JQZoom 图片放大插件的使用
QZoom是一个基于最流行的jQuery的图片放大器插件。它功能强大,使用简便。支持标准模式、反转模式、无镜头、无标题的放大,并可以自定义jQZoom的窗口位置和渐隐效果,修正IE6的select bug。

配置参数
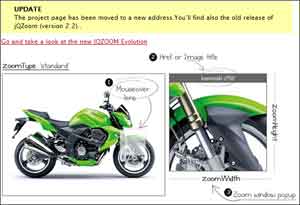
- zoomType,默认值:’standard’,另一个值是’reverse’,是否将原图用半透明图层遮盖。
- zoomWidth,默认值:200,放大窗口的宽度。
- zoomHeight,默认值:200,放大窗口的高度。
- xOffset,默认值:10,放大窗口相对于原图的x轴偏移值,可以为负。
- yOffset,默认值:0,放大窗口相对于原图的y轴偏移值,可以为负。
- position,默认值:’right’,放大窗口的位置,值还可以是:’right’ ,’left’ ,’top’ ,’bottom’。
- lens,默认值:true,若为false,则不在原图上显示镜头。
- imageOpacity,默认值:0.2,当zoomType的值为’reverse’时,这个参数用于指定遮罩的透明度。
- title,默认值:true,在放大窗口中显示标题,值可以为a标记的title值,若无,则为原图的title值。
- showEffect,默认值:’show’,显示放大窗口时的效果,值可以为: ‘show’ ,’fadein’。
- hideEffect,默认值:’hide’,隐藏放大窗口时的效果: ‘hide’ ,’fadeout’。
- fadeinSpeed,默认值:’fast’,放大窗口的渐显速度(选项: ‘fast’,'slow’,'medium’)。
- fadeoutSpeed,默认值:’slow’,放大窗口的渐隐速度(选项: ‘fast’,'slow’,'medium’)。
- showPreload,默认值:true,是否显示加载提示Loading zoom(选项: ‘true’,'false’)。
- preloadText,默认值:’Loading zoom’,自定义加载提示文本。
- preloadPosition,默认值:’center’,加载提示的位置,值也可以为’bycss’,以通过css指定位置。
JQZoom 图片放大插件的使用的更多相关文章
- jquery图片放大插件鼠标悬停图片放大效果
都知道jquery都插件是非常强大的,最近分享点jquery插件效果,方便效果开发使用. 一.HTML代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...
- 转载jQuery图片放大插件[twiPicZoom]
转载http://xuzhihong1987.blog.163.com/blog/static/26731587201312821725913/ 功能说明: 双击查看大图,鼠标滚动放大缩小,能够切换到 ...
- 图片放大插件——elevatezoom
GitHub地址:https://github.com/elevateweb/elevatezoom elevatezoom官网:http://www.elevateweb.co.uk/image-z ...
- 推荐两款简单好用的图片放大jquery插件
一.zoomfiy.js 推荐可以从这里下载 使用说明: 使用该jquery 插件引入该插件的js:zoomfiy.js 或 min引入该插件的css:zoomfiy.css 或 min前后顺序都可j ...
- jqzoom图片放大镜
jqzoom是一个图片放大器插件.它功能强大,使用简便! 引入js与css: <script type="text/javascript" src="js/jque ...
- jqzoom插件图片放大功能的一些BUG
建议使用cloud-zoom插件,jqzoom插件就不要使用了 点击查看——图片放大镜——jQuery插件Cloud Zoom 刚开始使用的是jqzoom插件,但问题太多了,就不说插入到页面中使用了, ...
- 基于jQuery的图片相册滑出放大插件
今天给大家带来一款基于jQuery的图片相册滑出放大插件.点击相册图片,展示该图片.该插件适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗..效 ...
- jQuery.YesShow - 图片轮播插件(带图片放大功能)
jQuery.YesShow - 图片轮播插件(带图片放大功能) 使用简单,原文件只要这样就可以了:<div id="yes"> <ul> ...
- 一款基于jQuery可放大预览的图片滑块插件
今天给大家分享一款基于jQuery可放大预览的图片滑块插件.这款jQuery焦点图插件的特点是可以横向左右滑动图片,并且点击图片可以进行放大预览,唯一的缺陷是这款焦点图并不能循环切换,如果你有较好的J ...
随机推荐
- 用多态来实现U盘,Mp3,移动硬盘和电脑的对接,读取写入数据。
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- 复合主键@IdClass
有时一个实体的主键可能同时为多个,例如同样是之前使用的“CustomerEO”实体,需要通过name和email来查找指定实体,当且仅当name和email的值完全相同时,才认为是相同的实体对象.要配 ...
- Android Studio-设置switch/case代码块自动补齐
相信很多和我一样的小伙伴刚从Eclipse转到Android Studio的时候,一定被快捷键给搞得头晕了,像Eclipse中代码补齐的快捷键是Alt+/ ,但是在AS中却要自己设置,这还不是问题的关 ...
- [bug]The file ‘/xxx/xxx.aspx’ has not been pre-compiled, and cannot be requested
今天莫名奇妙的出现了这个问题,查找很多资料最后解决了. 发现编译的时候,少了一个dll,导致预编译失败. 参考资料 https://blogs.msdn.microsoft.com/asiatech/ ...
- WSP (无线会话协议)
WSP (无线会话协议) WSP是在无线应用协议(WAP:Wireless Application Protocol )组中的协议,用两种服务提供无线应用环境一个稳定的接口. 中文名 WSP WAP ...
- 前端框架react研究
摘要: 最近公司要做一个嵌套在app中的应用,考虑着用Facebook的react来开发view,所以就研究了下.下面是我在开发中遇到的坑,希望能给你帮助. 项目地址:https://github.c ...
- iOS7: 如何获取不变的UDID
如何使用KeyChain保存和获取UDID 本文是iOS7系列文章第一篇文章,主要介绍使用KeyChain保存和获取APP数据,解决iOS7上获取不变UDID的问题.并给出一个获取UDID的工具类,使 ...
- uchome 2.0 存在持久XSS漏洞
发布时间:2010-09-03 影响版本:uchome 2.0 漏洞描述:看源码分析的,出错位置较敏感,而且基本没有利用限制,个人主页自定义风格时,可@import外部css文件 测试方法: 本站提供 ...
- nginx reload
iwangzheng.com Usage: nginx [-?hvVt] [-s signal] [-c filename] [-p prefix] [-g directives] Options:- ...
- Ubuntu上如何安装Java,Eclipse,Pydev,Python(自带,不用装),BeautifulSoup
如何安装Java,如果出于编程的需要安装Java,需要安装的是JDK,而不仅仅是JRE,下面说说如何在Ubuntu下如何安装JDK:只有两步,1.下载并解压,2.配置环境变量1.下载并解压:下载地址: ...
