webpack学习之入门实例
webpack:前端打包神器,目前活跃度甚至超过了gulp、grunt等,使用webpack打包,简单快速,下面记录下webpack环境搭建以及基本使用:
1、首先新建一个空白目录,用于项目根目录,比如我这里是simple_project
2、cmd窗口全局安装webpack:
npm install webpack -g //cnpm install webpack -g
3、进入到项目内部执行npm init进行项目初始化,初始化后项目会多两个文件:node_modules、package.json文件
4、项目本地安装webpack依赖:
npm install webpack --save
5、新建entry.js入口文件:
require("./style.css");
document.write("it works</br>");
document.write(require("./content.js"));
这里我们引入了一个content.js文件和一个style.css样式表文件,接下来继续,新建index.html首页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack</title>
</head>
<body> <script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>
这里我们直接引入了bundle.js文件,该文件尚未定义,这个是entry.js文件经过webpack打包后生成的文件,这里先这么引入即可。
6、新建style.css样式文件和content.js文件:
style.css如下:
body {
background: yellow;
}
content.js:
module.exports = "this is from content.js";
这里的content.js直接exports一个字符串内容出来,然后entry.js因为引入了content.js,所以相当于直接引入了该字符串,这里的话所有的代码已经书写完毕。
7、webpack打包:
首先安装loaders打包工具:
npm install css-loader style-loader --save
webpack打包时会自动识别文件之间的依赖关系,直接生成单个文件,使用方法如下:
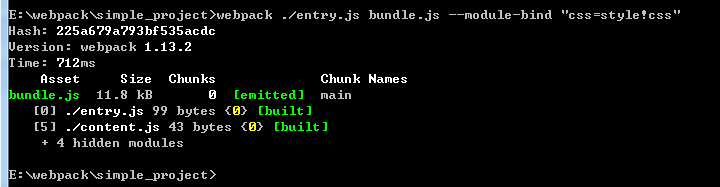
webpack ./entry.js bundle.js --module-bind "css=style!css"
运行效果如下:

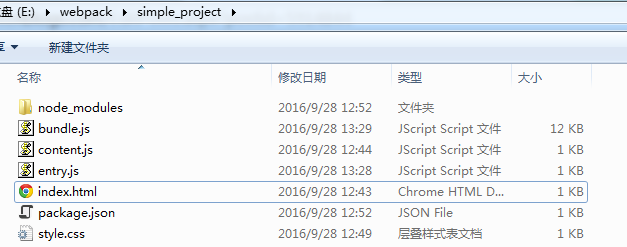
这个时候打开项目根目录会看到如下文件结构:

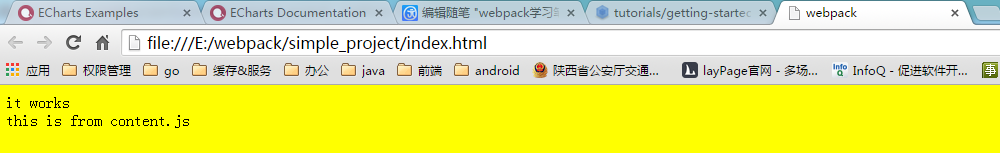
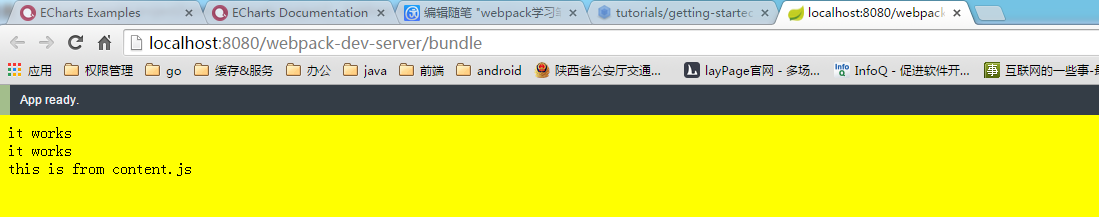
webpack自动为我们生成了一个bundle.js文件以及打包后的样式文件,打开index.html文件效果如下:

打包之后页面依赖更加简单,index.html只需引入一个js即可,而js里面可以正常引入其它模块,样式及功能也都全部ok,方便快捷管理前端依赖。
8、换种方法实现以上内容:
上面使用webpack打包时指定了一些打包参数,这些参数其实我们可以直接配置到配置文件,可以免去打包命令过长的问题,思路更加清晰:
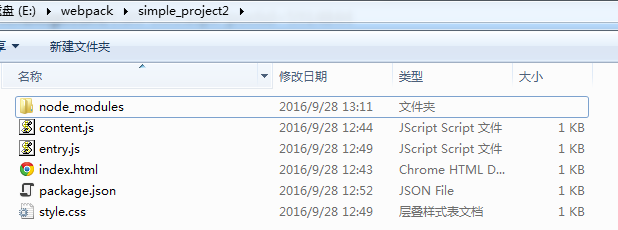
首先拷贝一份以上所有文件到一个新的目录,再删除其中webpack已经打包生成的文件,之后的文件目录如下:

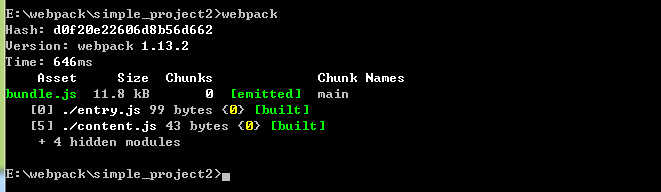
接下来直接使用以下命令打包生成:
webpack
执行效果:

index.html效果同上。。。
9、接下来使用webpack-dev-server实现无刷新预览:
首先是安装插件:
npm install webpack-dev-server -g
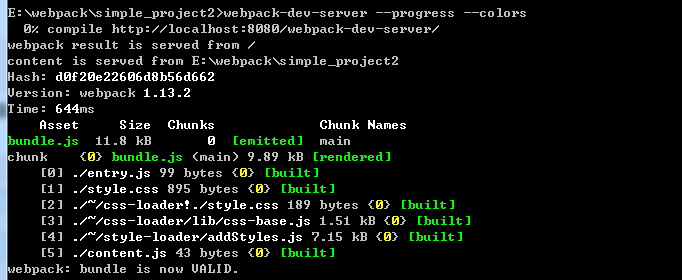
进入到项目下启动服务,这样,bundle.js文件一旦修改便会自动编译,页面浏览器也会自动刷新,看下效果:

试着修改下entry.js文件内容,页面便会自动刷新:

很不错,很酷炫的感觉。。。
webpack学习之入门实例的更多相关文章
- webpack学习(入门基础)
webpack的学习webpack是什么?1:加载模块(将JS.sass/less.图片等作为模块来处理使用) 2:进行打包 webpack的优势?1:webpack以commonJS(JS的规范)的 ...
- Eclipse插件开发_学习_02_GEF入门实例
一.前言 这一节,我们将会创建一个GEF入门实例 二.新建RCP项目 1. New 一个 Plug-in Project 2.输入项目名 项目名:com.ray.gef.helloworld 3.Co ...
- vue.js学习之入门实例
之前一直看过vue.js官网api,但是很少实践,这里抽出时间谢了个入门级的demo,记录下一些知识点,防止后续踩坑,牵扯到的的知识点:vue.vue-cli.vue-router.webpack等. ...
- MonoRail学习-入门实例篇
1.到官方网站下载安装文件,地址如下: http://www.castleproject.org/index.php/Castle:Download目前最新版本Beta5(您也可以不需要下载,直接使用 ...
- mybatis学习之入门实例
测试版本 mybatis:3.2.8 数据库:mysql 项目结构 jar包准备 mybatis-3.2.8.jar mysql-connector-java-5.1.39-bin.jar junit ...
- react webpack.config.js 入门学习
在学习react 的时候必然会用到webpack打包工具,webpack的快速入门另外一篇文章中有记录,这里只记录webpack.config.js文件,因为每个项目下都必须配置,通俗的讲,它的作用就 ...
- [IT学习]sql 入门及实例
sql 是一种数据库查询语言,可以让你很快的查询到数据.其实一般情况下,你也可以采用excel来查询数据库数据. 但是人们通常认为sql会更加灵活和方便一些. sql学习的入门网站: http://w ...
- NodeJS学习笔记 进阶 (10)Nodejs 进阶:log4js入门实例(ok))
个人总结:读完这篇文章讲解了log4js的使用,具体更多可以参考npmjs上看,读完这篇需要15分钟. 摘选自网络 对于线上项目用来说,日志是非常重要的一环.log4js是使用得比较多的一个日志组件, ...
- mybatis学习一:基于xml与注解配置入门实例与问题
注:本case参考自:http://www.cnblogs.com/ysocean/p/7277545.html 一:Mybatis的介绍: MyBatis 本是apache的一个开源项目iBatis ...
随机推荐
- Slave failed to initialize relay log info structure from the repository
现象 查看slave 服务状态 show slave status\G; 错误 Last_Errno: 1872 Last_Error: Slave failed to initialize rela ...
- codeforces 420B Online Meeting
一道实现很蛋疼的题.必须静下理清思路,整理出各种情况.不然就会痛苦地陷入一大堆if..else里不能自拔. #pragma comment(linker, "/STACK:102400000 ...
- github的一些指令
- <T>的用法
///类型转换 template <class T1,class T2> vector<T2> ObjcetsSwap(vector<T1> objects) { ...
- Backbone.js入门教程
原文: Getting Started with Backbone.js 不像其它的Web开发语言,过去Javascript很少可用的架构.令人感到高兴的是,最近几年这种情况得到非常大的改善. 今天我 ...
- 【Map】获取字符串中,每一个字母出现的次数
package cn.itcast.p1.map.test; import java.util.Iterator; import java.util.Map; import java.util.Tre ...
- LeetCode OJ-- Clone Graph **@
https://oj.leetcode.com/problems/clone-graph/ 图的拷贝,就是给一个图,再弄出一个一模一样的来. /** * Definition for undirect ...
- Ubuntu和Windows的交互工具---Samba环境配置
Samba软件安装 使用源代码安装samba,在终端输入如下指令: #sudo apt-get install samba #sudo apt-get install smbclient #sudo ...
- win7自带windows media player 已停止工作
解决方法如下: 在计算机开始,菜单找到控制面板 ,然后打开程序和功能,选择打开或关闭window功能,媒体功能.再取消windows Media Center Windows MediaPlayer选 ...
- HDU-3548-Enumerate the Triangles
求由所有的点组成的三角形中周长最小的三角形的周长 1.将所有的点按横坐标大小排序 2.从第一个点开始往后枚举,判断能否组成三角形,判断当前三角形周长是否小于已经得到的最小周长 代码如下: #inclu ...
