CSS - Tooltip-arrow 绘制三角形
问题:纯CSS实现bubble的三角形部分
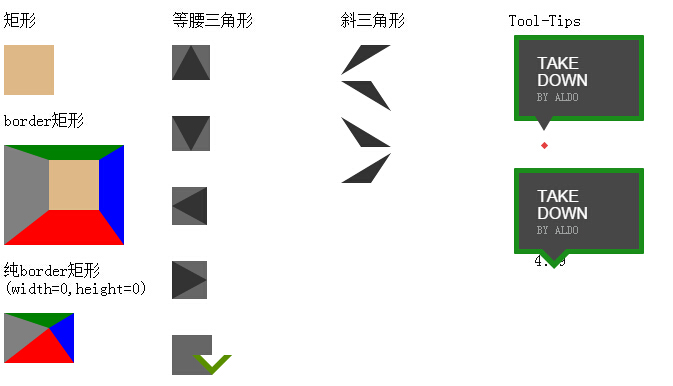
方法:使用border来绘制三角形;例如
.trangle {
width:;
border-color: transparent;
border-style: solid;
background-color: #fff;
border: 19px solid #666;
}
.trangle-up {
border-width: 0 19px 35px;
border-bottom-color: #333333;
}
.trangle-down {
border-width: 35px 19px 0;
border-top-color: #333333;
}
.trangle-left {
border-width: 19px 35px 19px 0;
border-right-color: #333333;
}
.trangle-right {
border-width: 19px 0 19px 35px;
border-left-color: #333333;
}

Demo in JSFiddle
CSS - Tooltip-arrow 绘制三角形的更多相关文章
- CSS用border绘制三角形
使用border绘制三角形的思路,就是border尺寸设置一个较大的值,元素自身的宽高设置为0,全部由边线占据,这样每边就会显示为四分之一块的三角形.这样不借助图片,可以直接绘制出三角形了. 一个栗子 ...
- 通过CSS的border绘制三角形
通过css的border 可以绘制出三角形, 不同的样式组合,有着不同的效果,可以控制它的大小,颜色,方向.看下面各种图形,相信可能还有很多图形,大家都没见过. 先写出公共的样式: .border { ...
- css 利用border 绘制三角形. triangle
1.基础三角形. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- CSS之border绘制三角形
用CSS的border可以画出高质量的三角形. 我们一般会这么使用border: #test-border { width: 100px; height: 100px; margin: 100px a ...
- 【基础】在css中绘制三角形及相关应用
简言 本文简要阐述了用CSS边框的方法在页面上绘制三角形,包括几种典型的三角形绘制,还介绍了几个简单的应用场景.利用边框绘制三角形方法只是众多方案中的一种,大家根据项目实际,选用最适宜项目的方案. 1 ...
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- css绘制三角形原理
1.新建一个元素,将它的宽高都设置为0:然后通过设置border属性来实现三角形效果,下面是css绘制三角形的原理: <!DOCTYPE html> <html> <he ...
- CSS学习笔记(8)--纯CSS绘制三角形(各种角度)
纯CSS绘制三角形(各种角度) CSS三角形绘制方法,学会了这个,其它的也就简单. 我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多 ...
- CSS绘制三角形和箭头,不用再用图片了
前言 还在用图片制作箭头,三角形,那就太lou了.css可以轻松搞定这一切,而且颜色大小想怎么变就怎么变,还不用担心失真等问题. 先来看看这段代码: /**css*/.d1{ width: 0; he ...
随机推荐
- Dynamic CRM 2013学习笔记(十五)报表设计:报表入门、开发工具及注意事项
本文是关于CRM 2013报表开发入门介绍,包括开发工具的使用,以及不同于普通Reporting service的相关注意事项. 一.CRM报表简介 报表有两种,SQL-based报表和Fetch-b ...
- 通过git rebase修改commit message
今天发现一个项目的git commit message中的单词拼错了,需要修改一下.但这样简单的修改,需要通过git rebase才能完成. 首先要git rebase到需要修改message的那个c ...
- node-webkit教程(9)native api 之Tray(托盘)
node-webkit教程(9)native api 之Tray(托盘) 文/玄魂 目录 node-webkit教程(9)native api 之Tray(托盘) 前言 9.1 Tray简介 9.2 ...
- Mac直播服务器Nginx配置对HLS的支持
在上一篇中Mac上搭建直播服务器Nginx+rtmp,我们已经搭建了nginx+rtmp直播服务器.下面需要对Nginx服务器增加对HLS的支持.在Nginx增加对HLS种支持比较简单,只是简单的修改 ...
- 通过实验窥探javascript的解析执行顺序
简介 javascript是一种解释型语言,它的执行是自上而下的.但是各浏览器对于[自上而下]的理解是有细微差别的,而代码的上下游也就是程序流对于程序正确运行又是至关重要的.所以我们有必要深入理解js ...
- 面试求职中需要了解的Java多线程知识
Java中多线程的实现方式 在java的历史版本中,有两种创建多线程程序的方法 1) 通过创建Thread类的子类来实现(Thread类提供了主线程调用其它线程并行运行的机制) 主要步骤: 自定义类继 ...
- How to use kingshard building a MySQL cluster
How to use kingshard building a MySQL cluster https://github.com/flike/kingshard/blob/master/doc/Kin ...
- yafphp框架
学习资料 Yaf(Yet Another Framework)用户手册http://www.laruence.com/manual/index.html laruence/yafhttps://git ...
- paip.spring3 mvc servlet的配置以及使用最佳实践
paip.spring3 mvc servlet的配置以及使用最佳实践 1. Web.xml 1 2. springMVC.xml 2 1. mvcAction .mvcAction 2 2. Res ...
- JAVA编程中的类和对象
1:初学JAVA,都知道JAVA是面向对象的编程.笔者这节开始说说类和对象.(实例仅供参考,如若复制粘贴记得修改包名和类名,避免出错) 学习JAVA的快捷键,Alt+/代码补全功能,其实此快捷键启动了 ...
