Android UI系列-----时间、日期、Toasts和进度条Dialog
您可以通过点击 右下角 的按钮 来对文章内容作出评价, 也可以通过左下方的 关注按钮 来关注我的博客的最新动态。 如果文章内容对您有帮助, 不要忘记点击右下角的 推荐按钮 来支持一下哦 如果您对文章内容有任何疑问, 可以通过评论或发邮件的方式联系我: 501395377@qq.com / lzp501395377@gmail.com 如果需要转载,请注明出处,谢谢!!
本篇随笔将继续学习Android UI系列中的Dialog,包括DatePickerDialog、TimePickerDialog、Toasts以及ProgressDialog。下面让我们来看看这几种不同的Dialog对话框的使用.
一、DatePickerDialog和TimePickerDialog
DatePickerDialog和TimePickerDialog是Android提供的可以弹出一个日期、时间选择的对话框,我们可以在程序中通过实例化DatePickerDialog和TimePickerDialog来得到一个日期、时间对话框。这两个类都是AlertDialog的子类:
java.lang.Object
↳ android.app.Dialog
↳ android.app.AlertDialog
↳ android.app.DatePickerDialog java.lang.Object
↳ android.app.Dialog
↳ android.app.AlertDialog
↳ android.app.TimePickerDialog
这两个控件的使用非常的简单,下面我们直接通过例子来看看DatePickerDialog和TimePickerDialog的使用:

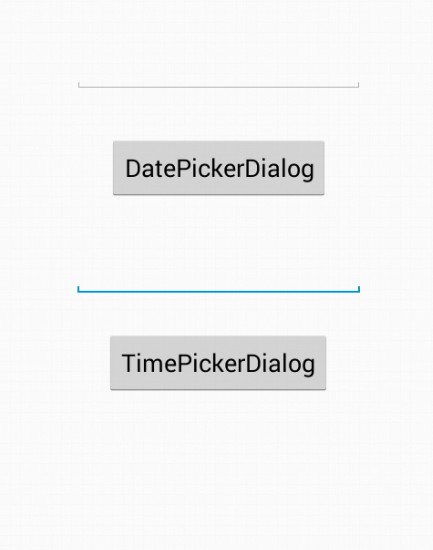
我们在布局上定义两个Button和两个EditText,当点击第一个按钮,弹出一个DatePickerDialog,并得到选择的日期显示在第一个EditText上,点击第二个按钮,弹出一个TimePickerDialog,得到选择的时间显示在第二个EditText上。
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" > <Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="99dp"
android:text="DatePickerDialog" /> <EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="29dp"
android:ems="10" >
</EditText> <EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_centerHorizontal="true"
android:layout_marginTop="31dp"
android:ems="10" > <requestFocus />
</EditText> <Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editText2"
android:layout_centerHorizontal="true"
android:layout_marginTop="24dp"
android:text="TimePickerDialog" /> </RelativeLayout>
MainActivity类:
public class MainActivity extends Activity
{
private Button button;
private Button button2;
private EditText editText;
private EditText editText2;
private int year, monthOfYear, dayOfMonth, hourOfDay, minute;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); button = (Button)findViewById(R.id.button1);
button2 = (Button)findViewById(R.id.button2);
editText = (EditText)findViewById(R.id.editText1);
editText2 = (EditText)findViewById(R.id.editText2); Calendar calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
monthOfYear = calendar.get(Calendar.MONTH);
dayOfMonth = calendar.get(Calendar.DAY_OF_MONTH);
hourOfDay = calendar.get(Calendar.HOUR_OF_DAY);
minute = calendar.get(Calendar.MINUTE); button.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View view)
{
/**
* 实例化一个DatePickerDialog的对象
* 第二个参数是一个DatePickerDialog.OnDateSetListener匿名内部类,当用户选择好日期点击done会调用里面的onDateSet方法
*/
DatePickerDialog datePickerDialog = new DatePickerDialog(MainActivity.this, new DatePickerDialog.OnDateSetListener()
{
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth)
{
editText.setText("日期:" + year + "-" + (monthOfYear + 1) + "-" + dayOfMonth);
}
}, year, monthOfYear, dayOfMonth); datePickerDialog.show();
}
}); button2.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
/**
* 实例化一个TimePickerDialog的对象
* 第二个参数是一个TimePickerDialog.OnTimeSetListener匿名内部类,当用户选择好时间后点击done会调用里面的onTimeset方法
*/
TimePickerDialog timePickerDialog = new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener()
{
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute)
{
editText2.setText("Time: " + hourOfDay + ":" + minute);
}
}, hourOfDay, minute, true); timePickerDialog.show();
}
});
} @Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
} }
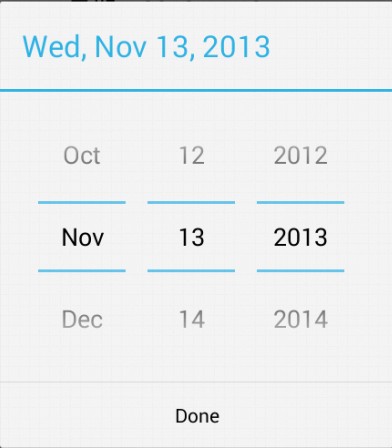
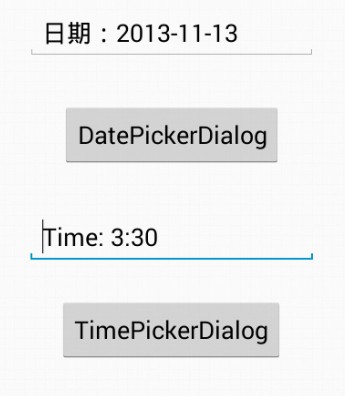
我们看到,我们如果要得到一个日期或者时间弹出框,只需要实例化一个 DatePickerDialog 和 TimePickerDialog 对象即可,我们来看看日期和时间弹出框的样子是什么:


当点击Done后,就会分别调用绑定到得监听器,得到我们设置的时间

二、Toasts
Toasts对话框也是非常的简单,其实在之前的一些随笔里面我们已经大量的看到使用了Toast这种对话框来弹出一个信息给我们用户,要注意的是,Toast框是不能够与用户进行交互的,当超过我们设定的时间后,Toast对话框会自动的消失,我们可以直接使用Toast的makeText这个静态方法来实例化一个默认的Toast对象
public static Toast makeText (Context context, CharSequence text, int duration) Parameters
context The context to use. Usually your Application or Activity object.
text The text to show. Can be formatted text.
duration How long to display the message. Either LENGTH_SHORT or LENGTH_LONG
第一个参数指定了在哪个窗口下弹出这个Toast框,第二个参数指定了弹出框显示的文本内容,第三个参数指定了弹出框显示的时间。
默认的Toast弹出框是弹出一个黑色的框,弹出的位置位于屏幕的下方,我们还可以设置我们自定义的Toast弹出框,并可以通过 setGravity() 的方法来设置弹出框的位置。
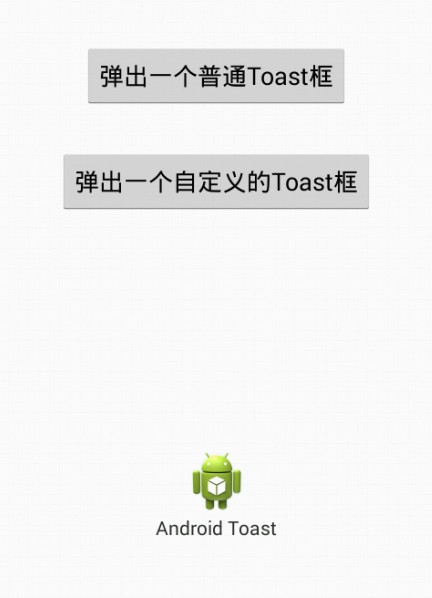
下面我们也通过一个实例来看看Toast框的使用方法:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="32dp"
android:text="弹出一个普通Toast框" /> <Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_centerHorizontal="true"
android:layout_marginTop="29dp"
android:text="弹出一个自定义的Toast框" /> </RelativeLayout>
同样定义两个Button,当点击Button,弹出一个Toast框
button.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
// 实例化一个Toast的对话框
Toast toast = Toast.makeText(MainActivity.this, "Hello World", Toast.LENGTH_SHORT);
/*
* setGravity方法来设定Toast框的弹出位置,第一个参数指定弹出的方位,第二个参数指定X轴的偏移量
* 第三个参数指定Y轴的偏移量
*/
toast.setGravity(Gravity.CENTER, 0, 0);
}
});

我们看到当我们设置了 setGravity()方法后,Toast的弹出框位置就会根据我们的设置发生变化
button2.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
// 通过LayoutInflater方法来加载我们自定义的xml布局文件
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.toast, null);
// 直接通过new的方式得到一个Toast对象
Toast toast = new Toast(MainActivity.this);
// 设置我们Toast框的弹出内容为我们自定义的Toast
toast.setView(view);
toast.show();
}
});

我们也可以通过自定义一个xml布局文件,然后通过Toast的setView方法来弹出一个我们自定义的Toast框。
三、ProgressDialog
最后我们来看一看ProgressDialog,这是一个进度条的弹出框,其也是AlertDialog的一个子类
java.lang.Object
↳ android.app.Dialog
↳ android.app.AlertDialog
↳ android.app.ProgressDialog
ProgressDialog可以显示一个包含一个文本message或者是一个自定义的View的带进度条的弹出框。注意:文本message和自定义的View只能存在一个。
如果要创建一个ProgressDialog,我们可以直接通过new的方式来创建,因为进度条有两种样式,一种是水平的进度条,一种是圆圈进度条,所以我们还可以设置进度条弹出框的显示样式。下面我们通过一个实例来分别看看这两种样式的进度条弹出框:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp"
android:text="弹出一个圆形的进度条框" /> <Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/button1"
android:layout_below="@+id/button1"
android:layout_marginTop="44dp"
android:text="弹出一个水平的进度条框" /> </RelativeLayout>
圆形的进度条框:
button.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
// 实例化一个ProgressDialog
ProgressDialog progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setTitle("提示信息");
progressDialog.setMessage("正在下载中,请稍后......");
// 设置ProgressDialog的显示样式,ProgressDialog.STYLE_SPINNER代表的是圆形进度条
progressDialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progressDialog.show();
}
});

我们可以点击屏幕其他部分,然后这个进度条弹出框就会消失,如果希望其不消失可以调用
progressDialog.setCancelable(false); // 设置弹出框不能被取消
再来看看水平的进度条框:
button2.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
// 实例化一个ProgressDialog
ProgressDialog progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setTitle("提示信息");
progressDialog.setMessage("正在下载中,请稍后......");
// 设置最大进度,ProgressDialog的进度范围是从1-10000
progressDialog.setMax(100);
// 设置主进度
progressDialog.setProgress(50);
// 设置第二进度
progressDialog.setSecondaryProgress(70);
// 设置ProgressDialog的显示样式,ProgressDialog.STYLE_HORIZONTAL代表的是水平进度条
progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progressDialog.show();
}
});

以上就是两种进度条的使用方法
总结:本篇随便主要讲解了DatePickerDialog、TimePickerDialog、Toasts和ProgressDialog这四种弹出框的使用方法,在后续的随笔当中,将会继续记录学习Android的点点滴滴。
Android UI系列-----时间、日期、Toasts和进度条Dialog的更多相关文章
- 【转】Android UI系列-----时间、日期、Toasts和进度条Dialog
原文网址:http://www.cnblogs.com/xiaoluo501395377/p/3421727.html 您可以通过点击 右下角 的按钮 来对文章内容作出评价, 也可以通过左下方的 关注 ...
- Android自定义控件系列之应用篇——圆形进度条
一.概述 在上一篇博文中,我们给大家介绍了Android自定义控件系列的基础篇.链接:http://www.cnblogs.com/jerehedu/p/4360066.html 这一篇博文中,我们将 ...
- Android中的时间日期选择器
1.layout <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xml ...
- 我的Android进阶之旅------>Android自定义View实现带数字的进度条(NumberProgressBar)
今天在Github上面看到一个来自于 daimajia所写的关于Android自定义View实现带数字的进度条(NumberProgressBar)的精彩案例,在这里分享给大家一起来学习学习!同时感谢 ...
- Android开发之时间日期1
对于手机的时间日期设置估计大家一定都不陌生吧,今天做了一个关于时间日期设置的小例子,其中遇到一个问题,求指导,如何使设置的时间日期和手机系统同步?还望高手指点一二. 先不说这个了,分享一下我的小例子 ...
- Android 高手进阶,自己定义圆形进度条
背景介绍 在Android 开发中,我们常常遇到各种各样绚丽的控件,所以,依靠我们Android本身所带的控件是远远不够的,许多时候须要我们自定义控件,在开发的过程中.我们公司遇到了一种须要自己写的一 ...
- 让android系统中任意一个view变成进度条
1.效果 2.进度条背景drawable文件 结束后可以恢复原背景. <?xml version="1.0" encoding="utf-8"?> ...
- Android中的常用控件之进度条(ProgressBar)
ProgressBar的常用属性:style,进度条的样式,默认为圆形,用style="?android:attr/progressBarStyleHorizontal"可以将进度 ...
- WPF仿网易云音乐系列(三、播放进度条+控制按钮)
一.简介 上一篇,咱们基本把左侧导航栏给搞定,这一篇文章,开始来做一下播放进度条和控制按钮:老规矩,咱们先来看一下原版的效果: 首先,它这个专辑图片,有一个按钮效果,鼠标移入会显示出伸缩箭头:移出后消 ...
随机推荐
- Jenkins 笔记
1.Jenkins是什么? 他是一个开源的自动化服务器,持续集成工具.由Java和上百个插件组成,支持编译,测试,部署任意的自动化项目. 2.怎么安装Jenkins? 方法一:从官网 https:// ...
- 20145225唐振远 《Java程序设计》第1周学习总结——小试牛刀
20145225唐振远<Java程序设计>第1周学习总结——小试牛刀 教材学习内容总结 1.java语言概述:一门高级编程语言. 2.java语言的三种技术构架:java SE.java ...
- PHP创建缩略图造成图片质量低下的完美解决方法
近期弄个论坛,在首页要有个排名,显示评论最多的前十位用户的列表,列表有个略图是用户最新上传的作品,如果使用原来的图,图片过大,首页加载过慢,因此要使用略图 以上来使用imagecopyresized这 ...
- 使用jquery的trigger方法优化页面代码
我们做页面级联的时候经常会用到ajax处理数据,会为下拉菜单编写change事件. //城市和区域联动 $("#City").change(function () { var ci ...
- 解决TextView最后一行显示不全
public class MultilineTextView extends TextView { private boolean calculatedLines = false; public Mu ...
- Windows 8.1 应用再出发 (WinJS) - 创建一个简单项目
前面几篇我们介绍了如何利用 C# + XAML 完成Windows Store App 功能的实现,接下来的几篇我们来看看如何利用 Html + WinJS 来完成这些功能. 本篇我们使用WinJS ...
- 7.1 Java中的堆和栈
栈与堆都是Java用来在Ram中存放数据的地方.Java自动管理栈和堆,程序员不能直接地设置栈或堆. Java的堆是一个运行时数据区,类的对象从中分配空间.这些对象通过new.newarray.ane ...
- jsf2.0 tomcat 修改页面后无法立马看到页面修改效果
转载于 http://stackoverflow.com/questions/12203657/jsf2-myfaces-xhtml-modifications-do-not-affect-unti ...
- 如何处理webView跳转
- (void)webView:(UIWebView *)wv didFailLoadWithError:(NSError *)error { // Give iOS a chance to o ...
- java基础知识分析: final , finally,finalize
final final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承.因此一个类不能既被声明为 abstract的,又被声明为final的.将变量或方 ...
