extjs实现简单的多文件上传(不借助任何插件),以及包含处理上传大文件的错误的各种处理办法
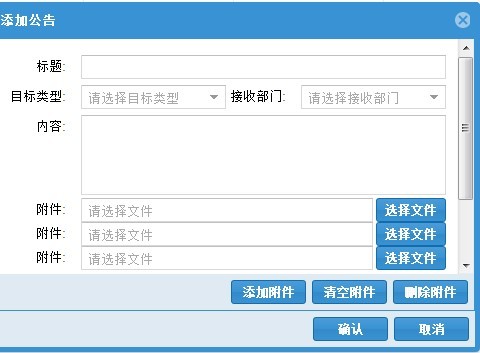
在extjs的学习过程中,有遇到过有关多文件上传的问题,但是网上的大多数都是专门的去实现多文件上传而去做的组件之类的,没有特别简单的方式,于是小白便做了下面的内容,只是通过动态的去添加extjs的自带的组件 filefield,然后有几个需要上传的文件,就动态添加几个这样的组件,从而实现简单的多文件上传。希望能给想做多文件上传,又不想借助别人封装好的组件或者flash来实现该功能的朋友们一点帮助。下面是效果图。


下面是有关的前台代码
//动态添加File组件的的函数
function addFileUp() {
var fileField = new Ext.form.File({
name:"newFiles",
width:440,
emptyText: '请选择文件',
fieldLabel: '附件',
buttonText: '选择文件',
allowBlank: false
})
newFieldsCount++;
if(newFieldsCount>=2)
{
Ext.getCmp("addONotice").setAutoScroll(true);
}
return fileField;
};
//添加公告()
function AddONotice() {
var form = new Ext.form.Panel({
id:"addONotice",
border: false,
fileUpload: true,
fieldDefaults: {
labelWidth: 70,
labelAlign:'right',
labelStyle:'padding-right:10px'
},
layout:'column',
bodyPadding: 10,
items: [{
style:'margin-top:6px',
xtype: 'textfield',
fieldLabel: '标题',
name: 'Title',
width:440,
allowBlank:false,
nanText:'输入格式错误',
},
{
style:'margin-top:6px',
xtype: 'combobox',
store:ToDeptTypeStore,
queryMode: 'remote',
editable:false,
displayField: 'title',
valueField: 'id',
fieldLabel: '目标类型',
emptyText: "请选择目标类型",
allowBlank:false,
name: 'ToDeptType',
width:220,
},
{
style:'margin-top:6px',
xtype: 'combobox',
store:deptStore,
queryMode: 'remote',
editable:false,
displayField: 'title',
valueField: 'id',
fieldLabel: '接收部门',
emptyText: "请选择接收部门",
allowBlank:false,
name: 'ToDeptID',
width:220,
},{
style:'margin-top:6px',
xtype: 'textarea',
fieldLabel: "内容",
name: 'Detail',
width:440
},{
style:'margin-top:6px',
xtype: 'textarea',
fieldLabel: "备注",
name: 'MemoInfo',
width:440
},{
xtype: 'filefield',
name: 'photo',
fieldLabel: '附件',
msgTarget: 'side',
allowBlank: false,
width:440,
emptyText: '请选择文件',
buttonText: '选择文件'
}
],
buttons: [{ text: '添加附件',
handler: function() {
form.add(addFileUp());
}
}, {text: '清空附件',
handler: function() {
form.items.each(function(item,index,length){
if(item.getName()=="newFiles")
{
this.destroy();
}
});
form.body.dom.scrollTop = 0;
form.setAutoScroll(false);
newFieldsCount = 0;
}
}, {text: '删除附件',
handler: function() {
var maxItemsLength = form.items.length-1;
if(form.items.items[maxItemsLength].getName()=="newFiles")
{
form.items.items[maxItemsLength].destroy();
newFieldsCount--;
form.body.dom.scrollTop = 0;
}
if(newFieldsCount<2)
{
form.setAutoScroll(false);
}
}
}]
});
var window = new Ext.window.Window({
modal: true,//蒙版
autoShow: true,
title: '添加公告',
width: 490,
height:420,
minWidth: 300,
minHeight: 200,
layout: 'fit',
items: form,
buttons: [{
text: '确认',
handler: function () {
if (!Ext.getCmp("addONotice").getForm().isValid()) {
Ext.MessageBox.alert("提示", "请填写完整信息在提交!");
return false;
}
form.getForm().submit({
url:path+"ONotice/AddONotice",
waitMsg:"添加中....",
params: { "uid":uid },
success:function(form,action){
var res = action.result;
if(res.success == 1){
Ext.MessageBox.alert("提示框", res.msg);
Ext.getCmp("ONoticeGrid").store.reload();
window.close();
return;
}else{
Ext.Msg.alert('提示',res.msg);
return;
}
},
failure:function(form,action){
Ext.MessageBox.alert("提示框", "添加失败!");
}
});
}
},{
text: '取消',
handler: function () {
window.close();
}
}]
}); }
下面是实现上传功能的主要的后台代码。
public bool fileLoad()
{
HttpFileCollection files = HttpContext.Current.Request.Files;
/// '状态信息
System.Text.StringBuilder strMsg = new System.Text.StringBuilder();
for (int iFile = ; iFile < files.Count; iFile++)
{
///'检查文件扩展名字
bool fileOK = false;
HttpPostedFile postedFile = files[iFile];
string fileName, fileExtension;
fileName = System.IO.Path.GetFileName(postedFile.FileName);
if (fileName != "")
{
fileExtension = System.IO.Path.GetExtension(fileName);
String[] allowedExtensions = { ".doc", ".xls", ".rar", ".zip", ".wps", ".txt", "docx", "pdf", "xls" };
for (int i = ; i < allowedExtensions.Length; i++)
{
if (fileExtension == allowedExtensions[i])
{
fileOK = true;
break;
} }
if (!fileOK) return false;
}
if (fileOK)
{
postedFile.SaveAs(System.Web.HttpContext.Current.Request.MapPath("~/oNoticeFiles/") + fileName);
}
}
return true;
}
在上传的时候,有时候会发现有一种问题,就是有时候连方法提交的时候,都会报错,后来经过资料查询,才发现,在.net 中 ,当request 包含的信息大于2M,就不允许提交这个请求了,就会照成Js错误,解决方法是在web.config 的配置文件中添加 一个配置文件 在<system.web>标签中添加<httpRuntime maxRequestLength="2097151" executionTimeout="3600"/> 意思是requerst请求可以在2g范围内。
当然,虽然可以通过配置上面的配置方式,还不能够保证上传的文件的大小,仍然有可能会出现超过规定内容的情况,一旦超过了这个规定大小,将会照成请求的abroted断开问题,经过很长一段时间跟我的前辈Bom wu的指定,我明白任何的submit都是ajax,然而,让我惊奇的是当断开连接的时候,他不进success跟failure(可能是因为我的框架使用了mvc),我在这里还不能确定你能否进入自身的回调函数的接口,但是如果你能够进入success,那么,你可以通过判断action来判断是否正常,然后返回提醒,如果不能够正常的进入回调函数,那么就可以通过ext.ajax.on("requestComplete",function(){});来监听到请求的结束,然后判断response的内容是否在正常,然后给出提示,这是后续的遇到的问题,我也记录在这里。
如果在有关方面大家有疑问,可以通过联系方式联系我。
最后,小白希望如果我的随笔给了大家一点帮助,希望大家能够赞一赞,小白花时间来总结记录这些内容也不容易,谢谢!
extjs实现简单的多文件上传(不借助任何插件),以及包含处理上传大文件的错误的各种处理办法的更多相关文章
- Notepad++插件安装和使用和打开大文件
版权声明:本文为博主皮皮http://blog.csdn.net/pipisorry原创文章,未经博主同意不得转载. https://blog.csdn.net/pipisorry/article/d ...
- 用异提交时,后台通过校验规则文件,校验不通过时,跳转到INPUT视图时,前台显示错误信息的解决办法
1.第一种: 最近项目使用了struts2的校验(其实我觉得后台校验,特别是struts的校验,完全可以放在其他地方处理,比如交给js或者业务逻辑),而且系统刚好还使用了extjs,此时问题出现了:假 ...
- python大文件迭代器的流式读取,之前一直使用readlines()对于大文件可以迅速充满内存,之前用法太野蛮暴力,要使用xreadlines或是直接是f,
#!/usr/bin/env python #encoding=utf-8 import codecs count =0L #for line in file("./search_click ...
- QQ上传大文件为什么这么快
今天和同事在群里讨论“QQ上传大文件/QQ群发送大文件时,可以在极短的时间内完成”是如何做到的. 有时候我们通过QQ上传一个几百M的文件,竟然只用了几秒钟,从带宽上限制可以得出,实际上传文件是不可能的 ...
- Hadoop如何将TB级大文件的上传性能优化上百倍?
这篇文章,我们来看看,Hadoop的HDFS分布式文件系统的文件上传的性能优化. 首先,我们还是通过一张图来回顾一下文件上传的大概的原理. 由上图所示,文件上传的原理,其实说出来也简单. 比如有个TB ...
- 使用百度webuploader实现大文件上传
版权所有 2009-2018荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webapp/up6.2/in ...
- web大文件上传(web应用---SSH框架)
版权所有 2009-2018荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webapp/up6.2/in ...
- 百度Webuploader 大文件分片上传(.net接收)
版权所有 2009-2018荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webapp/up6.2/in ...
- 大文件上传插件webupload插件
版权所有 2009-2018荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webapp/up6.2/in ...
- 使用原生Java Web来实现大文件的上传
版权所有 2009-2018荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webapp/up6.2/in ...
随机推荐
- 【转】 Update和FixedUpdate的区别
MonoBehaviour.Update 更新 当MonoBehaviour启用时,其Update在每一帧被调用. MonoBehaviour.FixedUpdate 固定更新 当MonoBehavi ...
- 蓝牙4.0(包含BLE)简介
1. BLE (低功耗蓝牙)简介 国际蓝牙联盟( BT-SIG,TI 是 企业成员之一)通过的一个标准蓝牙无线协议. 主要的新特性是在蓝牙标准版本上添加了4.0 蓝牙规范 (2010 年6 月 ...
- Delphi Dll示例
//MyInt.pas unit MyInt; interface {$IFNDEF MYLIB} function MyAdd(a,b:integer):integer ;stdcall; {$EN ...
- jsp 标签、 项目全路径引用${CTX}
请根据自己的需要选择以下标签. <%@ taglib uri="/struts-tags" prefix="s"%><%@ taglib ur ...
- Asp.Net MVC 路由
原文链接:http://www.asp.net/learn/mvc/ 在这篇教程中,我将为你介绍每个ASP.NET MVC应用程序都具有的一个重要功能,称作ASP.NET路由(ASP.NET Rout ...
- easyui Tooltip 气泡信息提示
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- IE6不支持position:fixed属性
_position:absolute; _bottom:auto; _top:expression(eval(document.documentElement.scrollTop+document.d ...
- leetcode算法
Given a linked list, return the node where the cycle begins. If there is no cycle, returnnull. Follo ...
- LeetCode Closest Binary Search Tree Value
原题链接在这里:https://leetcode.com/problems/closest-binary-search-tree-value/ Given a non-empty binary sea ...
- calc 的使用
通常情况下,一个元素节点使用固定定位absolute和固定定位fixed,会遇到一个问题,如果设置100% ,此时你在对他设置padding,border,margin,它就会撑满 具体情况如下图:
