JQuery:JQuery的尺寸
JQuery:尺寸
介绍:
通过 jQuery,很容易处理元素和浏览器窗口的尺寸。
jQuery 提供多个处理尺寸的重要方法:width()、height()、innerHeight()、outerWidth()、outerHeight()
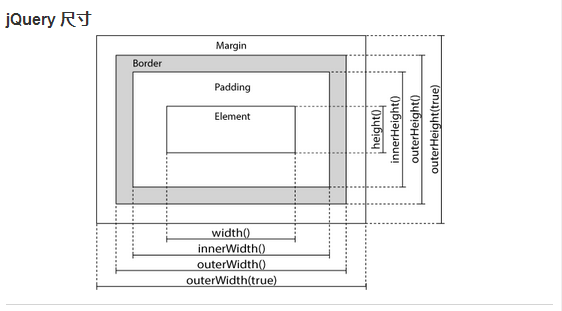
模型:

演练:
1、jQuery width() 和 height() 方法
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
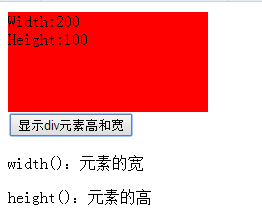
下面的例子返回指定的 <div> 元素的宽度和高度:
实例:
$("button").click(function(){
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
代码如下:
- <!DOCTYPE html>
- <html lang="zh-cn">
- <head>
- <meta charset="utf-8">
- <title>JQuery的使用!!!</title>
- <script src="jquery-3.1.0.js"></script>
- <script>
- $(document).ready(function(){
- //显示div元素高和宽
- $("button").click(function(){
- var txt = "";
- txt += "Width:" + $("#div1").width() + "<br>";
- txt += "Height:" + $("#div1").height();
- $("#div1").html(txt);
- });
- });
- </script>
- </head>
- <body>
- <div id="div1" style="width:200px;height:100px;background-color:red"></div>
- <button>显示div元素高和宽</button>
- <p>width():元素的宽</p>
- <p>height():元素的高</p>
- </body>
- </html>


2、jQuery innerWidth() 和 innerHeight() 方法
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
下面的例子返回指定的 <div> 元素的 inner-width/height:
实例:
$("button").click(function(){
var txt="";
txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
代码如下:
- <!DOCTYPE html>
- <html lang="zh-cn">
- <head>
- <meta charset="utf-8">
- <title>JQuery的使用!!!</title>
- <script src="jquery-3.1.0.js"></script>
- <script>
- $(document).ready(function(){
- //显示div元素尺寸
- $("button").click(function(){
- var txt = "";
- txt += "Width:" + $("#div1").innerWidth() + "<br>";
- txt += "Height:" + $("#div1").innerHeight();
- $("#div1").html(txt);
- });
- });
- </script>
- </head>
- <body>
- <div id="div1" style="width:200px;height:100px;padding:10px;margin:3px;background-color:red"></div>
- <button>显示div元素尺寸</button>
- <p>innerWidth() - 返回元素的宽度 (包含内边距)</p>
- <p>innerHeight() - 返回元素的高度 (包含内边距)</p>
- </body>
- </html>


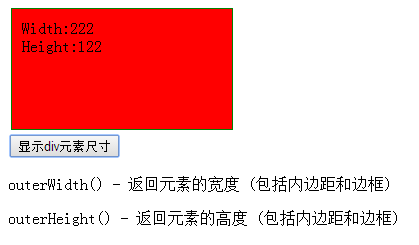
3、jQuery outerWidth() 和 outerHeight() 方法
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
下面的例子返回指定的 <div> 元素的 outer-width/height:
实例
$("button").click(function(){
var txt="";
txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
txt+="Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
代码如下:
- <!DOCTYPE html>
- <html lang="zh-cn">
- <head>
- <meta charset="utf-8">
- <title>JQuery的使用!!!</title>
- <script src="jquery-3.1.0.js"></script>
- <script>
- $(document).ready(function(){
- //显示div元素尺寸
- $("button").click(function(){
- var txt = "";
- txt += "Width:" + $("#div1").outerWidth() + "<br>";
- txt += "Height:" + $("#div1").outerHeight();
- $("#div1").html(txt);
- });
- });
- </script>
- </head>
- <body>
- <div id="div1" style="width:200px;height:100px;padding:10px;margin:3px;border:1px solid green;background-color:red"></div>
- <button>显示div元素尺寸</button>
- <p>outerWidth() - 返回元素的宽度 (包括内边距和边框)</p>
- <p>outerHeight() - 返回元素的高度 (包括内边距和边框)</p>
- </body>
- </html>


JQuery:JQuery的尺寸的更多相关文章
- 什么是jquery $ jQuery对象和DOM对象 和一些选择器
1什么是jQuery: jQuery就是将一些方法封装在一个js文件中.就是个js库 我们学习这些方法. 2为什么要学习jQuery: 原生js有以下问题: 1.兼容性问题2.代码重复3.DOM提供的 ...
- (转)整体把握jQuery -jQuery 的原型关系图
整体把握jQuery -jQuery 的原型关系图 (原)http://www.html5cn.org/article-6529-1.html 2014-7-2 17:12| 发布者: html5cn ...
- jQuery: jquery.json.js
http://api.jquery.com/jQuery.parseJSON/ http://www.json.org/json-zh.html http://fineui.codeplex.com/ ...
- JQuery --- 第一期 (初识jQuery, JQuery核心函数和工具方法)
个人学习笔记 初识jQuery 1.我的第一个JQuery <!DOCTYPE html> <html lang="en"> <head> & ...
- jQuery中的尺寸及位置的取和设
1.offset(); 获取位置值: $(selector).offset().left; $(selector).offset().top; 设置位置值: $(selector).offset({t ...
- jquery 操作css 尺寸
.height() 获取元素集合中的第一个元素的当前计算高度值,或设置每一个匹配元素的高度值. .height() 获取匹配元素集合中的第一个元素的当前计算高度值. 这个方法不接受参数. $(wind ...
- jQuery的相关尺寸获取 - 学习笔记
获取元素相对于文档的偏移量 获取当前元素相对于父级元素的偏移量 获取文档滚动距离 获取元素的宽度和高度 设置元素的宽度和高度 获取可视区域的宽度和高度 获取文档的宽度和高度 获取元素相对于文档的偏移量 ...
- jquery Jquery 遍历 获取设置 效果
speed: slow fast 毫秒 隐藏 显示 $(selector).hide(speed,callback) 隐藏. $(selector).show(speed,callback) 显示 $ ...
- [jQuery]jQuery DataTables插件自定义Ajax分页实现
前言 昨天在博客园的博问上帮一位园友解决了一个问题,我觉得有必要记录一下,万一有人也遇上了呢. 问题描述 园友是做前端的,产品经理要求他使用jQuery DataTables插件显示一个列表,要实现分 ...
- jQuery jQuery对象与dom对象的转换
jQuery对象本质上是一个构造函数,主要作用是返回jQuery对象的实例. jQuery选择器返回的是一个类似数组的对象,用下标运算取出的对象如$('body')[0],是dom对象,对此jquer ...
随机推荐
- 李洪强-C语言4-内存分析
C语言内存分析 一.进制 概念:进制是一种计数方式,是数值的表现形式 4种主要的进制: ①. 十进制:0~9 ②. 二进制:0和1 ③. 八进制:0~7 ④. 十六进制:0~9+a b c d e f ...
- FlyCapture2 fc2Image OpenCV IplImage Conversion 两种图像格式之间的转换
fc2Image是FlyCapture SDK的C语言库中的图片格式,由于在Windows上的MinGW无法编译FlyCapture2的C++库,只能使用C语言库,所以当我们在同时使用OpenCV的图 ...
- ThinkPHP之APP_DEBUG给我带来的问题
1.刚开始学习Thinkphp,在模块分组之后,自己配置了模块分组后,发现打不开网页了,分组配置如图 2.问题现象如图 在处理空模块时写的函数也不能运行 这时我很困惑,一直检查自己的拼写和配置没发现错 ...
- C# - Dbhelp
dbhelp.cs using System; using System.Data; using System.Data.Common; using System.Configuration; pub ...
- ci调用application/views下的css,js,图片资源出现You don't have permission to access CodeIgniter on this server解决
原因是view文件下面有个.htaccess文件,里面写的是 Deny from all //拒绝所有请求 自己本地测试的话,就直接去掉,放到服务器就指定application/views文件 ...
- MSBuild学习记录
参考资料 官方文档 MSBuild入门 MSBuild的简单介绍与使用
- 一个项目软件的大小基本都占用在外部引用的jar包上了。
1.一个项目几百兆,基本都是外部jar包,引用的. 2.自己本身业务代码并没有那么多的 3.看下meven的仓库大小就知道了,都几百兆
- ios-滚动导航条页面
// ViewController.m #import "ViewController.h" #import "ScrollSliderView.h" @int ...
- 10个不太为人所知的,但实用的PHP函数
10个不太为人所知的,但实用的PHP函数 您的评价: 较差 收藏该经验 阅读目录 php_check_syntax highlight_string show_source ph ...
- unity 环境增强
早上过来解决两个问题: (1)VS2012 配置下 VA_X 插件,现在VS在字体颜色方面已经提高很多,但是在类成员实时显示方面还是不方便,或者我没找到吧 (2)安装unityVs插件,微软把 ...
