2bb826ee8777":
return ".wma";
break;
case "25e4f07f5123910814d9b8f3958385ba":
return ".Wma";
break;
case "51bbd020689d1ce1c845a484995c0cce":
return ".WMA";
break;
case "b3a7a4e64bcd8aabe4cabe0e55b57af5":
return ".mp3";
break;
case "d82029f73bcaf052be8930f6f4247184":
return ".MP3";
break;
case "5fd91d90d9618feca4740ac1f2e7948f":
return ".Mp3";
break;
}
}
所以根据上面的方法可以很简单的就拼接出存在网盘的那些真实歌曲的链接;
接下来就是那些ajax异步获取真实链接的歌曲了,其实也非常的容易;
后来也可以发现另外一个重要的函数也在这里,逻辑与第二部分标注红色区域的也相当的类似,功能应该也相同,如果刚开始能够定位到这里也能够轻松的获取真实url链接。
//Media Link
function playmedia1(playIcon, strID,strURL,intWidth,intHeight,type, Head,st_songid,t) { playIcon.replace(" ","%20");
strID.replace(" ","%20"); var objDiv=document.getElementById(strID);
document.getElementById(playIcon).style.display='none'; if (!objDiv) return false;
if (objDiv.style.display!='none') {
objDiv.innerHTML='';
objDiv.style.display='none';
} else {
if(strURL.indexOf('rayfile')>0) {
var SongUrl = Head + strURL + GetSongType(type);
objDiv.innerHTML=makemedia_html(SongUrl,intWidth,intHeight);
objDiv.style.display='block';
} else {
$.ajax({
type:'POST',
url:'/time.php',
cache:false,
data:'str='+strURL+'&sid='+st_songid+'&t='+t,
dataType:'html',
success:function(data){
//alert(data);
if(data){
objDiv.innerHTML=makemedia_html(data,intWidth,intHeight);
objDiv.style.display='block';
if(data.indexOf('duomi.com') > 0){
$("#show_logo").show();
}
}
},
error:function(data){
//alert('error');
}
});
} }
}
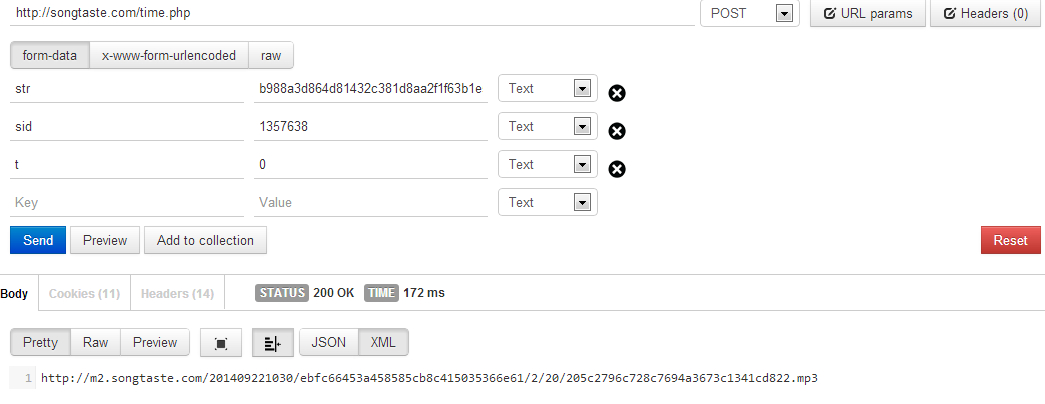
4.从上面的标注代码可以看出,另外一个获取真实链接的方法是针对/time.php发送请求,请求的数据格式:data:'str='+strURL+'&sid='+st_songid+'&t='+t, 因为php文件无法打开,这里利用postman模拟请求获取真实的URL链接:以下是我获取一个具体URL实例的截图;

这样就获取了另外一种url真实链接的方法。
songtaste网站歌曲真实URL获取的更多相关文章
- python 实现爬取网站下所有URL
python3 实现爬取网站下所有URL 获取首页元素信息: 首页的URL链接获取: 遍历第一次返回的结果: 递归循环遍历: 全部代码如下: 小结: python3.6 requests && ...
- ASP.NET 获取来源网站的网址,获取上一网页的网址,获取来源网页的URL,获取上一网页的URL
ASP.NET 获取来源网站的网址,获取上一网页的网址,获取来源网页的URL, 获取上一网页的URL Uri Url = HttpContext.Current.Request.UrlReferrer ...
- 获取搜索结果的真实URL、描述、标题
1.场景 爬虫练手代码 2.代码 Python2: #!/usr/bin/python # -*- coding:utf-8 -*- import requests from lxml import ...
- 蜘蛛页面 获取一个网站的全部url 乐观代码
蜘蛛页面 from selenium import webdriver import time import random from bs4 import * import pymysql h, pt ...
- Java 获取网络重定向文件的真实URL
其实Java 使用HttpURLConnection下载的的时候,会自动下载重定向后的文件,但是我们无法获知目标文件的真实文件名,文件类型,用下面的方法可以得到真实的URL,下面是一个YOUKU视频的 ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_5-4.微信授权一键登录开发之授权URL获取
笔记 4.微信授权一键登录开发之授权URL获取 简介:获取微信开放平台扫码连url地址 1.增加结果工具类,JsonData; 增加application.properties配置 ...
- java根据URL获取HTML内容
之前我写脚本,是想获取HTML内容的. 但是呢...一方面编码困扰着我,于是我写了这个: java根据URL获取网页编码 然后呢,每个网站是不是GZIP还得判断,贼麻烦... 但是没办法啊,麻烦也得写 ...
- java根据URL获取网页编码
由于很多原因,我们要获取网页的编码(多半是写批量抓取的脚本吧...嘻嘻嘻) 注意: 如果你的目的是获取不乱码的网页内容(而不是根据网址发送post请求获取返回值),切记切记,移步这里 java根据UR ...
- 通过cookies跳过验证码登陆页面,直接访问网站的其它URL
我每次手动访问去NN网的一家酒店,就不需要登陆,一旦我用脚本打开就会让我登陆,而登陆页面又有验证码,不想识别验证码,所以就想:“通过cookies跳过验证码登陆页面,直接访问网站的其它URL” 转 ...
随机推荐
- Visual Studio Developer Assistant 3月新功能展示
Visual Studio Developer Assistant 3月添加了以下新功能: https://visualstudiogallery.msdn.microsoft.com/a116671 ...
- NodeJS系列~目录
回到占占推荐博客索引 Node.js官网对它的阐述 Node.js is a platform built on Chrome's JavaScript runtime for easily buil ...
- atitit.避免NullPointerException 总结and 最佳实践 o99
atitit.避免NullPointerException 对于返回集合的方法很简单,只需要返回空的集合就可以了,而不是null. 1 一种可选办法就是不使用空返回值,而是空对象模式: 1 直接抛出e ...
- ubuntu上安装mysql 编译安装
为什么要折腾?首先说明的是ubuntu上安装mysql等软件是非常容易简单的,其简单的程度盖过windows上的安装,一句sudo apt-get install就可以搞定.如果想用最简便的方法安装m ...
- javaweb学习总结(二十五)——jsp简单标签开发(一)
一.简单标签(SimpleTag) 由于传统标签使用三个标签接口来完成不同的功能,显得过于繁琐,不利于标签技术的推广, SUN公司为降低标签技术的学习难度,在JSP 2.0中定义了一个更为简单.便于编 ...
- Clojure的并行与并发
这次来聊聊clojure的并行与并发,如果你还不知clojure为何物,请翻翻我的上一篇推文.“并行”是指clojure对并行计算的支持(parallel computing),“并发”是其并发特性( ...
- FPGA4U FPGA SDRAM Controller
-- https://fpga4u.epfl.ch/wiki/FPGA4U_Description -- The SDRAM bits data ..> signals, -- one ..&g ...
- mysql5.5 uuid做主键与int做主键的性能实测
数据库:mysql5.5 表类型:InnoDB 数据量:100W条 第一种情况: 主键采用uuid 32位. 运行查询语句1:SELECT COUNT(id) FROM test_varchar; 运 ...
- mac 命令行 安装 需要管理员 权限
Please try running this command again as root/Administrator. sudo chown -R $USER /usr/local
- [Java] 解决spring的xml标签内不能自由增加说明的难题,方便调试、部署时进行批量屏蔽
作者:zyl910 以往我们想在spring的xml配置文件中增加说明文本时,只能使用xml注释(<!-- 注释 -->).这对于"调试.部署时想批量屏蔽部分bean" ...
