jQuery document window load ready 区别详解
用过JavaScript的童鞋,应该知道window对象和document对象,也应该听说过load事件和ready事件,小菜当然也知道,而且自认为很了解,直到最近出了问题,才知道事情并不是那么简单。
首先说说window和document,直观上来讲,window代表的是浏览器窗口,而document代表的是浏览器窗口中加载的dom元素,进一步说,document是window的一个属性,window是最顶级的对象。
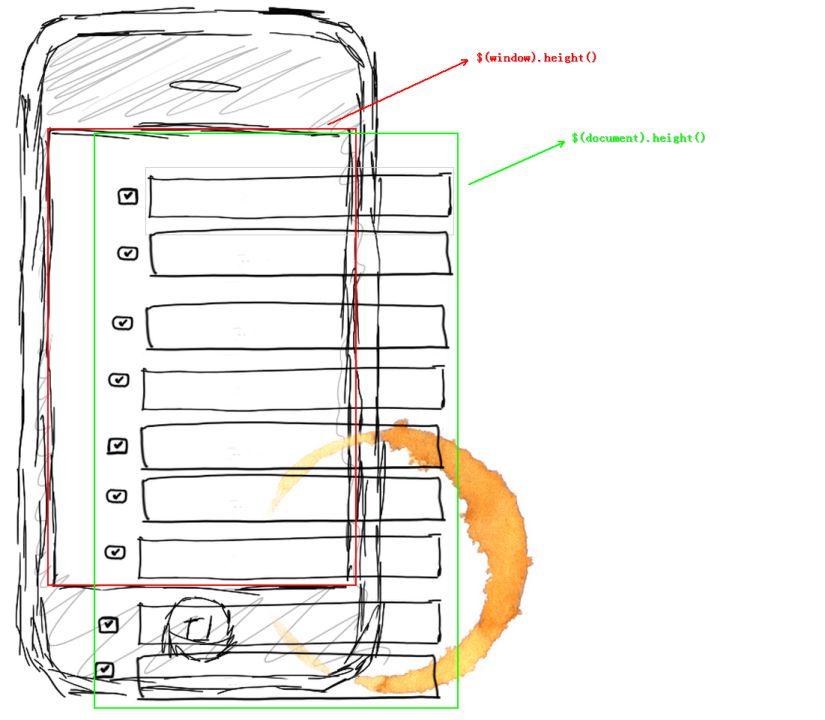
二者有啥区别呢?很好理解,假设现在有一个浏览器,里边加载的页面特别长,已经超出了一屏,当然,肯定会出现滚动条了,这时候,$(window).height()和$(document).height()是不相等的,document的高度肯定要比window的大,因为window窗口始终就是那么大。见下图:

再说说load事件和ready事件(这里的load和ready是指jQuery的事件,下同)。
先说load,load事件主要就是用来代替原生的window.onload,它只能用在两个场景下:
· window对象上。比如$(window).load(fn);。
· 带有URL的元素(images, scripts, frames, iframes)。比如$(“img”).load(fn);。
除此之外,任何元素都没有load事件,比如:$(document).load(fn);这是错误的写法,根本不会执行。
load事件需要页面完全加载完成才可以触发,所谓的完全加载完,不仅仅是dom结构加载完,还需要所有的链接引用都加载完才可以。比如页面中有大量图片,必须等每一个图片都加载完成,才叫完全加载完。
最重要的还没说,jQuery官方文档明确说明load事件的跨浏览器兼容性很差(It doesn't work consistently nor reliably cross-browser)。经过小菜测试,谷歌浏览器仅仅支持$(window).load(fn);,而火狐浏览器支持$(window).load(fn);和$(“img”).load(fn);。
所以,除非必要情况下,否则强烈不推荐使用load事件。
最后说说ready,ready事件可以加在任意元素上,比如$(window).ready(fn);、$(document).ready(fn);、$(“div”).ready(fn);等等。
ready事件不要求页面完全加载完,只需要加载完dom结构即可触发。
ready事件可以同时注册多个,执行时,按照注册的先后顺序执行。注意,就算是注册不同元素的ready事件,也是按照先后顺序执行。例如下列代码:
$(window).ready(function(){
alert("window");
});
$(document).ready(function(){
alert("document");
});
$("div").ready(function(){
alert("div");
});
按照常理,应该是div先加载完,所以先执行alert("div");,然后才是alert("document");或alert("window");,但遗憾的是,alert("div");是最后一个执行的。所以,无论是否在同一元素上注册ready事件,都是按照注册的先后顺序执行。
最后一项,ready事件与window.onload(或<body onload=””>)是冲突的,如果使用了window.onload(或<body onload=””>),将导致ready事件不执行。
经过如此多的讨论,最终证明:$(document).ready(fn);兼容性、安全性是最好的,如果有此类需求,尽量采用这种方式。
jQuery document window load ready 区别详解的更多相关文章
- jQuery的$(window).load与、(document).ready和window.onload的关系
jQuery的$(window).load与.(document).ready和window.onload的关系 $(function() { console.log('document.ready ...
- jQuery.ready() 函数详解
jQuery.ready() 函数详解 ready()函数用于在当前文档结构载入完毕后立即执行指定的函数. 该函数的作用相当于window.onload事件. 你可以多次调用该函数,从而绑定多个函数, ...
- jQuery height()、innerHeight()、outerHeight()函数的区别详解
参考来源:http://www.jb51.net/article/84897.htm 代码示例(可复制到编辑器直接打开): <!DOCTYPE html> <html lang=&q ...
- JQ的offset().top与JS的getBoundingClientRect区别详解,JS获取元素距离视窗顶部可变距离
壹 ❀ 引 我在 JQ的offset().top与js的offsetTop区别详解 这篇博客中详细分析了JQ方法offset().top与JS属性offsetTop的区别,并得出了一条offset( ...
- JQuery 在$(window).load() 事件中 不运行 $(window).resize()
本文转载至: http://stackoverflow.com/questions/2597152/jquery-window-resize-doesnt-work-on-load 原文标题 :J ...
- jQuery中getJSON跨域原理详解
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp28 jQuery中getJSON跨域原理详解 前几天我再开发一个叫 河蟹工 ...
- 【转】JQuery上传插件Uploadify使用详解及错误处理
转自:http://www.jb51.net/article/43498.htm 关于JQuery上传插件Uploadify使用详解网上一大把,基本上内容都一样.我根据网上的步骤配置完成后,会报一些错 ...
- JQ的offset().top与js的offsetTop区别详解
一.前言 最近在做一个图片懒加载的插件,就纵轴(Y轴)而言,我需要时时获取图片的上偏移量,好判断是否已进入视图区域,而我所理解的是offsetTop应该是跟offset().top一样的,然后陷入了因 ...
- [转]ESCAPE()、ENCODEURI()、ENCODEURICOMPONENT()区别详解
escape().encodeURI().encodeURIComponent()区别详解 JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encode ...
随机推荐
- vc++ 如何添加右键弹出菜单
一.创建新工程 二.编辑菜单资源 1.添加菜单 按"Ctrl+R",双击"Menu"图标 2.于菜单编辑器内编辑菜单 四.添加代码(红色部分) void CCM ...
- jQuery自动补全
方法一: jquery-autocomplete配置: <script type="text/javascript" src="/js/jquery-1.4.2.m ...
- Action类中获取request等对象的方法
struts2中的action类中,SevletActionContext可以获取
- Ubuntu中vi常用命令
在Ubuntu中经常需要修改某些文件,这里对vi中的一些常用操作作一下总结. 1.进入vi命令 vi filename: 打开或新建文件,并将光标置于第一行首 进入文件后,处于命令行模式(comman ...
- std::back_inserter函数用法
back_inserter函数:配合copy函数,把[a, b)区间的数据插入到string对象的末尾,如果容量不够,动态扩容. 使用案例: 1.客户端与服务器通信场景:服务器向客户端发送数据,客户端 ...
- Selenium2+python自动化21-TXT数据参数化
前言 在17篇我们讲了excel数据的参数化,有人问了txt数据的参数化该怎么办呢,下面小编为你带你txt数据参数化的讲解 一.以百度搜索为例,自动搜索五次不同的关键字.输入的数据不同从而引 ...
- 奔小康赚大钱 hdu 2255( KM )
http://acm.split.hdu.edu.cn/showproblem.php?pid=2255 带权匹配问题: #include <stdio.h> #include <a ...
- PHP 数组函数整理
如果你已经使用了一段时间PHP的话,那么,你应该已经对它的数组比较熟悉了——这种数据结构允许你在单个变量中存储多个值,并且可以把它们作为一个集合进行操作. 经常,开发人员发现在PHP中使用这种数据结构 ...
- jQuery的动画队列
动画队列主要用到jQuery的queue.dequeue和clearqueue. 1.queue()函数主要是将一个动画函数数组绑定到一个队列上 2.dequeue()函数主要是执行队列的第一个函数, ...
- hibernate多表查询,结果封装在自己定义的一个实体类当中(在自己定义的类中增加构造函数)
hibernate的hql查询直接返回java对象时出现问题3 向大家请教一个问题,现在有三张表,表之间没有关联,我需要将三张表里面的所有东西查询出来存储到一个新的对象中,该如何实现,使用hibern ...
