负margin在布局中的运用(*****************************************************************)
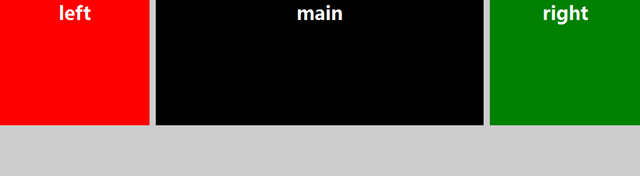
一、左右栏宽度固定,中间栏宽度自适应
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>左右栏宽度固定,中间栏宽度自适应</title>
<style>
body{
margin: 0;
padding: 0;
min-width:600px;
color: #fff;
font-weight: bold;
font-size: 30px;
text-align: center;
}
.main{
width: 100%;
float:left;
}
.content{
margin:0 250px;
background: #000;
height: 200px;
}
.fl,.fr{
float: left;
width:240px;
height:200px;
}
.fl{
margin-left: -100%;
background: red;
}
.fr{
margin-left: -240px;
background: green;
}
</style>
</head>
<body>
<div class="main">
<div class="content">main</div>
</div>
<div class="fl">left</div>
<div class="fr">right</div>
</body>
</html>
<!doctype html>
<html lang="en"> <head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
#left {
float: left;
background-color: red;
width: 150px;
height: 50px;
} #right {
float: right;
background-color: yellow;
width: 200px;
height: 50px;
} #middle {
margin: 0 200px 0 150px;
width: 100%;
background-color: #fff9ca;
height: 50px;
}
</style>
</head> <body>
<div id="left"><span>left</span></div>
<div id="right"><span>right</span></div>
<div id="middle"><span>middle</span></div>
</body> </html>
今天想说的是一个左右定宽,中间自适应,实现三列布局,我也总结了以下,主要有以下几种:
废话不多说,直接上代码: 第一种:float <!--html-->
<div id="left"><span>left</span></div>
<div id="right"><span>right</span></div>
<div id="middle"><span>middle</span></div>
//css
#left{
float: left;
background-color: red;
width: 150px;
height: 50px;
}
#right {
float: right;
background-color: yellow;
width: 200px;
height: 50px;
}
#middle {
margin: 0 200px 0 150px;
width: 100%;
background-color: #fff9ca;
height: 50px;
}
第二种:BFC <!--html-->
<div id="left"><span>left</span></div>
<div id="right"><span>right</span></div>
<div id="middle"><span>middle</span></div>
//css
#left {
background-color: red;
width: 150px;
height: 50px;
float: left;
}
#right {
background-color: yellow;
width: 200px;
height: 50px;
float: right;
}
#middle {
background-color: #fff9ca;
height: 50px;
overflow: hidden;
}
第三种:双飞翼布局 <!--html-->
<div class="grid">
<div id="middle">
<div id="middle-span"><span>middle</span></div>
</div>
<div id="left"><span>left</span></div>
<div id="right"><span>right</span></div>
</div>
//css
#middle {
float: left;
background-color: #fff9ca;
width: 100%;
height: 50px;
} #middle-span {
margin: 0 200px 0 150px;
} #left {
float: left;
position: relative;
background-color: red;
width: 150px;
margin-left: -100%;
height: 50px; } #right {
float: left;
position: relative;
background-color: yellow;
width: 200px;
margin-left: -200px;
height: 50px;
}
第四种:flex <!--html-->
<div class="flex">
<div id="left"><span>left</span></div>
<div id="middle"><span>middle</span></div>
<div id="right"><span>right</span></div>
</div>
//css
.flex {
display: flex;
flex-flow: row;
} #left {
background-color: red;
width: 150px;
height: 50px;
} #middle {
background-color: #fff9ca;
flex: 1; /* flex中宽度自适应使用该属性,使用100%时其他列的固定宽度会出现问题*/
height: 50px;
} #right {
background-color: yellow;
width: 200px;
height: 50px;
}

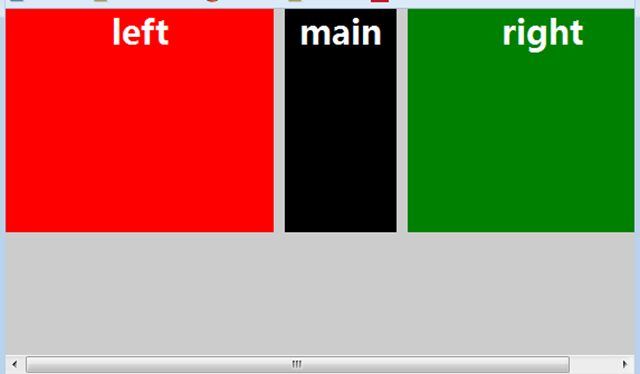
缩小窗口的效果:

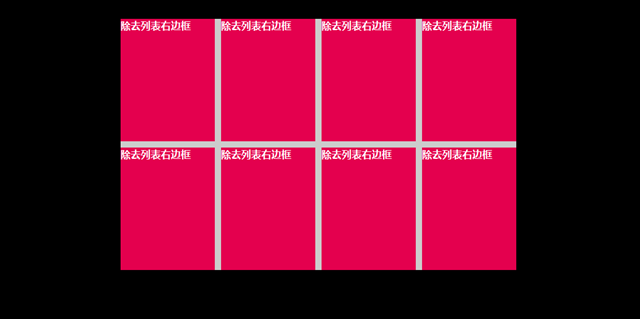
二、除去列表右边框

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>除去列表右边框</title>
<style>
*{margin:0;padding: 0;}
body{background: #000000}
ul,li{list-style: none;}
#content{
width:630px;
height:400px;
background: #ccc;
margin:30px auto;
}
#content ul{margin-right:-10px;}
#content ul li{
float: left;
width:150px;
height:195px;
margin-right: 10px;
margin-bottom: 10px;
background: #e4004e;
color:#fff;
font-weight:bold;
}
</style>
</head>
<body>
<div id="content">
<ul>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
</ul>
</div> </body>
</html>

效果:

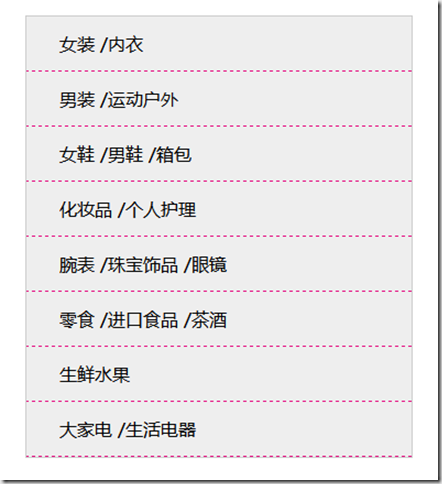
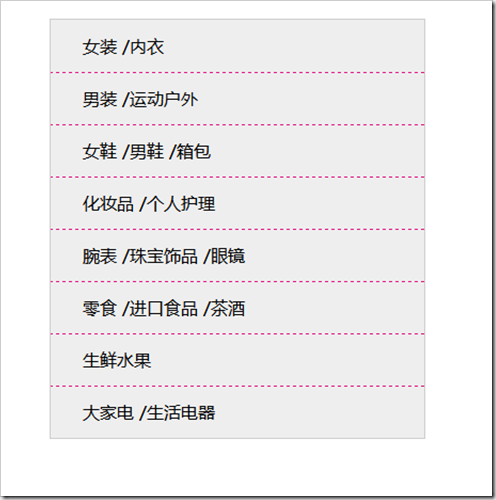
三、除去列表最后一个li的底边框(border-bottom)
容器有边框,容器中的列表也有底边框(border-bottom),导致最后一个li的border-bottom与容器的外边框重叠,分类列表中通常会遇到这个情况;
如图:

例:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>除去列表最后一个li的底边框</title>
<style>
*{padding: 0;margin:0;}
ul,li{list-style: none;}
#category{
margin:30px auto;
width:350px;
background: #eee;
border: 1px solid #ccc;
overflow: hidden;/*将超出的部分隐藏,最后一个li的border-bottom超出,被隐藏了;*/
}
#category li{
width:100%;
height:49px;
line-height:49px;
text-indent: 30px;
border-bottom: 1px dashed #e4007e;
margin-bottom: -1px;
}
</style>
</head>
<body>
<ul id="category">
<li>女装 /内衣</li>
<li>男装 /运动户外</li>
<li>女鞋 /男鞋 /箱包</li>
<li>化妆品 /个人护理</li>
<li> 腕表 /珠宝饰品 /眼镜</li>
<li>零食 /进口食品 /茶酒</li>
<li>生鲜水果</li>
<li>大家电 /生活电器</li>
</ul>
</body>
</html>

效果:

注意:当容器边框颜色和容器中列表边框的颜色不一样时,在容器元素上要添加overflow:hidden;将溢出部分隐藏起来;
四、水平垂直居中
<!doctype html>
<html lang="en"> <head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
#box {
margin: 30px auto;
position: relative;
width: 400px;
height: 300px;
background: #000000;
text-align: center;
} #box .main {
background: #ccc;
width: 200px;
height: 200px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
}
</style>
</head> <body>
<div id="box">
<div class="main">margin负值,垂直居中</div>
</div>
</body> </html>

五、多列等高
给每个框设置大的底部内边距,然后再设置相同数值的负外边距来消除这个高度,致使每列都会溢出容器,对容器设置:overflow:hidden;多列框将在最高点裁切

<!doctype html>
<html lang="en"> <head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
body,p {
margin: 0;
padding: 0;
} #container {
width: 500px;
margin: 10px auto;
overflow: hidden;
position: relative;
} #box1,
#box2,
#box3 {
margin-bottom: -200px;
padding-bottom: 200px;
} #box1 {
float: left;
background: red;
width: 150px
} #box2 {
float: left;
background: #000;
width: 200px
} #box3 {
float: left;
background: green;
width: 150px
} p {
color: #fff;
text-align: center;
}
</style>
</head> <body>
<div id="container">
<div id="box1">
<p style="height:50px">
第一部分高:50px
</p>
</div>
<div id="box2">
<p style="height:100px">
第二部分高:100px
</p>
</div>
<div id="box3">
<p style="height:200px">
第三部分高:200px
</p>
</div>
</div>
</body> </html>
深入理解css中的margin属性
之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及那些“坑”。这篇博文主要分为以下几个部分:
第一部分:margin--基础知识
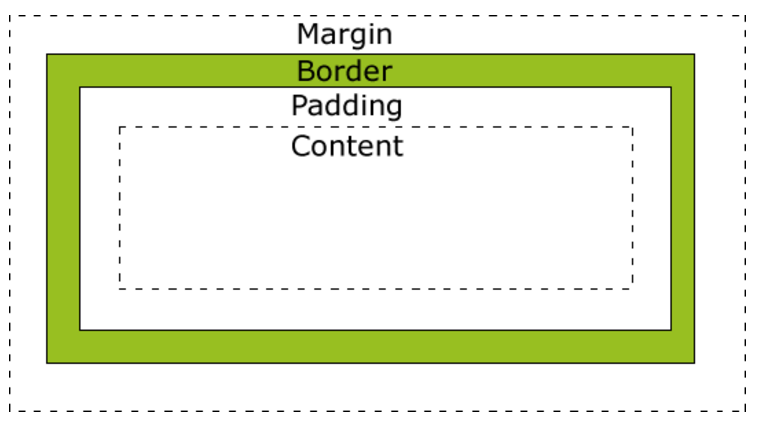
要介绍margin的基础知识,我们不可回避地要谈到css盒子模型(Box Model),一般而言,css盒子模型是用来设计和布局的。它本质上是一个盒子,包括:外边距(margin)、边框(border)、内边距(padding)以及最中间的内容(content)。下图即为盒子模型(这里只谈W3C规范的标准盒模型,而不谈IE5和IE6在怪异模式中使用的非标准的盒子模型):

我们要介绍的margin在最外层,因为margin(外边距)一定是透明的,所以它可以用来使得不同的盒子之间留有一定的间隙从而达到布局美观等效果。从上面的盒子模型中我们可以看到,margin在四周均存在,我们可以使用margin-top、margin-right、margin-bottom、margin-left分别设置这四个方向的margin值。(注:由于这部分知识较为基础,所以我不再在这部分不做更多介绍)
第二部分:margin--在同级元素(非父子关系)之间应用
这一部分主要介绍水平方向和竖直方向的外边距的合并问题。
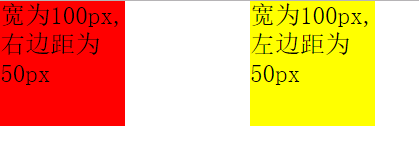
(1)水平方向的外边距合并
两个水平方向的盒子相遇,那么最终两者之间的距离为左边盒子的右外边距和右边盒子的做外边距之和。
例1:
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>水平方向的两个盒子</title> <style> *{ margin:0; padding:0; border:0; } body{ font-size: 0; } .left{ width: 100px; height: 100px; background: red; display: inline-block; margin-right: 50px; font-size: 20px; } .right{ width: 100px; height: 100px; background: yellow; display: inline-block; margin-left: 50px; font-size: 20px; } </style></head><body> <div class="left">宽为100px,右边距为50px</div> <div class="right">宽为100px,左边距为50px</div></body></html> |
效果如下:

这时两者之间的距离刚好为100px。
补充说明:大家可以看到,为了使得两个div(块状元素)脱离正常的文档流我使用了display:inline-block;属性,另外,我还把body的font-size设置为0,这样可以解决inline-block自身的问题(如果不清楚这里的描述可以看我的博文《理解与应用css中的display属性》,这篇文章介绍了inline-block存在的问题),否则两个div的举例会大于100px。当然使用float也可以使得两个div出现在同一行中。
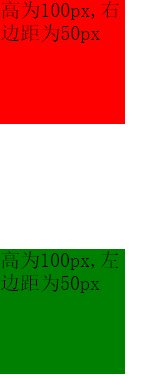
(2)竖直方向的外边距合并
两个竖直方向的盒子相遇时,其竖直方向的距离等于上方盒子的下外边距和下方盒子的上外边距中较大的一个。
例2:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>水平方向的两个盒子</title> <style> *{ margin:0; padding:0; border:0; } .top{ width: 100px; height: 100px; margin-bottom: 100px; background: red; } .bottom{ width: 100px; height: 100px; margin-top: 50px; background: green; } </style></head><body> <div class="top">高为100px,下边距为100px</div> <div class="bottom">高为100px,上边距为50px</div></body></html> |
效果如下:

这时我们肉眼都可以观察出来,两者竖直方向的举例大约为100px(实际就是100px)而非100+50=150px;这正是因为两个竖直方向的盒子相遇时,其竖直方向的距离等于上方盒子的下外边距和下方盒子的上外边距中较大的一个。
另外一个有趣的例子就是:假设有一个元素同时设置了margin-top和margin-bottom,但是内容为空,那么这两个margin值也会叠加,值为两者最大的一个,它类似与竖直方向上两个盒子margin值的叠加。代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>水平方向的两个盒子</title> <style> *{ margin:0; padding:0; } .top{ width: 500px; height: 100px; background: red; } .middle{ margin-top: 100px; margin-bottom:50px; } .footer{ width: 500px; height: 100px; background: green; } </style></head><body> <div class="top">上面的div,高100px</div> <div class="middle"></div> <div class="footer">下面的div,高100px</div></body></html> |
最终的效果如下:

我们发现这时在上面的div和在下面的div之间的举例并不是100+50=150px,而是两者中的最大者,即100px。
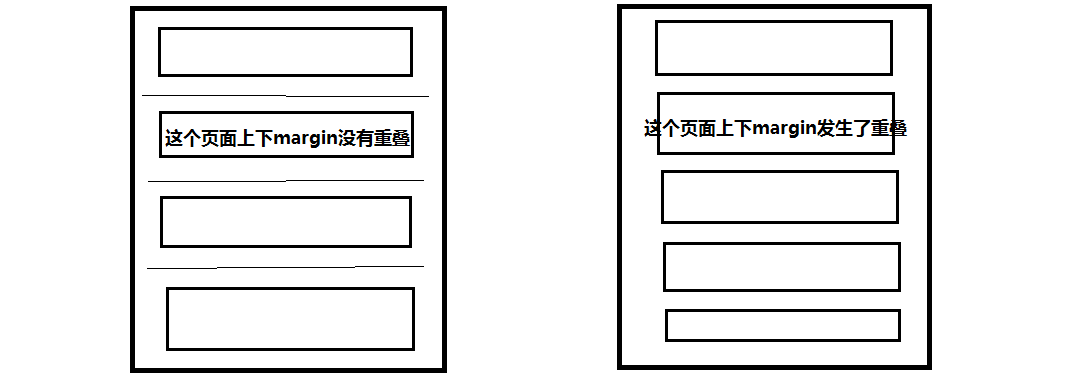
那么W3C为什么会设定这样的标准而不设定和水平方向一样的标准呢?即margin值的叠加,实际上这也是有一定的道理的。比如我们需要设计一个由若干个段落构成的一个页面。我们需要设置margin-top和margin-bottom使得第一段和页面的最上方有一段距离,使得最后一段和最下方有一段距离。下面是不叠加和叠加的效果图:

我们可以看到左边的页面没有重叠,那么两个段落之间的举例就是最上方的两倍间距了,而右边的页面发生了重叠,则所有的间距都是相等的。或许这就是这样设定标准的目的吧,谁知道呢?
第三部分:margin--在父元素和子元素之间应用(重点)
第二部分介绍了同级元素之间使用margin,而这一部分将要介绍最有意思的父元素和子元素之间margin的应用。这一部分,我们同样从两个方面来讨论。一方面是子元素设置水平方向上的margin值,另一方面是子元素设置竖直方向的margin值。
(1)在子元素中设置水平方向的margin值
我们可以设置margin-left来控制子元素的左边框和父元素的左边框之间的举例。
例3:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
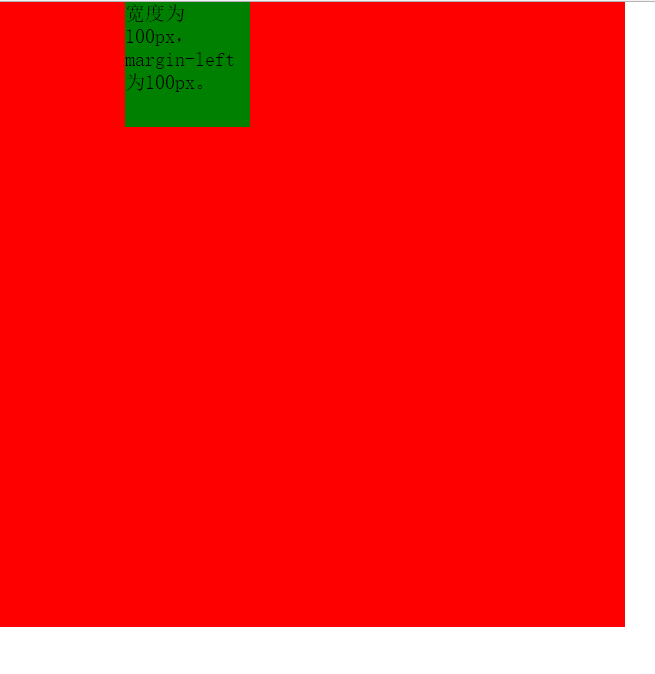
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>margin</title> <style> *{padding:0; margin:0; border:0;} .father{ width: 500px; height: 500px; background: red; } .son{ width: 100px; height: 100px; background: green; margin-left: 100px; } </style></head><body> <div class="father"> <div class="son">宽度为100px,margin-left为100px。</div> </div></body></html> |
我将子元素的margin-left设置为了100px;效果如下:

即子元素的左边框和父元素的左边框之间的距离为100px。与在同级元素之间设置margin不同,因为同级元素之间的margin不会考虑到padding,但是在父元素和子元素就不同了,那么如果父元素中如果有padding,效果会是什么样的呢?请看下面一个例子:
例4:
下面我们在上面例子的基础上给父元素添加padding值。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>margin</title> <style> *{padding:0; margin:0; border:0;} .father{ width: 500px; height: 500px; padding:100px; background: red; } .son{ width: 100px; height: 100px; background: green; margin-left: 100px; } </style></head><body> <div class="father"> <div class="son">宽度为100px,margin-left为100px。</div> </div></body></html> |
上面的代码给父元素添加了100px的padding值,效果如下:

我们可以看到子元素举例上方的距离为100px,因为子元素一定是在父元素的content的部分的,这点毫无疑问。
但是经过测量可以发现子元素的左边框距离父元素的左边框之间的距离为200px,因为其中还有100px的左padding值,前面的例子因为我没有设置padding值,所以没有观察出来,因此这就说明了在子元素中设置margin-left,其值实际上是子元素的左边框距离父元素左padding内侧的距离。
例5:margin-right的使用和margin-left的使用是相似的,我在这里只举一个例子。
这个例子在子元素中设置了margin-right值,如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
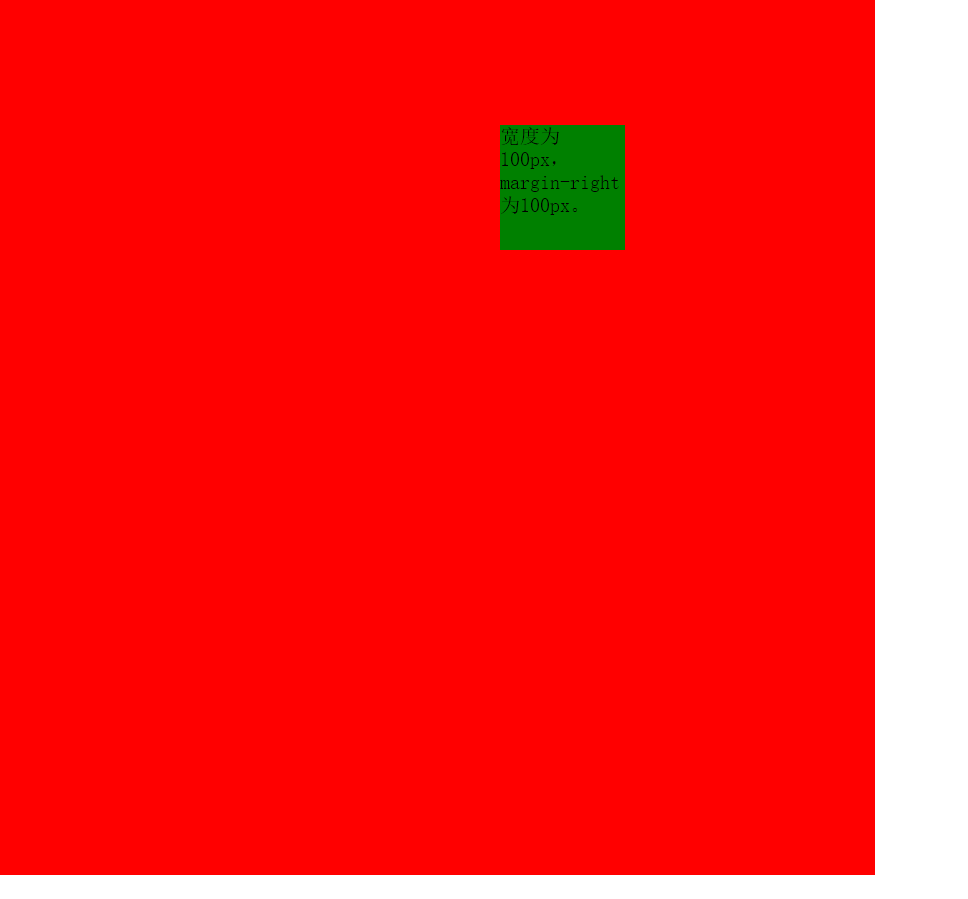
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>margin</title> <style> *{padding:0; margin:0; border:0;} .father{ width: 500px; height: 500px; padding:100px; background: red; } .son{ float: right; width: 100px; height: 100px; background: green; margin-right: 100px; } </style></head><body> <div class="father"> <div class="son">宽度为100px,margin-right为100px。</div> </div></body></html> |
这个例子与例4的区别仅在与子元素的位置不同。效果如下:

通过这个例子可以说明margin-right的值是子元素的右边框和父元素的右padding内侧的距离。只是前面的几个例子我没有使用padding,所以无法观察出来。
(2)在子元素中设置竖直方向的margin值
按照前面的经验,理论上来说,我们同样可以通过设置margin-top的值使得子元素的上边框和父元素的上padding的内侧留有一定的距离。那么我们就试试吧!
例6:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
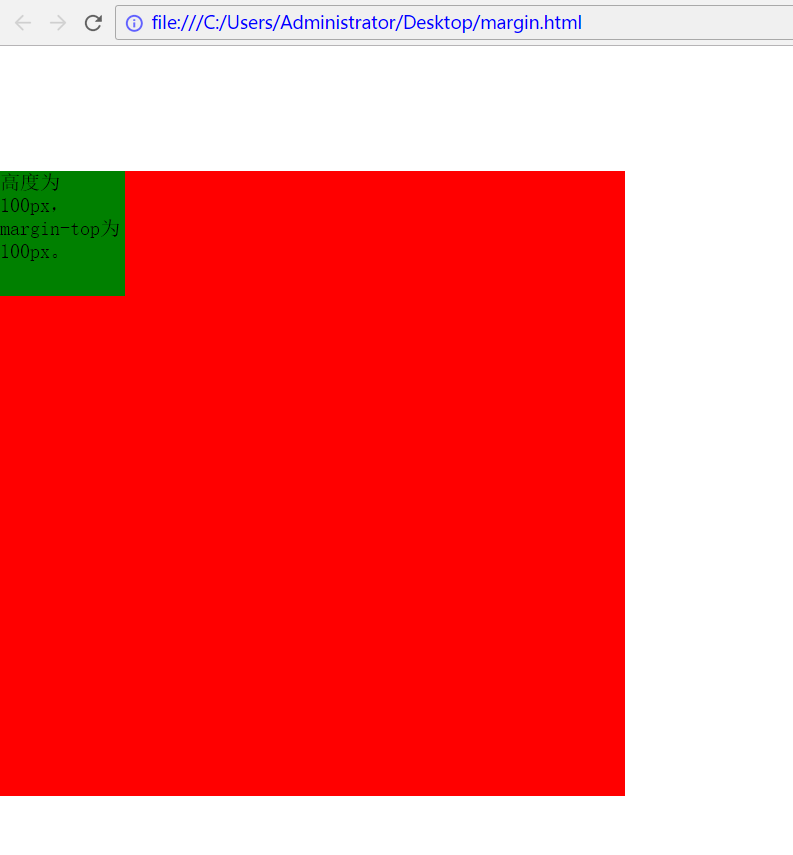
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>margin</title> <style> *{padding:0; margin:0; border:0;} .father{ width: 500px; height: 500px; background: red; } .son{ width: 100px; height: 100px; background: green; margin-top: 100px; } </style></head><body> <div class="father"> <div class="son">高度为100px,margin-top为100px。</div> </div></body></html> |
这个例子我设置了margin-top为100px,效果如下:

这并不是我们想要的效果啊,我们希望子元素的上部距离父元素的上部为100px,可是我们看到的却是父元素的上部距离浏览器页面的上部有100px的距离,这是为什么呢?哪里出现问题了呢?
实际上这是因为当父元素没有设置padding值以及border值时,出现了一个bug--父元素的上方与子元素的上方完全重合在了一起,无法分开。所以才会导致上述这种父元素和子元素同时向下的情况。
对于这种问题解决方法有下面几种:
- 方法一:给父元素添加padding-top值
- 方法二:给父元素添加border值
- 方法三:给父元素添加属性overflow:hidden;
- 方法四:给父元素或者子元素声明浮动float
- 方法五:使父元素或子元素声明为绝对定位:position:absolute;
方法一:基于例6,在父元素的css代码中添加padding-top:1px;效果如下:

方法的唯一缺点就是增加了1px的误差。
方法二:基于例6,在父元素的css代码中添加border-top:1px solid transparent;效果如下:

同样达到了效果, 缺点同方法一。
方法三:基于例6,在父元素的css代码中添加overflow:hidden;效果如下:

同样达到了效果,并且没有任何误差的存在。堪称perfect!!!!
方法四:给父元素或者子元素声明float;基于例6,在子元素css代码添加float:left;或者在父元素css代码添加float:left;均达到效果,这里不再展示相同的图片。
优点:没有像素的误差。 缺点:float有时是不必要的。
方法五:给父元素或者子元素添加position:absolute;属性。 同样达到效果。
优点:同方法四。 且只要我们不使用top和left也不会有任何影响,所以这也是一种不错的方法。
总结:
这篇博文只介绍了margin的其中一部分知识点,但如果大家读后能有些许收获是再好不过的了。由于本人总结仓促,知识不足,错误在所难免,希望大家如果发现不妥之初能提出意见,我将非常感激。
负margin在布局中的运用(*****************************************************************)的更多相关文章
- 负margin在布局中的运用
一.左右栏宽度固定,中间栏宽度自适应 <!DOCTYPE html> <html> <head lang="en"> <meta char ...
- [转]关于负margin在页面中布局的应用
本文转载自:http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html. 今天再写一个布局的时候用到一个margin-top是负值的情况 ...
- 负margin的原理以及应用
负margin在布局中往往起到意想不到的效果,比如在多栏等高布局中就是用该技巧. 虽说网络上关于负margin的实践有很多,但对margin负值为什么会出现这样的效果却没有多少讲解,本篇的目的就是阐述 ...
- 负MARGIN之讲解
css中的负边距(negative margin)是布局中的一个常用技巧,只要运用得合理常常会有意想不到的效果.很多特殊的css布局方法都依赖于负边距,所以掌握它的用法对于前端的同学来说,那是必须的. ...
- 我知道你不知道的负Margin
现如今,负margin技术的应用可谓越来越广,任一个大型站点惊鸿一瞥之下都会有其身影所在.个人认为负margin技术是学习css路上必不可缺少的课题之一,许多高级应用及疑难杂症修复都可以使用负marg ...
- CSS艺术之---负margin之美
CSS中负边距(nagative margin)是布局中常常使用的一个技巧.仅仅要运用得当时常会产生奇异的效果.勘称CSS中的奇淫巧计,非常多CSS布局方法都依赖于负边距.掌握它对于前端童鞋来说还是非 ...
- (负)-margin在页面布局中的应用
有关margin的原理可以看看这篇文章:http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html#2457812 有关margin负值的几 ...
- 负值之美:负margin在页面布局中的应用
本文转载自:http://www.topcss.org/?p=94,有修改. 负数给人总是一种消极.否定.拒绝之感,不过有时利用负margin可以达到奇妙的效果,今天就表一表负值在页面布局中的应用.这 ...
- 负margin在页面布局中的应用
关于负margin的原理建议大家看看这篇文章:http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html#2457812 一. 左右列固定, ...
随机推荐
- LoadRunner常见问题整理
1 LoadRunner录制脚本时为什么不弹出IE浏览器? 当一台主机上安装多个浏览器时,LoadRunner录制脚本经常遇到不能打开浏览器的情况,可以用下面的方法来解决. 启动浏览器,打开In ...
- visio形状内文本的换行符
& Chr() &Shape sp;sp.Characters = "12345" & Chr(10) & "56789"; 注 ...
- 第三十五章 metrics(3)- codahale-metrics基本使用
<!-- metrics --> <dependency> <groupId>io.dropwizard.metrics</groupId> <a ...
- 第三十三章 metrics(1) - graphite搭建 + whisper存储模式 + 高精度向低精度聚合方式 + 集成StatsD + 集成grafana
组件介绍: carbon:Carbon实际上是一系列守护进程,组成一个Graphite安装的存储后端.这些守护进程用一个名为Twisted的事件驱动网络引擎监听时间序列数据.Twisted框架让Car ...
- hdu4738 Caocao's Bridges
http://acm.hdu.edu.cn/showproblem.php?pid=4738 题目大意:曹操赤壁之战大败,于是卷土重来.为了避免水上作战,他在长江上建立了一些岛屿,这样他的士兵就可以在 ...
- JVM 基础知识
JVM 基础知识(GC) 2013-12-10 00:16 3190人阅读 评论(1) 收藏 举报 分类: Java(49) 目录(?)[+] 几年前写过一篇关于JVM调优的文章,前段时间拿出来看了看 ...
- 【Java学习笔记】Map
Map: 一次添加一对元素,也称为双列集合. 而Collection,一次添加一个元素,称为单列集合. 常用方法: 1.添加 value put(key,value); 返回前一个与k ...
- centos(Linux)系统阿里云ECS搭建 jdk,tomcat和MySQL环境,并部署web程序
之前我对这个东西一无所知,攻击力为0,谢谢各个论坛上面的兄弟们的帮助. 过程: 首先ssh远程登陆: ssh root@你的公网ip ,输入密码 1,jdk我用的版本是jdk-7u80-linux-x ...
- 斯坦福第十八课:应用实例:图片文字识别(Application Example: Photo OCR)
18.1 问题描述和流程图 18.2 滑动窗口 18.3 获取大量数据和人工数据 18.4 上限分析:哪部分管道的接下去做 18.1 问题描述和流程图
- PXE-kickstart无人值守批量装机
服务器的批量部署: 规模化:同时装配多台服务器 自动化:安装系统.配置各种服务 远程实现:不需要光盘.U盘等安装介质 PXE,Pre-boot eXcution Environment 预启动执行环境 ...
